在这篇文章中,我们将为您详细介绍AndroidStudio之BaseAdapter学习笔记的内容,并且讨论关于androidstudioble的相关问题。此外,我们还会涉及一些关于13.Android
在这篇文章中,我们将为您详细介绍Android Studio 之 BaseAdapter 学习笔记的内容,并且讨论关于android studio ble的相关问题。此外,我们还会涉及一些关于13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用、
- Android Studio 之 BaseAdapter 学习笔记(android studio ble)
- 13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用
4.Adapter的那些事 <一> - android Adapter 综合使用(ArrayAdapter、SimpleAdapter、Bas
- Android BaseAdapter

Android Studio 之 BaseAdapter 学习笔记(android studio ble)
•前行必备——ListView的显示与缓存机制
我们知道 ListView、GridView 等控件可以展示大量的数据信息。
假如下图中的 ListView 可以展示 100 条信息,但是屏幕的尺寸是有限的,只能显示下图中的 7 条。
当向上滑动 ListView 的时候,item1 被滑出了屏幕区域,那么系统就会将item1回收到Recycler中,即View缓冲池中;
而将要显示的 item8 则会从缓存池中取出布局文件,并重新设置好 item8 需要显示的数据,并放入需要显示的位置。
这就是ListView的缓冲机制,总结起来就是一句话:需要时才显示,显示完就被会收到缓存。
ListView,GridView 等数据显示控件通过这种缓存机制可以极大的节省系统资源。
示意图如下:
•步入主提——BaseAdapter
使用 BaseAdapter 比较简单,主要是通过继承此类来实现 BaseAdapter 的四个方法:
- public int getCount() : 适配器中数据集的数据个数;
- public Object getItem(int position) : 获取数据集中与索引对应的数据项;
- public long getItemId(int position) : 获取指定行对应的ID;
- public View getView(int position,View convertView,ViewGroup parent) : 获取每一行 Item 的显示内容。
下面通过一个简单示例演示如何使用BaseAdapter。
准备工作
新建一个项目,选择 Empty Activity 选项;
Android Studio 会自动为我们生成两个文件 MainActivity.java 和 activity_main.xml;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lv_base_adapter" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>在 res/layout 新建一个 base_adapter_item.xml 文件;
base_adapter_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:orientation="horizontal"> <ImageView android:id="@+id/header" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="centerCrop" /> <LinearLayout android:layout_width="match_parent" android:layout_height="160dp" android:orientation="vertical" android:layout_marginLeft="10dp"> <TextView android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" android:gravity="left"/> <TextView android:id="@+id/desc" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="13sp" android:gravity="left"/> </LinearLayout> </LinearLayout>页面布局说明
- 整体采用线性布局,并以水平排列。
- 左边第一项定义一个ImageView组件,用来显示图片。
- 右边嵌套一个线性布局,并以垂直排列。
- 嵌套的线性布局里面定义了两个TextView,一个显示名字,一个显示介绍。
base_adapter_item布局示意图如下:
新建 Fruit 类;
Fruit.java
public class Fruit { private String name;//名称 private String desc;//描述 private int imgId;//对应图片id public Fruit(String name,String desc,int imgId){ this.name = name; this.desc = desc; this.imgId = imgId; } public String getDesc() { return desc; } public String getName() { return name; } public int getImgId() { return imgId; } }通过此 Fruit类,我们就将要显示的数据与 ListView 的布局内容(base_adapter_item)一一对应了;
每个 Fruit 对象对应 ListView 的一条数据,这种方法在 ListView 中使用的非常广泛。
接下来需要创建一个自定义的适配器,这个适配器继承自 BaseAdapter,并将 List 的泛型指定为 Fruit 类。
新建 MyBaseAdapter 类;
MyBaseAdapter.java
public class MyBaseAdapter extends BaseAdapter { private List<Fruit> list;//数据源 private Context context;//调用 MyBaseAdapter 的上下文对象 //通过构造方法将数据源与数据适配器关联起来 public MyBaseAdapter(Context context,List<Fruit>list){ this.context = context; this.list = list; } @Override //ListView需要显示的数据数量 public int getCount() { return list.size(); } @Override //指定的索引对应的数据项 public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } static class ViewHolder{ private ImageView imgView; private TextView name; private TextView desc; } @Override //返回每一项的显示内容 public View getView(int position, View convertView, ViewGroup parent) { View view; ViewHolder holder; if(convertView == null){ //由于我们只需要将 fruit.XML 转化为 View,并不涉及到具体的布局 // 所以第二个参数通常设置为null view = LayoutInflater.from(context).inflate(R.layout.base_adapter_item, null); holder = new ViewHolder(); holder.imgView = view.findViewById(R.id.header); holder.name = view.findViewById(R.id.name); holder.desc = view.findViewById(R.id.desc); view.setTag(holder); }else{ view = convertView; holder = (ViewHolder) view.getTag(); } //获取第 position 项的数据 Fruit fruit = list.get(position); holder.imgView.setimageResource(fruit.getImgId()); holder.name.setText(fruit.getName()); holder.desc.setText(fruit.getDesc()); return view; } }MyBaseAdapter代码分析
listView在开始绘制的时候,系统首先调用 getCount() 函数,根据他的返回值得到 ListView 的长度。
然后根据这个长度,调用 getView() 逐一绘制每一行,如果你的 getCount() 返回值是 0 的话,列表将不显示,同样 return 1,就只显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化自定义的适配器),当手动完成适配时,必须手动映射数据,这需要重写 getView() 方法。
系统在绘制列表的每一行的时候将调用此方法。
getView() 有三个参数:
- position表示将显示的是第几行
- covertView是从布局文件中 inflate 来的布局
我们用LayoutInflater的方法将定义好的 base_adapter_item 文件提取成 View 实例用来显示。
通过 view.findViewById() 找到布局文件中的控件;
实例化 Fruit 类,通过 set 方法将数据对应到各个组件上;
至此一个自定义的 listView 就完成了,现在让我们回过头从新审视这个过程。
系统要绘制 ListView,他首先获得要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?
调用 getView() 函数,在这个函数里面首先获得一个View(实际上是一个ViewGroup),然后再实例并设置各个组件,显示之。
好了,绘制完这一行了,那再绘制下一行,直到绘完为止。
PS : 有关 ViewHolder 的使用,参考我的这篇博客——提升ListView的运行效率。
接下来,也是最后一步,修改 MainActivity.java 中的代码;
MainActivity.java
public class TestBaseAdapteractivity extends AppCompatActivity { private ListView mLv; private MyBaseAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test_base_adapter); mLv = findViewById(R.id.lv_base_adapter); adapter = new MyBaseAdapter(TestBaseAdapteractivity.this,getData()); mLv.setAdapter(adapter); } private List<Fruit> getData(){ List<Fruit> list = new ArrayList<>(); //String name,String desc,int imgId list.add(new Fruit("apple","苹果",R.drawable.apple)); list.add(new Fruit("banana","香蕉", R.drawable.banana)); list.add(new Fruit("oranges","橘子",R.drawable.oranges)); return list; } }apple,banana,oranges 是我从网上下载的图片,放置在了 drawable 文件夹下:
•运行结果

