本文将带您了解关于html2canvas的新内容,同时我们还将为您解释html2canvas生成图片的相关知识,另外,我们还将为您提供关于html2canvasJS截图插件、html2canvas使用
本文将带您了解关于html2canvas的新内容,同时我们还将为您解释html2canvas生成图片的相关知识,另外,我们还将为您提供关于html2canvas JS截图插件、html2canvas 使用总结、html2canvas 使用指南、HTML2Canvas 在 jspdf的实用信息。
本文目录一览:
html2canvas(html2canvas生成图片)
html2canvas 介绍
html2canvas可以通过纯js对浏览器端经行截屏,但截图的精确度还有待提高,部分css不可识别,所以在canvas中不能完美呈现原画面样式 。
html2canvas兼容性:
Firefox 3.5+
Google Chrome
Opera 12+
IE9+
Safari 6+
html2canvas使用
1、安装npm install --save html2canvas//或者yarn add html2canvas2、使用html2canvas 的使用非常简单,简单到只需要传入一个 DOM 元素,然后通过回调拿到 canvas html:<div id="capture" padding: 10px; background: #f5da55"><h4 color: #000; ">Hello World!</h4></div>js:html2canvas(document.querySelector("#capture")).then(canvas => {document.body.appendChild(canvas)});html2canvas注意点
1.html2canvas 通过解析元素实际的样式来生成 canvas 图片内容,因此它对元素实际的布局和视觉显示有要求。如果要完整截图,最好将元素从文档流中独立出来(例如 position:absolute)
2.默认生成的 canvas 图片在 retina 设备上显示很模糊,处理成 2 倍图能解决这个问题
网站地址:https://html2canvas.hertzen.com/
GitHub:https://github.com/niklasvh/html2canvas
网站描述:一个js实现从浏览器网页截图的开源库
html2canvas官方网站
官方网站:https://html2canvas.hertzen.com/
如果觉得小编网站内容还不错,欢迎将小编网站 推荐给程序员好友。

html2canvas JS截图插件
github/download:https://github.com/niklasvh/html2canvas/releases
参考文章: 基于html2canvas实现网页保存为图片及图片清晰度优化
