想了解WPF如何仅使用XAML构建停靠的可调整大小的扩展器和网格?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于wpf停靠窗体的相关问题,此外,我们还将为您介绍关于C#wpfCanvas中
想了解WPF 如何仅使用 XAML 构建停靠的可调整大小的扩展器和网格?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于wpf停靠窗体的相关问题,此外,我们还将为您介绍关于C# wpf Canvas中实现控件拖动调整大小的示例、C# wpf Grid中实现控件拖动调整大小的示例代码、c#-创建具有受限制比例的可调整大小的Button控件网格的最佳方法(Silverlight.XAML,WinRT)、css可调整大小的div位置不同的大小的新知识。
本文目录一览:- WPF 如何仅使用 XAML 构建停靠的可调整大小的扩展器和网格?(wpf停靠窗体)
- C# wpf Canvas中实现控件拖动调整大小的示例
- C# wpf Grid中实现控件拖动调整大小的示例代码
- c#-创建具有受限制比例的可调整大小的Button控件网格的最佳方法(Silverlight.XAML,WinRT)
- css可调整大小的div位置不同的大小

WPF 如何仅使用 XAML 构建停靠的可调整大小的扩展器和网格?(wpf停靠窗体)
使用 Grid 并将 GridSplitters 放在单独的列中:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Expander x:Name="ProjectsExpander" Header="Projects" IsExpanded="True" ExpandDirection="Right">
<TextBlock>...</TextBlock>
</Expander>
<GridSplitter Grid.Column="1" HorizontalAlignment="Stretch" />
<Grid Grid.Column="2" Background="Yellow">
<TextBlock>...</TextBlock>
</Grid>
<GridSplitter Grid.Column="3" HorizontalAlignment="Stretch" />
<Expander Grid.Column="4" Header="Properties" ExpandDirection="Left" HorizontalAlignment="Right" Width="235">
<TextBlock>...</TextBlock>
</Expander>
</Grid>
如果您需要调整 Expander 内容的大小:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Expander Header="Projects" IsExpanded="True" ExpandDirection="Right" HorizontalAlignment="Left">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Button Content="Left" Padding="15 5"/>
</Grid>
<GridSplitter Grid.Column="1" Width="2" Background="Red" ResizeBehavior="PreviousAndCurrent"/>
</Grid>
</Expander>
<Grid DockPanel.Dock="Left" Background="Green" HorizontalAlignment="Center" VerticalAlignment="Stretch"
Grid.Column="1">
<TextBlock Text="Test"/>
</Grid>
<Expander VerticalAlignment="Stretch" Header="Properties" ExpandDirection="Left" HorizontalAlignment="Right"
Grid.Column="2">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="0" Width="2" Background="Red" ResizeBehavior="CurrentAndNext"
HorizontalAlignment="Right"/>
<Border Grid.Column="1" Background="Aqua" MinWidth="50"/>
</Grid>
</Expander>
</Grid>

C# wpf Canvas中实现控件拖动调整大小的示例
前言
我们做图片编辑工具、视频编辑工具、或者画板有时需要实现控件缩放功能,比如图片或图形可以拉伸放大或缩小,实现这种功能通常需要8个点,对应4条边和4个角,在wpf中通常可以使用装饰器实现。
一、功能说明
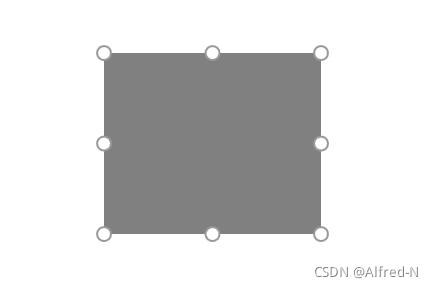
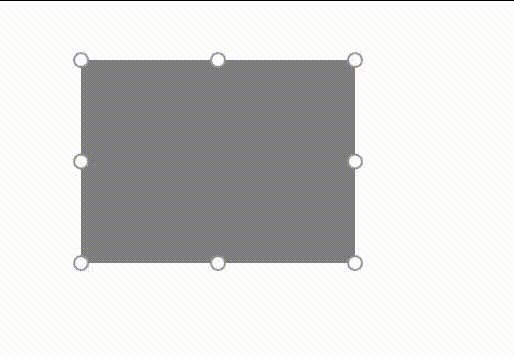
8个点方放置在控件的8个方位上,通过拖动这些点对控件进行拉伸或缩小,示意图如下:

二、如何实现?