13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用
https://www.cnblogs.com/lifexy/archive/2020/02/04/12261805.html
1.ListView
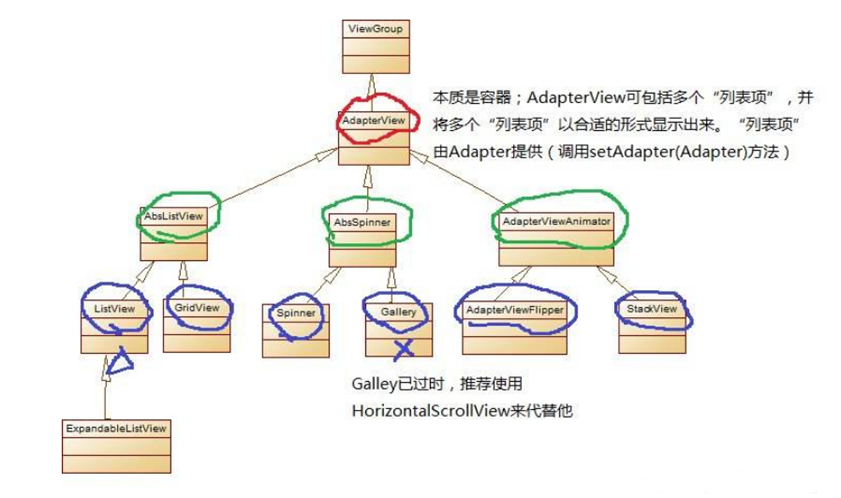
ListView 是 Android 系统为我们提供的一种列表显示的一种控件,使用它可以用来显示我们常见的列表形式。继承自抽象类 AdapterView。继承图如下所示:

以微信好友列表为例:

里面的每个好友就是由一个个 item 组成的,而每个item都存在Adapter适配器类中(负责数据处理),然后通过ListView显示出来.
2.ListView显示原理
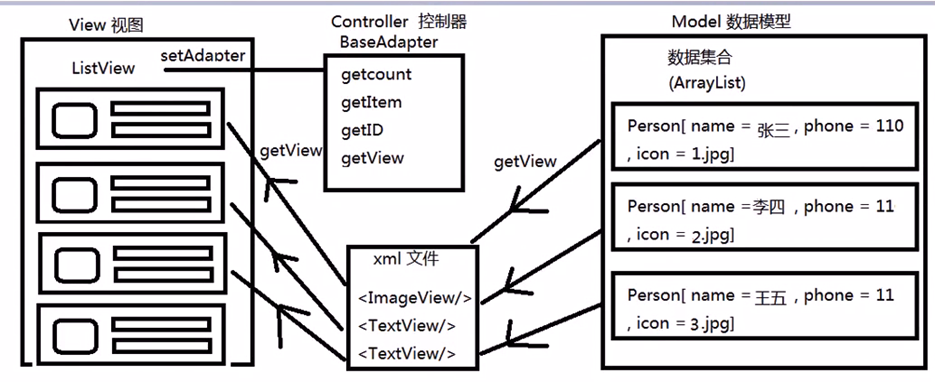
ListView显示数据原理实际就是MVC设计模式,如下图所示:

- Model(模型) – 数据集合,用来存储数据组织
- View(视图) – ListView,负责数据显示
- Controller(控制器) - 负责管理Model,并设置要显示的哪个具体数据.
3.使用BaseAdapter适配器
BaseAdapter比较简单,主要是通过继承此类来实现BaseAdapter的四个方法:
public int getCount();
//设置适配器中数据集的数据个数(ListView要显示的所有数据行);
public Object getItem(int position):
//获取数据集中与索引对应的数据项;
public long getItemId(int position);
//获取指定行对应的ID,一般都是直接返回position
public View getView(int position,View convertView,ViewGroup parent);
//获取每一行Item的显示内容。
// position:表示当前获取的Item是哪一行,开头从0开始
// convertView:旧视图复用,如果convertView不为空则表示可以用来复用.无需再次new一个view来使用.
// ViewGroup:只有LinearLayout或者RelativeLayout,如果viewGroup传入一个具体的对象,那么这个方法创建出来的view对象将作为这个viewGroup的childView来显示.示例效果如下所示:

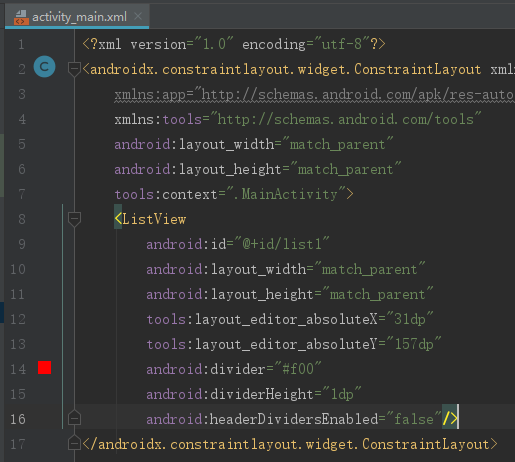
3.1写activity_main.xml
只是添加了一个ListView:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@+id/lv_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ListView>
</RelativeLayout>
4.2 写item.xml
用来显示每一项item的view视图
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView1"
android:textSize="20sp"
android:textColor="#000000"
android:text="name" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView1"
android:layout_alignLeft="@+id/tv_name"
android:text="content"
android:textColor="#88000000"
android:textSize="18sp" />
</RelativeLayout>
4.3 写MainActivity.java
package com.example.baseadaptertest;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
class Person {
String name;
String content;
public Person(String name,String content){
this.name = name;
this.content = content;
}
public String getName() {
return name;
}
public String getContent() {
return content;
}
}
public class MainActivity extends Activity {
ArrayList<Person> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.添加要显示的数据
list = new ArrayList<Person>();
list.add(new Person("张三","18岁 电话:158888666"));
list.add(new Person("李四","21岁 电话:158888777"));
list.add(new Person("王二","23岁 电话:158888877"));
list.add(new Person("孙武","25岁 电话:158888997"));
//2.设置Adapter
ListView lv_list = (ListView)findViewById(R.id.lv_list);
lv_list.setAdapter(new MyAdapter());
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
//如果convertView为空则需要重新创建资源视图,如果不为空则表示可以用来复用.无需再次new一个view来使用.
if(convertView==null){
//通过R.layout.item 来创建一个item视图资源
view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.item, null);
}else{
view = convertView;
}
//设置要显示的内容
TextView tv_name = (TextView)view.findViewById(R.id.tv_name);
TextView tv_content = (TextView)view.findViewById(R.id.tv_content);
tv_name.setText(list.get(position).getName());
tv_content.setText(list.get(position).getContent());
return view;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
5.使用ArrayAdapter适配器
ArrayAdapter数组适配器用于绑定格式单一的数据,每个item只有一个数据需要被修改,数据源可以是集合或者数组
并且ArrayAdapter可以直接用来使用,无需再继承此类来实现.
ArrayAdapter的构造方法常用的有两种:
public ArrayAdapter(Context context, int resource, T[] objects);
//第一个参数 上下文
//第二个参数 包含且只有一个textview的布局文件id
//第三个参数 要展示的数据数组
public ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects);
//第一个参数 上下文
//第二个参数 可以包含很多内容(ImageView、textview等)的布局文件id
//第三个参数 指向resource中要显示数据的一个textView控件id
//第三个参数 要展示的数据数组接下来,我们使用第二种构造方法来演示.
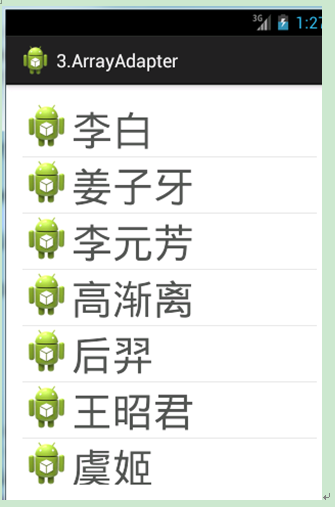
效果如下:

5.1 写activity_main.xml
只是添加了一个ListView,内容和BaseAdapter的activity_main.xml一致
5.2 写item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="name"
android:textColor="#AA000000"
android:textSize="40sp" />
</LinearLayout>
5.3 写MainActivity.java
package com.example.arrayadapter;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//定义一个String数组
String[] objects = {"李白","姜子牙","李元芳","高渐离","后羿","王昭君","虞姬"};
//初始化ArrayAdapter
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.item, R.id.tv_content, objects);
//设置ArrayAdapter
ListView lv_list = (ListView)findViewById(R.id.lv_list);
lv_list.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
6.使用SimpleAdapter适配器
SimpleAdapter适配器适用于拥有多数据的item. 每个item通过Map集合来实现.而Map里则可以包含多个数据.
SimpleAdapter的构造方法如下所示:
public SimpleAdapter(Context context, List<? extends Map<String, ?>> data,
int resource, String[] from, int[] to);
//context: 上下文,填入getApplicationContext()即可
//data:包含了Map(String ,Object)的List数组,每个Map表示每个item数据。
//resource:要加载item的xml布局文件Id
//from:string数组, 用来标识一个item需要设置哪些key.而key对应的value则是要显示的数据
//to:int数组,填入item xml布局文件里的要更改的控件内容ID号 ,用来对应from中的key值,表示设置的key值最终是更改哪些控件内容效果如下:

6.1 写activity_main.xml
只是添加了一个ListView,内容和BaseAdapter的activity_main.xml一致
6.2 写item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView1"
android:textSize="17sp"
android:textColor="#000000"
android:text="name" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView1"
android:layout_alignLeft="@+id/tv_title"
android:layout_alignParentRight="true"
android:layout_below="@+id/tv_title"
android:text="content"
android:textColor="#88000000"
android:textSize="15sp" />
</RelativeLayout>
6.3 写MainActivity.java
package com.example.simpleadapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, String>> data = new ArrayList<Map<String,String>>();
String[] from = {"title","content"};//用来标识一个item需要设置哪些key.而key对应的value则是要显示的数据,这里设置了2个key
int[] to={R.id.tv_title,R.id.tv_content}; //填入要更改的控件内容ID号 ,用来对应from中的两个key值,
//添加内容
Map<String, String> map1 = new HashMap<String, String>();
map1.put("title", "成都5.1级地震");
map1.put("content", "成都市青白江区5.1级地震尚无人员伤亡报告");
data.add(map1);
Map<String, String> map2 = new HashMap<String, String>();
map2.put("title", "英雄联盟手游即将上线");
map2.put("content", "期待已久的英雄联盟即将上线...");
data.add(map2);
Map<String, String> map3 = new HashMap<String, String>();
map3.put("title", "英语专四考试延期");
map3.put("content", "2020年英语专四专八考试延期...");
data.add(map3);
Map<String, String> map4 = new HashMap<String, String>();
map4.put("title", "上海出台减负政策");
map4.put("content", "上海发布抗疫企业减负政策 中小微企业:希望继续加大...");
data.add(map4);
Map<String, String> map5 = new HashMap<String, String>();
map5.put("title", "最硬核科蜜");
map5.put("content", "史上最硬核科蜜!穿着24号肩扛RPG伫立战火中...");
data.add(map5);
//初始化SimpleAdapter
SimpleAdapter adapter = new SimpleAdapter(getApplicationContext(), data, R.layout.item, from, to);
//设置SimpleAdapter
ListView lv_list = (ListView)findViewById(R.id.lv_list);
lv_list.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Ps:如果要设置Item点击事件,则通过下面方法设置即可
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//写要实现的事
}
});

4.Adapter的那些事 <一>
android 的表格显示和Windows桌面开发原理不同,其他平台转过来的同学要有心理准备,不要拿桌面开发的思维模式来思考android上的各种表格。
一、原理
此处使用ArrayAdapter来记录一下原理。
要想使用ListView这类组件,需要以下几步:
1.包含ListView的布局文件

2.ListView中的某一列,也就是子项的 布局文件

3.这一列对应的数据集合
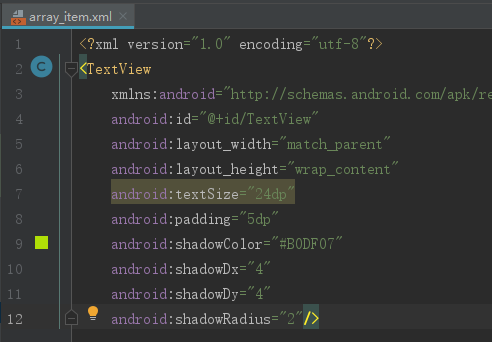
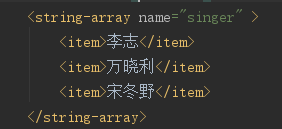
这里的数据集合可以是外部定义好的资源文件,比如

