本篇文章给大家谈谈如何让NGINX提供像.js,.css,.html这样的静态内容?,以及nginx静态页面css的知识点,同时本文还将给你拓展(前端)html与css,css9、_padding内边
本篇文章给大家谈谈如何让NGINX提供像.js,.css,.html这样的静态内容?,以及nginx静态页面css的知识点,同时本文还将给你拓展(前端) html 与 css,css 9、_padding 内边距、ajax – docpad系统中的静态与动态内容 – 如何创建动态内容?、css,js和静态文件的更改不反映在nginx docker容器上、html特殊字符的html,js,css写法汇总_html/css_WEB-ITnose等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- 如何让NGINX提供像.js,.css,.html这样的静态内容?(nginx静态页面css)
- (前端) html 与 css,css 9、_padding 内边距
- ajax – docpad系统中的静态与动态内容 – 如何创建动态内容?
- css,js和静态文件的更改不反映在nginx docker容器上
- html特殊字符的html,js,css写法汇总_html/css_WEB-ITnose

如何让NGINX提供像.js,.css,.html这样的静态内容?(nginx静态页面css)
最近我开始使用Nginx,我发现我们可以使用它作为反向代理,从本身提供静态内容,这可以减less加载时间。 我的本地机器上有一个Tomcat / JBoss服务器,我想把Nginx放在它的前面,这样静态内容将从Nginx提供,全部由Tomcat / JBoss来完成。 我的Tomcat / JBoss应用程序运行在http://localhost:8081/Test我的Nginxconfiguration工作正常,但无法加载css/js/jpg文件。 这是我的战争结局wehere静态内容是
Test.war
TEST | |--->Resources | |------->CSS | | |----> style.css | | | |-------->Images | |----> a.jpg | |----> b.jpg | |--->WEB-INF | |----->Web.xml | |----->spring-servlet.xml | |--->JSP |---->login.jsp
我认为问题是因为绝对path,所以我应该复制资源文件夹并将其放在Nginx的某个文件夹中,并configuration我的Nginx从自己的目录中select文件,而不是去Tomcat / JBoss? 我是新的,所以我没有任何想法做这个任何人都可以帮助我。 这是我的Nginx(窗口)的conf文件
server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { proxy_pass http://127.0.0.1:8081/Test/; }
使用-webkit-backface-visibility时,单选button背景在Windows中变为白色。 任何解决方法?
css @keyframesanimation不适用于Windows的Safari
Chrome 12是否真的支持CSS 3D转换? 包括在Linux上?
在Safari Windows上select箭头丢失
Windows Store Javascript背景audiotassk close()方法?
如何在Web应用程序中find未使用的CSS规则?
Chrome 10 / Windows @ font-face编码的麻烦
Windows Courier字体看起来非常“薄”
与谷歌字体线高度呈现
在Windows上debuggingIpadnetworking应用程序
您可以使用正则表达式添加位置 :
server { listen 80; server_name localhost; location ~* .(js|jpg|png|css)$ { root path/to/tomcat/document/root/Test/; expires 30d; } location / { proxy_pass http://127.0.0.1:8081/Test/; } }
尝试
server { listen 80; server_name localhost; location ~* .(css|js|gif|jpe?g|png)$ { expires 168h; } location / { proxy_pass http://127.0.0.1:8081/Test/; } }
如何测试
在CLI中运行ab -c 20 -n 1000 https://your-site/any-file
你会看到测试的时间急剧减少。

(前端) html 与 css,css 9、_padding 内边距
padding 内边距
位置在宽高和边距之间,上下左右四个方向都可以设置内边距。
单位:px
padding: 本身是同一个复合属性,单一属性是各个方向的内边距。
padding-left (左边距)
padding-right (右边距)
padding-top (上边距)
padding-bottom (下边距)
padding:50px 表示上下左右都是 50px
单一属性写法↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 200px;
font-family: "幼圆";
background-color: pink;
border: 4px solid blue;
/*单一属性*/
padding-top: 30px;
padding-right: 40px;
padding-bottom: 50px;
padding-left: 60px;
}
</style>
</head>
<body>
