本文将介绍EOFError:文件末尾到达Net::HTTP问题的详细情况,特别是关于已到文件结尾0x8007的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及
本文将介绍EOFError: 文件末尾到达 Net::HTTP 问题的详细情况,特别是关于已到文件结尾 0x8007的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于.net core 部署到IIS 以及上 HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure、.net core入门-项目启动时报错:HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure、android.net.http.SslError的实例源码、ASP.NET Core 中 HttpContext 详解与使用 | Microsoft.AspNetCore.Http 详解的知识。
本文目录一览:- EOFError: 文件末尾到达 Net::HTTP 问题(已到文件结尾 0x8007)
- .net core 部署到IIS 以及上 HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure
- .net core入门-项目启动时报错:HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure
- android.net.http.SslError的实例源码
- ASP.NET Core 中 HttpContext 详解与使用 | Microsoft.AspNetCore.Http 详解

EOFError: 文件末尾到达 Net::HTTP 问题(已到文件结尾 0x8007)
我正在使用 ruby-1.8.7-p302/Rails 2.3.11。我正在尝试使用 FQL(Facebook
API)来获取链接的统计信息。这是我的代码:
def stats(fb_post_url) url = BASE_URI + "?query=#{URI.encode("select like_count from link_stat where url=\"#{fb_post_url}\"")}" parsed_url = URI.parse(url) http = Net::HTTP.new(parsed_url.host, parsed_url.port) request = Net::HTTP::Get.new(parsed_url.request_uri) response = http.request(request) response.inspectend这是错误:
EOFError: end of file reachedfrom /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/protocol.rb:135:in `sysread''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/protocol.rb:135:in `rbuf_fill''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/timeout.rb:67:in `timeout''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/timeout.rb:101:in `timeout''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/protocol.rb:134:in `rbuf_fill''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/protocol.rb:116:in `readuntil''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/protocol.rb:126:in `readline''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/http.rb:2028:in `read_status_line''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/http.rb:2017:in `read_new''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/http.rb:1051:in `request''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/http.rb:1037:in `request''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/http.rb:543:in `start''from /home/rahul/.rvm/rubies/ruby-1.8.7-p302/lib/ruby/1.8/net/http.rb:1035:in `request''from /home/rahul/Work/Radr/lib/fb_stats.rb:13:in `stats''from (irb):10这似乎只发生在 Facebook API 的情况下。另外,我在一些帖子中看到它建议这可能是 Net::HTTP 中的一个错误。
答案1
小编典典如果 URL 使用 https 而不是 http,则需要添加以下行:
parsed_url = URI.parse(url)http = Net::HTTP.new(parsed_url.host, parsed_url.port)http.use_ssl = true注意额外的 http.use_ssl = true.
处理 http 和 https 的更合适的代码将类似于以下代码。
url = URI.parse(domain)req = Net::HTTP::Post.new(url.request_uri)req.set_form_data({''name''=>''Sur Max'', ''email''=>''some@email.com''})http = Net::HTTP.new(url.host, url.port)http.use_ssl = (url.scheme == "https")response = http.request(req)在我的博客中查看更多信息:EOFError: end of file reached issue when post a form with
Net::HTTP。

.net core 部署到IIS 以及上 HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure
安装AspNetCoreModule托管模块后执行
1.net stop was /y
2.net start w3svc
测试可以,但是需要装对应的托管模块的版本。
