在本文中,我们将带你了解HTML–我应该在图像周围放置段落标签吗?在这篇文章中,我们将为您详细介绍HTML–我应该在图像周围放置段落标签吗?的方方面面,并解答在html中,图像用什么标签来定义常见的疑
在本文中,我们将带你了解HTML – 我应该在图像周围放置段落标签吗?在这篇文章中,我们将为您详细介绍HTML – 我应该在图像周围放置段落标签吗?的方方面面,并解答在html中,图像用什么标签来定义常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的001---HTML注释,段落标签,换行标签,字符实体、AI怎么设置段落标点占半个字符_AI设置段落标点占半个字符详细教程、CSS:在图像周围创建白光、html p标签是单标签吗?html p标签的使用方法介绍(内附实例)。
本文目录一览:- HTML – 我应该在图像周围放置段落标签吗?(在html中,图像用什么标签来定义)
- 001---HTML注释,段落标签,换行标签,字符实体
- AI怎么设置段落标点占半个字符_AI设置段落标点占半个字符详细教程
- CSS:在图像周围创建白光
- html p标签是单标签吗?html p标签的使用方法介绍(内附实例)

HTML – 我应该在图像周围放置段落标签吗?(在html中,图像用什么标签来定义)
我是否应该在图像周围放置p标签,或者我应该只使用img标签将其留在两者之间?
我问这个的原因是因为到目前为止我只是在段落间插入图像,但现在如果我想添加多个图像或添加图像和锚点,那么就不要坐在一起.我尝试的另一件事是添加
<p></p>
在两个图像之间,但我觉得这是错误的:P
解决方法
将以下内容放在CSS中:
img { display: block; }
或者,如果您想要内联显示某些图像,请将class =“block”添加到您的img标记中,并将css更改为:
img.block { display: block; }

001---HTML注释,段落标签,换行标签,字符实体
<!DOCTYPE html>
<html lang="en">
<head>
<title>个人网页</title>
</head>
<body>
<!--
html注释
-->
你好,这是我的个人网站!
<!--
标题标签
-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--
段落标签
换行标签
-->
<p>
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言, 超文本指的是超链接<br/>,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,<br/>文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内<br/>容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
</p>
<!--
字符实体
-->
<p>大>小</p>
<p>小<大</p>
</body>
</html>

AI怎么设置段落标点占半个字符_AI设置段落标点占半个字符详细教程
如何在ai中将段落标点符号设置为占半个字符?这个问题困扰着许多用户,尤其是在处理文本布局时。php小编鱼仔特别针对这个问题提供了一份详细教程,指导您轻松设置段落标点符号占半个字符,从而优化文本排版,效果显著。
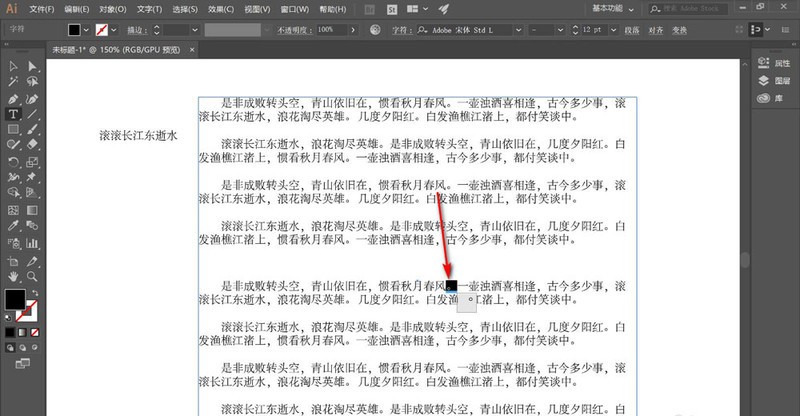
1.首先可以看到当前段落中的标点符号,它是占一个字符大小的。

2.然后选中文本框,点击窗口面板选项。

3.接着在文字中找到段落选项。

4.随后在段落下方找到标点挤压集。

5.最后点击下拉菜单中的日文标点半角,这个时候每一个标点符号只占半个字符了。

注意:点击下拉菜单中的日文标点半角,这个时候每一个标点符号只占半个字符了。
以上就是AI怎么设置段落标点占半个字符_AI设置段落标点占半个字符详细教程的详细内容,更多请关注php中文网其它相关文章!