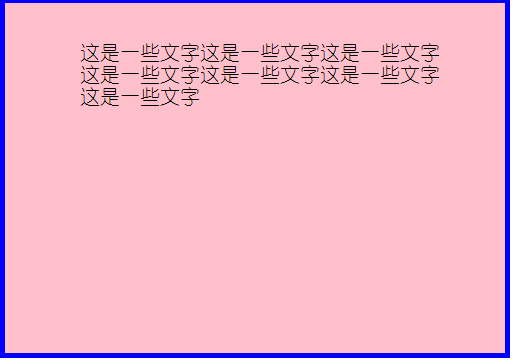
<div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div>
</body>
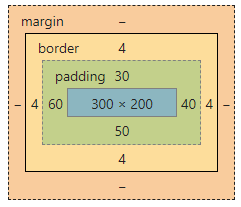
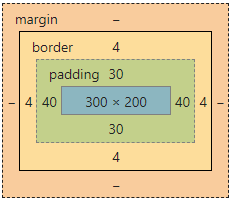
</html>效果图、盒模型图↓


复合属性根据属性值个数不同,分别了四种写法
合并成复合属性四值法↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 200px;
font-family: "幼圆";
background-color: pink;
border: 4px solid blue;
/*复合属性、四值法*/
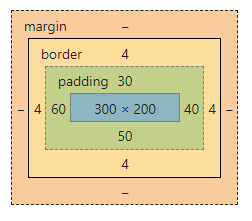
padding: 30px 40px 50px 60px;
}
</style>
</head>
<body>
<div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div>
</body>
</html>
盒模型图↓

代表方向分别是:上、右、下、左
四值法:四个方向属性值都不同;
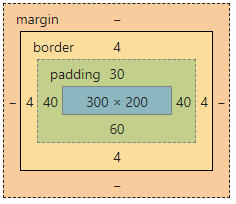
三值法:上、左右、下,左右边距相同,上下边距不同,代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 200px;
font-family: "幼圆";
background-color: pink;
border: 4px solid blue;
/*三值法*/
padding: 30px 40px 60px;
}
</style>
</head>
<body>
<div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div>
</body>
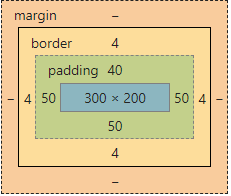
</html> 此时的 40 代表的是左和右的内边距。
此时的 40 代表的是左和右的内边距。
二值法:上下、左右,左右边距相同,上下边距相同,代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 200px;
font-family: "幼圆";
background-color: pink;
border: 4px solid blue;
/*二值法*/
padding: 30px 40px;
}
</style>
</head>
<body>
<div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div>
</body>
</html> 此时的 30 代表的是上和下的内边距,40 代表的是左和右的内边距。
此时的 30 代表的是上和下的内边距,40 代表的是左和右的内边距。
单值法:上右下左都相同,代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 200px;
font-family: "幼圆";
background-color: pink;
border: 4px solid blue;
/*单值法*/
padding: 50px;
}
</style>
</head>
<body>
<div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div>
</body>
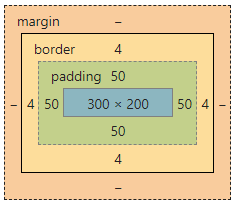
</html> 上下左右都相同。
上下左右都相同。
padding 可以渲染背景,但不能书写内容。
常用:如果个别的方向边距不一样,其他的一,先设置单值法设定总体,谁特殊谁用单一属性单独设置,比如右下左相同,上不同代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 200px;
font-family: "幼圆";
background-color: pink;
border: 4px solid blue;
/*右下左相同,上不同*/
padding: 50px;
padding-top: 40px;
}
</style>
</head>
<body>
<div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div>
</body>
</html>
书写顺序:后面的层叠掉前面的,先写总体再写单一,所以后写 top
整体代码


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 200px;
font-family: "幼圆";
background-color: pink;
border: 4px solid blue;
/*单一属性*/
padding-top: 30px;
padding-right: 40px;
padding-bottom: 50px;
padding-left: 60px;
/*复合属性、四值法*/
padding: 30px 40px 50px 60px;
/*三值法*/
padding: 30px 40px 60px;
/*二值法*/
padding: 30px 40px;
/*单值法*/
padding: 50px;
/*右下左相同,上不同*/
padding: 50px;
padding-top: 40px;
}
</style>
</head>
<body>
<div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div>
</body>
</html>

ajax – docpad系统中的静态与动态内容 – 如何创建动态内容?
