使用ajax的post同步执行(实现方法)(ajax同步调用)
1
本文的目的是介绍使用ajax的post同步执行(实现方法)的详细情况,特别关注ajax同步调用的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解使用ajax的post同
本文的目的是介绍使用ajax的post同步执行(实现方法)的详细情况,特别关注ajax同步调用的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解使用ajax的post同步执行(实现方法)的机会,同时也不会遗漏关于029-jQuery Ajax的post方法、51.Qt-使用ajax获取ashx接口的post数据、ajax 同步执行(顺序执行)、ajax 和post 可以设置它是否同步执行的知识。
本文目录一览:
使用ajax的post同步执行(实现方法)(ajax同步调用)
一般我们使用的ajax请求时,都是异步的在结果运行以后,在方法外是得不到参数的,但是使用同步执行的时候是可以返回data的。
rush:xhtml;">
ajaxSettings.async参数进行设置,默强调内容认情况下是true,即异步,同步时在方法前设置:
$.ajaxSettings.async = false;此时在方法执行完,能return出相应的data。
代码块
rush:xhtml;">
/** * 得到列表 */
function flowAtoms(){
//请求接口
var listUrl = getServerUrl('XXXXXXX');
var param = {};
$.ajaxSettings.async = false;
newlist="";
$.post(listUrl,param,function(data){
// 返回的Json转换
var data_json = $.parseJSON(data);
if(data_json.status==200){
// 初始化操作选项
var data=data_json.data;
var funcHtml="";
$.each(data,function(i,v){
funcHtml+=v.name;
})
newlist = funcHtml;
} else {
alert(data_json.message);
}
})
//返回全局变量newlist
return newlist;
}
以上这篇使用ajax的post同步执行(实现方法)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小编。

029-jQuery Ajax的post方法
1. $.post()方法通过HTTP POST请求从服务器载入数据。
2. $.post()方法请求成功时可调用回调函数。
3. 语法
$.post(url,data,funxtion(response, textStatus, jqXHR),dataType)
4. 参数

5. jqXHR对象
5.1. 所有jQuery的AJAX方法返回的是XMLHTTPRequest对象的超类。$.post()方法返回的也是XMLHTTPRequest对象的超类, 实现了约定的接口, 赋予其所有的属性、方法, 以及约定的行为。出于对由$.ajax()方法使用的回调函数名称便利性和一致性的考虑, 它提供了error(), success()以及complete()方法。
// 请求生成后立即分配处理程序, 请记住该请求针对jqxhr对象
var jqXHR = $.post("login.action", function(response, textStatus, jqXHR) {
})
.success(function(response,textStatus,jqXHR) {
})
.error(function(jqXHR,textStatus,error) {
})
.complete(function(jqXHR,textStatus) {
});
6. 例子
6.1. 新建一个名叫jQueryAjaxPost的动态WEB工程