<div id="cnblogs_post_body"><p><span><strong>1. .NET Core与Windows环境</strong></span></p> <p> Asp.Net Core 2.2.0</p> <p> Windows 10</p> <p><span><strong>2. 先决条件</strong></span></p> <p> 下载并安装<a href="https://www.microsoft.com/net/permalink/dotnetcore-current-windows-runtime-bundle-installer" target="_blank">.Net Core Hosting Bundle</a>.</p> <p><span><strong>3. 部署过程</strong></span></p> <p> Visual Studio 发布程序</p> <p> <img src="https://img2018.cnblogs.com/blog/548891/201901/548891-20190102133804172-1878654120.png" alt=""></p> <p> <img src="https://img2018.cnblogs.com/blog/548891/201901/548891-20190102133819613-1499605397.png" alt=""></p> <p> 新建IIS站点</p> <p> <img src="https://img2018.cnblogs.com/blog/548891/201901/548891-20190102133954390-1606517722.png" alt=""></p> <p> 调整应用程序池,.NET CLR版本选择“无托管代码”</p> <p> <img src="https://img2018.cnblogs.com/blog/548891/201901/548891-20190102134036026-1661605947.png" alt=""></p> <p> 最后附上微软官方文档地址:<a href="https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/iis/index?view=aspnetcore-2.2" target="_blank">点击查看</a></p></div>

.net core入门-项目启动时报错:HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure
在打开Core的项目首页时,页面有时候会出现:HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure的错误,但是这里面看不出任何错误详情,这个时候:如果你是在调试模式下,可以查看控制台;如果你是在IIS模式下,则需要手动打开控制台,CD到你的DLL目录,使用命令:dotnet xx项目.dll运行,就可以看到错误详情,然后根据错误信息解决即可。我这里是缺少证书文件导致。
今天突然还遇到了关于该问题的其他错误,检查了网上所说的所有解决方案,都测试了,没问题。 我是多个项目公用一个应用程序池,不知道为啥,就是一个部署到的Core项目IIS好使,另一个Core项目部署到的Core项目就会出现这个问题,很奇怪。 后来感觉我把两个项目的应用程序池分开了,一个项目配置一个,然后两个项目就都好使了!! 很奇怪,解决方案也是很牛逼,哈哈! 先到这吧...
原因分析:502一般都是启动时的一些错误,需要查看错误详情,版本,host等等的设置信息是否正确。也可以在网上看看其他同学的答案,希望能帮助到你。
参考文章:.Net Core使用IIS部署出现502Error 502.5 - Process Failure
我的页面报错:

控制台错误,我这里是因为缺少一些启动文件导致出现502错误,而且跟X509代码有关,于是就发现我的发布文件中缺少证书文件导致的,手动把证书扔进发布的文件里,就完美解决了:


android.net.http.SslError的实例源码
@Override
public void onReceivedSslError(WebView view,SslErrorHandler handler,SslError error)
{
/*
* in theory this should be checked to make sure it's not null but if there is some failure
* in the association then usage of webViewProxy should trigger a NPE to make sure the issue
* is not ignored
*/
KrollProxy webViewProxy = this.webView.getProxy();
KrollDict data = new KrollDict();
data.put(TiC.ERROR_PROPERTY_CODE,error.getPrimaryError());
webView.getProxy().fireSyncEvent(TiC.EVENT_SSL_ERROR,data);
boolean ignoreSslError = false;
try {
ignoreSslError = webViewProxy.getProperties().optBoolean(TiC.PROPERTY_WEBVIEW_IGnorE_SSL_ERROR,false);
} catch(IllegalArgumentException e) {
Log.e(TAG,TiC.PROPERTY_WEBVIEW_IGnorE_SSL_ERROR + " property does not contain a boolean value,ignoring");
}
if (ignoreSslError == true) {
Log.w(TAG,"ran into SSL error but ignoring...");
handler.proceed();
} else {
Log.e(TAG,"SSL error occurred: " + error.toString());
handler.cancel();
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,SslError error) {
final String packageName = parentEngine.cordova.getActivity().getPackageName();
final PackageManager pm = parentEngine.cordova.getActivity().getPackageManager();
ApplicationInfo appInfo;
try {
appInfo = pm.getApplicationInfo(packageName,PackageManager.GET_Meta_DATA);
if ((appInfo.flags & ApplicationInfo.FLAG_DEBUGGABLE) != 0) {
// debug = true
handler.proceed();
return;
} else {
// debug = false
super.onReceivedSslError(view,handler,error);
}
} catch (NameNotFoundException e) {
// When it doubt,lock it out!
