在这篇文章中,我们将为您详细介绍WPF自定义WindowChrome最小化,closures操作没有animation的内容,并且讨论关于wpf最小化的相关问题。此外,我们还会涉及一些关于androi
在这篇文章中,我们将为您详细介绍WPF自定义WindowChrome最小化,closures操作没有animation的内容,并且讨论关于wpf 最小化的相关问题。此外,我们还会涉及一些关于android转场动画windowAnimation和ActivityAnimation的区别、chrome 下window.location.href的问题、chrome 浏览器 onunload 方法无法执行 window.location.href、com.bumptech.glide.request.animation.ViewPropertyAnimation的实例源码的知识,以帮助您更全面地了解这个主题。
本文目录一览:- WPF自定义WindowChrome最小化,closures操作没有animation(wpf 最小化)
- android转场动画windowAnimation和ActivityAnimation的区别
- chrome 下window.location.href的问题
- chrome 浏览器 onunload 方法无法执行 window.location.href
- com.bumptech.glide.request.animation.ViewPropertyAnimation的实例源码

WPF自定义WindowChrome最小化,closures操作没有animation(wpf 最小化)
我正在使用<WindowChrome.WindowChrome>标签和属性与自定义窗口铬创build一个WPF应用程序。 我实现了修改自定义窗口大小问题所需的Windows命令,所有这些工作都很好,但是我注意到,在标准窗口(至less对于Windows 10)中,当最小化或closures一个窗口时,它不会只是消失,窗口被最小化或closures之前,您会看到一个微弱的animation。 在我的自定义窗口中,当我执行这些操作时,窗口会消失,这并不是什么坏事,但是如果我想尽可能地模仿我的自定义窗口,那么我认为我需要编写这个窗口在某处使用user32的东西? 有没有其他人注意到这一点? 这是自定义窗口如何?
注意:我正在用C#开发.NET 4.5.2。
谢谢!
dynamic库加载问题
使用std :: wifstream读取具有特殊字符的unicode文件
QT 5.6.1 Designer x64不启动
如何以编程方式在C / C ++跨平台中创buildssh隧道?
检索在本地文件夹中的时间范围内创build的文件
哪个Windows DLL我会findafxwin / CFrameWnd?
chdir()到主目录
在win32上执行fopen()
当用户已经是pipe理员时,通过C ++激活pipe理员
如何确定虚拟服务器是否被主机使用C#挂起

android转场动画windowAnimation和ActivityAnimation的区别
显而易见,window与Activity本身从名字上就知道不同,但对于项目开发中 windowAnimation和ActivityAnimation的区别必须心领神会。
区别主要如下
1.windowAnimation包括windowEnterAnimation和windowExitAnimation;ActivityAnimation包含android:activityOpenEnterAnimation,android:activityOpenExitAnimation,android:activityCloseEnterAnimation和android:activityCloseExitAnimation
2.在项目中WindowAnimation的控制权大于Activity的控制权,即在Activity转场过程中,如果同时设置了WindowAnimation和ActivityAnimation,那么可能(因为这种情况非常多)只会执行WindowAnimation
3.对于WindowAnimation的定义很简单,在style.xml文件中只需要继承Animation Style即可
<style name="Animation" parent="@android:style/Animation">
<!--窗体进入动画-->
<item name="android:windowEnterAnimation">@anim/slide_left_enter</item>
<!--窗体退出动画-->
<item name="android:windowExitAnimation">@anim/slide_right_exit</item>
</style>对于Activity,需要继承Animation Activity Style
<style name="FeelyouWindowAnimTheme" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@android:anim/slide_in_left</item>
<item name="android:activityOpenExitAnimation">@android:anim/slide_out_right</item>
<item name="android:activityCloseEnterAnimation">@anim/push_right_in</item>
<item name="android:activityCloseExitAnimation">@anim/push_left_out</item>
</style>当我们从 A1 启动 A2 时,A1 从屏幕上消失,这个动画叫做 android:activityOpenExitAnimation
当我们从 A1 启动 A2 时,A2 出现在屏幕上,这个动画叫做 android:activityOpenEnterAnimation
当我们从 A2 退出回到 A1 时,A2 从屏幕上消失,这个叫做 android:activityCloseExitAnimation
当我们从 A2 退出回到 A1 时,A1 出现在屏幕上,这个叫做 android:activityCloseEnterAnimation从上述2中动画的定义上来看,显然ActivityAnimation更为复杂,但这种复杂带来的转场效果非常好,可以同时控制2个Activity的动画,而不像WindowAnimation只能控制下一个Activity的窗体动画。
5.在开发中,窗体动画也可以使用 Activity.overridePendingTransition来设置,也可以定义在主题中,但Activity只能使用在主题中
<application
android:name="test.view.weitop.BaseApplication"
android:allowBackup="false"
android:hardwareAccelerated="false"
android:icon="@drawable/app_logo"
android:label="@string/app_name"
android:largeHeap="true"
android:theme="@style/Theme.App" >
</application>6.对于比较追求界面美感的动画,使用ActivityAnimation要好得多,因此对于一般开发使用windowAnimation即可,但对于追求用户体验,那么直接使用Activity Animation 吧
这里分享了一篇关于Activity动画的研究博客:http://www.oschina.net/question/97118_34343
-------------------------------------------------2014-12-27新增内容------------
Android布局动画,所谓布局动画并不是指专门作用在ViewGroup上的动画,而是作用到不居中的Child的有序动画
1.LayoutAnimationController --->第三方控件 WheelView的核心部分
ScaleAnimation sa =new ScaleAnimation(0.5f, 1f, 0.5f, 1f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(2000);
LayoutAnimationController lac = new LayoutAnimationController(sa, 0.5f);
lac.setOrder(LayoutAnimationController.ORDER_REVERSE);
rootView.setLayoutAnimation(lac);2.android:animateLayoutChanges="true"
表示布局中childView的的大小改变,删除,增加时的 fade in 或者 fade out的动画
3.android:layoutAnimation="@anim/listview_anim"
android:layoutAnimation 和LayoutAnimationController作用类似,不同点在于,前者定义在xml中,后者使用代码编写

