以上就是给各位分享Jmeter结合Ant生成Html测试报告,其中也会对jmeterant生成报表进行解释,同时本文还将给你拓展Ant转换Jmeter报告生成的Html格式的报告、Appium+Pyt
以上就是给各位分享Jmeter结合Ant生成Html测试报告,其中也会对jmeter ant生成报表进行解释,同时本文还将给你拓展Ant转换Jmeter报告生成的Html格式的报告、Appium+Python之生成html测试报告、HTML测试报告、Jmeter 3.0无法生成ANT HTML报告等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- Jmeter结合Ant生成Html测试报告(jmeter ant生成报表)
- Ant转换Jmeter报告生成的Html格式的报告
- Appium+Python之生成html测试报告
- HTML测试报告
- Jmeter 3.0无法生成ANT HTML报告

Jmeter结合Ant生成Html测试报告(jmeter ant生成报表)
-
第一步:下载安装ant,下载地址:http://archive.apache.org/dist/ant/binaries/
-
第二步:解压并配置环境变量
环境变量配置:
sudo vim ~/.bash_profile
# 在~/.bash_profile 插入如下两行
export ANT_HOME=/XXXX/Software/apache-ant-1.10.10
export PATH=$PATH:$ANT_HOME/bin
# 使环境变量生效
sudo source ~/.bash_profile
- 第三步:验证是否安装成功
ant -v

- 第四步:将Jmeter根目录下的/extras/ant-jmeter-1.1.1.jar,复制到ant根目录下lib目录中

- 第五步:在extras目录下的build.xml文件中配置要执行的jmx文件、jtl文件及生成报告的html文件

- 第六步:将需要执行的jmx文件、jtl文件、配置文件build.xml以及生成报告模板文件(jmeter-results-detail-report_21.xsl)放到同一目录下

- 第七步:在上述目录下执行指令:
ant -Djmeter.home=/XXXXX/apache-jmeter-5.1.1,jmeter.home是jmeter的安装目录

- 第八步:生成对应的html报告

总结
以上是小编为你收集整理的Jmeter结合Ant生成Html测试报告全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/91parson/p/16270000.html

Ant转换Jmeter报告生成的Html格式的报告
前期条件:存在Jmeter聚合测试报告TestReport201510100244.jtl
1、Ant安装
下载ant地址
配置环境变量

命令行窗口输入ant

安装成功
2、将Jmeter保存的xml格式的聚合报告TestReport201510100244.jtl,放到相应的文件夹中
文件夹目录结构:
D:\jemeterTest

3、编辑build.xml文件
<?xml version="1.0" encoding="utf-8"?>
<project name="JmeterTest" default="all" basedir=".">
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="D:\soft\apache-jmeter-2.9" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:\jemeterTest\resultLog\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:\jemeterTest\resultLog\html" />
<!-- jtl文件-->
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/TestReport201510100244.jtl" />
<!-- 生成HTML文件 -->
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/TestReport201510100244.html" />
<target name="all">
<antcall target="report" />
</target>
<target name="report">
<xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}">
<!-- Jmeter自带的XSLT样式表在目录extras下面--> /></xslt>
</target>
</project>4、切换到D:\jemeterTest目录下,输入ant查看运行结果,在D:\jemeterTest\resultLog\html目录下生成TestReport201510100244.html文件