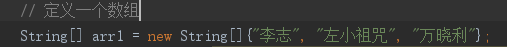
也可以是代码创建的数据集合:

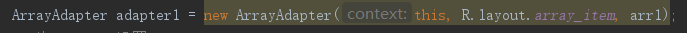
4.为了将某一列的布局文件和数据进行关联,创建一个适配器

如果是外部数据集,只需要
在ListView下设定
android:entries="@array/singer"
5.让listview挂载这个适配器就可以了

效果图:

总结一下:
1号 首先需要包含有AdapterView的布局文件,
2号 然后还需要定义AdapterView中某一列或者某一个子项的布局文件(这里默认每一个子项都是相同的布局)
3号 然后就是准备要显示的数据,可以是提前设定的外部资源数组,也可以是代码创建的数组等等
4号 然后将2号行和3号行进行关联,也就是子项的布局和要显示的数据内容进行关联,关联的方法就是创建合适的适配器
5号 最后,为AdapterView挂载4号行中的适配器。
这样就可以了。
基本上,android的adapter都是遵循这个顺序。

android Adapter 综合使用(ArrayAdapter、SimpleAdapter、Bas
android Adapter 综合使用(ArrayAdapter、SimpleAdapter、BaseAdapter 在 ListView 和 GridView 中的使用)
在转载的 android Adapter 综合介绍中对 Adapter 接口及他的子接口或相关子类进行了详细的介绍,也对他的常用方法和各种子类适用在那种场所进行了介绍。接下来通过实例和代码分析来了解他的使用。
一、比较常用的有 BaseAdapter,ArrayAdapter,SimpleCursorAdapter 等。
①BaseAdapter 是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性;
② ArrayAdapter 支持泛型操作,通常需要实现 getView 方法,特殊情况下(结合数据 row id),为了让 ui 事件相应处理方便点最好重写 getItemId;
③ SimpleCursorAdapter 可以适用于简单的纯文字型 ListView,它需要 Cursor 的字段和 UI 的 id 对应起来。如需要实现更复杂的 UI 也可以重写其他方法。
④ 若你的数据来源于一个 Arraylist 就使用 BaseAdapter,SimpleAdapter, 而数据来源于通过查询数据库获得 Cursor 那就使用 SimpleCursorAdapter 等。
二、ArrayAdapter 在 ListView 中使用
该使用方法主要是以文本为内容的列表。
1、在 xml 文件中添加 ListView 元素
①通过 array 元素添加 ListView 的内容
[html] view plaincopy
<ListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:entries="@array/books" 通过数组设置向列表中添加的内容
android:divider="@drawable/red"/>// 设置每个内容的分隔符
②通过数组添加 ListView 的内容
[html] view plaincopy
<ListView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
在 java 代码中通过 ArrayAdapter 的对象向 ListView 中添加内容
[java] view plaincopy
ListView list = (ListView)findViewById(R.id.list);
String []arr = {" 郑州铁路职业技术学院","无线电协会","创新室"};
// 将数组包装 ArrayAdapter
ArrayAdapter <String>arrayAdapter = new ArrayAdapter<String>( this,android.R.layout.simple_list_item1,arr);
list.setAdapter(arrayAdapter);// 为 ListView 设置 Adapter
public ArrayAdapter (Context context, int textViewResourceId, T [] objects) 中 textViewResource 的属性值:
simple_list_item_1:TextView
simple_list_item_2:TextView(字体略大);
simple_list_item_checked: 每个列表项都是一个已勾选的列表项。
simple_list_item_multiple_choice: 每个列表都是带多选框的文本。
simple_list_item_single_choice: 每个列表项都是带多单选按钮的文本。
使用:
[java] view plaincopy
list.SetOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClickListener(AdapterView<?>parent,View arg1,int pos,long id){
String result= parent.getItemPosition(pos).toString();
}});
③让 Activity 继承 ListActivity 实现列表
[java] view plaincopy
public class MainActivity ListActivity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState){
String[]ctype = new String[]{"郑州铁路职业技术学院","无线电协会","www.wxdxh.net"};
ArrayAdapter<String>adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_single_choice,ctype);
setListAdapter(adapter);
}}
使用:
[java] view plaincopy
@Override
protected void onListItemClick(ListView l,View v,int position,long id){
super.onListItemClick(l,v,position,id);
String result = l.getItemAtPosition(position).toString();}
④ArrayAdapter 类:一个管理这样的 ListView 的 ListAdapter:这个 ListView 被一个数组所支持。这个数组可装任意对象。默认状态下,这个类预期能这样:提供的资源 id 与一个单独的 TextView 相关联。如果你想用一个更复杂的 layout,就要用包含了域 id 的构造函数。这个域 id 能够与一个在更大的 layout 资源里的 TextView 相关联。它将被在数组里的每个对象的 toString () 方法所填满。你可以添加通常对象的 lists 或 arrays。重写你对象的 toString () 方法来决定 list 里哪一个写有数据的 text 将被显示。如果想用一些其它的不同于 TextView 的 view 来显示数组(比如 ImageViews),或想有一些除了 toString () 返回值所填在 views 里的以外的数据,你就要重写 getView (int,View,ViewGroup) 方法来返回你想要的 View 类型。
三、SimapleAdapter 在 ListView 中的使用
该使用方法主要是自定义内容的列表。
①、在 xml 中自定义列表中的项
主界面元素:
[html] view plaincopy
<ListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/listView1"
>
自定义元素内容:
[html] view plaincopy
<LinearLayout
android:orientation="horizontal"
andrlod:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:paddingRigth="10px"
android:paddingTop="20px"
android:paddingBotton="20px"
android:adjustViewBounds="true"// 可以自动调整 View 的大小
android:maxWidth="72px"
android:maxHeight="72px"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
android:layout_gravity="center"
android:id="@+id/title"/>
②在 JAVA 中为 ListView 添加内容
[java] view plaincopy
listView listview = (ListView)findViewById(R.id.listView1);
int[] imageId = new int[]{R.drawable.imag0,R.drawable.imag1,R.drawable.imag2};
String[] title = new String[]{"郑州铁路职业技术学院","无线电协会",www.wxdxh.net};
List<Map<String,Object>>listItems = new ArrayList<Map<String,Object>>();// 创建一个 List 集合
for(int i=0;i<imageld.length;i++){// 遍历数组
Map<String,Object>map = new HashMap<String,Object>();// 创建哈希表
map.put("image",imageId[i]);
map.put("title",title[i]);
listItems.add(map);}
SimpleAdapter adapter = new SimpleAdapter(this,listItems,R.layout.items,new String[]{"title","image"},new
int[]{"R.id.title","R.id.image"});
listView.setAdapter(adapter);
//SimpleAdapter(Context, List<? extends Map<String, ?>>, int, String[], int[]);
③、SimpleAdapter 类:一个使静态数据和在 XML 中定义的 Views 对应起来的简单 adapter。你可以把 list 上的数据指定为一个 Map 范型的 ArrayList。ArrayList 里的每一个条目对应于 list 里的一行。Maps 包含着每一行的数据。你先要指定一个 XML,这个 XML 定义了用于显示一行的 view。你还要指定一个对应关系,这个对应关系是从 Map 的 keys 对应到指定的 views。
绑定数据到 views 发生在两个阶段:如果一个 simpleAdapter.ViewBinder 是可用的,那么 SetViewValue (android.view.View,Object,String) 要被调用。如果返回 true,那么绑定发生了。如果返回 false,那么如下 views 将被按顺序地尝试:
~实现了 Checkable 的 View(如 CheckBox),预期的绑定值是 boolen
~TextView,预期的绑定值是 String,并且 SetViewText 方法被调用
~ImageView,预期的绑定值是一个资源的 id 或 String。并且 SetViewImage 方法被调用
如果没有合适的绑定被发现,一个 IllegalStateException 被抛出。
四、SimpleAdapter 在 GridView 中使用
1、添加布局和资源
①、 在布局文件中添加 GridView
[html] view plaincopy
<GridView android:id="@+id/gridView1"
android:layout_widtn="wrap_content"
android:layout_height="match_parent"
android:stretchMode="columnWidth" 设置拉伸模式 - 仅拉伸表格元素本身
android:numColimns="4"></GridView> 设置列数
[html] view plaincopy
<GridView android:id="@+id/gridView1"
android:layout_widtn="wrap_content"
android:layout_height="match_parent"
android:stretchMode="columnWidth" 设置拉伸模式 - 仅拉伸表格元素本身
android:numColimns="4"></GridView> 设置列数
②、在新建的资源中添加内容
[html] view plaincopy
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"// 设置据顶部边缘的距离
android:orientation="vertical" >
<ImageView android:id="@+id/image"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="center"
android:scaleType="fitXY"// 设置比例类型为适合 XY
android:padding="4dp"/>
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center_horizontal"
/>
</LinearLayout>
2、在 Java 代码中为 GridViw 添加内容
GridView 中添加内容和 ListView 的内容一样,参考 ListView。
五、BaseAdapter 在 GridView 中的使用
BaseAdapter 抽象类:是一个实现了既能在 ListView (实现了 ListAdapter 接口) 和 Spinner (实现了 Spinner 接口) 里用的 Adapter 类的一般基类。
1、用 BaseAdapter 在 GridView 中只显示网格式图片
①新建 BaseAdapter 对象,重写 getView 方法
[html] view plaincopy
@Override
public View getView(int position,View convertView ViewGroup parent){
ImageView imageView;
if(convertView==null){
imageview=new ImageView(MainActivity.this);
imageview.setScaleType (ImageView.ScaleType.CENTER_INSIDE);// 设置比例类型
imageview.setPadding(5,0,5,0);}
else{
imageview=(ImageView)convertView;
}
imageview.setImageResource (imageId [position]);// 设置图片内容
return imageview;
}
②使用
gridview.setAdapter(adapter);
总结:以上是 Adapter 的子类在列表和网格视图中的应用,只罗列出了关键代码和分析,有好多地方只是理解但是因为水平原因无法表达,希望和其他学习者共同解决。