super.onReceivedSslError(view,error);
}
}
private void preSetting(){
//加载服务器上的页面
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setBlockNetworkImage(false);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
mWebView.getSettings().setMixedContentMode(
WebSettings.MIXED_CONTENT_COMPATIBILITY_MODE);
}
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedSslError(WebView view,SslError error) {
// Todo Auto-generated method stub
// handler.cancel();// Android默认的处理方式
handler.proceed();// 接受所有网站的证书
// handleMessage(Message msg);// 进行其他处理
}
});
//加载本地中的html
//myWebView.loadUrl("file:///android_asset/www/test2.html");
//加上下面这段代码可以使网页中的链接不以浏览器的方式打开
mWebView.setWebViewClient(new WebViewClient());
//允许使用javascript
mWebView.getSettings().setJavaScriptEnabled(true);
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
@Override
protected void initView() {
String name = getIntent().getStringExtra("name");
String url = getIntent().getStringExtra("url");
//设置沉浸式状态栏
setStatus();
iv_search.setVisibility(View.VISIBLE);
//设置沉浸式状态栏背景
bar_layout.setBackgroundResource(R.color.black_alpha_5);
title_text.setText(name);
wv.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedSslError(WebView view,SslError error) {
super.onReceivedSslError(view,error);
handler.proceed();
}
});
wv.getSettings().setJavaScriptEnabled(true);
wv.loadUrl(url);
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
private WebViewClient c() {
Object obj = 1;
Object obj2 = null;
try {
if (WebViewClient.class.getmethod("onReceivedSslError",new Class[]{WebView.class,SslErrorHandler.class,SslError.class}) == null) {
obj = null;
}
obj2 = obj;
} catch (NoSuchMethodException e) {
} catch (IllegalArgumentException e2) {
}
if (obj2 != null) {
Log.i(a,"has method onReceivedSslError : ");
return new q(this);
}
Log.i(a,"has no method onReceivedSslError : ");
return new a();
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,SslError error) {
final String packageName = this.cordova.getActivity().getPackageName();
final PackageManager pm = this.cordova.getActivity().getPackageManager();
ApplicationInfo appInfo;
try {
appInfo = pm.getApplicationInfo(packageName,error);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_load_url);
webview = (WebView) findViewById(R.id.webview);
webview.loadUrl("https://www.sawerly.com/beta/cms/3/en");
webview.getSettings().setUseWideViewPort(true);
webview.getSettings().setJavaScriptEnabled(true);
// webview.measure(100,100);
webview.setWebViewClient(new WebViewClient(){
@Override
public void onReceivedSslError(WebView view,SslError error) {
super.onReceivedSslError(view,error);
handler.proceed();
}
});
// webview.setWebChromeClient(new WebChromeClient());
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
@Override
public void onReceivedSslError(AmazonWebView view,AmazonSslErrorHandler handler,SslError error) {
handler.cancel();
// WebView can try to load the favicon for a bad page when you set a new URL. If we then
// loadErrorPage() again,WebView tries to load the favicon again. We end up in onReceivedSSlError()
// again,and we get an infinite loop of reloads (we also erroneously show the favicon URL
// in the toolbar,but that's less noticeable). Hence we check whether this error is from
// the desired page,or a page resource:
if (error.getUrl().equals(currentPageURL)) {
TelemetryWrapper.sslErrorEvent(true,error);
ErrorPage.loadErrorPage(view,error.getUrl(),WebViewClient.ERROR_Failed_SSL_HANDSHAKE);
} else {
TelemetryWrapper.sslErrorEvent(false,error);
}
}
@NonNull
private static List<Integer> getAllSslErrorMessageCodes(@NonNull SslError error) {
List<Integer> errorCodeMessageCodes = new ArrayList<>(1);
if (error.hasError(SslError.SSL_DATE_INVALID)) {
errorCodeMessageCodes.add(R.string.message_certificate_date_invalid);
}
if (error.hasError(SslError.SSL_EXPIRED)) {
errorCodeMessageCodes.add(R.string.message_certificate_expired);
}
if (error.hasError(SslError.SSL_IDMISMATCH)) {
errorCodeMessageCodes.add(R.string.message_certificate_domain_mismatch);
}
if (error.hasError(SslError.SSL_NOTYETVALID)) {
errorCodeMessageCodes.add(R.string.message_certificate_not_yet_valid);
}
if (error.hasError(SslError.SSL_UNTRUSTED)) {
errorCodeMessageCodes.add(R.string.message_certificate_untrusted);
}
if (error.hasError(SslError.SSL_INVALID)) {
errorCodeMessageCodes.add(R.string.message_certificate_invalid);
}
return errorCodeMessageCodes;
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a
* resource. The host application must call either callback.onReceiveValue(true)
* or callback.onReceiveValue(false). Note that the decision may be
* retained for use in response to future SSL errors. The default behavior
* is to pop up a dialog.
