如果您想了解html–s大于指定的的相关知识,那么本文是一篇不可错过的文章,我们将对html大于等于进行全面详尽的解释,并且为您提供关于asp.net正则表达式删除指定的HTML标签的代码、C#压缩图
如果您想了解html – s大于指定的的相关知识,那么本文是一篇不可错过的文章,我们将对html大于等于进行全面详尽的解释,并且为您提供关于asp.net正则表达式删除指定的HTML标签的代码、C# 压缩图片到指定宽度,假如图片小于指定宽度 判断图片大小是否大于指定大小(KB) 如果大于则压缩图片质量 宽高不变、CP大于指定大小的文件到指定位置、css – 将webkit滚动条样式应用于指定的元素的有价值的信息。
本文目录一览:- html – s大于指定的(html大于等于)
- asp.net正则表达式删除指定的HTML标签的代码
- C# 压缩图片到指定宽度,假如图片小于指定宽度 判断图片大小是否大于指定大小(KB) 如果大于则压缩图片质量 宽高不变
- CP大于指定大小的文件到指定位置
- css – 将webkit滚动条样式应用于指定的元素

html – s大于指定的(html大于等于)
里面有足够的空间:
这些是应用于td的样式
一块html:
<tr>
<td>12.12.2013<br/>20.12.2013</td>
<td>в процессе</td>
<td><input id = '7623373922438661459' value = '0'></td>
...
...
</tr>
如何制作所需尺寸? css和实际尺寸之间的差异总是一样的……
我错过了什么?
是的,我试过了:
> Table width is longer then the pixels specified?
> Why is browser showing td’s larger than my specified width property?
JSfiddle:http://jsfiddle.net/3hFk7/
解决方法
除非您申请:
table{
table-layout:fixed;
}
仅当列的总和等于表的总宽度时,才可以设置列的宽度.
使用列分组在表上手动设置列宽:
<colgroup>
<col span="1">
<col span="1">
<col span="1">
</colgroup>
注意:使用样式而不是宽度,因为HTML5中的宽度已折旧.
Cellspacing和Cellpadding
如果未指定值,则将使用用户浏览器指定的默认值.在表格方面,这并不总是0.
如果在表上默认cellspacing和cellpadding,则可以使用padding属性控制css中每个单元格的填充:
CSS
th,td {
padding:5px
}
CSS 2.1中非CSS表示提示的优先级
规范说:“UA可以选择在HTML源文档中表示表示属性.如果是这样,这些属性将被转换为特定于等于0的相应CSS规则,并被视为在作者样式表的开头插入它们.因此,它们可能会被后续的样式表规则所覆盖.“
因此,应用的任何作者样式表中的任何相关设置都将覆盖cellspacing的效果.该属性将表的每个单元格的填充(在每个方向上)设置为指定的值(以像素为单位).所以,如果你设置例如对于特定的单元格填充 – 右:0,它将在其他方向上具有正确的填充和4px填充.
带有cellpadding和cellpadding的表:
<table cellpadding="10" cellpadding="10">
<tr>
<th>Head 1</th>
<th>Head 2</th>
</tr>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</table>
注意:HTML5不支持cellpadding属性.请改用CSS.
http://jsfiddle.net/Zb8kR/