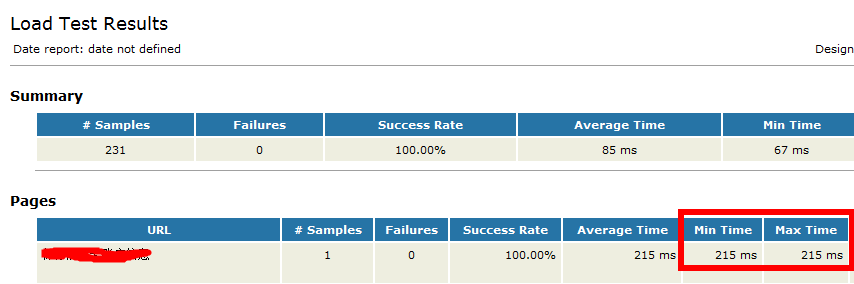
5、打开TestReport201510100244.html文件

6、发现Min Time和Max Time尽然没有显示出来显示的Nan
这个问题比较奇葩,我的初步定为思路如下
1)首先我先看一下Jmeter自带的XSLT样式表问题
将TestReport201510100244.jtl文件的第二行加入
<?xml-stylesheet type="text/xsl" href="D:/soft/apache-jmeter-2.9/extras/jmeter-results-detail-report_21.xsl"?>
用浏览器打开显示正常,初步排除了XSLT样式表问题

2)编写java程序,用程序去调取jmeter-results-detail-report_21.xsl,运行,发现报错,提示
致命错误: "无法编译样式表",
从网上找到了解决方案,要下载一个xalan.jar,serializer.jar包放到项目中即可解决这个问题
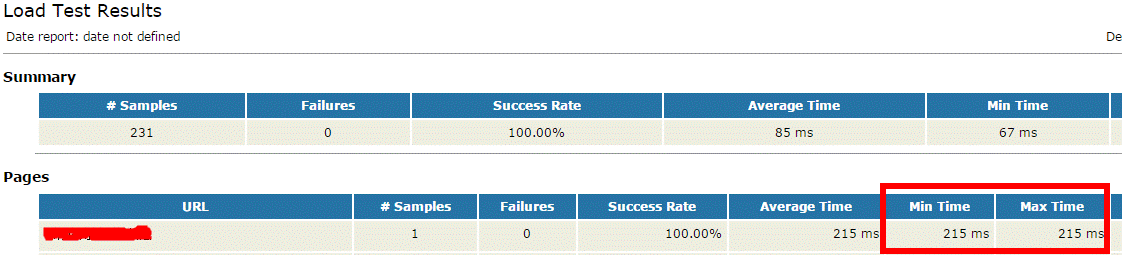
3)将这两个jar包入ant的lib包中再次切换到D:\jemeterTest目录下,输入ant查看运行结果,在D:\jemeterTest\resultLog\html目录下生成TestReport201510100244.html文件,使用浏览器查看,OK,显示了!

7、拓展显示功能
我们发现在界面上没有显示,90%line,这个性能指标项,在这里我们需要修改XSLT样式表,jmeter-results-detail-report_21.xsl增加部分内容后的文件如下:
<!--.......................其他内容略....................................-->
<!-- New add 90% line -->
<xsl:variable name="allLineTime">
<xsl:call-template name="line">
<xsl:with-param name="nodes" select="/testResults/*/@t" />
<xsl:with-param name="postion" select="$allPostion" />
</xsl:call-template>
</xsl:variable>
<!--.......................其他内容略....................................-->
<!-- New add 90% line -->
<xsl:template name="line">
<xsl:param name="nodes" select="/.." />
<xsl:param name="postion" select="/.." />
<xsl:choose>
<xsl:when test="not($nodes)">LNaN</xsl:when>
<xsl:otherwise>
<xsl:for-each select="$nodes">
<xsl:sort data-type="number" order="descending" />
<xsl:if test="position() =$postion">
<xsl:value-of select="number(.)" />
</xsl:if>
</xsl:for-each>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
<!--.......................其他内容略....................................-->
注:90%Line逻辑(网上找的释疑)
一组数由小到大进行排列,找到他的第90%个数(假如是10),那么这个数组中有90%的数将小于等于120。
用在性能测试的响应时间也将非常有意义,也就是90%用户响应时间不会超过12 秒
1)修改build.xml文件中的内容style="${jmeter.home}/extras/jmeter-results-detail-report_90Line.xsl" 然后切换到D:\jemeterTest目录下,输入ant查看运行结果,在
D:\jemeterTest\resultLog\html目录下生成TestReport201510100244.html文件,成功了!