*/
@Override
public void onReceivedSslError(xwalkview view,ValueCallback<Boolean> callback,SslError error) {
final String packageName = parentEngine.cordova.getActivity().getPackageName();
final PackageManager pm = parentEngine.cordova.getActivity().getPackageManager();
ApplicationInfo appInfo;
try {
appInfo = pm.getApplicationInfo(packageName,PackageManager.GET_Meta_DATA);
if ((appInfo.flags & ApplicationInfo.FLAG_DEBUGGABLE) != 0) {
// debug = true
callback.onReceiveValue(true);
} else {
// debug = false
callback.onReceiveValue(false);
}
} catch (PackageManager.NameNotFoundException e) {
// When it doubt,lock it out!
callback.onReceiveValue(false);
}
}
/**
* Notify the host application that an SSL error occurred while loading a
* resource. The host application must call either callback.onReceiveValue(true)
* or callback.onReceiveValue(false). Note that the decision may be
* retained for use in response to future SSL errors. The default behavior
* is to pop up a dialog.
*/
@Override
public void onReceivedSslError(xwalkview view,lock it out!
callback.onReceiveValue(false);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a
* resource. The host application must call either callback.onReceiveValue(true)
* or callback.onReceiveValue(false). Note that the decision may be
* retained for use in response to future SSL errors. The default behavior
* is to pop up a dialog.
*/
@Override
public void onReceivedSslError(xwalkview view,lock it out!
callback.onReceiveValue(false);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The AmazonWebView that is initiating the callback.
* @param handler An AmazonSslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(AmazonWebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}
/**
* Obtain the X509Certificate from SslError
* @param error SslError
* @return X509Certificate from error
*/
public X509Certificate getX509CertificateFromError (SslError error) {
Bundle bundle = SslCertificate.saveState(error.getCertificate());
X509Certificate x509Certificate;
byte[] bytes = bundle.getByteArray("x509-certificate");
if (bytes == null) {
x509Certificate = null;
} else {
try {
CertificateFactory certFactory = CertificateFactory.getInstance("X.509");
Certificate cert = certFactory.generateCertificate(new ByteArrayInputStream(bytes));
x509Certificate = (X509Certificate) cert;
} catch (CertificateException e) {
x509Certificate = null;
}
}
return x509Certificate;
}
/**
* Show untrusted cert dialog
*/
public void showUntrustedCertDialog(
X509Certificate x509Certificate,SslError error,SslErrorHandler handler
) {
// Show a dialog with the certificate info
SslUntrustedCertDialog dialog;
if (x509Certificate == null) {
dialog = SslUntrustedCertDialog.newInstanceForEmptySslError(error,handler);
} else {
dialog = SslUntrustedCertDialog.
