本文将分享如何设置HTML值属性的详细内容,并且还将对带空格进行详尽解释,此外,我们还将为大家带来关于asp.net-mvc–Html.HiddenFor值属性未设置、CSS如何设置htmltable
本文将分享如何设置HTML值属性的详细内容,并且还将对带空格进行详尽解释,此外,我们还将为大家带来关于asp.net-mvc – Html.HiddenFor值属性未设置、CSS如何设置html table表格边框样式、CSS类.foo.bar(不带空格)和.foo .bar(带空格)有什么区别、HTML a标签如何设置margin属性的相关知识,希望对你有所帮助。
本文目录一览:- 如何设置HTML值属性(带空格)(html中怎么设置空格)
- asp.net-mvc – Html.HiddenFor值属性未设置
- CSS如何设置html table表格边框样式
- CSS类.foo.bar(不带空格)和.foo .bar(带空格)有什么区别
- HTML a标签如何设置margin属性

如何设置HTML值属性(带空格)(html中怎么设置空格)
当我使用PHP设置HTML表单输入元素的值时,只要数据中没有空格,它就可以正常工作。
<input type="text" name="username"<?php echo (isset($_POST[''username''])) ? "value = ".$_POST["username"] : "value = \"\""; ?> />如果我输入“ Jonathan”作为用户名,则按预期将其返回给我。但是,如果输入“ Big Ted”,则在提交表单时只会重复返回“ Big”。
注意该$_POST["Username"]变量是正确的。当我使用PHP回显它时,它设置为“ Big Ted”。
答案1
小编典典引用它。否则,空格将变成属性分隔符,空格之后的所有内容都将被视为元素属性。右键单击Web浏览器中的页面并查看源代码。它不应看起来像这样(另请参见语法突出显示颜色):
<input value=Big Ted>而是这个
<input value="Big Ted">更不用说当有人用引号引起来时,这仍然会中断(因此您的代码对XSS 攻击很敏感)。使用htmlspecialchars()。
Kickoff example:
<input value="<?php echo (isset($_POST[''username'']) ? htmlspecialchars($_POST[''username'']) : ''''); ?>">
asp.net-mvc – Html.HiddenFor值属性未设置
@Html.HiddenFor(x=> ViewData["crn"])
但是,我得到,
< input id =“ViewData_crn_”name =“ViewData [crn]”type =“hidden”value =“500”/>
为了避免这个问题(id = ViewData_crn_和name = ViewData [crn]),我尝试执行以下操作,但是没有设置“value”属性。
@Html.HiddenFor(x => x.CRN,new { @value="1"})
@Html.HiddenFor(x => x.CRN,new { @Value="1"})
生成
<input id="CRN" name="CRN" type="hidden" value="" /> <input Value="500" id="CRN" name="CRN" type="hidden" value="" />
我做错了吗?
谢谢
解决方法
我个人不使用ViewData / ViewBag。我定义视图模型,并将我的控制器操作通过这些视图模型到我的视图。
例如在你的情况下,我将定义一个视图模型:
public class Myviewmodel
{
[HiddenInput(displayValue = false)]
public string CRN { get; set; }
}
让我的控制器动作填充这个视图模型:
public ActionResult Index()
{
var model = new Myviewmodel
{
CRN = "foo bar"
};
return View(model);
}
然后我的强类型视图只是使用一个EditorFor帮助器:
@model Myviewmodel @Html.EditorFor(x => x.CRN)
这将产生我:
<input id="CRN" name="CRN" type="hidden" value="foo bar" />
在结果HTML中。

CSS如何设置html table表格边框样式
设置表格边框样式的方法:1、给table元素添加“border:边框宽度 边框样式 边框颜色”样式,可给整个表格设置边框样式;2、给td元素添加“border:边框宽度 边框样式 边框颜色”样式,可给每个单元格设置边框样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS如何设置table表格边框样式
对table设置css样式边框,分为几种情况:
1、只对table设置边框
2、对td设置边框
为了便于观察,均设置所有案例表格为1px实线红色边框为例;table宽度为400px;表格为三列三行,对以上情况表格外层加个p盒子,分别命名为“.table-a”、“.table-b”。
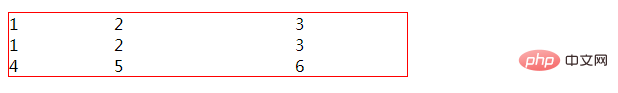
一、只对表格table标签设置边框
只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。
立即学习“前端免费学习笔记(深入)”;
案例详细如下:
对应css代码
<style>
.table-a table{
border:1px solid #F00
}
/* css注释:只对table标签设置红色边框样式 */
</style>对应html代码片段
<p>
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>效果:

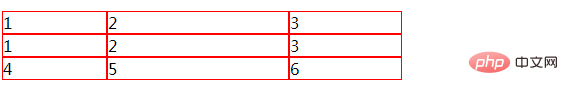
二、对td设置边框
对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。
对应css代码
<style>
.table-b table td{
border:1px solid #F00
}
/* css注释:只对table td标签设置红色边框样式 */
</style>对应html源代码片段
<p>
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>效果:

学习视频分享:css视频教程
以上就是CSS如何设置html table表格边框样式的详细内容,更多请关注php中文网其它相关文章!

CSS类.foo.bar(不带空格)和.foo .bar(带空格)有什么区别
您能否解释一下这两个CSS类语法之间的区别:
.element .symbol {}
和
.element.large .symbol {}
我不明白两者之间的区别。第一行指示两个不同的类,它们应用了相同的样式。但是关于第二个问题,写在“ .element”后面的“ .large”是什么意思?

HTML a标签如何设置margin属性
很多同学发现对DIV有效的许多CSS属性对<a>或<p>标签都无效,好比说
<div ></div>就是有效的距离 但是
<a ></a>这个距离便无效,其实原因很简单,因为a标签不是盒子,而margin属性是针对盒子的,想要让这个属性生效就要让a标签变成盒子,一句
便可以让a标签变成块级元素,即变成盒子模型,这样margin、padding等属性便能生效了。
另外在书写padding和margin属性的时候,有时margin给div定位后不希望文字顶格显示在div里,这是后两种做法,一种是在这个div里再嵌套个div设置margin属性,另一个简单的方法就是再设置个padding!
我们今天的关于如何设置HTML值属性和带空格的分享就到这里,谢谢您的阅读,如果想了解更多关于asp.net-mvc – Html.HiddenFor值属性未设置、CSS如何设置html table表格边框样式、CSS类.foo.bar(不带空格)和.foo .bar(带空格)有什么区别、HTML a标签如何设置margin属性的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