我一直在浏览DocPad网站和其他文档,但还没有找到任何似乎可以解释如何合并动态内容的内容,以及可能涉及哪些类型的限制?
作为一个相对初学者,我想知道是否有人可以帮助我更好地理解将动态内容整合到DocPad中的方法……?例如AJAX和动态服务器端脚本,用于在单击某个标记时动态将图片从Flickr加载到网页中…
谢谢.
>通过regenerateEvery configuration option.这将按照您指定的频率重新生成您的网站.这与feedr等插件相结合,可以从远程源代码中提取数据(比如您最新的社交活动),以及repocloner克隆并在项目中保持最新的git存储库.这个选项的好处是它很容易做到,并提供动态网站的幻觉.例如,Benjamin Lupton Website应用此方法来保持主页上的统计信息以及最新的侧栏中的社交数据.每小时它都会根据最新信息进行再生.使它快速,而且动态不明显.
>通过动态meta-data property.当设置为true时,这告诉DocPad服务器我们应该在每个请求上重新呈现该文档,而不是仅仅一次.这在Kitchensink Skeleton search pages和misc forms中很有效.这种方式与PHP开发最相似.
>通过serverExtend event.此事件允许您挂钩并扩展DocPad服务器,允许您添加额外的服务器端逻辑,处理等.常见的用例是向服务器添加额外的路由以处理路由别名,添加表单处理(如联系表单),或为Backbone.js应用程序添加RESTULful接口. DocPad Website使用它到add extra routing and a regenerate post-receive hook for the documentation. NodeChat Skeleton使用它到add the Socket.io server-side logic.
>通过API.这种方式是最复杂的,但如果你只是希望DocPad成为现有node.js应用程序的一小部分,那么这将是非常有益的.有了这个,您可以在代码中创建DocPad实例并与之交互. grunt-docs grunt任务利用这个:)

css,js和静态文件的更改不反映在nginx docker容器上
我创build了一个关于PHP的多容器应用程序。 当我修改PHP文件时,我可以看到浏览器中的更改。 但是,当我修改静态文件,如CSS和JS,浏览器没有改变。 以下是我的Dockerfile代码:
Dockerfile
`FROM Nginx:1.8 `ADD default.conf /etc/Nginx/conf.d/default.conf `ADD Nginx.conf /etc/Nginx/Nginx.conf `workdir /Code/project/ `RUN chmod -R 777 /Code/project/ `VOLUME /Code/project
default.conf
`server { listen 80; server_name localhost; root /Code/project/public; index index.html index.htm index.PHP; #charset koi8-r; #access_log /var/log/Nginx/log/host.access.log main; location / { try_files $uri $uri/ /index.PHP?$query_string; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # #error_page 500 502 503 504 /50x.html; #location = /50x.html { # root /usr/share/Nginx/html; #} # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .PHP$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # location ~ .PHP$ { try_files $uri /index.PHP =404; fastcgi_split_path_info ^(.+.PHP)(/.+)$; fastcgi_pass fpm:9000; #fastcgi_pass 127.0.0.1:9000; fastcgi_index index.PHP; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } # deny access to .htaccess files,if Apache''s document root # concurs with Nginx''s one # #location ~ /.ht { # deny all; #} }
Nginx.conf
托pipe一个PHP网站的Docker体系结构
将sql Server数据库还原到Linux Docker
在Windows中自动安装Docker映像中除c: Users以外的主机文件夹
Docker无效标记值
使docker使用IPv4进行端口绑定