html2canvas 可以将html页面保存为图片,相当于进行截图,可以应用于一些活动H5的海报生成。
可以下载好文件通过script标签引入,或者通过npm安装
npm install html2canvas
用法:
基于html2canvas.js可将一个元素渲染为canvas,只需要简单的调用html2canvas(element[, options]);即可。下列html2canvas方法会返回一个包含有<canvas>元素的promise:
//targetEl 是需要截图的元素,可以是某一个DIV,也可以是当前整个document,options是参数项,可配置宽高之类的,也可省略不传,返回一个canvas的dom对象
html2canvas(targetEl,options).then(function(canvas) {
document.body.appendChild(canvas);
});
//之前做一个生成海报的H5的例子代码
转为图片: html2canvas是返回的一个canvas,要保存为图片的话就要转为img,可以通过canvas.toDataURL()方法将canvas转为base64
跨域设置:如果网页有跨域的图片会影响到截图图片的生成,可以将html2canvas 的 userCORS 改为true
var opts = {useCORS: true};
html2canvas(element, opts);

html2canvas 使用总结
- 一些网上说的问题这里就不在说了,不支持一些熟悉,flex的-web-box不好使,还有就是box-shadow 也是,
- 我遇到的问题是如果说截图之后需要对图片进行加水印效果的话,如果说页面中间添加水印有可能就无法看到,在反复的测试后找到问题所在,如果说页面滚动到底部这个时候水印添加的时候的0点位置并不是大家认为的页面的左上角而是当前窗口的左上角,导致水印无法在页面上显示,知道原因后解决就很简单了只需要把滚动的高度获取到然后做减法就可以解决。
- 另外就是ios13系统版本下html2canvas 有bug,promise没有返回值,既没有resolve也没有reject,导致没有反应。选择回退到r4解决。
- html2canvas 在支持的属性中在ios中其实还有许多的问题,包括伪类的支持不是很好,使用伪类实现的1px在展示上有问题。
- 还有一个比较坑的地方,如果你页面里面有弹窗有动画,动画如果是使用transform实现的,那就坑了,html2canvas文档上写的是支持部分但是也不清楚哪里不支持,截图展示的不正确,没找到方案,如果该设计方案感觉也很坑
- 最近发现rc4上safari下回报错:“RangeError: Maximum call stack size exceeded.”,应该是css背景图导致的,说是解决这个问题,但是还确实有这个错误虽然很少量,主要是在手机safari下,在微信里面就没有问题。这个很奇怪。