newInstanceForFullSslError(x509Certificate,error,handler);
}
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.addToBackStack(null);
dialog.show(ft,UNTRUSTED_CERT_DIALOG_TAG);
}
public static SslUntrustedCertDialog newInstanceForFullSslError(X509Certificate cert,SslErrorHandler handler) {
if (cert == null) {
throw new IllegalArgumentException("Trying to create instance with parameter cert == null");
}
if (error == null) {
throw new IllegalArgumentException("Trying to create instance with parameter error == null");
}
if (handler == null) {
throw new IllegalArgumentException("Trying to create instance with parameter handler == null");
}
SslUntrustedCertDialog dialog = new SslUntrustedCertDialog();
dialog.m509Certificate = cert;
dialog.mHandler = handler;
dialog.mErrorViewAdapter = new SslErrorViewAdapter(error);
dialog.mCertificateViewAdapter = new X509CertificateViewAdapter(cert);
return dialog;
}
/**
* Notify the host application that an SSL error occurred while loading a resource.
* The host application must call either handler.cancel() or handler.proceed().
* Note that the decision may be retained for use in response to future SSL errors.
* The default behavior is to cancel the load.
*
* @param view The WebView that is initiating the callback.
* @param handler An SslErrorHandler object that will handle the user's response.
* @param error The SSL error object.
*/
@TargetApi(8)
@Override
public void onReceivedSslError(WebView view,error);
}
}

ASP.NET Core 中 HttpContext 详解与使用 | Microsoft.AspNetCore.Http 详解
笔者没有学 ASP.NET,直接学 ASP.NET Core ,学完 ASP.NET Core MVC 基础后,开始学习 ASP.NET Core 的运行原理。发现应用程序有一个非常主要的 “传导体” HttpContext 。
赶忙写一下笔记先。
目录
“传导体” HttpContext
操作 HttpContext 前期准备
HttpContext 类型的属性和方法
HttpContext 对象实践与测试
- Request
- Response
- Item
“传导体” HttpContext
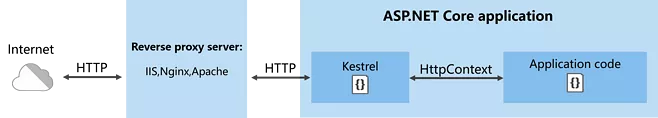
要理解 HttpContext 是干嘛的,首先,看图
图一 内网访问程序

图二 反向代理访问程序

ASP.NET Core 程序中,Kestrel 是一个基于 libuv 的跨平台 ASP.NET Core web 服务器。不清楚 Kerstrel 没关系,以后慢慢了解。
我们可以理解成,外部访问我们的程序,通过 Http 或者 Https 访问,例如 https://localhost:44337/Home/Index,需要通过一个网址,来寻向访问特定的页面。
