如果您对使用HTTPPOST和PHP发送XML数据和php发送xml数据请求感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解使用HTTPPOST和PHP发送XML数据的各种细节,并对php发送x
如果您对使用HTTP POST和PHP发送XML数据和php发送xml数据请求感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解使用HTTP POST和PHP发送XML数据的各种细节,并对php发送xml数据请求进行深入的分析,此外还有关于android使用HttpGet和HttpPost访问HTTP资源、AngularJs的$http发送POST请求,php无法接收Post的数据问题及解决方案、axios处理http发送Post和get、Go语言中利用http发起Get和Post请求的方法示例的实用技巧。
本文目录一览:- 使用HTTP POST和PHP发送XML数据(php发送xml数据请求)
- android使用HttpGet和HttpPost访问HTTP资源
- AngularJs的$http发送POST请求,php无法接收Post的数据问题及解决方案
- axios处理http发送Post和get
- Go语言中利用http发起Get和Post请求的方法示例

使用HTTP POST和PHP发送XML数据(php发送xml数据请求)
我需要发送这个XML
<?xml version="1.0" encoding="UTF-8"?><gate> <country>NO</country> <accessNumber>1900</accessNumber> <senderNumber>1900</senderNumber> <targetNumber>4792267523</targetNumber> <price>0</price> <sms> <content><![CDATA[This is a test æøå ÆØÅ]]></content> </sms></gate>到SMS网关服务。该服务侦听HTTP POST请求。XML必须嵌入POST请求的BODY中。
我使用的是PHP和CodeIgniter框架,但是我总共使用的是PHP
n00b,因此理想情况下,我需要一份详尽的指南,但是任何朝着正确方向的指针都将不胜感激。
答案1
小编典典您可以使用cURL库发布数据:http :
//www.php.net/curl
$ch = curl_init();curl_setopt($ch, CURLOPT_HEADER, 0);curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);curl_setopt($ch, CURLOPT_URL, "http://websiteURL");curl_setopt($ch, CURLOPT_POST, 1);curl_setopt($ch, CURLOPT_POSTFIELDS, "XML=".$xmlcontent."&password=".$password."&etc=etc");$content=curl_exec($ch);postfield包含您需要发送的XML的位置-您将需要为API服务(我猜是Clickatell)期望的postfield命名

android使用HttpGet和HttpPost访问HTTP资源
需求:用户登录(name:用户名,pwd:密码)(一)HttpGet :doGet()方法
//doGet():将参数的键值对附加在url后面来传递
public String getResultForHttpGet(String name,String pwd) throws ClientProtocolException, IOException{
//服务器 :服务器项目 :servlet名称
String path="http://192.168.5.21:8080/test/test";
String uri=path+"?name="+name+"&pwd="+pwd;
//name:服务器端的用户名,pwd:服务器端的密码
//注意字符串连接时不能带空格
String result="";
HttpGet httpGet=new HttpGet(uri);
HttpResponse response=new DefaultHttpClient().execute(httpGet);
if(response.getStatusLine().getStatusCode()==200){
HttpEntity entity=response.getEntity();
result=EntityUtils.toString(entity, HTTP.UTF_8);
}
return result;
}
(二)HttpPost :doPost()方法
//doPost():将参数打包到http报头中传递
public String getReultForHttpPost(String name,String pwd) throws ClientProtocolException, IOException{
//服务器 :服务器项目 :servlet名称
String path="http://192.168.5.21:8080/test/test";
HttpPost httpPost=new HttpPost(path);
List<NameValuePair>list=new ArrayList<NameValuePair>();
list.add(new BasicNameValuePair("name", name));
list.add(new BasicNameValuePair("pwd", pwd));
httpPost.setEntity(new UrlEncodedFormEntity(list,HTTP.UTF_8));
String result="";
HttpResponse response=new DefaultHttpClient().execute(httpPost);
if(response.getStatusLine().getStatusCode()==200){
HttpEntity entity=response.getEntity();
result=EntityUtils.toString(entity, HTTP.UTF_8);
}
return result;
}

AngularJs的$http发送POST请求,php无法接收Post的数据问题及解决方案
最近在使用AngularJs+Php开发中遇到php后台无法接收到来自AngularJs的数据,在网上也有许多解决方法,却都点到即止.多番摸索后记录下解决方法:
tips:当前使用的AngularJs版本为v1.5.0-rc.0
原因分析:
在使用jquery的时候进行post请求的时候很简单.