在使用html2cannvas截图时,你可能有需求是对填写的信息需要掩码下,这个你可以在使用类似的code
onclone: (clonedDoc) => {
clonedDoc.querySelectorAll(''input'').forEach((item) => {
item.value = self.maskStr(item.value);
})
}

html2canvas 使用指南
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
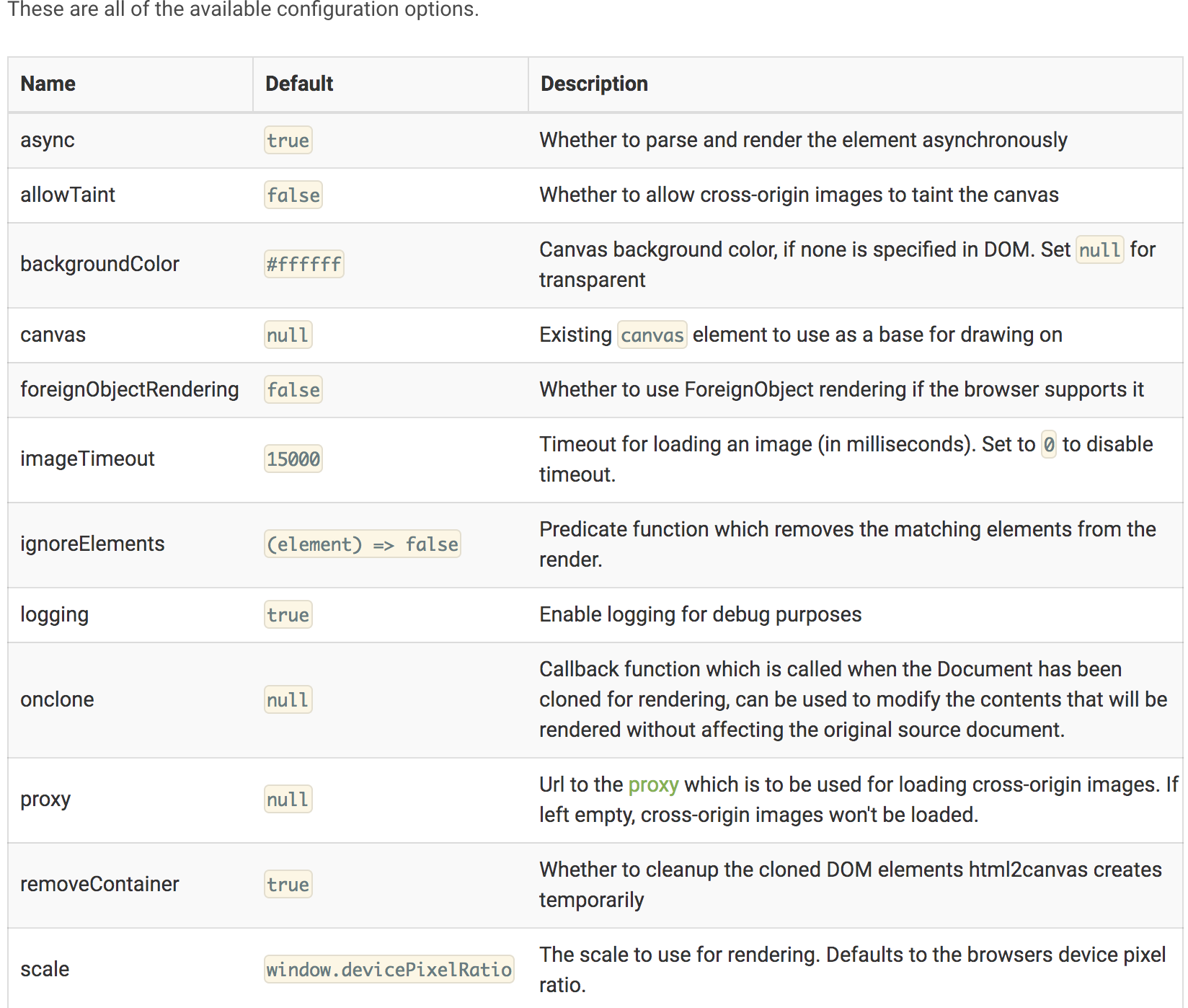
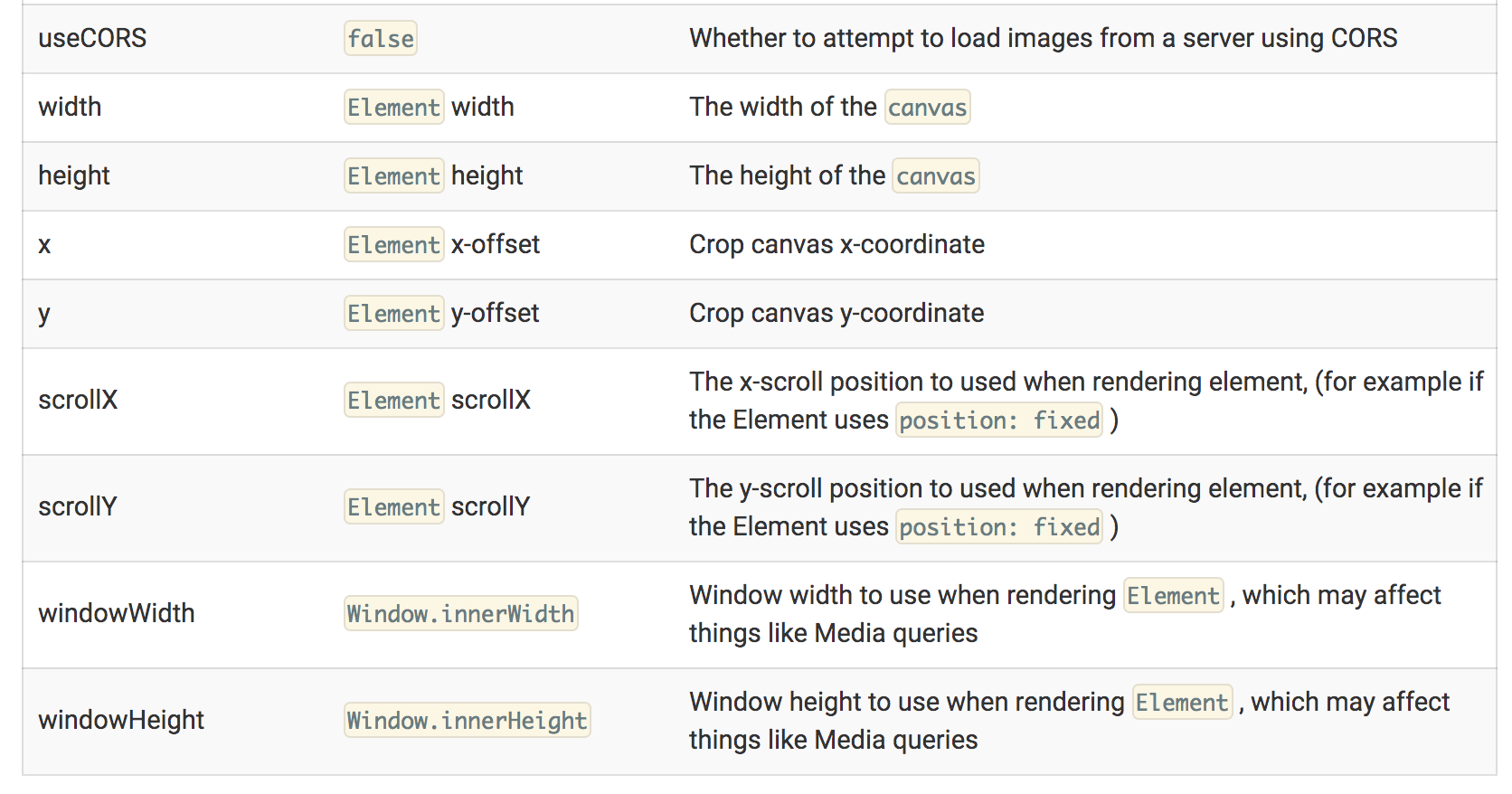
});属性参数:
http://html2canvas.hertzen.com/configuration


兼容性:
兼容安卓与苹果微信浏览器
注意事项:
如果需要实现长按保存功能,需要注意 user-select 设置为 auto
图片地址如果跨域 需要做相应设置
举例使用方式:
获取 saveWrap 容器内的元素 转为 canvas ,并将 canvas 添加到 poster-container 中,再根据这个 canvas 转成 image,从而可以长按保存
html2canvas(document.getElementById("saveWrapX"),{scale:1}).then(function(canvas) {
document.querySelector(''.poster-container'').appendChild(canvas);
let canvas = $(''.poster-container canvas'')
let posterImage = document.getElementById("saveImageX")
posterImage.src = canvas[0].toDataURL("image/jpg")
});
HTML2Canvas 在 jspdf
如何解决HTML2Canvas 在 jspdf?
@H_301_0@当我在我的代码中使用 html2canvas 时,当我把它放到 jspdf 上时它会生成一个模糊的图像。 @H_301_0@比较图像: @H_301_0@HTML 中的这个[![HTML 中的这个][1]][1] @H_301_0@生成的模糊图像
[![生成的模糊图像][2]][2] @H_301_0@分辨率在我从事的项目中很重要,我在互联网上尝试了很多解决方案。 @H_301_0@这是我的代码供参考:
async function generatePDF() {