user root; worker_processes 8; error_log /var/log/Nginx/error.log warn; pid /var/run/Nginx.pid; events { worker_connections 1024; } http { include /etc/Nginx/mime.types; default_type application/octet-stream; log_format main ''$remote_addr - $remote_user [$time_local] "$request" '' ''$status $body_bytes_sent "$http_referer" '' ''"$http_user_agent" "$http_x_forwarded_for"''; access_log /var/log/Nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; client_max_body_size 20m; #gzip on; include /etc/Nginx/conf.d/*.conf; }`
泊坞窗,compose.yml
webPHP: image: index.alauda.cn/chuanty/local_PHP #image: index.alauda.cn/chuanty/local_Nginx:snapshot ports: - "9000:9000" volumes: - .:/Code/project links: - cache:cache - db:db - es:localhost extra_hosts: - "chaunty.taurus:192.168.99.100" cache: image: redis ports: - "6379:6379" db: #image: MysqL image: index.alauda.cn/alauda/MysqL ports: - "3306:3306" environment: MysqL_ROOT_PASSWORD: chuantaiyidev MysqL_USER: cty MysqL_PASSWORD: chuantaiyidev MysqL_DATABASE: taurus es: image: index.alauda.cn/chuanty/local_elasticsearch ports: - "9200:9200" - "9300:9300" server: #image: index.alauda.cn/ryugou/Nginx image: index.alauda.cn/chuanty/local_Nginx:1.1 ports: - "80:80" - "443:443" links: - webPHP:fpm volumes_from: - webPHP:rw
100个docker集装箱与100个小型机器
aufs au_opts_parse:1155:docker 未知选项dirperm1
.NET Core发布错误:“无法findmsdeploy.exe,请安装并重试”
FATA 获取http:///var/run/docker.sock/v1.17/version:拨号unix /var/run/docker.sock
在Windows 10上的Docker中将当前目录挂载为卷
我想你的问题是在你的Nginx.conf中的“sendfile on”。
为了开发目的,尝试在服务器块的server-directive中设置它:
server { ... sendfile off; }
这将强制重新加载静态文件,如CSS和JS。 Nginx不会从内存加载文件。
http://Nginx.org/en/docs/http/ngx_http_core_module.html#sendfile
我真的希望你不要复制配置文件到一个图像!
Docker最佳实践
Docker镜像应该是不可变的,因此在部署配置文件(依赖于变量的很多环境)应该传递给/容器共享感谢docker run选项-v|--volume 。
至于你的问题
如果你想在修改静态文件的时候看到任何改变,你需要docker build ,然后docker compose up 在每次修改时都 docker compose up ,以便实际改变网页。 你可能不需要(清楚)。 我建议你使用共享目录(通过-v选项)。
一种选择是将修改的静态文件直接复制到Docker容器:
docker cp web/static/main.js container_name:/usr/src/app/static/main.js
web/static是主机上的静态目录
main.js是修改后的文件
container_name是可以使用docker ps找到的容器的名称
/usr/src/app/static是Docker容器中的静态目录
如果你想确定你的静态文件在你的Docker容器的确切位置,你可以使用docker exec -t -i container_name /bin/bash来浏览它的目录结构。
总结
以上是小编为你收集整理的css,js和静态文件的更改不反映在nginx docker容器上全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

html特殊字符的html,js,css写法汇总_html/css_WEB-ITnose
? 箭头类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ? | ⇠ | \u21E0 | \21E0 | ? | ⇢ | \u21E2 | \21E2 |
| ? | ⇡ | \u21E1 | \21E1 | ? | ⇣ | \u21E3 | \21E3 |
| ? | ↞ | \u219E | \219E | ? | ↠ | \u21A0 | \21A0 |
| ? | ↟ | \u219F | \219F | ? | ↡ | \u21A1 | \21A1 |
| ← | ← | \u2190 | \2190 | → | → | \u2192 | \2192 |
| ↑ | ↑ | \u2191 | \2191 | ↓ | ↓ | \u2193 | \2193 |
| ? | ↔ | \u2194 | \2194 | ? | ↕ | \u2195 | \2195 |
