对于想了解在Angularhtml模板中整理属性顺序的读者,本文将提供新的信息,我们将详细介绍angularhtml5,并且为您提供关于Angular+SpringBoot:将所有Angular路由转
对于想了解在 Angular html 模板中整理属性顺序的读者,本文将提供新的信息,我们将详细介绍angular html5,并且为您提供关于Angular + Spring Boot:将所有 Angular 路由转发到 Angular,将所有 API 转发到 Spring 控制器、Angular - 是否可以将组件 html 文件转换为 angular/typescript 中的 Blob 对象?、Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布、Angular // 从 Angular 11 降级到 Angular 8的有价值信息。
本文目录一览:- 在 Angular html 模板中整理属性顺序(angular html5)
- Angular + Spring Boot:将所有 Angular 路由转发到 Angular,将所有 API 转发到 Spring 控制器
- Angular - 是否可以将组件 html 文件转换为 angular/typescript 中的 Blob 对象?
- Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布
- Angular // 从 Angular 11 降级到 Angular 8

在 Angular html 模板中整理属性顺序(angular html5)
如何解决在 Angular html 模板中整理属性顺序
目前我们在代码审查期间讨论属性的顺序。我们希望避免这种努力,并认为最好由 IDE 或工具支持。
有人知道一个好的工具(如果不是最佳实践表)?
解决方法
我刚刚发现这个 VSCode 扩展可以将订单应用于 HTML 的属性,它似乎工作得很好(虽然当我选择整个文档时它搞砸了......不过,在选择时效果很好只有我想要排序的元素 + 属性):
拆分 HTML 属性(Vue、React、Angular)--> https://marketplace.visualstudio.com/items?itemName=dannyconnell.split-html-attributes

Angular + Spring Boot:将所有 Angular 路由转发到 Angular,将所有 API 转发到 Spring 控制器
如何解决Angular + Spring Boot:将所有 Angular 路由转发到 Angular,将所有 API 转发到 Spring 控制器
我有一个 Spring Boot 应用程序和一个 Angular 应用程序。我想从 Spring Boot 应用程序提供 Angular 应用程序。我构建了 Angular 应用程序并将所有文件(包括 index.html 文件)移动到 /resources/static/ 中,并确保也移动到 resources/public/。我还将 index.html 放入资源/模板中。 我在调用任何角度路线时收到 404,例如mywebsite.com/login
然后我添加了一个控制器来将所有请求转发到我的 Angular 应用程序:
@Controller
public class RedirectToAngularController {
/**
* Should redirect all routes to FrontEnd,but doesn''t work.
*/
@RequestMapping({"/","/login","/login/**"})
public String redirectLogin() {
log.info("Forwarding request to Angular (index.html)");
return "forward:/index.html";
}
}
IntelliJ 警告我“forward:/index.html”它找不到 URL:

我仍然部署了我的网站并在 myWebsite.com/login 或 myWebsite.com/confirm 打开它。我在浏览器中将 forward:/index.html 视为字符串,而不是显示我的 index.html 文件。所以它实际上返回的是字符串,而不是文件 在日志中出现“将请求转发到 Angular (index.html)”,但随后显示:Cannot find GET /index.html 在下一行。
所以我删除了那个控制器,而是尝试使用 ResourceHandler 来解决这个问题:
@Configuration
public class WebAdapterConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**/*")
.addResourceLocations("classpath:/static/")
.resourceChain(true)
.addResolver(new PathResourceResolver() {
@Override
protected Resource getResource(String resourcePath,Resource location) throws IOException {
Resource requestedResource = location.createRelative(resourcePath);
return requestedResource.exists() && requestedResource.isReadable() ? requestedResource
: new ClassPathResource("/static/index.html");
}
});
registry.setorder(-1);
}
}
此处描述:Springboot/Angular2 - How to handle HTML5 urls? 还有这里:https://keepgrowing.in/java/springboot/make-spring-boot-surrender-routing-control-to-angular/
但这会重定向一切!现在,当我打开 mywebsite.com/login 以及向我的 api 发出邮递员请求(例如 GET mywebsite.com/api/users)时,我会得到索引文件
因此我尝试通过将 registry.addResourceHandler("/**/*") 替换为 registry.addResourceHandler("/login") 或 registry.addResourceHandler("/login/**","/confirm") 来缩小范围。但是只有 mywebsite.com/login/something 和 mywebsite.com/confirm 重新运行 index.html,但所有其他路径,包括 api 方法的 URI 返回 404!
第三种方法是添加视图控制器:
@Configuration
public class WebAdapterConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login").setViewName("forward:/index.html");
registry.addViewController("/login/**").setViewName("forward:/index.html");
registry.addViewController("/confirm").setViewName("forward:/index.html");
}
}
但后来我总是收到所有路由的 404。
我还在我的依赖项中添加了 spring web MVC,但这似乎没有改变任何东西。
dependencies {
compile(''org.springframework.boot:spring-boot-starter-web'')
}
附言我不使用 tymeleaf,因为我的文件来自 angular。也许这就是 forward:/ 不起作用的原因?

Angular - 是否可以将组件 html 文件转换为 angular/typescript 中的 Blob 对象?
如何解决Angular - 是否可以将组件 html 文件转换为 angular/typescript 中的 Blob 对象?
我需要打印一个角度分量。我们的服务器端已经有打印服务,它接收一个 Blob 对象来管理打印。有什么方法可以将我的组件 HTML 转换为 blob 并将其从客户端发送到服务器?

Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布
http://www.phperz.com/article/16/1214/312922.html
发布于 2016-12-14 11:23:56 | 51 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的AngularJS开发指南,程序狗速度看过来!
AngularJS 前端JS框架
AngularJS诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。在12月8-9日的 NG-BE, Belgium’s first Angular conference (比利时首次 Angular 会议)上,Angular 首席开发 Igor Minar 提到了关于 Angular 后续版本发布时间的相关信息。
没有 Angular 3 ,Angular 4 计划2017年3月发布。

今年9月 Angular 2 正式发布,Angular 团队宣布他们将切换到语义化版本控制规范(SEMVER)。
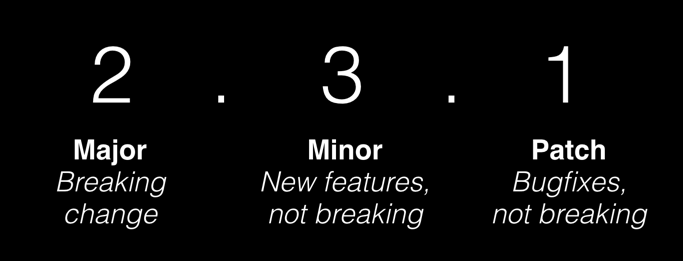
正如名称所解释的,语义化版本控制是关于添加版本号的意义。语义化版本由三个数字组成:

每当修复一个错误并释放它,增加最后一个数字;如果添加一个新的功能,增加第二个数字;每当释放一个重大改变,增加第一个数字。
这对 Angular 团队意味着什么?和每个不断发展软件的一样,突变随时可能发生。 现在,即使只是将 Angular 的 TypeScript 依赖从 v1.8 升级到 v2.1 或 v2.2 并用它编译 Angular ,在技术上会导致突变。 所以他们非常非常重视 SEMVER。
从 Angular 1 到 Angular 2 ,这是一个彻底的改变,有新的API,新的模式,Angular 2 是一个完全重写。
而从版本2更改为版本4、5,...和从 Angular 1 升级完全不同。它不会是一个完整的重写,它将只是一些核心库的更改,需要一个主要的 SEMVER 版本更改。 此外,将有适当的弃用阶段,以允许开发人员调整其代码。
为什么没有3?
核心 Angular 库存在于单一的 GitHub 存储库中,所有这些都以相同的方式进行版本化,但作为不同的 NPM 包分发:

由于路由器软件包版本的这种不对齐,团队决定直接使用 Angular 4 。以这种方式,保证所有的核心包都对齐,这将更容易维护且有助于避免将来混乱。
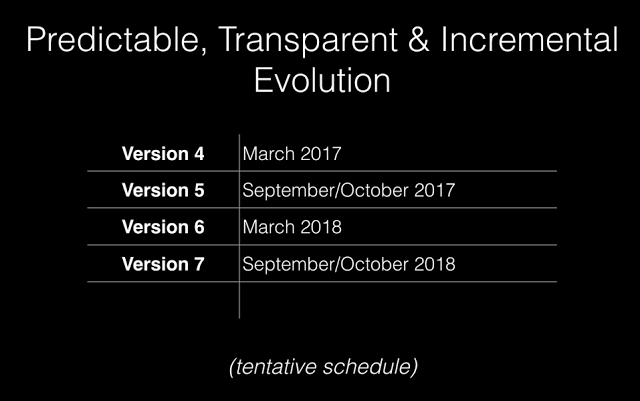
暂定的发布计划:

在 Google 内部,Angular 团队使用一个工具来处理自动升级。 这是一个仍需更详细规划的东西,团队正在努力使这个工具可用,可能会在2017年 Angular 5 发布时同步放出。

Angular // 从 Angular 11 降级到 Angular 8
如何解决Angular // 从 Angular 11 降级到 Angular 8
我需要输入一个 Angular 8.1.2 的项目,但使用命令 ng serve 我收到此错误:
此版本的 CLI 仅兼容 Angular 版本 ^11.0.0-下一个 || >=11.0.0
所以我的解决方案(不起作用)是:
npm uninstall -g @angular/clinpm cache clean --forcenpm install -g @angular/cli@8.1.2
但这行不通。如果我输入 ng version 仍然是:
_ _ ____ _ ___/ \\ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|/ △ \\ | ''_ \\ / _` | | | | |/ _` | ''__| | | | | | |/ ___ \\| | | | (_| | |_| | | (_| | | | |___| |___ | |/_/ \\_\\_| |_|\\__,|\\__,_|_|\\__,_|_| \\____|_____|___||___/Angular CLI: 11.2.3Node: 10.23.2OS: darwin x64Angular: undefined...Ivy Workspace: <error>Package Version------------------------------------------------------@angular-devkit/architect 0.1102.3@angular-devkit/core 11.2.3@angular-devkit/schematics 11.2.3@angular/cli 11.2.3@schematics/angular 11.2.3@schematics/update 0.1102.3
有什么建议吗?提前致谢
关于在 Angular html 模板中整理属性顺序和angular html5的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Angular + Spring Boot:将所有 Angular 路由转发到 Angular,将所有 API 转发到 Spring 控制器、Angular - 是否可以将组件 html 文件转换为 angular/typescript 中的 Blob 对象?、Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布、Angular // 从 Angular 11 降级到 Angular 8的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