欢迎大家关注微信公众号与QQ群进行交流


Appium+Python之生成html测试报告
思考:测试用例执行后,如何生成一个直观漂亮的测试报告呢?
分析:1.unittest单元测试框架本身带有一个textTestRunner类,可以生成txt文本格式的测试报告,但是页面不够直观
2.我们可以导入第三方库,比如常用的HTMLTestRunner类,可以生成html格式测试报告
3.首先去下载HTMLTestRunner_PY3.py脚本(我这里采用Python3.7),然后放置在Python3.7路径下的Lib目录下,使用时需要导入(即import HTMLTestRunner_PY3)
HTMLRunner_PY3脚本下载见本人另一篇博文:https://www.cnblogs.com/ZoeLiang/p/10230495.html
代码示例如下:
if __name__ == "__main__":
#实例化测试套件
suite = unittest.TestSuite()
#加载测试用例
suite.addTest(TestCase("test_login"))
#生成测试报告
# 选择指定时间格式
timestr = time.strftime(''%Y-%m-%d%H%M%S'', time.localtime(time.time()))
# 定义测试报告存放路径和报告名称
Report = os.path.join(
PATH(''E://testing_code/code/SmartSiteTestScript/report/test_report_'') +
timestr +
''.html'')
with open(Report, ''wb'') as f:
runner = HTMLTestRunner_PY3.HTMLTestRunner(stream=f,
verbosity=2,
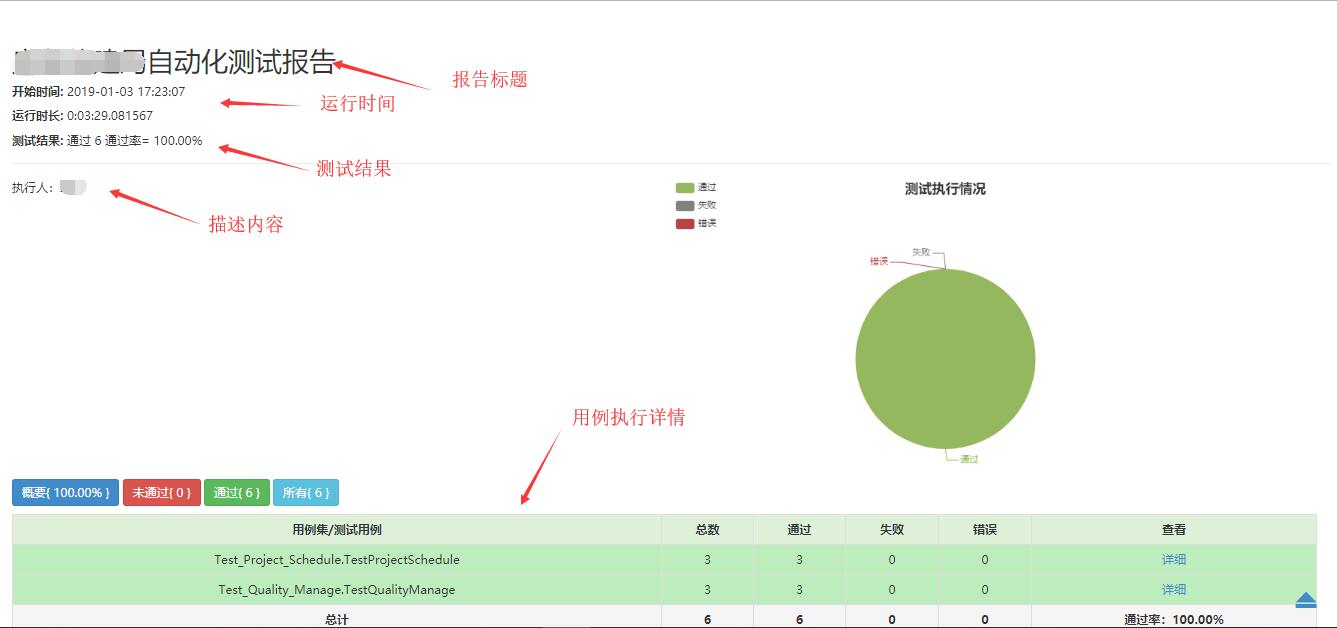
title=''XXXX自动化测试报告'',
description=''执行人:丹姐'')
runner.run(suite)
# 关闭测试报告
f.close()解析:
1.在测试报告名中显示时间:(引入time包) timestr=time.strftime("%Y-%m-%d-%H_%M_%S",time.localtime(time.time()))
time.time():获取当前时间戳
time.ctime():获取当前时间的字符串
time.localtime():当前时间的struct_time形式
time.strftime("%Y-%m-%d-%H_%M_%S",time.localtime()):获取特定格式的时间,通常用这个
2.TestSuite是个容器,往里面用addTest()添加测试用例
3.Report定义报告保存的路径以及文件名
open() 函数用于打开一个文件,创建一个 file 对象,相关的方法才可以调用它进行读写
语法:open(name[, mode[, buffering]])
- name : 一个包含了你要访问的文件名称的字符串值
- mode : mode 决定了打开文件的模式:只读,写入,追加等。所有可取值见如下的完全列表。这个参数是非强制的,默认文件访问模式为只读(r)
- buffering : 如果 buffering 的值被设为 0,就不会有寄存。如果 buffering 的值取 1,访问文件时会寄存行。如果将 buffering 的值设为大于 1 的整数,表明了这就是的寄存区的缓冲大小。如果取负值,寄存区的缓冲大小则为系统默认