访问页面时,会产生 Cookie、Seesion、提交表单、上传数据、身份认证等,外部与应用程序之间传导的导体就是 HttpContext。
总之,客户端跟 Web应用程序交互 是通过 HttpContext 传导的。
原理
ASP.NET Core 本质是一个控制台程序!ASP.NET Core 程序并不直接监听请求,而是通过依赖 HTTP Server ,来实现把各自请求转发到应用程序中。这个被转发的请求相当于我们日常浏览网页、上传文件、提交表单等的网络请求,这些请求会被包装,然后组合到 HttpContext 中。
就好像顾客到餐厅吃饭
- 需要先点菜、提出服务要求
- 服务员把你的菜单、需求送到厨房
- 厨师在加工好食品
- 服务员再把食品递给你
HttpContext 相当于这个服务员,她在前、后传递信息。
操作 HttpContext 前期准备
一般来说,我们主要写好Web程序,而无需理会 数据是怎么传导的。就好像两台电脑能够发送资料,我们用不着知道他们是通过无线Wifi、光纤还是铜线电缆传输的。
当有需要时,自然需要用~ 废话少说,先简单操作 HttpContext 了解下。后面接着解析这个对象。
如果你不需要练习,请直接跳过这一节内容。
- 打开 VS(2017)
- 新建项目
- ASP.NET Core Web 应用程序
- Web应用程序(模型视图控制器)
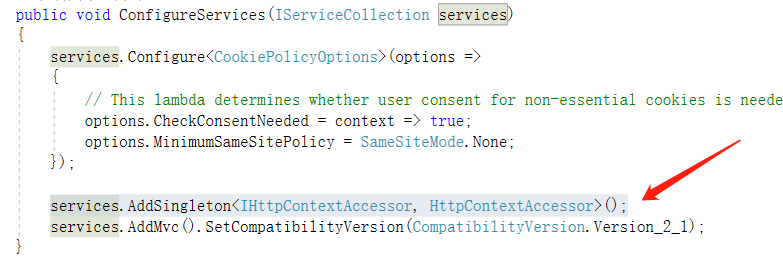
- 打开 Startup.cs ,在 ConfigureServices 中,加上
services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>(); //先不用管这个是干嘛的
- 打开 HomeController.cs ,在顶部 using Microsoft.AspNetCore.Http; 把 HomeController 类替换成以下代码
public class HomeController : Controller { private IHttpContextAccessor _accessor; public HomeController(IHttpContextAccessor accessor) { _accessor = accessor; } [HttpGet] public IActionResult Index(int? id) { var httpcontext = _accessor.HttpContext; return View(httpcontext); } } -
打开 Views/Home 目录,删除除 Index.cshtml 外的其它视图
- 把 Index.cshtml 的代码改成
@model Microsoft.AspNetCore.Http.HttpContext
@{
Layout = null;
}到这里,准备已经完成。
以上代码的作用是把 HttpContext 对象 传递到 视图 中,直接在视图中使用。这样我们在理解时,只需在视图测试即可。
HttpContext 类型的属性和方法
在 ASP.NET Core 中,系统为每一个请求分配一个线程,HttpContext 针对的,就是一个线程。所以它的类、方法、属性等,都是针对当前请求起作用。
Properties(特性)
| Authentication | 这个已经用不到了,这里只是列一下表。 用于身份认证(ASP.NET中用到),官方不建议在ASP.NT Core中使用。替代方案 Microsoft.AspNetCore.Authentication.AuthenticationHttpContextExtensions |
| Connection | 获取有关此请求的基础连接的信息 |
| Features | 获取此请求上可用的服务器和中间件提供的HTTP特性的集合 |
| Items | 获取或设置可用于在该请求范围内共享数据的键/值集合 |
| Request | 请求 |
| RequestAborted | 通知此请求基础的连接何时中止,因此请求操作应取消 |
| RequestServices | 获取或设置 IServiceProvider 集合,提供访问的请求的服务容器 |
| Response | 响应 |
| Session | 获取或设置用于管理此请求的用户会话数据的对象 |
| TraceIdentifier | 获取或设置用于在跟踪日志中表示此请求的唯一标识符 |
| User | 获取或设置此请求的用户 |
| WebSockets | 获取一个对象,该对象管理此请求的WebSu套连接的建立 |
Item、Session、Response 等对象都是需要经常使用到的,下面笔者会详细实践。
HttpContext 对象实践与测试
Request
