最近很多小伙伴都在问Spring4.x/3.x和WebMVCRESTAPI和JSON2Post请求,如何一次全部正确?这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展angular
最近很多小伙伴都在问Spring 4.x / 3.x和Web MVCREST API和JSON2 Post请求,如何一次全部正确?这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展angularjs spring mvc json post request、angular的post请求,SpringMVC后台接收不到参数值的解决方案、angular的post请求,springmvc后台接收不到参数的解决方案、ASP.NET MVC4 WebAPI和Posting XML数据等相关知识,下面开始了哦!
本文目录一览:- Spring 4.x / 3.x(Web MVC)REST API和JSON2 Post请求,如何一次全部正确?(springmvc对一个post请求的处理流程)
- angularjs spring mvc json post request
- angular的post请求,SpringMVC后台接收不到参数值的解决方案
- angular的post请求,springmvc后台接收不到参数的解决方案
- ASP.NET MVC4 WebAPI和Posting XML数据

Spring 4.x / 3.x(Web MVC)REST API和JSON2 Post请求,如何一次全部正确?(springmvc对一个post请求的处理流程)
在详细讨论之前,我知道关于Stackoverflow的讨论和相关问题很多。所有这些都以不同的方式为我提供了帮助,因此我认为我将所有发现汇总为一个有组织的常见问题,以总结我的发现。
相关概念
你当然知道这些,但我只是将它们写为快速评论。如有任何遗漏,请随时进行编辑。
HTTP POST请求:
当你愿意将对象发送到Web服务或服务器端应用程序时,将使用发布请求。
序列化:
是将对象从Web浏览器传递到服务器端应用程序的过程。可以使用jQuery Ajax调用或Curl发布请求。
序列化协议:
如今,最受欢迎的是JSON和XML。由于XML标记的性质,随着序列化xml对象的大小相对较大,XML变得不那么受欢迎。在此FAQ中,主要重点是JSON2序列化。
Spring:
Spring框架及其强大的注释使以有效的方式公开Web服务成为可能。Spring中有很多不同的库。Spring Web MVC是我们这里重点关注的一个。
Curl vs JQuery:
这些是你可以用来在客户端发出发布请求的工具。即使你打算使用JQuery ajax调用,我还是建议你使用Curl进行调试,因为它在发出发布请求后为你提供了详细的响应。
@RequestBody与@ RequestParam / @ PathVariable与@ModelAttribute:
如果你的Web服务不依赖于Java EE模型,则必须使用@RequestBody。如果你使用的是模型,并且你的JSON对象已添加到模型中,则可以通过@ModelAttribute访问该对象。仅在你的请求是GET请求或GET和POST请求组合的情况下,才需要使用@ RequestParam / @ PathVariable。
@RequestBody与@ResposeBody:
从名称中可以看到,就这么简单,只要在服务器端方法处理了请求之后向客户端发送响应,就只需要@ResponseBody。
RequestMappingHandlerAdapter与AnnotationMethodHandlerAdapter:
RequestMappingHandlerAdapter是Spring框架的新映射处理程序,从Spring 3.1开始取代了AnnotationMethodHandlerAdapter。如果你现有的配置仍在AnnotationMethodHandlerAdapter中,那么你可能会发现这篇文章很有用。我的文章中提供的配置将为你提供有关如何设置RequestMappingHandlerAdapter的想法。
设定
你将需要设置一个消息转换器。这就是你的序列化JSON消息主体在服务器端如何转换为本地java对象的方式。
基本配置从这里开始。在基本配置示例中,转换器是MarshallingHttpMessageConverter和CastorMarshaller ,我已将它们替换为MappingJackson2HttpMessageConverter和MappingJacksonHttpMessageConverter。
在哪里放置配置
我的项目设置方式中,有两个配置文件:
- 应用程序上下文XML:它是sessionFactory bean,dataSource bean等所在的应用程序上下文XML文件。
- MVC Dispatcher Servlet XML:这是你的视图解析器bean以及导入应用程序上下文XML的地方。
hadlerAdapter bean必须位于后面的MVC Dispatcher XML文件中。
<bean name="handlerAdapter"> <property name="messageConverters"> <list> <bean/> <ref bean="jsonConverter"/> </list> </property> <property name="requireSession" value="false"/></bean><bean id="jsonConverter"> <property name="supportedMediaTypes" value="application/json"/></bean>你可以有多个消息转换器。在这里,我创建了一个普通的JSON以及一个JSON 2消息转换器。XML文件中的Ref和常规bean格式都已被使用(我个人更喜欢ref标签,因为它更整洁)。
REST API
这是一个公开REST API的示例控制器。
The controller
这是用于HTTP发布请求的REST API公开的地方。
@Component@Controller@RequestMapping("/api/user")public class UserController {@RequestMapping(value = "/add", method = RequestMethod.POST, consumes = MediaType.APPLICATION_JSON_VALUE)@ResponseBodypublic String insertUser(@RequestBody final User user) { System.out.println(user.toString()); userService.insertUser(user); String userAdded = "User-> {" + user.toString() + "} is added"; System.out.println(userAdded); return userAdded; }}The Java Object