| ? | ⇄ | \u21C4 | \21C4 | ? | ⇅ | \u21C5 | \21C5 |
| ? | ↢ | \u21A2 | \21A2 | ? | ↣ | \u21A3 | \21A3 |
| ? | ⇞ | \u21DE | \21DE | ? | ⇟ | \u21DF | \21DF |
| ? | ↫ | \u21AB | \21AB | ? | ↬ | \u21AC | \21AC |
| ? | ⇜ | \u21DC | \21DC | ? | ⇝ | \u21DD | \21DD |
| ? | ↚ | \u219A | \219A | ? | ↛ | \u219B | \219B |
| ? | ↮ | \u21AE | \21AE | ? | ↭ | \u21AD | \21AD |
| ? | ⇦ | \u21E6 | \21E6 | ? | ⇨ | \u21E8 | \21E8 |
| ? | ⇧ | \u21E7 | \21E7 | ? | ⇩ | \u21E9 | \21E9 |
| ▲ | ▲ | \u25B2 | \25B2 | ? | ► | \u25BA | \25BA |
| ? | ▼ | \u25BC | \25BC | ? | ◄ | \u25C4 | \25C4 |
| ? | ➔ | \u2794 | \2794 | ? | ➙ | \u2799 | \2799 |
| ? | ➨ | \u27A8 | \27A8 | ? | ➲ | \u27B2 | \27B2 |
| ? | ➜ | \u279C | \279C | ? | ➞ | \u279E | \279E |
| ? | ➟ | \u279F | \279F | ? | ➠ | \u27A0 | \27A0 |
| ? | ➤ | \u27A4 | \27A4 | ? | ➥ | \u27A5 | \27A5 |
| ? | ➦ | \u27A6 | \27A6 | ? | ➧ | \u27A7 | \27A7 |
| ? | ➵ | \u27B5 | \27B5 | ? | ➸ | \u27B8 | \27B8 |
| ? | ➼ | \u27BC | \27BC | ? | ➽ | \u27BD | \27BD |
| ? | ➺ | \u27BA | \27BA | ? | ➳ | \u27B3 | \27B3 |
| ? | ↷ | \u21B7 | \21B7 | ? | ↶ | \u21B6 | \21B6 |
| ? | ↻ | \u21BB | \21BB | ? | ↺ | \u21BA | \21BA |
| ? | ↵ | \u21B5 | \21B5 | ? | ↯ | \u21AF | \21AF |
| ? | ➾ | \u27BE | \27BE |
? 基本形状类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ? | ❤ | \u2764 | \2764 | ? | ✈ | \u2708 | \2708 |
| ★ | ★ | \u2605 | \2605 | ? | ✦ | \u2726 | \2726 |
| ? | ☀ | \u2600 | \2600 | ◆ | ◆ | \u25C6 | \25C6 |
| ? | ◈ | \u25C8 | \25C8 | ? | ▣ | \u25A3 | \25A3 |
| ? | ☻ | \u263B | \263B | ? | ☺ | \u263A | \263A |
| ? | ☹ | \u2639 | \2639 | ? | ✉ | \u2709 | \2709 |
| ? | ☎ | \u260E | \260E | ? | ☏ | \u260F | \260F |
| ? | ✆ | \u2706 | \2706 | ? | � | \uFFFD | \FFFD |
| ? | ☁ | \u2601 | \2601 | ? | ☂ | \u2602 | \2602 |
| ? | ❄ | \u2744 | \2744 | ? | ☃ | \u2603 | \2603 |
| ? | ❈ | \u2748 | \2748 | ? | ✿ | \u273F | \273F |
| ? | ❀ | \u2740 | \2740 | ? | ❁ | \u2741 | \2741 |
| ? | ☘ | \u2618 | \2618 | ? | ❦ | \u2766 | \2766 |
| ? | ☕ | \u9749 | \9749 | ? | ❂ | \u2742 | \2742 |
| ? | ☥ | \u2625 | \2625 | ? | ☮ | \u262E | \262E |
| ? | ☯ | \u262F | \262F | ? | ☪ | \u262A | \262A |
| ? | ☤ | \u2624 | \2624 | ? | ✄ | \u2704 | \2704 |
| ? | ✂ | \u2702 | \2702 | ? | ☸ | \u2638 | \2638 |
| ? | ⚓ | \u2693 | \2693 | ? | ☣ | \u2623 | \2623 |
| ? | ⚠ | \u26A0 | \26A0 | ? | ⚡ | \u26A1 | \26A1 |
| ? | ☢ | \u2622 | \2622 | ? | ♻ | \u267B | \267B |
| ? | ♿ | \u267F | \267F | ? | ☠ | \u2620 | \2620 |
¥ 货币类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| $ | $ | \u0024 | \0024 | ¢ | ¢ | \u00A2 | \00A2 |