asp.net正则表达式删除指定的HTML标签的代码
如果全盘删除里面的 html 标签,可能会造成阅读上的困难(比如 a, img 这些标签), 最好是删除一部分,保留一部分.
正则表达式里,判断 包含某些字符串 是非常容易理解的,但是如何判断 不包含某些字符串 (是字符串,不是字符,是某些,不是某个) 确实是个费解的事.
<(?!((/?\s?li)|(/?\s?ul)|(/?\s?a)|(/?\s?img)|(/?\s?br)|(/?\s?span)|(/?\s?b)))[^>]+>
这个正则是判断HTML标签不包含 li / ul / a / img / br / span / b 的,就上面的要求来说,是要 删除 除这里列出的HTML标签,这也是我摸索了很长时间才搞出来的.
(?!exp) 匹配后面跟的不是exp的位置
/?\s? 我一开始试着把它写到最前面的 < 后面,但是测试失败了.
下面是一个简单的函数,把要保留的TAG串起来,生成一个正则表达式,然后把不需要的TAG删除...
private static string RemoveSpecifyHtml(string ctx) {
string[] holdTags = { "a", "img", "br", "strong", "b", "span" };//要保留的 tag
// <(?!((/?\s?li)|(/?\s?ul)|(/?\s?a)|(/?\s?img)|(/?\s?br)|(/?\s?span)|(/?\s?b)))[^>]+>
string regStr = string.Format(@"<(?!((/?\s?{0})))[^>]+>", string.Join(@")|(/?\s?", holdTags));
Regex reg = new Regex(regStr, RegexOptions.Compiled | RegexOptions.Multiline | RegexOptions.IgnoreCase);
return reg.Replace(ctx, "");
}修正:
上面的正则,如果保留了 li , 实际运行会发现 link 也给保留下来了, 保留 a 会把 addr 也给保留下来, 解决办法就是加 \b 断言.
<(?!((/?\s?li\b)|(/?\s?ul)|(/?\s?a\b)|(/?\s?img\b)|(/?\s?br\b)|(/?\s?span\b)|(/?\s?b\b)))[^>]+>
private static string RemoveSpecifyHtml(string ctx) {
string[] holdTags = { "a", "img", "br", "strong", "b", "span", "li" };//保留的 tag
// <(?!((/?\s?li\b)|(/?\s?ul\b)|(/?\s?a\b)|(/?\s?img\b)|(/?\s?br\b)|(/?\s?span\b)|(/?\s?b\b)))[^>]+>
string regStr = string.Format(@"<(?!((/?\s?{0})))[^>]+>", string.Join(@"\b)|(/?\s?", holdTags));
Regex reg = new Regex(regStr, RegexOptions.Compiled | RegexOptions.Multiline | RegexOptions.IgnoreCase);
return reg.Replace(ctx, "");
}更多asp.net正则表达式删除指定的HTML标签的代码相关文章请关注PHP中文网!

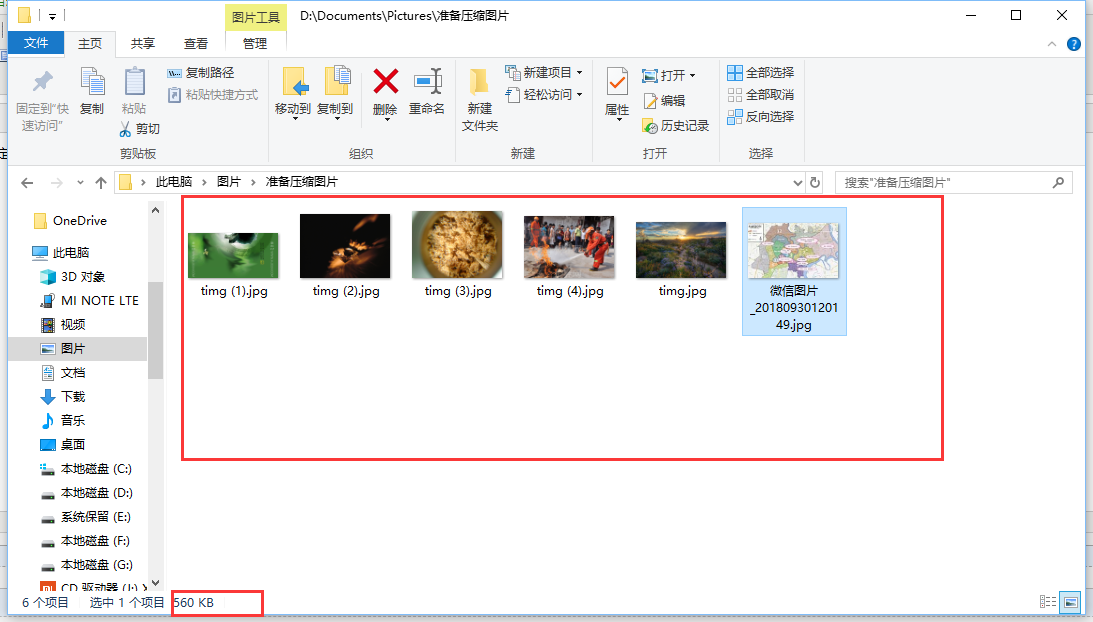
C# 压缩图片到指定宽度,假如图片小于指定宽度 判断图片大小是否大于指定大小(KB) 如果大于则压缩图片质量 宽高不变