@JsonAutoDetectpublic class User {private int id;private String username;private String name;private String lastName;private String email;public int getId() { return externalId;}public void setId(final int id) { this.id = id;}public String getName() { return name;}public void setName(final String name) { this.name = name;}public String getEmail() { return email;}public void setEmail(final String email) { this.email = email;}public String getUsername() { return username;}public void setUsername(final String username) { this.username = username;}public String getLastName() { return lastName;}public void setLastName(final String lastName) { this.lastName = lastName;}@Overridepublic String toString() { return this.getName() + " | " + this.getLastName() + " | " + this.getEmail() + " | " + this.getUsername() + " | " + this.getId() + " | "; }}CURL Post call
curl -i -H "Content-Type: application/json" -X POST -d ''{"id":100,"username":"JohnBlog","name":"John","lastName":"Blog","email":"JohnBlog@user.com"}'' http://localhost:8080/[YOURWEBAPP]/api/user/add答案1
小编典典CURL Post call
curl -i -H "Content-Type: application/json" -X POST -d ''{"id":100,"username":"JohnBlog","name":"John","lastName":"Blog","email":"JohnBlog@user.com"}'' http://localhost:8080/[YOURWEBAPP]/api/user/addDifferent Error Scenarios:
在这里,我探讨了进行curl调用后可能遇到的各种错误以及可能出了什么问题。
Scenario One:
HTTP/1.1 404 Not FoundServer: Apache-Coyote/1.1Content-Type: text/html;charset=utf-8Content-Length: 949Date: Tue, 04 Jun 2013 02:59:35 GMT这意味着你提供的URL中不存在REST API。
根本原因:
- 你的请求中可能有错字(相信我,这可能发生)!
- 可能是你的弹簧配置不正确。如果是这种情况,则需要进一步挖掘出实际出了问题的地方,但是在开始更复杂的调查之前,我提供了你需要做的一些初始操作。
动作:
在确保一切都正确完成之后,并且你的配置也没有问题,也没有URL:-运行maven clean。-取消部署你的Web应用程序或将其删除。-重新部署网络应用程序-确保在Maven / Gradle中仅使用Spring的一个版本
Scenario Two:
HTTP/1.1 400 Bad RequestServer: Apache-Coyote/1.1Content-Type: text/html;charset=utf-8Content-Length: 968Date: Tue, 04 Jun 2013 03:08:05 GMTConnection: close这背后的唯一原因是你的请求格式不正确。如果你查看详细的curl响应,则应该可以看到“客户端发送的请求在语法上不正确。”。
根本原因:
你的JSON格式不正确,或者你缺少JAVA对象的必需参数。
动作:
确保以正确的格式和正确数量的参数提供JSON对象。可空属性不是强制性的,但你必须为所有NotNullable属性提供数据。重要的是要记住,Spring正在使用Java反射将你的JSON文件转换为Java对象,这是什么意思?这意味着变量和方法名称是CasE SensItiVe。如果你的JSON文件正在发送变量“ userName”,则Java对象中的匹配变量也必须命名为“ userName”。如果你有getter和setter,则它们也必须遵循相同的规则。getUserName和setUserName匹配我们前面的示例。
Senario Three:
HTTP/1.1 415 Unsupported Media TypeServer: Apache-Coyote/1.1Content-Type: text/html;charset=utf-8Content-Length: 1051Date: Wed, 24 Aug 2011 08:50:17 GMT根本原因:
你的Web服务不支持Json媒体类型。这可能是由于注释未指定媒体类型,或者未在“ Curl post”命令中指定媒体类型。
动作:
检查你的消息转换器是否正确设置,并确保Web服务注释与上面的示例匹配。如果这些都很好,请确保在“ Curl发布”请求中指定内容类型。
你的Web服务不支持json媒体类型。
Senario N(!):
HTTP/1.1 200 OK Server: Apache-Coyote/1.1 Content-Type: application/json;charset=UTF-8 Transfer-Encoding: chunked Date: Tue, 04 Jun 2013 03:06:16 GMT 恭喜,用户实际上已发送到你的服务器端REST API。

angularjs spring mvc json post request
长话短说,我想发送POST请求,为一些“后端”添加新项目.对于REST API,我使用Spring MVC,用于发送我使用AngularJS中的$http的请求
这就是我调用POST请求的方式
$scope.testAddItem = function(){
$http({
'url' : 'addNewItem','method' : 'POST','headers': {'Content-Type' : 'application/json'},'data' : $scope.newItem
}).success(function(data){
$scope.marketForm.texts.push({'text' : data.text});
})
}
哪个映射到正确的URL.问题是我收到了以下回复
<html> <head> <Meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"/> <title>Error 400 BAD_REQUEST</title> </head> <body><h2>HTTP ERROR 400</h2> <p>Problem accessing /poll/addNewItem/. Reason: <pre> BAD_REQUEST</pre></p><hr /><i><small>Powered by Jetty://</small></i><br/>