Android BaseAdapter
public abstract class AbstractBaseAdapter<T> extends BaseAdapter {
List<T> data = new ArrayList<T>();
@Override
public int getCount() {
if(data!=null){
return data.size();
}else {
return 0;
}
}
@Override
public Object getItem(int i) {
return data.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
public void clear(){
if(data!= null) {
data.clear();
}
}
public void add(T d) {
if (d != null&&data!=null) {
data.add(d);
}
}
public void addAll(List<T>ds) {
if (ds != null&&data!=null) {
data.addAll(ds);
}
}
public void remove(int index){
if(data!=null&&data.size()>index&&index>=0){
data.remove(index);
}
}
}
View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_file_list, parent, false);
compile ''com.android.support:recyclerview-v7:23.1.1''
public abstract class AbstractRecycleViewAdapter<T> extends RecyclerView.Adapter {
List<T> data = new ArrayList<T>();
public void clear(){
if(data!= null) {
data.clear();
}
}
public void add(T d) {
if (d != null&&data!=null) {
data.add(d);
}
}
public void addAll(List<T>ds) {
if (ds != null&&data!=null) {
data.addAll(ds);
}
}
public T get(int index){
if(data != null&&data.size()>index&&index>=0){
return data.get(index);
}else{
return null;
}
}
public void remove(int index){
if(data!=null&&data.size()>index&&index>=0){
data.remove(index);
}
}
@Override
public int getItemCount() {
if(data!=null){
return data.size();
}else {
return 0;
}
}
}
LinearLayoutManager llm = new LinearLayoutManager(getActivity());
llm.setOrientation(LinearLayoutManager.VERTICAL);
今天的关于Android Studio 之 BaseAdapter 学习笔记和android studio ble的分享已经结束,谢谢您的关注,如果想了解更多关于13.Android-ListView使用、BaseAdapter/ArrayAdapter/SimpleAdapter适配器使用、
本文标签:









![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