class Program
{
static void Main(string[] args)
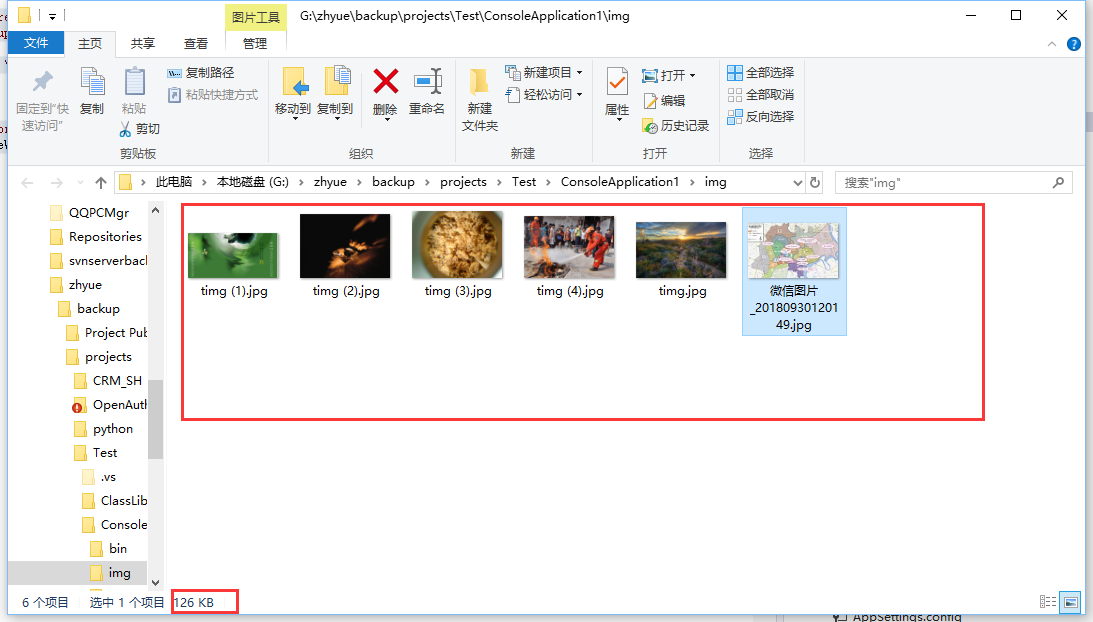
{//G:\zhyue\backup\projects\Test\ConsoleApplication1\img
//var url = "http://seo.jrechina.com/houselist/";
//var res = WebRequestExt.GetData(url);
string img_url = @"D:\Documents\Pictures\壁纸\179 KB.jpg";
string img_savePath = @"G:\zhyue\backup\projects\Test\ConsoleApplication1\img\179 KB.jpg";
string[] files=Directory.GetFiles(@"D:\Documents\Pictures\准备压缩图片");
foreach (var file in files)
{
img_url = file;
img_savePath = @"G:\zhyue\backup\projects\Test\ConsoleApplication1\img\" + Path.GetFileName(img_url);
bool res = ImgHelper.CompressImageWidthTo760(img_url, img_savePath, 120, 200, true);
}
Console.WriteLine("ok");
Console.ReadKey();
}
}
lic class ImgHelper
{
/// <summary>
/// 无损压缩图片 压缩宽度到指定宽度760 小于指定宽度的判断size是否大于200KB进行质量压缩 宽高不变
/// </summary>
/// <param name="sFile">原图片地址</param>
/// <param name="dFile">压缩后保存图片地址</param>
/// <param name="flag">压缩质量(数字越小压缩率越高)1-100</param>
/// <param name="size">压缩后图片的最大大小 KB</param>
/// <param name="sfsc">是否是第一次调用</param>
/// <returns></returns>
public static bool CompressImageWidthTo760(string sFile, string dFile, int flag = 90, int size = 1000, bool sfsc = true)
{
using (Image iSource = Image.FromFile(sFile))
{
ImageFormat tFormat = iSource.RawFormat;
//如果是第一次调用,原始图像的大小小于要压缩的大小,则直接复制文件,并且返回true
FileInfo firstFileInfo = new FileInfo(sFile);
if (sfsc == true && firstFileInfo.Length < size * 1024 && iSource.Width <= 760)
{
firstFileInfo.CopyTo(dFile, true);
return true;
}
if (firstFileInfo.Length > size * 1024 && iSource.Width <= 760)
{//超过200KB只压缩质量不压缩宽高
return NewMethodByQuality(sFile, dFile, ref flag, size, tFormat, iSource as Bitmap);
}
//每次压缩一半的宽高比例
double percent = 760.0 / iSource.Width;
int dHeight = (int)Math.Ceiling(percent * iSource.Height);
int dWidth = 760;
int sW = 0, sH = 0;
//按比例缩放
Size tem_size = new Size(iSource.Width, iSource.Height);
if (tem_size.Width > dHeight || tem_size.Width > dWidth)
{
if ((tem_size.Width * dHeight) > (tem_size.Width * dWidth))
{
sW = dWidth;
sH = (dWidth * tem_size.Height) / tem_size.Width;
}
else
{
sH = dHeight;
sW = (tem_size.Width * dHeight) / tem_size.Height;
}
}
else
{
sW = tem_size.Width;
sH = tem_size.Height;
}
using (Bitmap ob = new Bitmap(dWidth, dHeight))
{
using (Graphics g = Graphics.FromImage(ob))
{
g.Clear(Color.WhiteSmoke);
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
//g.DrawImage(iSource, new Rectangle((dWidth - sW) / 2, (dHeight - sH) / 2, sW, sH), 0, 0, iSource.Width, iSource.Height, GraphicsUnit.Pixel);
//g.DrawImage(iSource, new Rectangle((int)Math.Ceiling((dWidth - sW) / percent), (int)Math.Ceiling((dHeight - sH) / percent), sW, sH), 0, 0, iSource.Width, iSource.Height, GraphicsUnit.Pixel);
g.DrawImage(iSource, new Rectangle((int)Math.Ceiling((dWidth - sW) / percent), (int)Math.Ceiling((dHeight - sH) / percent), sW, sH), 0, 0, iSource.Width, iSource.Height, GraphicsUnit.Pixel);
g.Dispose();
}
return NewMethodByQuality(sFile, dFile, ref flag, size, tFormat, ob);
}
}
}
/// <summary>
/// 根据图片质量压缩
/// </summary>
/// <param name="sFile"></param>
/// <param name="dFile"></param>
/// <param name="flag"></param>
/// <param name="size"></param>
/// <param name="tFormat"></param>
/// <param name="ob"></param>
/// <returns></returns>
private static bool NewMethodByQuality(string sFile, string dFile, ref int flag, int size, ImageFormat tFormat, Bitmap ob)
{
//以下代码为保存图片时,设置压缩质量
EncoderParameters ep = new EncoderParameters();
long[] qy = new long[1];
qy[0] = flag;//设置压缩的比例1-100
EncoderParameter eParam = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, qy);
ep.Param[0] = eParam;
try
{
ImageCodecInfo[] arrayICI = ImageCodecInfo.GetImageEncoders();
ImageCodecInfo jpegICIinfo = null;
for (int x = 0; x < arrayICI.Length; x++)
{
if (arrayICI[x].FormatDescription.Equals("JPEG"))
{
jpegICIinfo = arrayICI[x];
break;
}
}
if (jpegICIinfo != null)
{
ob.Save(dFile, jpegICIinfo, ep);//dFile是压缩后的新路径
FileInfo fi = new FileInfo(dFile);
if (fi.Length > 1024 * size)
{
flag = flag - 10;
CompressImageWidthTo760(sFile, dFile, flag, size, false);
}
}
else
{
ob.Save(dFile, tFormat);
}
return true;
}
catch
{
return false;
}
}
}说明:等比例压缩图片到指定宽度,假如图片小于指定宽度 判断图片大小是否大于指定大小(KB) 如果大于则压缩图片质量 宽高不变