当我点击网站上的按钮,以及当我通过一些REST客户端测试它时,我收到此错误.
依赖关系我已经包含在我的pom.xml中了
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.2.3</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.2.3</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.2.3</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.9.13</version>
</dependency>
一个注意事项 – 通过GET发送其他请求.
我的Controller类
@Controller
@RequestMapping(value = "/")
public class PollController {
@RequestMapping(method = RequestMethod.GET)
public String mainPage(){
return "poll";
}
@RequestMapping(value = "/getNewElement")
public @ResponseBody
List<PollItem> getNewElement(){
List<PollItem> listofItems = new ArrayList<PollItem>(2);
listofItems.add(new PollItem("test 1"));
listofItems.add(new PollItem("test 2"));
return listofItems;
}
@RequestMapping(value = "/addNewItem",method = RequestMethod.POST,consumes = MediaType.APPLICATION_JSON_VALUE)
public @ResponseBody PollItem addNewElement(@RequestBody PollItem pollItem){
pollItem.setId(2); // I kNow it makes no logical sense,but it's just for testing.
return pollItem;
}
}
有线索吗?
编辑
添加调试模式后,似乎是一些JSON解析问题
Method [public com.poll.model.PollItem com.poll.controller.PollController.addNewElement(com.poll.model.PollItem)]
org.springframework.http.converter.HttpMessageNotReadableException: Could not read JSON: Unexpected character ('a' (code 97)): expected a valid value (number,String,arr
ay,object,'true','false' or 'null')
at [Source: HttpInputOverHTTP@5ce15706; line: 1,column: 2]; nested exception is org.codehaus.jackson.JsonParseException: Unexpected character ('a' (code 97)): expected
a valid value (number,array,column: 2]
at org.springframework.http.converter.json.MappingJacksonHttpMessageConverter.readJavaType(MappingJacksonHttpMessageConverter.java:187)
at org.springframework.http.converter.json.MappingJacksonHttpMessageConverter.read(MappingJacksonHttpMessageConverter.java:179)
at org.springframework.web.servlet.mvc.method.annotation.AbstractMessageConverterMethodArgumentResolver.readWithMessageConverters(AbstractMessageConverterMethodAr
gumentResolver.java:138)
at org.springframework.web.servlet.mvc.method.annotation.RequestResponseBodyMethodProcessor.readWithMessageConverters(RequestResponseBodyMethodProcessor.java:183)
at org.springframework.web.servlet.mvc.method.annotation.RequestResponseBodyMethodProcessor.resolveArgument(RequestResponseBodyMethodProcessor.java:98)
at org.springframework.web.method.support.HandlerMethodArgumentResolverComposite.resolveArgument(HandlerMethodArgumentResolverComposite.java:79)
at org.springframework.web.method.support.invocableHandlerMethod.getmethodArgumentValues(invocableHandlerMethod.java:157)
at org.springframework.web.method.support.invocableHandlerMethod.invokeForRequest(invocableHandlerMethod.java:124)
at org.springframework.web.servlet.mvc.method.annotation.ServletinvocableHandlerMethod.invokeAndHandle(ServletinvocableHandlerMethod.java:104)
at org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter.invokeHandleMethod(RequestMappingHandlerAdapter.java:749)
at org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter.handleInternal(RequestMappingHandlerAdapter.java:689)
at org.springframework.web.servlet.mvc.method.AbstractHandlerMethodAdapter.handle(AbstractHandlerMethodAdapter.java:83)