1.继承Adorner
通过装饰器的方式添加8个点在控件上,这样既可以不影响控件布局,又可以自由摆放8点控件。通过重写方法,给装饰添加控件。必要的重写的方法如下面示例所示:
public class CanvasAdorner : Adorner
{
//获取装饰器的元素个数
protected override Visual GetVisualChild(int index);
//指定装饰器子元素个数
protected override int VisualChildrenCount{get;}
//布局,添加的子元素需要手动布局。
protected override Size ArrangeOverride(Size finalSize);
}
2.使用Thumb
因为Thumb实现拖动比较容易,有相关事件获取拖动距离。在装饰器中定义8个Thumb,对应8个方位点。
示例代码如下:
//4条边 Thumb _leftThumb, _topThumb, _rightThumb, _bottomThumb; //4个角 Thumb _lefTopThumb, _rightTopThumb, _rightBottomThumb, _leftbottomThumb;
初始化
public CanvasAdorner(UIElement adornedElement) : base(adornedElement)
{
//初始化thumb
_leftThumb = new Thumb();
_leftThumb.HorizontalAlignment = HorizontalAlignment.Left;
_leftThumb.VerticalAlignment = VerticalAlignment.Center;
_leftThumb.Cursor = Cursors.SizeWE;
//其他略...
}
3.实现拖动逻辑
在Thumb的DragDelta事件可以获取拖动距离,根据八个方位的不同计算并修改控件的大小。
private void Thumb_DragDelta(object sender, DragDeltaEventArgs e)
{
//1.右侧点HorizontalChange加宽
//2.左侧点HorizontalChange减宽,加左移
//3.下侧点VerticalChange加高
//4.上侧点VerticalChange减高,加上移
}
三、完整代码
代码如下:
public class CanvasAdorner : Adorner
{
//4条边
Thumb _leftThumb, _topThumb, _rightThumb, _bottomThumb;
//4个角
Thumb _lefTopThumb, _rightTopThumb, _rightBottomThumb, _leftbottomThumb;
//布局容器,如果不使用布局容器,则需要给上述8个控件布局,实现和Grid布局定位是一样的,会比较繁琐且意义不大。
Grid _grid;
UIElement _adornedElement;
public CanvasAdorner(UIElement adornedElement) : base(adornedElement)
{
_adornedElement = adornedElement;
//初始化thumb
_leftThumb = new Thumb();
_leftThumb.HorizontalAlignment = HorizontalAlignment.Left;
_leftThumb.VerticalAlignment = VerticalAlignment.Center;
_leftThumb.Cursor = Cursors.SizeWE;
_topThumb = new Thumb();
_topThumb.HorizontalAlignment = HorizontalAlignment.Center;
_topThumb.VerticalAlignment = VerticalAlignment.Top;
_topThumb.Cursor = Cursors.SizeNS;
_rightThumb = new Thumb();
_rightThumb.HorizontalAlignment = HorizontalAlignment.Right;
_rightThumb.VerticalAlignment = VerticalAlignment.Center;
_rightThumb.Cursor = Cursors.SizeWE;
_bottomThumb = new Thumb();
_bottomThumb.HorizontalAlignment = HorizontalAlignment.Center;
_bottomThumb.VerticalAlignment = VerticalAlignment.Bottom;
_bottomThumb.Cursor = Cursors.SizeNS;
_lefTopThumb = new Thumb();
_lefTopThumb.HorizontalAlignment = HorizontalAlignment.Left;
_lefTopThumb.VerticalAlignment = VerticalAlignment.Top;
_lefTopThumb.Cursor = Cursors.SizeNWSE;
_rightTopThumb = new Thumb();
_rightTopThumb.HorizontalAlignment = HorizontalAlignment.Right;
_rightTopThumb.VerticalAlignment = VerticalAlignment.Top;
_rightTopThumb.Cursor = Cursors.SizeNESW;
_rightBottomThumb = new Thumb();
_rightBottomThumb.HorizontalAlignment = HorizontalAlignment.Right;
_rightBottomThumb.VerticalAlignment = VerticalAlignment.Bottom;
_rightBottomThumb.Cursor = Cursors.SizeNWSE;
_leftbottomThumb = new Thumb();
_leftbottomThumb.HorizontalAlignment = HorizontalAlignment.Left;
_leftbottomThumb.VerticalAlignment = VerticalAlignment.Bottom;
_leftbottomThumb.Cursor = Cursors.SizeNESW;
_grid = new Grid();
_grid.Children.Add(_leftThumb);