用于获取用户请求的对象,浏览器向Web程序提交表单、访问的URL、URL中包含的查询字符串、报文请求头等等。
| Body | 获取或设置 RequestBody 流 |
| ContentLength | 获取或设置 Content-Length 头 |
| ContentType | 获取或设置Content-Type 头 |
| Cookies | 获取或设置 Cookies |
| Form | 获取或设置 表单内容 |
| HasFormContentType | Checks the Content-Type header for form types. |
| Headers | Gets the request headers. |
| Host | 获取或设置主机头。可以包括端口 |
| HttpContext | 获取或设置请求上下文 |
| IsHttps | 检测当前是否HTTPS连接 |
| Method | 获取或设置HTTP方法 |
| Path | 获取或设置当前请求的路径,即URL |
| PathBase | 获取或设置 RequestPathBase,就是URL前面那一段,如https://docs.microsoft.com |
| Protocol | Gets or sets the RequestProtocol. |
| Query | 查询字符串的集合 |
| QueryString | 获取或设置用于在Request.Query中创建查询集合的原始查询字符串 |
| Scheme | 获取或设置HTTP请求方案 |
试一试
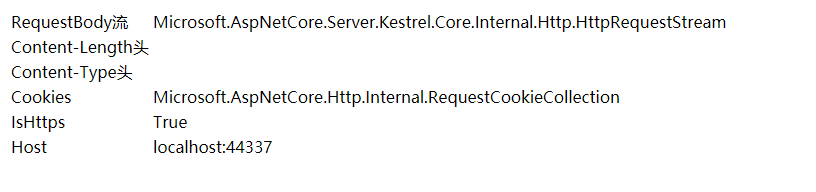
打开 Index.Cshtml ,把以下代码加上去
(为了看得清楚一点,我加了表格)
<table>
<tr>
<td>RequestBody流</td>
<td> @Model.Request.Body</td>
</tr>
<tr>
<td>Content-Length头</td>
<td>@Model.Request.ContentLength</td>
</tr>
<tr>
<td>Content-Type头</td>
<td> @Model.Request.ContentType</td>
<tr>
<td>Cookies </td>
<td>@Model.Request.Cookies</td>
</tr>
<tr>
<td>IsHttps</td>
<td>@Model.Request.IsHttps</td>
</tr>
<tr>
<td>Host </td>
<td>@Model.Request.Host</td>
</tr>
</table>运行Web程序,结果如下

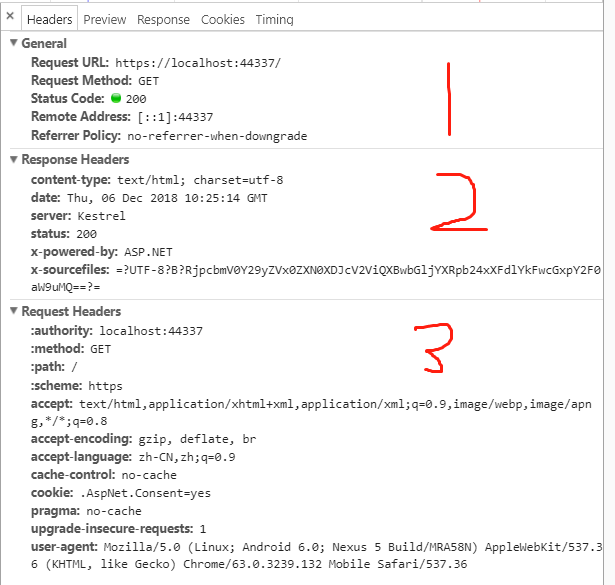
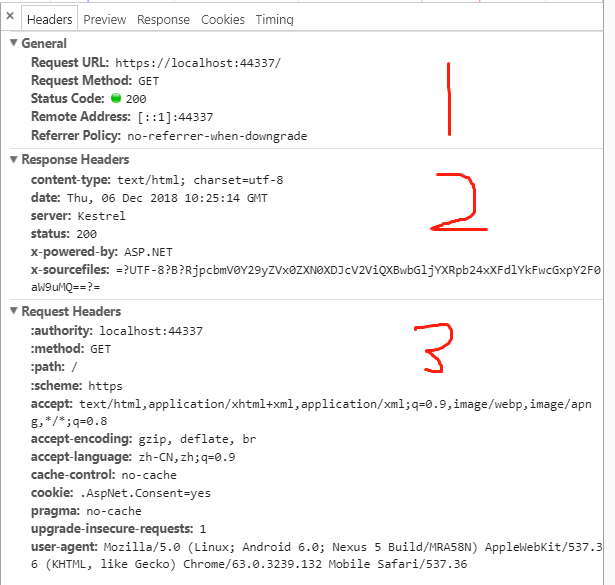
在浏览器 F12 后,可以看到控制台的内容。请查看 下图的 1、3部分

Request 的其它使用方法,就不再赘述,你可以在视图中 @Model.Request. 加上需要测试的属性即可。
推荐别人关于 Request 的文章 https://www.cnblogs.com/Sea1ee/p/7240943.html
Response
Request 是 客户端向 Web 发送请求,而 Response 则是 Web 响应 客户端 的请求。这里笔者就不全部翻译了
使用Response可以直接影响服务器响应,设置响应内容、响应类型(发送网页、文件、图片等)、视图响应前重定向。
Response 应该在控制器中使用。具体使用方法笔者这里就不赘述。
| Body | 获取或设置响应体流 |
| ContentLength | Gets or sets the value for the |
| ContentType | 获取或设置内容类型响应标头的值 |
| Cookies | 获取一个对象,该对象可用于管理此响应的Cookie |
| HasStarted | Gets a value indicating whether response headers have been sent to the client. |
| Headers | Gets the response headers. |
| HttpContext | Gets the HttpContext for this response. |
| StatusCode | Gets or sets the HTTP response code. |
Response 的方法
| OnCompleted(Func<Task>) |
在响应已发送到客户端之后添加要调用的委托 |
| OnCompleted(Func<Object,Task>, Object) | 响应已发送到客户端之后添加要调用的委托 |