at org.springframework.web.servlet.dispatcherServlet.dodispatch(dispatcherServlet.java:938)
at org.springframework.web.servlet.dispatcherServlet.doService(dispatcherServlet.java:870)
at org.springframework.web.servlet.FrameworkServlet.processRequest(FrameworkServlet.java:961)
at org.springframework.web.servlet.FrameworkServlet.doPost(FrameworkServlet.java:863)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:707)
at org.springframework.web.servlet.FrameworkServlet.service(FrameworkServlet.java:837)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:790)
at org.eclipse.jetty.servlet.ServletHolder.handle(ServletHolder.java:738)
at org.eclipse.jetty.servlet.ServletHandler.doHandle(ServletHandler.java:551)
at org.eclipse.jetty.server.handler.ScopedHandler.handle(ScopedHandler.java:143)
at org.eclipse.jetty.security.SecurityHandler.handle(SecurityHandler.java:568)
at org.eclipse.jetty.server.session.SessionHandler.doHandle(SessionHandler.java:221)
at org.eclipse.jetty.server.handler.ContextHandler.doHandle(ContextHandler.java:1111)
at org.eclipse.jetty.servlet.ServletHandler.doScope(ServletHandler.java:478)
at org.eclipse.jetty.server.session.SessionHandler.doScope(SessionHandler.java:183)
at org.eclipse.jetty.server.handler.ContextHandler.doScope(ContextHandler.java:1045)
at org.eclipse.jetty.server.handler.ScopedHandler.handle(ScopedHandler.java:141)
at org.eclipse.jetty.server.handler.ContextHandlerCollection.handle(ContextHandlerCollection.java:199)
at org.eclipse.jetty.server.handler.HandlerCollection.handle(HandlerCollection.java:109)
at org.eclipse.jetty.server.handler.HandlerWrapper.handle(HandlerWrapper.java:97)
at org.eclipse.jetty.server.Server.handle(Server.java:462)
at org.eclipse.jetty.server.HttpChannel.handle(HttpChannel.java:279)
at org.eclipse.jetty.server.httpconnection.onFillable(httpconnection.java:232)
at org.eclipse.jetty.io.AbstractConnection$2.run(AbstractConnection.java:534)
at org.eclipse.jetty.util.thread.QueuedThreadPool.runJob(QueuedThreadPool.java:607)
at org.eclipse.jetty.util.thread.QueuedThreadPool$3.run(QueuedThreadPool.java:536)
at java.lang.Thread.run(Thread.java:724)
Caused by: org.codehaus.jackson.JsonParseException: Unexpected character ('a' (code 97)): expected a valid value (number,'false' or 'null'
)
at [Source: HttpInputOverHTTP@5ce15706; line: 1,column: 2]
at org.codehaus.jackson.JsonParser._constructError(JsonParser.java:1433)
at org.codehaus.jackson.impl.JsonParserMinimalBase._reportError(JsonParserMinimalBase.java:521)
at org.codehaus.jackson.impl.JsonParserMinimalBase._reportUnexpectedChar(JsonParserMinimalBase.java:442)
at org.codehaus.jackson.impl.Utf8StreamParser._handleUnexpectedValue(Utf8StreamParser.java:2090)
at org.codehaus.jackson.impl.Utf8StreamParser._nextTokennotinObject(Utf8StreamParser.java:606)
at org.codehaus.jackson.impl.Utf8StreamParser.nextToken(Utf8StreamParser.java:492)
at org.codehaus.jackson.map.ObjectMapper._initForReading(ObjectMapper.java:2770)
at org.codehaus.jackson.map.ObjectMapper._readMapAndClose(ObjectMapper.java:2718)
at org.codehaus.jackson.map.ObjectMapper.readValue(ObjectMapper.java:1923)
at org.springframework.http.converter.json.MappingJacksonHttpMessageConverter.readJavaType(MappingJacksonHttpMessageConverter.java:184)
... 38 more
EDIT2
它似乎工作,问题是它只支持“(双引号)我想使用单引号.有什么理由为什么我应该在做JSON时双引号?