压缩后:


CP大于指定大小的文件到指定位置
#!/bin/bash
file=/boot/
array_size=($(ls -l $file* | awk ''{print $5}'')) #获取所有文件字节赋值给数组
array_filename=($(ls -l $file* | awk ''{print $9}'')) #获取文件名赋值给数组
filenum=$(ls -l $file | wc -l ) #获取文件数
i=1
while [ $i -le $filenum ] &> /dev/null
do
size=${array_size[$i]}
filename=${array_filename[$i]}
if [ $size -gt 40960 ] &> /dev/null
then
cp $filename /good &> /dev/null
fi
let i++
done
#小寒

css – 将webkit滚动条样式应用于指定的元素
/* This works by applying style to all scroll bars in window */
::-webkit-scrollbar {
width: 12px;
}
/* This does not apply the scrollbar to anything */
div ::-webkit-scrollbar {
width: 12px;
}
在这个小提琴,我想让div的滚动条自定义,但主窗口的滚动条保持默认。
http://jsfiddle.net/mrtsherman/4xMUB/1/
解决方法
参见http://jsfiddle.net/4xMUB/2/演示
我们今天的关于html – s大于指定的和html大于等于的分享已经告一段落,感谢您的关注,如果您想了解更多关于asp.net正则表达式删除指定的HTML标签的代码、C# 压缩图片到指定宽度,假如图片小于指定宽度 判断图片大小是否大于指定大小(KB) 如果大于则压缩图片质量 宽高不变、CP大于指定大小的文件到指定位置、css – 将webkit滚动条样式应用于指定的元素的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

