以上就是给各位分享模板–golanghtml/template:如何索引一个slice元素?,其中也会对go语言索引进行解释,同时本文还将给你拓展+在base64中使用html/templategol
以上就是给各位分享模板 – golang html/template:如何索引一个slice元素?,其中也会对go语言索引进行解释,同时本文还将给你拓展+ 在 base64 中使用 html/template golang、An error happened during template parsing (template: "class path resource [templates/user.html]、Angular ng-template元素的学习笔记、angular 缓存模板 ng-template $templateCache等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- 模板 – golang html/template:如何索引一个slice元素?(go语言索引)
- + 在 base64 中使用 html/template golang
- An error happened during template parsing (template: "class path resource [templates/user.html]
- Angular ng-template元素的学习笔记
- angular 缓存模板 ng-template $templateCache

模板 – golang html/template:如何索引一个slice元素?(go语言索引)
如何在模板文件中索引其中一个?我猜{{.Keys [3]}},但这不行,我搜索了很多,但没有线索。
谢谢任何建议。
index命令,如下所示:
{{index .Keys 3}}

+ 在 base64 中使用 html/template golang

php小编新一在这篇文章中将为您介绍在使用golang的html/template模板中如何在base64中嵌入图片。在web开发中,经常会遇到需要将图片以base64的形式嵌入到html模板中的情况。这种做法可以减少http请求,提高网页加载速度。本文将详细讲解如何使用golang的html/template包来实现这一功能,使您的网页加载更加高效。
问题内容
向地鼠同胞致敬。
我需要在 html 模板中以 base64 形式返回数据矩阵。
在模板中它看起来像这样。
我将我的 Base64 数据插入到 .Datamatrix 中。一切都很好。 Base64 是有效的并且全部(在不同的解码器上检查),但是当我将数据传递到模板 +(plus) 符号时,符号更改为 +
像这样进行base64编码: base64.StdEncoding.EncodeToString(b)
也尝试过 base64.URLEncoding.EncodeToString(b) ,但是更多的符号变得混乱。
立即学习“go语言免费学习笔记(深入)”;
将参数作为字符串类型的结构字段传递
尝试以不同的方式传递它:作为类型template.HTML,使用template.HTMLEscapeString,template.URLEscapeString,template.JSEscapeString,但没有结果。
我们将非常感谢此问题的有效解决方案。
示例 https://go.dev/play/p/c_s-wPl6dMT
github上的相关问题:https://github.com/golang/go/issues/42506
P>S> 更改为文本/模板也不是一个选项。在实际项目中,我还有一些东西注入到模板中,但它们根本无法与文本/模板库一起使用。
解决方法
令人惊讶的是,足够的文本/模板解决了所有问题。并且没有对其他注射造成任何新的问题。
https://www.php.cn/link/c1e247e2235eb596c080297d6903cf39
以上就是+ 在 base64 中使用 html/template golang的详细内容,更多请关注php中文网其它相关文章!
![An error happened during template parsing (template: "class path resource [templates/user.html] An error happened during template parsing (template: "class path resource [templates/user.html]](http://www.gvkun.com/zb_users/upload/2025/04/1b5853dc-66c7-4a24-9b01-4cb32ff39e1b1743905946164.jpg)
An error happened during template parsing (template: "class path resource [templates/user.html]
问题:
An error happened during template parsing (template: "class path resource [templates/user.html]")

解决方法:
1.配置文件问题。根据问题描述,问题可能为想要去的地址路径错误。解决方法:修改路径。


2.@RestController
@RestController相当于@Response + @Controller,作用是将return的字符串响应在界面上。
而@Controller作用是将return中的字符串拼接配置文件中的前后缀,形成一个html地址,最后在网页上指向这个地址界面。
两者作用不同。
3.为变量加上get
实体类中可能没有getter and setter方法,加上。
或者可能是LomBok出问题了,重启或者刷新maven包可能可以解决。
4.xmlns冲突。可能同时设置了 “https: xmlns:https="http://www.w3.org/1999/xhtml" ”和 “xmlns:th="http://www.thymeleaf.org" ”。删去“https: xmlns:https="http://www.w3.org/1999/xhtml" ”即可。
5.(我的问题)进行select搜索时,数据库中没有id=“111”这个数据!所以导致页面跳转指向不明,导致错误TAT
高了,血压高了!!!
写代码须细心啊TAT