我应该做什么改变JSON映射器的默认行为?
{"id":10,"text":"smth smth"}
很好
{'id':10,'text':'smth smth'}
不好:)

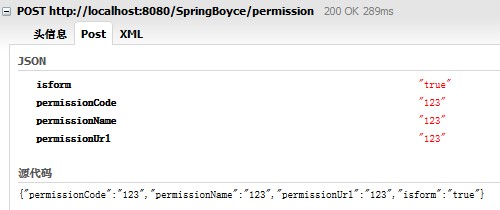
angular的post请求,SpringMVC后台接收不到参数值的解决方案
这是我后台SpringMVC控制器接收isform参数的方法,只是简单的打出它的值:@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> save(
@RequestParam(value = "isform", required = false) String isform) {
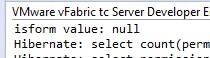
System.out.println("isform value: " + isform);
return null;
} 
发现后台没有取到值

后边我想到的第一种方案是在控制器方法参数里加requestbody来接收json参数,改成如下:
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> save(
@RequestParam(value = "isform", required = false) @RequestBody String isform) {
System.out.println("isform value: " + isform);
return null;
}接着我又对比了下以前的项目中,接收post请求的参数,发现一个有趣的现象,
下边是Angular的默认请求头,
$httpProvider.defaults.headers.post: (header defaults for POST requests)
Content-Type: application/json
$httpProvider.defaults.headers.put(header defaults for PUT requests)
Content-Type: application/json
其中Angular的post和put都是application/json,
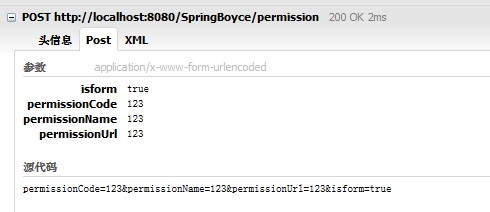
而jquery的post请求的"Content-Type"默认为" application/x-www-form-urlencoded",于是我更改了angular的默认Content-Type,app.config(function($httpProvider) {
$httpProvider.defaults.headers.put[''Content-Type''] = ''application/x-www-form-urlencoded'';
$httpProvider.defaults.headers.post[''Content-Type''] = ''application/x-www-form-urlencoded'';
}); 
又查了半天,在一个老外的博客上发现了原因,链接如下:
http://victorblog.com/2012/12/20/make-angularjs-http-service-behave-like-jquery-ajax/
By default, jQuery transmits data using Content-Type: x-www-form-urlencoded and the familiar foo=bar&baz=moe serialization. AngularJS, however, transmits data using Content-Type: application/json and { "foo": "bar", "baz": "moe" } JSON serialization
自己翻译了:
默认情况下,jQuery传输数据使用Content-Type: x-www-form-urlencodedand和类似于"foo=bar&baz=moe"的序列,然而AngularJS,传输数据使用Content-Type: application/json和{ "foo": "bar", "baz": "moe" }这样的json序列。
所以下把Content-Type设置成x-www-form-urlencodedand之后,还需要转换序列的格式,
下边是我经过老外实践而自己测试过的最终方案:
app.config(function($httpProvider) {
$httpProvider.defaults.headers.put[''Content-Type''] = ''application/x-www-form-urlencoded'';
$httpProvider.defaults.headers.post[''Content-Type''] = ''application/x-www-form-urlencoded'';
// Override $http service''s default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
/**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '''';
var name, value, fullSubName, subName, subValue, innerObj, i;
for (name in obj) {
value = obj[name];
if (value instanceof Array) {
for (i = 0; i < value.length; ++i) {
subValue = value[i];
fullSubName = name + ''['' + i + '']'';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + ''&'';
}
} else if (value instanceof Object) {
for (subName in value) {
subValue = value[subName];
fullSubName = name + ''['' + subName + '']'';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + ''&'';
}
} else if (value !== undefined && value !== null) {
query += encodeURIComponent(name) + ''=''
+ encodeURIComponent(value) + ''&'';
}
}
return query.length ? query.substr(0, query.length - 1) : query;
};
return angular.isObject(data) && String(data) !== ''[object File]''
? param(data)
: data;
}];
}); 
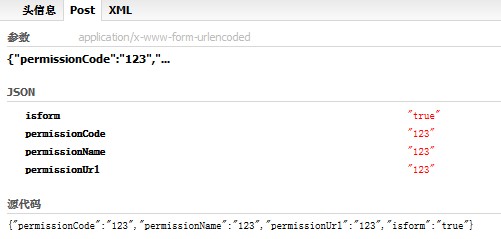
发现与jquery的post请求风格一致了,有木有!!!