$.ajax({
type: ''POST'',
url:''process.php'',
data: formData,
dataType: ''json'',
success: function(result){
//do something
}
});
对这个传输的数据我们一般会直接使用serialize()或使用serializeArray()处理后再传输,但在发送post请求时jquery会把这个对象转换为字符串后再发送,类似"a=123&b=456".
而AngularJs传输的是一个Json数据而不是一个转换后的字符串,在php端接收的时候不能直接使用$_POST方式接收.这样是获取不到数据的.
$POST方式只能接收Content-Type: application/x-www-form-urlencoded提交的数据,也就是表单提交的数据.
但可以使用file_get_contents("php://input")接收,对于没有没有指定Content-Type的Post数据也是可以接收到的,此时获取到的是个字符串还需要再转换才能变成我们想要的数据格式.这样无疑增加了工作量.
解决方案:
1.引用JQuery,使用JQuery的$.param()方法序列化参数后传递
$http({
method : ''POST'',
url: ''process.php'',
data: $.param($scope.formData), //序列化参数
headers: { ''Content-Type'': ''application/x-www-form-urlencoded'' } )
})
2.使用file_get_contents("php://input")获取再处理
$input = file_get_contents("php://input",true);
echo $input;
3.修改Angular的$httpProvider的默认处理(参考:http://victorblog.com/2012/12/20/make-angularjs-http-service-behave-like-jquery-ajax/)
// Your app''s root module...
angular.module(''MyModule'', [], function($httpProvider) {
// Use x-www-form-urlencoded Content-Type
$httpProvider.defaults.headers.post[''Content-Type''] = ''application/x-www-form-urlencoded;charset=utf-8'';
/**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '''', name, value, fullSubName, subName, subValue, innerObj, i;
for(name in obj) {
value = obj[name];
if(value instanceof Array) {
for(i=0; i<value.length; ++i) {
subValue = value[i];
fullSubName = name + ''['' + i + '']'';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + ''&'';
}
}
else if(value instanceof Object) {
for(subName in value) {
subValue = value[subName];
fullSubName = name + ''['' + subName + '']'';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + ''&'';
}
}
else if(value !== undefined && value !== null)
query += encodeURIComponent(name) + ''='' + encodeURIComponent(value) + ''&'';
}
return query.length ? query.substr(0, query.length - 1) : query;
};
// Override $http service''s default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
return angular.isObject(data) && String(data) !== ''[object File]'' ? param(data) : data;
}];
});
$http({
method:"POST",
url:"/api/login.php",
data:$scope.Account
});
补:
php获取时也可通过$GLOBALS[''HTTP_RAW_POST_DATA'']获取POST提交的原始数据.
但$GLOBALS[''HTTP_RAW_POST_DATA'']中是否保存POST过来的数据取决于centent-Type的设置,即POST数据时 必须显式示指明Content-Type: application/x-www-form-urlencoded,POST的数据才会存放到 $GLOBALS[''HTTP_RAW_POST_DATA'']中.
