如果您对android–使用ForeignCollection感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于android–使用ForeignCollection的详细内容
如果您对android – 使用ForeignCollection感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于android – 使用ForeignCollection的详细内容,我们还将为您解答android fork的相关问题,并且为您提供关于Android Collection Widget 的基本示例、Android Error:Execution failed for task '':app:preDebugAndroidTestBuild''. > Conflict wi...、Android Google Fit onConnectionFailed()SIGN_IN_REQUIRED、Android NavigationController 右滑手势详解的有价值信息。
本文目录一览:- android – 使用ForeignCollection(android fork)
- Android Collection Widget 的基本示例
- Android Error:Execution failed for task '':app:preDebugAndroidTestBuild''. > Conflict wi...
- Android Google Fit onConnectionFailed()SIGN_IN_REQUIRED
- Android NavigationController 右滑手势详解

android – 使用ForeignCollection(android fork)
@ForeignCollectionField private ForeignCollection<Order> orderCollection; private List<Order> orderList;
避免让调用者使用ForeignCollection的最佳方式或常用方法是什么?是否有任何简洁的方法将收集数据返回给调用者?
以下方法如何看?它允许调用者通过List访问数据.你会建议这样做吗?
public List<Order> getorders() {
if (orderList == null) {
orderList = new ArrayList<Order>();
for (Order order : orderCollection) {
orderList.add(order);
}
}
return orderList;
}
解决方法
public Collection<Order> getorders()
{
return Collections.unmodifiableCollection(orderCollection);
}
否则,您使用惰性成员变量的方法很好(假设您不需要同步).另请注意,您只需使用ArrayList的构造函数来复制源集合中的值:
orderList = new ArrayList<Order>(orderCollection);

Android Collection Widget 的基本示例
如何解决Android Collection Widget 的基本示例?
我正在创建一个基于 React Native 的应用程序,它在 Android 上运行良好。
现在我想为应用程序的 Android 版本创建一个小部件。但是,我正在努力获取带有最新 Android Studio 的兼容 Android SDK(10.0 Q)的示例集合小部件代码。如果我得到基本的 Collection 小部件就太好了,它可以只显示数组或对象数组中的列表,这将是一个很好的起点。
还想知道一些很好的教程/材料来开始使用集合小部件。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

Android Error:Execution failed for task '':app:preDebugAndroidTestBuild''. > Conflict wi...
错误内容:
Error:Execution failed for task '':app:preDebugAndroidTestBuild''.
> Conflict with dependency ''com.android.support:support-annotations'' in project '':app''. Resolved versions for app (26.1.0) and test app (27.1.1) differ. See https://d.android.com/r/tools/test-apk-dependency-conflicts.html for details.
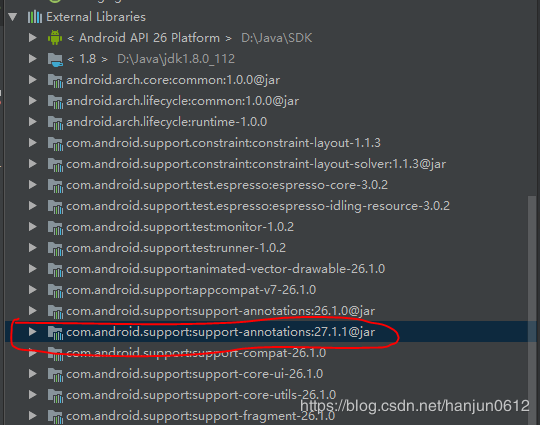
我们寻找External Libraries中的27.1.1版本,删掉就行了
最后在build.gradle中添加如下代码
androidTestCompile(''com.android.support:support-annotations:26.1.0'') {
force = true
}

Android Google Fit onConnectionFailed()SIGN_IN_REQUIRED
我正在运行BasicSensorApi示例文件,它只是无法连接.
即使我在对话框中选择了一个帐户,我似乎也得到了RESULT_CANCELED?
这是我在OnePlus One 4.4上运行的logcat的结束.
关于我需要做什么的任何想法?
(Google控制台设置为’net.xx’,正确的SHA1,启用了fitness APi.
01-26 15:54:06.838 15678-15678/net.xx D/dalvikvm﹕ VFY: replacing opcode 0x6e at 0x0002
01-26 15:54:06.888 15678-15678/net.xx I/BasicSensorsApi﹕ Ready
01-26 15:54:06.898 15678-15678/net.xx I/BasicSensorsApi﹕ Connecting...
01-26 15:54:07.008 15678-15678/net.xx D/Openglrenderer﹕ Enabling debug mode 0
01-26 15:54:07.018 15678-15678/net.xx I/BasicSensorsApi﹕ Connection Failed. Cause: ConnectionResult{statusCode=SIGN_IN_required,resolution=PendingIntent{41c147e8: android.os.BinderProxy@41c14788}}
01-26 15:54:07.458 15678-15678/net.xx I/Timeline﹕ Timeline: Activity_idle id: android.os.BinderProxy@418ce750 time:11713882
01-26 15:54:09.898 15678-15678/net.xx I/Timeline﹕ Timeline: Activity_idle id: android.os.BinderProxy@418ce750 time:11716323
解决方法
result.startResolutionForResult(YourActivity.this,REQUEST_CODE);将显示帐户选择器对话框.听我说这就是你走了多远.那是对的吗?
在对话框中选择一个帐户后,您需要从活动的onActivityResult()进行另一次连接尝试.听起来像你可能会错过这段代码.
另请注意:如果这是您第一次连接,此时您将收到另一个错误.解决该问题将显示同意屏幕.如果用户接受,并且您进行了另一次连接尝试,则应该成功连接到API.

Android NavigationController 右滑手势详解
苹果一直都在人机交互中尽力做到极致,在iOS7中,新增加了一个小小的功能,也就是这个api:self.navigationController.interactivePopGestureRecognizer.enabled = YES;
这个api功能就是在NavigationController堆栈内的UIViewController可以支持右滑手势,也就是不用点击右上角的返回按钮,轻轻在屏幕左边一滑,屏幕就会返回,随着ios设备屏幕的增大,这个小功能让手指短,拇指大和手残人士看到了福音。
这个功能是好,但是经常我们会有需求定制返回按钮,如果手动定制了返回按钮,这个功能将会失效,也就是自定义了navigationItem的leftBarButtonItem,那么这个手势就会失效。
解决方法找到两种
1.重新设置手势的delegate
self.navigationController.interactivePopGestureRecognizer.delegate = (id)self;
2.当然你也可以自己响应这个手势的事件
[self.navigationController.interactivePopGestureRecognizer addTarget:self action:@selector(handleGesture:)];



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