_grid.Children.Add(_topThumb);
_grid.Children.Add(_rightThumb);
_grid.Children.Add(_bottomThumb);
_grid.Children.Add(_lefTopThumb);
_grid.Children.Add(_rightTopThumb);
_grid.Children.Add(_rightBottomThumb);
_grid.Children.Add(_leftbottomThumb);
AddVisualChild(_grid);
foreach (Thumb thumb in _grid.Children)
{
thumb.Width = 16;
thumb.Height = 16;
thumb.Background = Brushes.Green;
thumb.Template = new ControlTemplate(typeof(Thumb))
{
VisualTree = GetFactory(new SolidColorBrush(Colors.White))
};
thumb.DragDelta += Thumb_DragDelta;
}
}
protected override Visual GetVisualChild(int index)
{
return _grid;
}
protected override int VisualChildrenCount
{
get
{
return 1;
}
}
protected override Size ArrangeOverride(Size finalSize)
{
//直接给grid布局,grid内部的thumb会自动布局。
_grid.Arrange(new Rect(new Point(-_leftThumb.Width / 2, -_leftThumb.Height / 2), new Size(finalSize.Width + _leftThumb.Width, finalSize.Height + _leftThumb.Height)));
return finalSize;
}
//拖动逻辑
private void Thumb_DragDelta(object sender, DragDeltaEventArgs e)
{
var c = _adornedElement as FrameworkElement;
var thumb = sender as FrameworkElement;
double left, top, width, height;
if (thumb.HorizontalAlignment == HorizontalAlignment.Left)
{
left =double.IsNaN( Canvas.GetLeft(c))?0: Canvas.GetLeft(c) + e.HorizontalChange;
width = c.Width - e.HorizontalChange;
}
else
{
left = Canvas.GetLeft(c);
width = c.Width + e.HorizontalChange;
}
if (thumb.VerticalAlignment == VerticalAlignment.Top)
{
top = double.IsNaN(Canvas.GetTop(c)) ? 0 : Canvas.GetTop(c) + e.VerticalChange;
height = c.Height - e.VerticalChange;
}
else
{
top = Canvas.GetTop(c);
height = c.Height + e.VerticalChange;
}
if (thumb.HorizontalAlignment != HorizontalAlignment.Center)
{
if (width >= 0)
{
Canvas.SetLeft(c, left);
c.Width = width;
}
}
if (thumb.VerticalAlignment != VerticalAlignment.Center)
{
if (height >= 0)
{
Canvas.SetTop(c, top);
c.Height = height;
}
}
}
//thumb的样式
FrameworkElementFactory GetFactory(Brush back)
{
var fef = new FrameworkElementFactory(typeof(Ellipse));
fef.SetValue(Ellipse.FillProperty, back);
fef.SetValue(Ellipse.StrokeProperty, new SolidColorBrush((Color)ColorConverter.ConvertFromString("#999999")));
fef.SetValue(Ellipse.StrokeThicknessProperty, (double)2);
return fef;
}
}
四、使用示例
示例代码如下:
xaml
<Canvas Margin="20">
<Border x:Name="border" Width="200" Height="200" Background="Gray" ></Border>
</Canvas>
在窗口或控件的Loaded事件中添加装饰器:
cs
private void window_Loaded(object sender, RoutedEventArgs e)
{
var layer = AdornerLayer.GetAdornerLayer(border);
layer.Add(new CanvasAdorner(border));
}
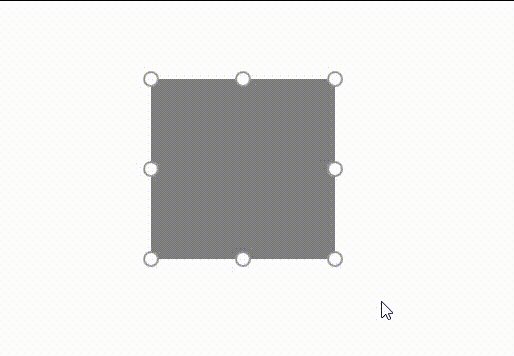
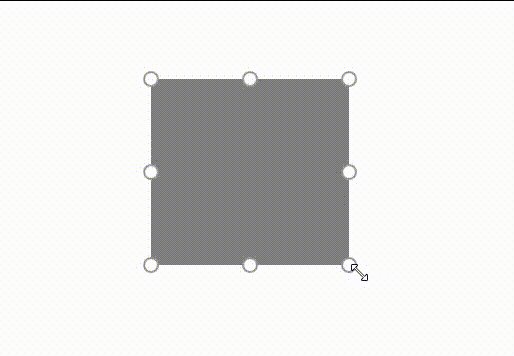
效果预览:

总结
以上就是今天要讲的内容,本文讲述了控件缩放的方法与实现,都相对较简单,尤其是实现也是特意精简了代码,比如布局直接使用Grid控件,拖动的逻辑也是较为简化,最终呈现的效果还是比较不错的。
到此这篇关于C# wpf Canvas中实现控件拖动调整大小的示例的文章就介绍到这了,更多相关C# wpf Canvas控件拖动调整大小内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- 基于C# wpf 实现Grid内控件拖动详情

C# wpf Grid中实现控件拖动调整大小的示例代码
前言
在《C# wpf Canvas中实现控件动态调整大小》中我们实现了Canvas中的控件动态调整大小,由于Grid也是可层叠布局,在Grid中也是可以实现动态调整大小的。
一、功能说明
8个点方放置在控件的8个方位上,通过拖动这些点对控件进行拉伸或缩小,示意图如下:

二、如何实现?