这里常用的为 open(Report,''wb''):以二进制形式打开文件Report
4.runner定义测试报告格式,stream定义报告写入的二进制文件,title为报告的标题,description为报告的说明,runner.run()用来运行测试case,注意最后用f.close()将文件关闭!
verbosity表示测试结果的信息复杂度,有三个值
- 0 (静默模式): 你只能获得总的测试用例数和总的结果 比如 总共100个 失败20 成功80
- 1 (默认模式): 非常类似静默模式 只是在每个成功的用例前面有个“.” 每个失败的用例前面有个 “F”
- 2 (详细模式):测试结果会显示每个测试用例的所有相关的信息
测试报告效果图如下所示:

原文出处:https://www.cnblogs.com/ZoeLiang/p/10217601.html

HTML测试报告
由简书移植博客园
1.【下载】windows下
下载地址为:http://tungwaiyip.info/software/HTMLTestRunner.html
下载后,把HTMLTestRunner.py 文件复制到Python 安装路径下的Lib文件夹中即可。
2.【修改HTMLTestRunner】
HTMLTestRunner.py是基于python2开发的,需要改为支持python3的语法。
修改内容:
# 第94行,
import StringIO
修改成
import io
# 539行,
self.outputBuffer = StringIO.StringIO()
修改成
self.outputBuffer = io.StringIO()
#第642行,
if not rmap.has_key(cls):
修改成
if not cls in rmap:
#第631行
print >> sys.stderr, ''\nTime Elapsed: %s'' % (self.stopTime-self.startTime)
修改成
print(sys.stderr, ''\nTime Elapsed: %s'' % (self.stopTime-self.startTime))
#第766行,
uo = o.decode(''latin-1'')
修改成
uo = e
#第775行,
ue = e.decode(''latin-1'')
修改成
ue = e
3.【生成HTML测试报告】
4.【更易读的测试报告】
5.【测试报告文件名】
from selenium import webdriver
import unittest
from HTMLTestRunner import HTMLTestRunner
import time
class Baidu(unittest.TestCase):
''''''百度搜索测试''''''
def setUp(self):
self.driver = webdriver.Firefox()
self.driver.implicitiy_wait(5)
self.base_url = "http://www.baidu.com/"
def test_baidu_search(self):
''''''搜索关键字:HTMLTestRunnrt''''''
driver = self.driver
driver.get(self.base_url)
driver.find_element_by_id("kw").send_keys("HTMLTestRunner")
driver.find_element_by_id("su").click()
def tearDown(self):
self.driver.quit()
if __name__ =="__main__":
testunit = unittest.TestSuite()
testunit.addTest(Baidu("test_baidu_search"))
#按照一定格式获取当前时间
now = time.strftime("%Y-%m-%d %H_%M_%S")
#定义报告存放路径
filename = ''./'' +now + ''result.html''
fp = open(filename,''wb'')
#定义测试报告
runner = HTMLTestRunner(stream=fp,
title=''百度搜索测试报告'',
description=''用例执行情况:'')
#运行测试报告
runner.run(testunit)
fp.close()
6.【项目集成测试报告】