总结
到此这篇关于AngularJs的$http发送POST请求,php无法接收Post的数据解决方案的文章就介绍到这了,更多相关AngularJs的$http发送POST请求内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- Angular性能优化之第三方组件和懒加载技术
- Angular框架详解之视图抽象定义
- AngularJS 中括号的作用详解
- Angular短信模板校验代码
- 关于angular引入ng-zorro的问题浅析
- Angular+Ionic使用queryParams实现跳转页传值的方法
- Angular进行简单单元测试的实现方法实例
- Angular+ionic实现折叠展开效果的示例代码
- 浅谈Angular的12个经典问题

axios处理http发送Post和get
这次给大家带来axios处理http发送Post和get,axios处理http发送Post和get的注意事项有哪些,下面就是实战案例,一起来看一下。
axios中文文档
https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format axios文档
在处理http请求方面,已经不推荐使用vue-resource了,而是使用最新的axios,下面做一个简单的介绍。
安装
使用node
npm install axios
使用cdn
<script></script>
基本使用方法
get请求
// Make a request for a user with a given ID
axios.get(''/user?ID=12345'')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// Optionally the request above could also be done as
axios.get(''/user'', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});Post请求
axios.post(''/user'', {
firstName: ''Fred'',
lastName: ''Flintstone''
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});同时执行多个请求
function getUserAccount() {
return axios.get(''/user/12345'');
}
function getUserPermissions() {
return axios.get(''/user/12345/permissions'');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// Both requests are now complete
}));这个的使用方法其实和原生的ajax是一样的,一看就懂。
使用 application/x-www-urlencoded 形式的post请求:
var qs = require(''qs'');
axios.post(''/bbg/goods/get_goods_list_wechat'', qs.stringify({"data": JSON.stringify({
"isSingle": 1,
"sbid": 13729792,
"catalog3": 45908012,
"offset": 0,
"pageSize": 25
})}), {
headers: {
"BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6",
}
})
.then(function (response) {
// if (response.data.code == 626) {
console.log(response);
// }
}).catch(function (error) {
console.log(error);
});具体使用参考文档: https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format
注意: 对于post请求,一般情况下,第一个参数是url,第二个参数是要发送的请求体的数据,第三个参数是对请求的配置。
另外:axios默认是application/json格式的,如果不适用 qs.stringify 这种形式, 即使添加了请求头 最后的content-type的形式还是 json 的。
对于post请求,我们也可以使用下面的jquery的ajax来实现:
$.ajax({
url:''api/bbg/goods/get_goods_list_wechat'',
data:{
''data'': JSON.stringify({
"isSingle": 1,
"sbid": 13729792,
"catalog3": 45908012,
"offset": 0,
"pageSize": 25
})
},
beforeSend: function(request) {
request.setRequestHeader("BBG-Key", "ab9ef204-3253-49d4-b229-3cc2383480a6");
},
type:''post'',
dataType:''json'',
success:function(data){
console.log(data);
},
error: function (error) {
console.log(err);
},
complete: function () {
}
});显然,通过比较,可以发现,jquery的请求形式更简单一些,且jqury默认的数据格式就是 application/x-www-urlencoded ,从这方面来讲会更加方便一些。
另外,对于两个同样的请求,即使都请求成功了,但是两者请求得到的结果也是不一样的
不难看到: 使用axios返回的结果会比jquery的ajax返回的结构(实际的结果)多包装了一层,包括相关的config、 headers、request等。
对于get请求, 我个人还是推荐使用axios.get()的形式,如下所示:
axios.get(''/bbg/shop/get_classify'', {
params: {
sid: 13729792
},
headers: {
"BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6"
}
})
.then(function (response) {
if (response.data.code == 130) {
items = response.data.data;
store.commit(''update'', items);
console.log(items);
}
console.log(response.data.code);
}).catch(function (error) {
console.log(error);
console.log(this);
});即第一个参数是:url, 第二个参数就是一个配置对象,我们可以在配置对象中设置 params 来传递参数。
个人理解为什么get没有第二个参数作为传递的查询字符串,而post有第二个参数作为post的数据。
因为get可以没有查询字符串,也可以get请求,但是post必须要有post的数据,要不然就没有使用post的必要了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
JS上传文件时显示进度条
layer前端组件图片显示功能
以上就是axios处理http发送Post和get的详细内容,更多请关注php中文网其它相关文章!

Go语言中利用http发起Get和Post请求的方法示例
关于 HTTP 协议
HTTP(即超文本传输协议)是现代网络中最常见和常用的协议之一,设计它的目的是保证客户机和服务器之间的通信。
HTTP 的工作方式是客户机与服务器之间的 “请求-应答” 协议。
客户端可以是 Web 浏览器,服务器端可以是计算机上的某些网络应用程序。
通常情况下,由浏览器向服务器发起 HTTP 请求,服务器向浏览器返回响应。响应包含了请求的状态信息以及可能被请求的内容。
Go 语言中要请求网页时,使用net/http包实现。官方已经提供了详细的说明,但是比较粗略,我自己做了一些增加。
一般情况下有以下几种方法可以请求网页:
Get, Head, Post, 和 PostForm 发起 HTTP (或 HTTPS) 请求:
resp, err := http.Get("http://example.com/")
...