1.继承Adorner
通过装饰器的方式添加8个点在控件上,这样既可以不影响控件布局,又可以自由摆放8点控件。通过重写方法,给装饰添加控件。必要的重写的方法如下面示例所示:
public class GridAdorner : Adorner
{
//获取装饰器的元素个数
protected override Visual GetVisualChild(int index);
//指定装饰器子元素个数
protected override int VisualChildrenCount{get;}
//布局,添加的子元素需要手动布局。
protected override Size ArrangeOverride(Size finalSize);
}
2.使用Thumb
因为Thumb实现拖动比较容易,有相关事件获取拖动距离。在装饰器中定义8个Thumb,对应8个方位点。
示例代码如下:
//4条边 Thumb _leftThumb, _topThumb, _rightThumb, _bottomThumb; //4个角 Thumb _lefTopThumb, _rightTopThumb, _rightBottomThumb, _leftbottomThumb;
初始化
public GridAdorner(UIElement adornedElement) : base(adornedElement)
{
//初始化thumb
_leftThumb = new Thumb();
_leftThumb.HorizontalAlignment = HorizontalAlignment.Left;
_leftThumb.VerticalAlignment = VerticalAlignment.Center;
_leftThumb.Cursor = Cursors.SizeWE;
//其他略...
}
3.实现拖动逻辑
在Thumb的DragDelta事件可以获取拖动距离,根据八个方位的不同计算并修改控件的大小。
private void Thumb_DragDelta(object sender, DragDeltaEventArgs e)
{
//1.右侧点HorizontalChange加宽,右边距减HorizontalChange
//2.左侧点HorizontalChange减宽,左边距加HorizontalChange
//3.下侧点VerticalChange加高,下边距减VerticalChange
//4.上侧点VerticalChange减高,上边距加VerticalChange
}
三、完整代码
代码如下:
public class GridAdorner : Adorner
{
//4条边
Thumb _leftThumb, _topThumb, _rightThumb, _bottomThumb;
//4个角
Thumb _lefTopThumb, _rightTopThumb, _rightBottomThumb, _leftbottomThumb;
//布局容器,如果不使用布局容器,则需要给上述8个控件布局,实现和Grid布局定位是一样的,会比较繁琐且意义不大。
Grid _grid;
UIElement _adornedElement;
public GridAdorner(UIElement adornedElement) : base(adornedElement)
{
_adornedElement = adornedElement;
//初始化thumb
_leftThumb = new Thumb();
_leftThumb.HorizontalAlignment = HorizontalAlignment.Left;
_leftThumb.VerticalAlignment = VerticalAlignment.Center;
_leftThumb.Cursor = Cursors.SizeWE;
_topThumb = new Thumb();
_topThumb.HorizontalAlignment = HorizontalAlignment.Center;
_topThumb.VerticalAlignment = VerticalAlignment.Top;
_topThumb.Cursor = Cursors.SizeNS;
_rightThumb = new Thumb();
_rightThumb.HorizontalAlignment = HorizontalAlignment.Right;
_rightThumb.VerticalAlignment = VerticalAlignment.Center;
_rightThumb.Cursor = Cursors.SizeWE;
_bottomThumb = new Thumb();
_bottomThumb.HorizontalAlignment = HorizontalAlignment.Center;
_bottomThumb.VerticalAlignment = VerticalAlignment.Bottom;
_bottomThumb.Cursor = Cursors.SizeNS;
_lefTopThumb = new Thumb();
_lefTopThumb.HorizontalAlignment = HorizontalAlignment.Left;
_lefTopThumb.VerticalAlignment = VerticalAlignment.Top;
_lefTopThumb.Cursor = Cursors.SizeNWSE;
_rightTopThumb = new Thumb();
_rightTopThumb.HorizontalAlignment = HorizontalAlignment.Right;
_rightTopThumb.VerticalAlignment = VerticalAlignment.Top;
_rightTopThumb.Cursor = Cursors.SizeNESW;
_rightBottomThumb = new Thumb();
_rightBottomThumb.HorizontalAlignment = HorizontalAlignment.Right;