| OnStarting(Func<Task>) | 在响应头将被发送到客户端之前添加要调用的委托 |
| OnStarting(Func<Object,Task>, Object) | 在响应头将被发送到客户端之前添加要调用的委托 |
| Redirect(String) | 向客户端返回一个临时重定向响应(HTTP 302) |
| Redirect(String, Boolean) | 向客户端返回重定向响应(HTTP 301或HTTP 302) |
| RegisterForDispose(IDisposable) | 处置(不可分)在请求完成处理后,注册主机处理的对象 |
Response 拓展方法
| GetTypedHeaders(HttpResponse) | |
| WriteAsync(HttpResponse, String, Encoding, CancellationToken) | 取消令牌使用给定的编码将给定文本写入响应体 |
| WriteAsync(HttpResponse, String, CancellationToken) | 将给定文本写入响应体。UTF-8编码将被使用 |
| Clear(HttpResponse) | |
| SendFileAsync(HttpResponse, IFileInfo, Int64, Nullable<Int64>, CancellationToken) | 使用Sendfile 扩展发送给定的文件 |
| SendFileAsync(HttpResponse, IFileInfo, CancellationToken) | Sends the given file using the SendFile extension. |
| SendFileAsync(HttpResponse, String, Int64, Nullable<Int64>, CancellationToken) | Sends the given file using the SendFile extension. |
| SendFileAsync(HttpResponse, String, CancellationToken) | Sends the given file using the SendFile extension. |

Item
如果你使用过 ViewData,就不难理解 HttpContext.Item
HttpContext.Item 是一个字典集合类型,具体类型为 IDictionary<TModel,TModel>。它的使用方法像 ViewData。(不要跟我说说你不知道 ViewBag、ViewData 是什么~)
打开 Index.Cshtml ,用下面代码复制替换
@model Microsoft.AspNetCore.Http.HttpContext
@{
Layout = null;
}
@{
List<string> i = new List<string>();
i.Add("a");
i.Add("b");
i.Add("c");
i.Add("d");
i.Add("e");
i.Add("f");
i.Add("g");
i.Add("h");
i.Add("i");
Model.Items["Test"] = i;
/*
Model.Items 是字典类型
这里设置 键 Test
值 i ,它的值是 List<string> 类型
*/
foreach(var item in Model.Items["Test"] as List<string>) //字典类型,必须先用 as 转为对应类型
{
<br> @item
}
}结果

可以用 HttpContext.Item 来存储当前请求的意向有用的数据。
HttpContext 的其它方法使用这里不再赘述,需要注意的是,HttpContext 是针对一个请求的而产生的。
今天关于EOFError: 文件末尾到达 Net::HTTP 问题和已到文件结尾 0x8007的介绍到此结束,谢谢您的阅读,有关.net core 部署到IIS 以及上 HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure、.net core入门-项目启动时报错:HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure、android.net.http.SslError的实例源码、ASP.NET Core 中 HttpContext 详解与使用 | Microsoft.AspNetCore.Http 详解等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