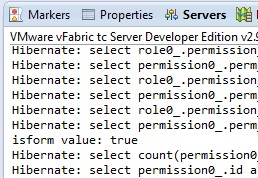
看下后台的参数接收情况,

isform已经可以正常接收到参数了,大功告成!

angular的post请求,springmvc后台接收不到参数的解决方案
angular的post请求,后台接收参数为null的解决方案。
1、确定angularjs,如何使用,才是post请求。angularjs实际开发过程,发现,想使用post请求,不仅仅需要设置,method:'POST',还需要
传参的时候使用data (注:如果使用params传参,angularjs默认使用 get请求),如下:
$http({
method:'POST',url:baseUrl+url,data : data
}).then(function(result) {
alert(result.data);
});2、angularjs的post请求的"Content-Type"默认为" application/josn",而 jquery的post请求的"Content-Type"默认为" application/x-www-form-urlencoded"
故,要想springmvc后台接收到参数。需要修改angularjs的post请求的Content-Type为x-www-form-urlencodedand。当然,此时后台仍然接受不到数据。
3、默认情况下,jQuery传输数据使用Content-Type: x-www-form-urlencodedand和类似于"foo=bar&baz=moe"的序列,
然而AngularJS,传输数据使用Content-Type: application/json和{ "foo": "bar","baz": "moe" }这样的json序列。所以把Content-Type设置成x-www-form-urlencodedand
之后,还需要转换序列的格式。
.config(function($httpProvider) {
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// Override $http service's default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
/**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '';
var name,value,fullSubName,subName,subValue,innerObj,i;
for (name in obj) {
value = obj[name];
if (value instanceof Array) {
for (i = 0; i < value.length; ++i) {
subValue = value[i];
fullSubName = name + '[' + i + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value instanceof Object) {
for (subName in value) {
subValue = value[subName];
fullSubName = name + '[' + subName + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value !== undefined && value !== null) {
query += encodeURIComponent(name) + '='
+ encodeURIComponent(value) + '&';
}
}
return query.length ? query.substr(0,query.length - 1) : query;
};
return angular.isObject(data) && String(data) !== '[object File]'
? param(data)
: data;
}];
})
完成以上修改,springmvc后台已经可以正常接收到参数了,大功告成!

ASP.NET MVC4 WebAPI和Posting XML数据
前端正在使用jQuery:
$(document = function () {
$("#buttonTestAPI").click(function () {
var d = " <customer><customer_id>1234</customer_id></customer>";
$.ajax({
type: 'POST',contentType: "text/xml",url: "@Url.Content("~/api/Customer/")",data: d,success: function (result) {
var str = result;
$("#output").html(str);
}
});
});
});
我的控制器目前很简单 – 只是默认的后期操作 – 试图返回传递的内容:
public string Post(string value)
{
return value;
}
但是,“值”反复为null.奇怪的是,当我将jQuery中的数据更改为这样的时候:
d = "<customer_id>1234</customer_id>";
然后我在控制器中获得“值”为1234.
我如何访问我的控制器中更复杂的xml字符串?
解决方法
public void PostRawXMLMessage(HttpRequestMessage request)
{
var xmlDoc = new XmlDocument();
xmlDoc.Load(request.Content.ReadAsstreamAsync().Result);
}
您可以调试和检查正文,标题等,并会看到原始的XML发布.我使用fiddler的作曲家做一个HTTP POST,这样做很好.
关于Spring 4.x / 3.x和Web MVCREST API和JSON2 Post请求,如何一次全部正确?的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于angularjs spring mvc json post request、angular的post请求,SpringMVC后台接收不到参数值的解决方案、angular的post请求,springmvc后台接收不到参数的解决方案、ASP.NET MVC4 WebAPI和Posting XML数据的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