_rightBottomThumb.VerticalAlignment = VerticalAlignment.Bottom;
_rightBottomThumb.Cursor = Cursors.SizeNWSE;
_leftbottomThumb = new Thumb();
_leftbottomThumb.HorizontalAlignment = HorizontalAlignment.Left;
_leftbottomThumb.VerticalAlignment = VerticalAlignment.Bottom;
_leftbottomThumb.Cursor = Cursors.SizeNESW;
_grid = new Grid();
_grid.Children.Add(_leftThumb);
_grid.Children.Add(_topThumb);
_grid.Children.Add(_rightThumb);
_grid.Children.Add(_bottomThumb);
_grid.Children.Add(_lefTopThumb);
_grid.Children.Add(_rightTopThumb);
_grid.Children.Add(_rightBottomThumb);
_grid.Children.Add(_leftbottomThumb);
AddVisualChild(_grid);
foreach (Thumb thumb in _grid.Children)
{
thumb.Width = 16;
thumb.Height = 16;
thumb.Background = Brushes.Green;
thumb.Template = new ControlTemplate(typeof(Thumb))
{
VisualTree = GetFactory(new SolidColorBrush(Colors.White))
};
thumb.DragDelta += Thumb_DragDelta;
}
}
protected override Visual GetVisualChild(int index)
{
return _grid;
}
protected override int VisualChildrenCount
{
get
{
return 1;
}
}
protected override Size ArrangeOverride(Size finalSize)
{
//直接给grid布局,grid内部的thumb会自动布局。
_grid.Arrange(new Rect(new Point(-_leftThumb.Width / 2, -_leftThumb.Height / 2), new Size(finalSize.Width + _leftThumb.Width, finalSize.Height + _leftThumb.Height)));
return finalSize;
}
//拖动逻辑
private void Thumb_DragDelta(object sender, DragDeltaEventArgs e)
{
var c = _adornedElement as FrameworkElement;
var thumb = sender as FrameworkElement;
double left, top, right, bottom, width, height;
if (thumb.HorizontalAlignment == HorizontalAlignment.Left)
{
right = c.Margin.Right;
left = c.Margin.Left + e.HorizontalChange;
width =(double.IsNaN(c.Width)?c.ActualWidth:c.Width)- e.HorizontalChange;
}
else
{
left = c.Margin.Left;
right = c.Margin.Right - e.HorizontalChange;
width = (double.IsNaN(c.Width) ? c.ActualWidth : c.Width )+ e.HorizontalChange;
}
if (thumb.VerticalAlignment == VerticalAlignment.Top)
{
bottom = c.Margin.Bottom;
top = c.Margin.Top + e.VerticalChange;
height = (double.IsNaN(c.Height) ? c.ActualHeight : c.Height) - e.VerticalChange;
}
else
{
top = c.Margin.Top;
bottom = c.Margin.Bottom - e.VerticalChange;
height = (double.IsNaN(c.Height) ? c.ActualHeight : c.Height )+ e.VerticalChange;
}
if (thumb.HorizontalAlignment != HorizontalAlignment.Center)
{
if (width >= 0)
{
c.Margin = new Thickness(left, c.Margin.Top, right, c.Margin.Bottom);
c.Width = width;
}
}
if (thumb.VerticalAlignment != VerticalAlignment.Center)
{
if (height >= 0)
{
c.Margin = new Thickness(c.Margin.Left, top, c.Margin.Right, bottom);
c.Height = height;
}
}
}
//thumb的样式
FrameworkElementFactory GetFactory(Brush back)
{
var fef = new FrameworkElementFactory(typeof(Ellipse));