CSS:在图像周围创建白光
解决方法
img
{
Box-shadow: 0px 0px 5px #fff;
}
这将使白光在您的文档中的每个图像,使用更具体的选择器来选择您想要发光的图像。你可以改变颜色的当然:)
如果您担心没有最新版本浏览器的用户,请使用:
img
{
-moz-Box-shadow: 0 0 5px #fff;
-webkit-Box-shadow: 0 0 5px #fff;
Box-shadow: 0px 0px 5px #fff;
}
对于IE,您可以使用辉光过滤器(不确定哪些浏览器支持它)
img
{
filter:progid:DXImageTransform.Microsoft.Glow(Color=white,Strength=5);
}
使用设置来查看什么适合你:)

html p标签是单标签吗?html p标签的使用方法介绍(内附实例)
本篇文章主要的介绍了关于html中的p标签的具体使用方法和一些作用,内有实例解说,接下来就让我们一起看看这篇关于html p标签的文章吧
首先我们看看html p标签是单标签吗?
听这个问题就知道是没怎么用html,或者都没听过的小白,因为HTML p标签是HTML中最常见的标签之一了,段落标签,块级元素,是P标签的总体介绍,以
开头,以
结束,在标签之中填入的所有文本都是以一段文本在浏览器中显示出来。(想看更多的就来PHP中文网HTML在线课程)我们现在看看实例,然后边解说:
立即学习“前端免费学习笔记(深入)”;
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,这里提供了大量的免费,原创、高清的视频教程,在学习的时候可以直接在线实战。</p><p>这里是PHP中文网, 欢迎你的到来</p> </body> </html>
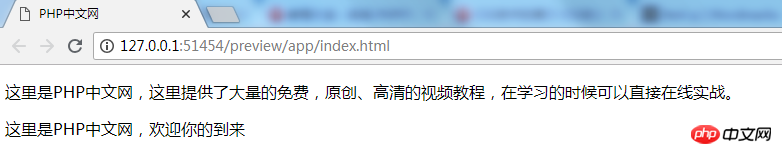
这里面我添加两段话,有两个P标签,在网页中的显示的效果如图:

所以先不说P标签是成对出现的,如果你忘记结尾了效果也差不读,浏览器也能正常的显示出来,但这违反了w3c标准的规定了,还有万一你在浏览器中出现了一点错误,到最后你发现只是P标签没有结尾,这得多冤啊,所以,还是好好的写P标签,不要忘记结束标签了。
再看看因为P标签是块级元素,块级元素在网页中显示的就是换段显示,和换行差了一点,正常的来说,说换行也行,不过我们必须正规的来,换行有换行的标签,它的标签是
,没错,这是一个没有结束标签的元素。一般一行有点多了的话,br标签就会出现在那一行的后面 ,然后后面的文字都会在下一行显示了,现在我们看看实例
<body> <p>这里是PHP中文网,这</br>里提供了大量的免费,原创、高清的视频教程,在学习的时候可以直接在线实战。</p>这里是PHP 中文网,欢迎你的到来</p> </body>
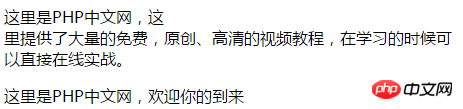
中间添加了一个br换行标签,下面让我们看看效果:

如图,我在“这里”的中间加了一个br标签,我们可以看到br的后面就没有了,这一行就这样空出来了。所以平常的时候,一个段落有很多文本,经常需要把一些文本重点显示,除了加粗和斜体,我们还可以试试换行,让这文本突出显示,在一行之中就几个字能不突出吗。
html p标签的总结:
P标签主要用在
标签中,像新闻页面一样,全是段落,那这里就会用到很多P标签了,P标签里面也可以增加很多元素的,在这里就不一一的说了,结果就是P标签是HTML网页中不可或缺的一个元素之一,用法很大,但具体的还需要别的标签来辅助这个标签的美观性和全局性。好了,以上就是这篇文章的全部内容,有什么问题可以在下方提问。
【小编推荐】
HTML中插入文本ins标签和删除文本del标签如何一起使用?(附实例)
什么是html h1标签?html h1标签使用方法的详细介绍
以上就是html p标签是单标签吗?html p标签的使用方法介绍(内附实例)的详细内容,更多请关注php中文网其它相关文章!
关于HTML – 我应该在图像周围放置段落标签吗?和在html中,图像用什么标签来定义的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于001---HTML注释,段落标签,换行标签,字符实体、AI怎么设置段落标点占半个字符_AI设置段落标点占半个字符详细教程、CSS:在图像周围创建白光、html p标签是单标签吗?html p标签的使用方法介绍(内附实例)等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