Angular ng-template元素的学习笔记
ng-template: As the name suggests the ng-template is a template element that Angular uses with structural directives (*ngIf, *ngFor, [ngSwitch] and custom directives).
模板元素,伴随着Angular结构化指令比如*ngIf, *ngFor和ngSwitch等一起使用。
Angular wraps the host element (to which the directive is applied) inside ng-template and consumes the ng-template in the finished DOM by replacing it with diagnostic comments.
结构化指令施加的元素称为host元素,host元素被ng-template包裹,当Angular渲染页面时,会消费ng-template, 并在最终生成的DOM元素中加上一些diagnostic comment.
例子:
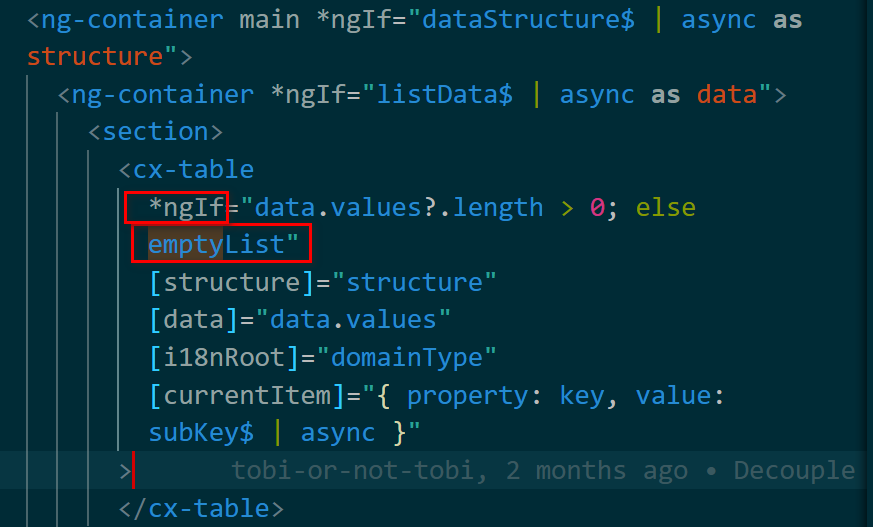
这个id为emotyList的ng-template,出现在structual directive *ngIf里,

host元素p被ng-template包裹:

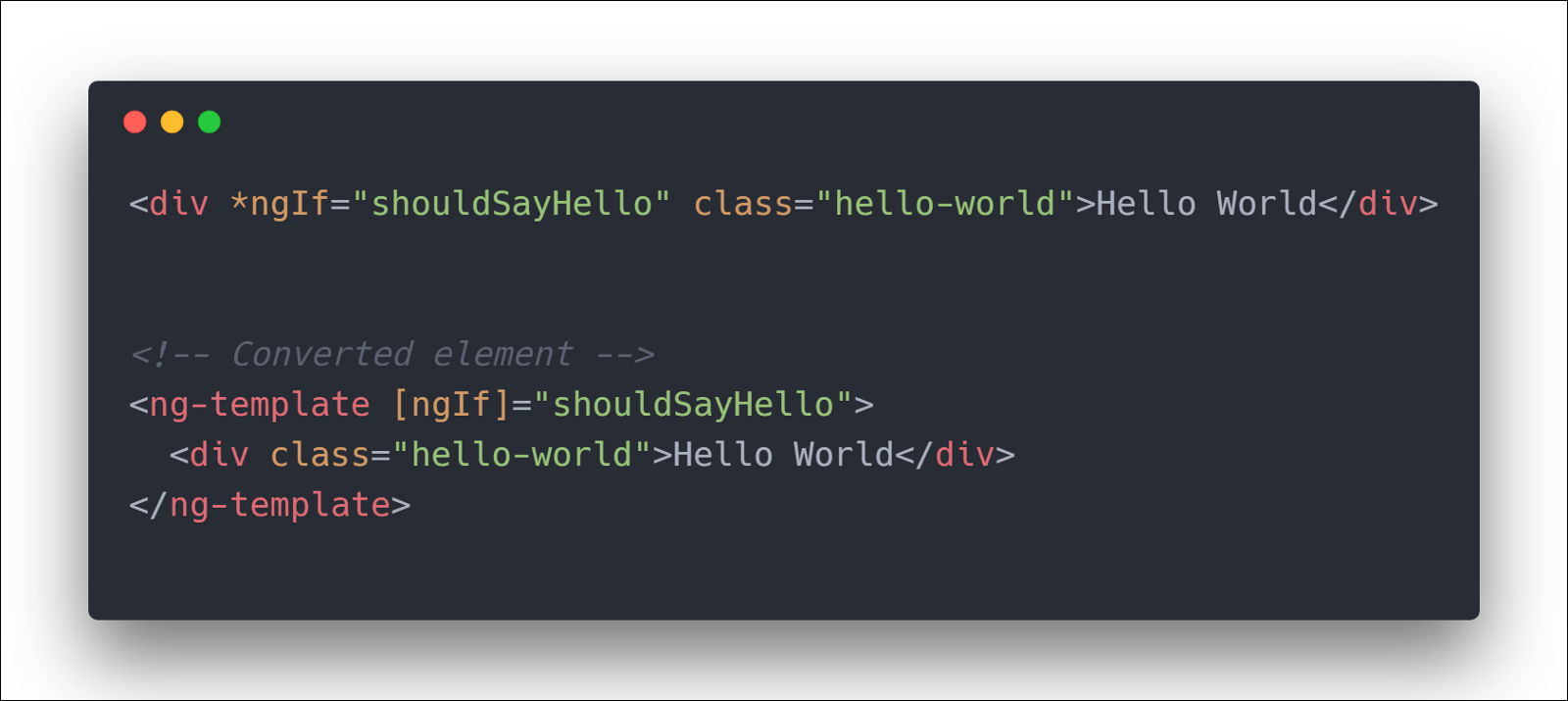
另一个例子:

最后生成的原生html页面:

注意,如果ng-template没有配合structural指令而是单独使用,则host元素最后不会渲染出来。看个例子:

最后渲染的原生html页面,里面什么也没有:


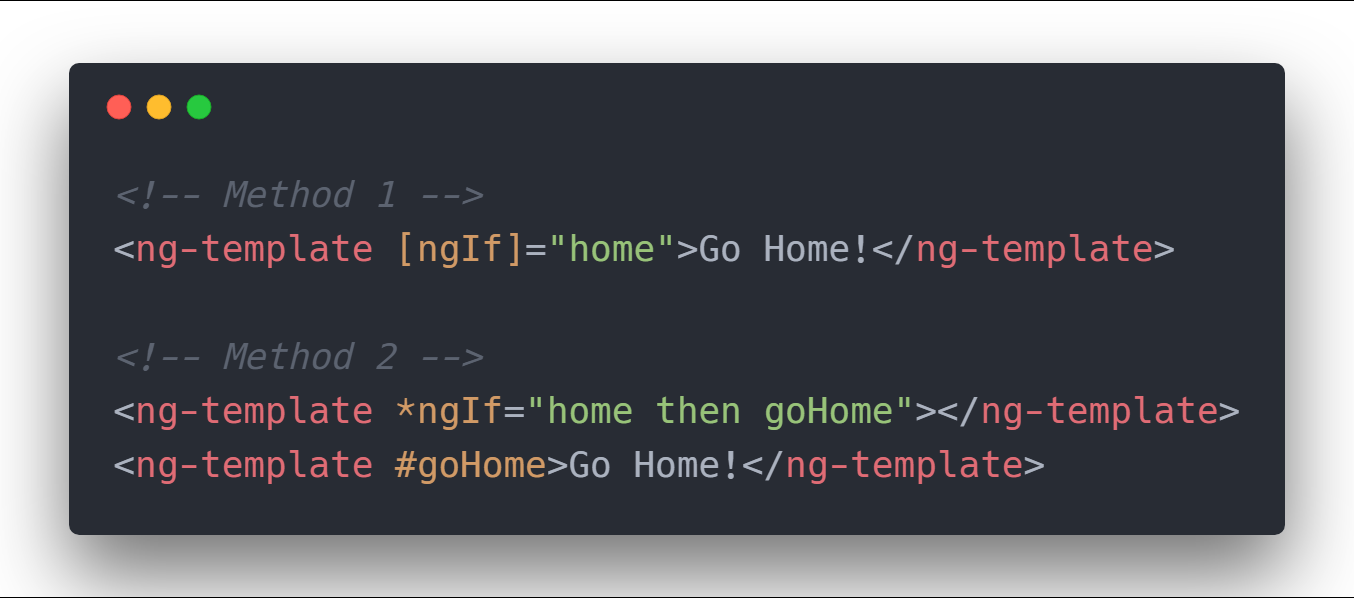
以下两种方法能够让go home通过ng-template被显示:

其中方法1使用了解糖之后的原始ngIf指令,此时Angular只会简单将ng-template替换成comment,而ng-template内的内容原封不动地出现在最后的HTML页面中。
In this method, you are providing Angular with the de-sugared format that needs no further processing. This time Angular would only convert ng-template to comments but leaves the content inside it untouched (they are no longer inside any ng-template as they were in the previous case). Thus, it will render the content correctly.
参考链接:Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular
更多Jerry的原创文章,尽在:“汪子熙”:

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

angular 缓存模板 ng-template $templateCache
由于浏览器加载 html 模板是异步加载的,如果加载大量的模板会拖慢网站的速度,这里有一个技巧,就是先缓存模板。
使用 angular 缓存模板主要有三种方法:
方法一:通过 script 标签引入
<script type="text/ng-template" id="hello.html">
<h4>hello</h4>
<p>这是script标签获取模板文件的方式</p>
<a href="http://www.baidu.com">标签启用templateCache方式</a>
</script>注意,这里的 id 只是指十几使用模板时的一个引用,而不是一个 url, 模板的实际内容在 script 标签里。ng-template 指明这是 angular 模板。
当然,模板的实际内容我们也可以使用 themeleaf 的标签来引用一些 html 页面,如 th:include 和 th:replace。
<script type="text/ng-template" id="hello.html">
<div th:replace="components/header :: header"></div>
//<div th:include="components/footer :: footer"></div>
</script>th:replace 和 th:include 的参数格式是:templatename::[domselector] 表示引入模板页面中的某个模块。
其中 templatename 引入模板页面,domselector 引入自身模板的模块。
注意:script 标签模板不需要包含在文档头部。但他必须在 $rootElement 下,不然模板将会被忽略。
方法二:通过 $templateCache 服务来实现
angular.module(''myApp'', [])
.controller(''myCtrl'', [''$scope'',''$templateCache'', function($scope,$templateCache){
var tmp = ''<h4>hello</h4>''
+ ''<p>这是直接调用$templateCache服务获取模板文件的方式</p>''
+ ''<a href="http://www.baidu.com">服务启用templateCache方式</a>'';
$templateCache.put(''hello.html'',tmp);
}])
$templateCache 的 put () 方法负责向内存中写入模板内容,然后在 directive 中用 controllerUrl:''hello.html'' 就可以使用,甚至可以使用 ng-include="''hello.heml''" 来调用。
ng-include 的方式:
<div ng-app="myApp" ng-controller="myCtrl as ctrl">
<div ng-include="''hello.html''"></div>
</div>directive 的方式:
angular.module(''myApp'', [])
.directive(''templateDemo'', [''$log'', function($log){
return {
restrict: ''A'',
templateUrl: ''hello.html'',
replace: true,
link: function($scope, iElm, iAttrs, controller) {}
}
}])
//html
<div ng-app="myApp" ng-controller="myCtrl as ctrl">
<div template-demo></div>
</div>$templateCache 基于 cacheFactory,接口保持一致,方法主要有:
| 方法 | 说明 |
|---|---|
| put | 向内存写入模板内容 |
| get | 从内存获取模板内容 |
| remove | 传入 key 值,删除对应模板内容 |
| removeAll | 删除所有模板内容 |
| destroy | 解除 key-value 对应关系,但不释放内存 |
| info | 模板缓存对象的信息 |
方法三:$templateCache 和 ng-bind-html
<div ng-app="Demo" ng-controller="testCtrl as ctrl">
<div ng-bind-html="ctrl.text"></div>
</div>
angular.module("Demo", [])
.run(["$templateCache",templateCache])
.controller("testCtrl", ["$templateCache","$sce",testCtrl]);
function templateCache($templateCache){
$templateCache.put(''templateId.html'', ''<a>This is the content of the template</a>'');
}
function testCtrl($templateCache,$sce) {
var tpl = $templateCache.get(''templateId.html'');
tpl = $sce.trustAsHtml(tpl);
this.text = tpl;
};
}注意:使用 ng-bind-html 就要使用 \$sce 转成受信任的 html 插入代码。
关于模板 – golang html/template:如何索引一个slice元素?和go语言索引的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于+ 在 base64 中使用 html/template golang、An error happened during template parsing (template: "class path resource [templates/user.html]、Angular ng-template元素的学习笔记、angular 缓存模板 ng-template $templateCache等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