| £ | £ | \u00A3 | \00A3 | ¤ | ¤ | \u00A4 | \00A4 |
| ? | € | \u20AC | \20AC | ¥ | ¥ | \u00A5 | \00A5 |
| ? | ₱ | \u20B1 | \20B1 | ? | ₹ | \u20B9 | \20B9 |
½ 数学类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ½ | ½ | \u00BD | \00BD | ¼ | ¼ | \u00BC | \00BC |
| ¾ | ¾ | \u00BE | \00BE | ? | ⅓ | \u2153 | \2153 |
| ? | ⅔ | \u2154 | \2154 | ? | ⅛ | \u215B | \215B |
| ? | ⅜ | \u215C | \215C | ? | ⅝ | \u215D | \215D |
| ‰ | ‰ | \u2030 | \2030 | % | % | \u0025 | \0025 |
| < | \u003C | \003C | > | > | \u003E | \003E |
? 音乐符号类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ? | ♩ | \u2669 | \2669 | ? | ♪ | \u266A | \266A |
| ? | ♫ | \u266B | \266B | ? | ♬ | \u266C | \266C |
| ? | ♭ | \u266D | \266D | ? | ♯ | \u266F | \266F |
? 对错号
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| \u00A0 | \00A0 | ? | ☐ | \u2610 | \2610 | ||
| ? | ☑ | \u2611 | \2611 | ? | ☒ | \u2612 | \2612 |
| ? | ✓ | \u2713 | \2713 | ? | ✔ | \u2714 | \2714 |
| ? | ✕ | \u10005 | \10005 | ? | ✖ | \u2716 | \2716 |
| ? | ✗ | \u2717 | \2717 | ? | ✘ | \u2718 | \2718 |
★ 全都是星星
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ★ | ★ | \u2605 | \2605 | ? | ✭ | \u272D | \272D |
| ? | ✮ | \u272E | \272E | ☆ | ☆ | \u2606 | \2606 |
| ? | ✪ | \u272A | \272A | ? | ✡ | \u2721 | \2721 |
| ? | ✯ | \u272F | \272F | ? | ✵ | \u2735 | \2735 |
| ? | ✶ | \u2736 | \2736 | ? | ✸ | \u2738 | \2738 |
| ? | ✹ | \u2739 | \2739 | ? | ✺ | \u273A | \273A |
| ? | ✱ | \u2731 | \2731 | ? | ✲ | \u2732 | \2732 |
| ? | ✴ | \u2734 | \2734 | ? | ✳ | \u2733 | \2733 |
| ? | ✻ | \u273B | \273B | ? | ✽ | \u273D | \273D |
| ? | ❋ | \u274B | \274B | ? | ❆ | \u2746 | \2746 |
| ? | ❄ | \u2744 | \2744 | ? | ❅ | \u2745 | \2745 |
? 星座类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ? | ♈ | \u2648 | \2648 | ? | ♉ | \u2649 | \2649 |
| ? | ♊ | \u264A | \264A | ? | ♋ | \u264B | \264B |
| ? | ♌ | \u264C | \264C | ? | ♍ | \u264D | \264D |
| ? | ♎ | \u264E | \264E | ? | ♏ | \u264F | \264F |
| ? | ♐ | \u2650 | \2650 | ? | ♑ | \u2651 | \2651 |
| ? | ♒ | \u2652 | \2652 | ? | ♓ | \u2653 | \2653 |
? 国际象棋类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ? | ♚ | \u265A | \265A | ? | ♛ | \u265B | \265B |
| ? | ♜ | \u265C | \265C | ? | ♝ | \u265D | \265D |
| ? | ♞ | \u265E | \265E | ? | ♟ | \u265F | \265F |
| ? | ♔ | \u2654 | \2654 | ? | ♕ | \u2655 | \2655 |
| ? | ♖ | \u2656 | \2656 | ? | ♗ | \u2657 | \2657 |
| ? | ♘ | \u2658 | \2658 | ? | ♙ | \u2659 | \2659 |
? 扑克牌类
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ? | ♠ | \u2660 | \2660 | ? | ♣ | \u2663 | \2663 |