Jmeter 3.0无法生成ANT HTML报告
我正要拔掉我所有的头发,请有人帮我。
我正在使用JMeter 3.0,并尝试从我的jtl文件生成仪表板报告,但出现错误-
result.jtl'' does not contain the field names header, ensure the jmeter.save.saveservice.* properties are the same as when the CSV file was created or the file may be read incorrectly我的user.properites文件包含-
jmeter.save.saveservice.output_format=csvjmeter.save.saveservice.bytes=truejmeter.save.saveservice.label=truejmeter.save.saveservice.latency=truejmeter.save.saveservice.response_code=truejmeter.save.saveservice.response_message=truejmeter.save.saveservice.successful=truejmeter.save.saveservice.thread_counts=truejmeter.save.saveservice.thread_name=truejmeter.save.saveservice.time=truejmeter.save.saveservice.timestamp_format=msjmeter.save.saveservice.timestamp_format=yyyy-MM-dd HH:mm:ssjmeter.save.saveservice.print_field_names=true这些值在jmeter.properties文件中也相同,只是为了确保我没有丢失任何东西…
我真的无法弄清楚为什么我不能让jtl包含标题,我遵循了我能找到的所有指南,而且似乎做得对。
有人可以指出我所缺少的内容,还是可以包含他们的jmeter的压缩版本,所有这些都可以正常工作,我可以尝试将我的ant项目指向该项目?
希望有人能帮忙。
答案1
小编典典仔细检查<jmeter>你的部分 的build.xml 文件。默认的JMeter Ant
Task假定.jtl结果文件为XML输出格式,因此如果您具有以下行:
<property name="jmeter.save.saveservice.output_format" value="xml"/>只需将其注释掉或将其删除即可解决您的问题。
我不认为JMeter Ant Task通过 user.properties 文件尊重重写,最好使用 jmeterproperties
属性或在Ant构建文件中明确指定相关配置,例如:
<target name="test"> <jmeter jmeterhome="${jmeter.home}" testplan ="${testpath}/${test}.jmx" resultlog="${testpath}/${test}.jtl"> <property name="jmeter.save.saveservice.output_format" value="csv"/> <property name="jmeter.save.saveservice.print_field_names" value="true"/> <property name="jmeter.save.saveservice.timestamp_format" value="ms"/> <!--etc.--> </jmeter></target>我也建议选择的一个jmeter.save.saveservice.timestamp_format特性(无论是ms或yyyy-MM-ddHH:mm:ss,因为它可能导致与仪表板生成问题),具有不同值的重复属性名称是不是一个很好的做法。
有关通过Ant任务运行JMeter测试以及其他启动JMeter测试的方法的更多信息,请参见不使用JMeter
GUI来启动JMeter测试的五种方法。
我们今天的关于Jmeter结合Ant生成Html测试报告和jmeter ant生成报表的分享已经告一段落,感谢您的关注,如果您想了解更多关于Ant转换Jmeter报告生成的Html格式的报告、Appium+Python之生成html测试报告、HTML测试报告、Jmeter 3.0无法生成ANT HTML报告的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