fef.SetValue(Ellipse.FillProperty, back);
fef.SetValue(Ellipse.StrokeProperty, new SolidColorBrush((Color)ColorConverter.ConvertFromString("#999999")));
fef.SetValue(Ellipse.StrokeThicknessProperty, (double)2);
return fef;
}
}
四、使用示例
示例代码如下:
xml
<Grid>
<Border x:Name="border" Width="200" Height="200" Background="Gray" ></Border>
</Grid>
在窗口或控件的Loaded事件中添加装饰器:
cs
private void window_Loaded(object sender, RoutedEventArgs e)
{
var layer = AdornerLayer.GetAdornerLayer(border);
layer.Add(new GridAdorner(border));
}
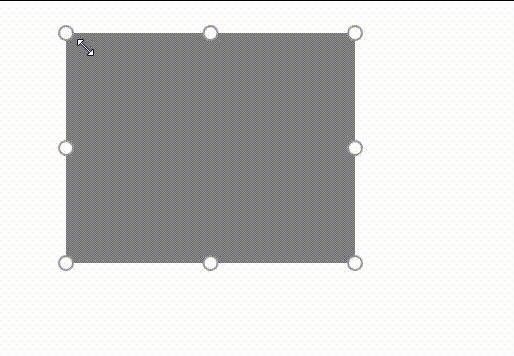
效果预览:

总结
以上就是今天要讲的内容,本文讲述了Grid中控件缩放的方法与实现,与Canvas的实现大部分是相同的,唯一的区别就是设置Margin,总得来说还是比较容易实现的,最终呈现的效果也是比较不错的。
到此这篇关于C# wpf Grid中实现控件拖动调整大小的示例代码的文章就介绍到这了,更多相关C# wpf Grid拖动调整大小内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- 基于C# wpf 实现Grid内控件拖动详情

c#-创建具有受限制比例的可调整大小的Button控件网格的最佳方法(Silverlight.XAML,WinRT)
用XAML / C#编写WinRT应用程序,我想要一个简单的正方形按钮网格.目前,按钮的数量是固定的,但是随着我创建更多内容,将来还会添加更多按钮.
不得不处理所有UI调整大小(快照,填充,纵向等)和分辨率时,我遇到了UIContainer的问题(我使用了Grid,然后切换了WrapGrid),只是简单地自动调整了按钮的大小,因为我不知道有什么方法可以限制纵横比和方形按钮对我的用户界面很重要.
有没有办法约束按钮控件的纵横比/宽度和高度的比例?如果是这样,我假设将要创建一个自定义控件,但是除了创建样式和数据模板之外,我真的超出了我的理解范围.
对解决此问题的最佳方法有何建议?
解决方法:
您可以创建一个简单的装饰器控件,该控件将覆盖ArrangeOverride并始终将自身排列成正方形,如下所示:
public class SquareDecorator : ContentControl
{
public SquareDecorator()
{
VerticalAlignment = VerticalAlignment.Stretch;
HorizontalAlignment = HorizontalAlignment.Stretch;
VerticalContentAlignment = VerticalAlignment.Stretch;
HorizontalContentAlignment = HorizontalAlignment.Stretch;
}
protected override Size MeasureOverride(Size availableSize)
{
var baseSize = base.MeasureOverride(availableSize);
double sideLength = Math.Max(baseSize.Width, baseSize.Height);
return new Size(sideLength, sideLength);
}
protected override Size ArrangeOverride(Size finalSize)
{
double sideLength = Math.Min(finalSize.Width, finalSize.Height);
var result = base.ArrangeOverride(new Size(sideLength, sideLength));
return result;
}
}
现在,您可以使用此装饰器包装按钮:
<z:SquareDecorator>
<Button Content="I'm Square"
VerticalAlignment="Stretch"
HorizontalAlignment="Stretch" />
</z:SquareDecorator>

css可调整大小的div位置不同的大小
您可以使用 grid 布局来实现这种布局:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-auto-rows: 40px;
gap: 2px;
grid-auto-flow: row dense;
}
.container > div {
border: solid 1px black;
}
.col-span {
grid-column: auto / span 2;
}
.row-span {
grid-row: auto / span 2;
}<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-auto-rows: 40px;
gap: 2px;
grid-auto-flow: row dense;
}
.container > div {
border: solid 1px black;
}
.col-span {
grid-column: auto / span 2;
}
.row-span {
grid-row: auto / span 2;
}<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>


![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