| ? | ♥ | \u2665 | \2665 | ? | ♦ | \u2666 | \2666 |
| ? | ♤ | \u2664 | \2664 | ? | ♧ | \u2667 | \2667 |
| ? | ♡ | \u2661 | \2661 | ? | ♢ | \u2662 | \2662 |
Ω 希腊字母
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| Α | Α | \u0391 | \0391 | Β | Β | \u0392 | \0392 |
| Γ | Γ | \u0393 | \0393 | Δ | Δ | \u0394 | \0394 |
| Ε | Ε | \u0395 | \0395 | Ζ | Ζ | \u0396 | \0396 |
| Η | Η | \u0397 | \0397 | Θ | Θ | \u0398 | \0398 |
| Ι | Ι | \u0399 | \0399 | Κ | Κ | \u039A | \039A |
| Λ | Λ | \u039B | \039B | Μ | Μ | \u039C | \039C |
| Ν | Ν | \u039D | \039D | Ξ | Ξ | \u039E | \039E |
| Ο | Ο | \u039F | \039F | Π | Π | \u03A0 | \03A0 |
| Ρ | Ρ | \u03A1 | \03A1 | Σ | Σ | \u03A3 | \03A3 |
| Τ | Τ | \u03A4 | \03A4 | Υ | Υ | \u03A5 | \03A5 |
| Φ | Φ | \u03A6 | \03A6 | Χ | Χ | \u03A7 | \03A7 |
| Ψ | Ψ | \u03A8 | \03A8 | Ω | Ω | \u03A9 | \03A9 |
? 十字
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ? | ☨ | \u2628 | \2628 | ? | ☩ | \u2629 | \2629 |
| ? | ✝ | \u271D | \271D | ? | ✞ | \u271E | \271E |
| ? | ✟ | \u271F | \271F | ? | ✠ | \u2720 | \2720 |
| ? | ✚ | \u271A | \271A | ? | † | \u2020 | \2020 |
| ? | ✢ | \u2722 | \2722 | ? | ✤ | \u2724 | \2724 |
| ? | ✣ | \u2723 | \2723 | ? | ✥ | \u2725 | \2725 |
© 法律符号
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| ® | ® | \u00AE | \00AE | © | © | \u00A9 | \00A9 |
| ? | ℗ | \u2117 | \2117 | ? | | \u0099 | \0099 |
| ? | ℠ | \u2120 | \2120 |
@ 标点和符号
符号 UNICODE 符号 UNICODE HTML JS CSS HTML JS CSS| « | « | \u00AB | \00AB | » | » | \u00BB | \00BB |
| ? | | \u008B | \008B | ? | | \u009B | \009B |
| “ | “ | \u201C | \201C | ” | ” | \u201D | \201D |
| ‘ | ‘ | \u2018 | \2018 | ’ | ’ | \u2019 | \2019 |
| ? | • | \u2022 | \2022 | ? | ◦ | \u25E6 | \25E6 |
| ¡ | ¡ | \u00A1 | \00A1 | ¿ | ¿ | \u00BF | \00BF |
| ? | ℅ | \u2105 | \2105 | № | № | \u2116 | \2116 |
| & | & | \u0026 | \0026 | @ | @ | \u0040 | \0040 |
| ? | ℞ | \u211E | \211E | ℃ | ℃ | \u2103 | \2103 |
| ? | ℉ | \u2109 | \2109 | ° | ° | \u00B0 | \00B0 |
| | | | | \u007C | \007C | ¦ | ¦ | \u00A6 | \00A6 |
| ? | – | \u2013 | \2013 | ? | — | \u2014 | \2014 |
| … | … | \u2026 | \2026 | ¶ | ¶ | \u00B6 | \00B6 |
| ? | ∼ | \u223C | \223C | ≠ | ≠ | \u2260 |
转自:
http://blog.csdn.net/realghost/article/details/11613649
今天关于如何让NGINX提供像.js,.css,.html这样的静态内容?和nginx静态页面css的介绍到此结束,谢谢您的阅读,有关(前端) html 与 css,css 9、_padding 内边距、ajax – docpad系统中的静态与动态内容 – 如何创建动态内容?、css,js和静态文件的更改不反映在nginx docker容器上、html特殊字符的html,js,css写法汇总_html/css_WEB-ITnose等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