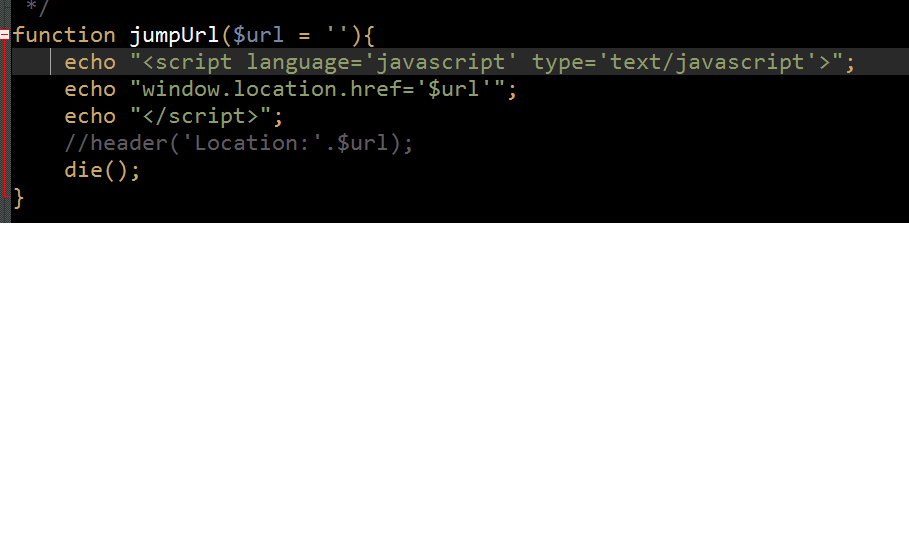
chrome 下window.location.href的问题
请问一下window.location.href在哪些浏览器的版本下不支持?(我在php里面用js写了一段跳转连接,可是这段跳转连接执行不了)


chrome 浏览器 onunload 方法无法执行 window.location.href
记录用户不正常退出,如关闭浏览器的时候,执行 onunload 方法,跳回后台记录用户已经退出的信息,在 ie 上可以正常跳转,但在 Firefox 和 chrome 上却无法跳转。
测试后发现以下方法可以实现,支持 firefox、chrome、ie、360 急速模式:
1 <script type="text/javascript">
2 window.onbeforeunload = function(){
3 var res = false;
4 $(function () {
5 $.ajax({
6 url: ''@url'',
7 type: ''post'',
8 success: function (data) {
9 res = true;
10 }
11 });
12 return res;
13 });
14 };
15 window.onunload = function(){
16 return window.location.href = ''@url'';
17 };
18 </script>
<script type="text/javascript">
window.onbeforeunload = function(){
var res = false;
$(function () {
$.ajax({
url: ''@url'',
type: ''post'',
success: function (data) {
res = true;
}
});
return res;
});
};
window.onunload = function(){
return window.location.href = ''@url'';
};
</script>
问题:
1. 不支持 360 兼容模式
2. 无法区分刷新和关闭,刷新的时候也会直接退出
不知道有没有更好的方法,欢迎留言讨论
done!

com.bumptech.glide.request.animation.ViewPropertyAnimation的实例源码
private void loadImageAnimateCode() {
ViewPropertyAnimation.Animator animationObject = new ViewPropertyAnimation.Animator() {
@Override
public void animate(View view) {
view.setAlpha(0f);
ObjectAnimator fadeAnim = ObjectAnimator.ofFloat(view,"alpha",0f,1f);
fadeAnim.setDuration(2500);
fadeAnim.start();
}
};
Glide
.with(context)
.load(eatFoodyImages[1])
.animate(animationObject)
.into(imageView2);
}
public GlidePlus animate(ViewPropertyAnimation.Animator animator) {
mRequestBuilder.animate(animator);
return this;
}
今天关于WPF自定义WindowChrome最小化,closures操作没有animation和wpf 最小化的分享就到这里,希望大家有所收获,若想了解更多关于android转场动画windowAnimation和ActivityAnimation的区别、chrome 下window.location.href的问题、chrome 浏览器 onunload 方法无法执行 window.location.href、com.bumptech.glide.request.animation.ViewPropertyAnimation的实例源码等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