//A4 measures 210 × 297 millimeters or 8.27 × 11.69 inches. In PostScript,its dimensions are rounded off to 595 × 842 points
var doc = new jsPDF(''l'',''mm'',''a4'');
const width = 297;
document.getElementById("hidden").style.display = "block";
document.getElementById("hidden").style.width = (width + 100) + "mm";
var stringHTML = document.getElementById("hidden").getElementsByClassName("calendarBox");
for (var i = 0; i < stringHTML.length; i++) {
stringHTML[i].style.display = "block";
window.scrollTo(0,0);
await html2canvas(stringHTML[i],{
useCORS: true,width: 1800
}).then((canvas) => {
var imgData = canvas.toDataURL();
doc.addImage(imgData,''PNG'',12,10,width * 1.1,width * 0.65);
});
if (i + 1 != stringHTML.length) {
doc.addPage();
}
stringHTML[i].style.display = "none";
}
doc.save(''Calendar.pdf'');
document.getElementById("hidden").style.display = "none";
}
Please help. I''ve spent many hours trying to fix.
Thanks
[1]: https://i.stack.imgur.com/go1vD.png
[2]: https://i.stack.imgur.com/80h0k.png
[3]: https://i.stack.imgur.com/oZcnv.png
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)
我们今天的关于html2canvas和html2canvas生成图片的分享就到这里,谢谢您的阅读,如果想了解更多关于html2canvas JS截图插件、html2canvas 使用总结、html2canvas 使用指南、HTML2Canvas 在 jspdf的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