//参数 详解
//1. 请求的目标 URL
//2. 将要 POST 数据的资源类型(MIMEType)
//3. 数据的比特流([]byte形式)
resp, err := http.Post("http://example.com/upload", "image/jpeg", &buf)
...
//参数 详解
//1. 请求的目标 URL
//2. 提交的参数值 可以使用 url.Values 或者 使用 strings.NewReader("key=value&id=123")
// 注意,也可以 url.Value 和 strings.NewReader 并用 strings.NewReader(url.Values{}.Encode())
resp, err := http.PostForm("http://example.com/form",
url.Values{"key": {"Value"}, "id": {"123"}})
下面是分析:
Get 请求
resp, err := http.Get("http://example.com/")
if err != nil {
// handle error
}
defer resp.Body.Close()
body, err := ioutil.ReadAll(resp.Body)
if err != nil {
// handle error
}
fmt.Println(string(body))
Post 请求(资源提交,比如 图片上传)
resp, err := http.Post("http://example.com/upload", "image/jpeg", &buf)
if err != nil {
// handle error
}
defer resp.Body.Close()
body, err := ioutil.ReadAll(resp.Body)
if err != nil {
// handle error
}
fmt.Println(string(body))
Post 表单提交
postValue := url.Values{
"email": {"xx@xx.com"},
"password": {"123456"},
}
resp, err := http.PostForm("http://example.com/login", postValue)
if err != nil {
// handle error
}
defer resp.Body.Close()
body, err := ioutil.ReadAll(resp.Body)
if err != nil {
// handle error
}
fmt.Println(string(body))
扩展 Post 表单提交(包括 Header 设置)
postValue := url.Values{
"email": {"xx@xx.com"},
"password": {"123456"},
}
postString := postValue.Encode()
req, err := http.NewRequest("POST","http://example.com/login_ajax", strings.NewReader(postString))
if err != nil {
// handle error
}
// 表单方式(必须)
req.Header.Add("Content-Type", "application/x-www-form-urlencoded")
//AJAX 方式请求
req.Header.Add("x-requested-with", "XMLHttpRequest")
client := &http.Client{}
resp, err := client.Do(req)
if err != nil {
// handle error
}
defer resp.Body.Close()
body, err := ioutil.ReadAll(resp.Body)
if err != nil {
// handle error
}
fmt.Println(string(body))
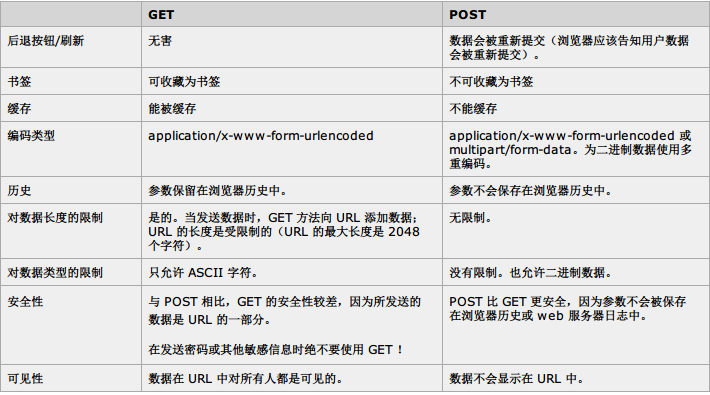
比较 GET 和 POST
下面的表格比较了两种 HTTP 方法:GET 和 POST

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
- 对Django 中request.get和request.post的区别详解
- Django objects.all()、objects.get()与objects.filter()之间的区别介绍
- 浅谈django model的get和filter方法的区别(必看篇)
- Go语言服务器开发实现最简单HTTP的GET与POST接口
- Django后台获取前端post上传的文件方法
- Django框架如何使用ajax的post方法
- GO接收GET/POST参数及发送GET/POST请求的实例详解
今天关于使用HTTP POST和PHP发送XML数据和php发送xml数据请求的讲解已经结束,谢谢您的阅读,如果想了解更多关于android使用HttpGet和HttpPost访问HTTP资源、AngularJs的$http发送POST请求,php无法接收Post的数据问题及解决方案、axios处理http发送Post和get、Go语言中利用http发起Get和Post请求的方法示例的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