6.2. 新建index.html
<!DOCTYPE html>
<html>
<head>
<title>jQuery-Ajax的post()方法</title>
<Meta charset="utf-8" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(''#btn1'').click(function(){
var jqXHR = $.post("getVideo.action", {id: ''1001'', videoName: ''jQuery视频教程'', lession: ''10'', dataType: ''xml''}, function(response, textStatus, jqXHR){
$("#result").text(response);
});
console.log(jqXHR);
});
$(''#btn2'').click(function(){
$.post("getVideo.action", {id: ''1001'', videoName: ''jQuery视频教程'', lession: ''10'', dataType: ''json''}, function(response, textStatus, jqXHR){
$("#result").text(response);
console.log(''-------Start-------------'');
console.log(''-------End-------------'');
})
.success(function(response,textStatus,jqXHR) {
console.log(''-------success Start-------------'');
for(var i = 0; i < arguments.length; i++){
console.log(arguments[i]);
}
console.log(''-------success End-------------'');
})
.error(function(jqXHR,textStatus,error) {
console.log(''-------error Start-------------'');
for(var i = 0; i < arguments.length; i++){
console.log(arguments[i]);
}
console.log(''-------error End-------------'');
})
.complete(function(jqXHR,textStatus) {
console.log(''-------complete Start-------------'');
for(var i = 0; i < arguments.length; i++){
console.log(arguments[i]);
}
console.log(''-------complete End-------------'');
});
});
$(''#btn3'').click(function(){
$.post("getVideo.action", {id: ''1001'', videoName: ''jQuery视频教程'', lession: ''10'', dataType: ''xml''}, function(response, textStatus, jqXHR){
var data = $(response);
$("#result").text(''code='' + data.find(''code'').text() + '',info='' + data.find(''info'').text() + '',msg='' + data.find(''msg'').text());
}, "xml");
});
$(''#btn4'').click(function(){
$.post("getVideo.action", {id: ''1001'', videoName: ''jQuery视频教程'', lession: ''10'', dataType: ''json''}, function(response, textStatus, jqXHR){
$("#result").text(''code='' + response.data.code + '',info='' + response.data.info + '',msg='' + response.data.msg);
}, "json");
});
});
</script>
<style type="text/css">
div {
width: 450px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div id="result">结果区域</div><br />
<button id="btn1">post方法请求获取xml数据</button> <button id="btn2">post方法请求获取json数据</button><br /><br />
<button id="btn3">post方法规定服务器响应xml数据</button> <button id="btn4">post方法规定服务器响应json数据</button>
</body>
</html>
6.3. 新建test.xml
<?xml version="1.0" encoding="UTF-8"?>
<data>
<code>1</code>
<info>success</info>
<msg>请求成功。</msg>
</data>
6.4. 新建text.json
{"data": {"code": 1, "info": "success", "msg": "请求成功。"}}
6.5. 新建JqueryAjaxPost.java
package com.rjbd.jap;
import java.io.BufferedReader;
import java.io.FileReader;
import java.io.IOException;
import javax.servlet.servletexception;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JqueryAjaxPost extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws servletexception, IOException {
String id = req.getParameter("id");
String videoName = req.getParameter("videoName");
String lession = req.getParameter("lession");
String dataType = req.getParameter("dataType");
System.out.println("id = " + id + ", videoName = " + videoName + " , lession = " + lession + " , dataType = " + dataType);
FileReader fr = new FileReader(getServletContext().getRealPath("test." + dataType));
BufferedReader br = new BufferedReader(fr);
StringBuffer sb = new StringBuffer();
String result = null;
while((result = br.readLine()) != null) {
sb.append(result);
}
br.close();
fr.close();
// 响应客户端的内容类型是text/plain 编码是UTF-8(包含字符编码和网页编码)
resp.setContentType("text/plain;charset=UTF-8");
resp.getWriter().write(sb.toString());
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws servletexception, IOException {
doGet(req, resp);
}
}
6.6. 修改web.xml

6.7. 运行项目


51.Qt-使用ajax获取ashx接口的post数据
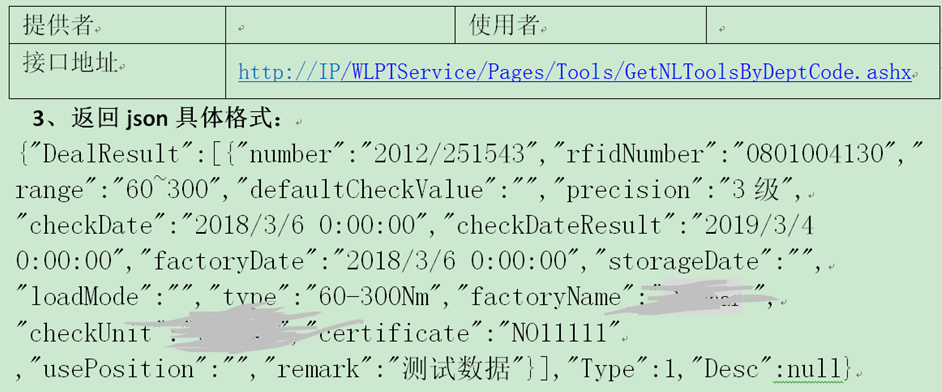
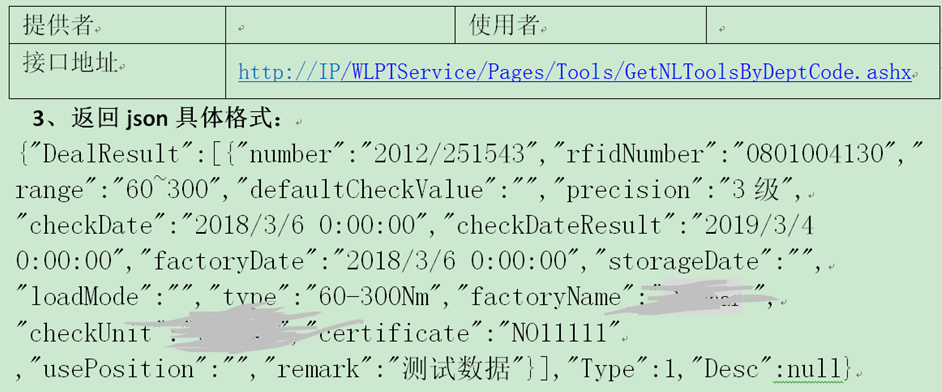
由于当前C++项目需要使用ajax库去post调用ashx接口,接口地址如下所示:

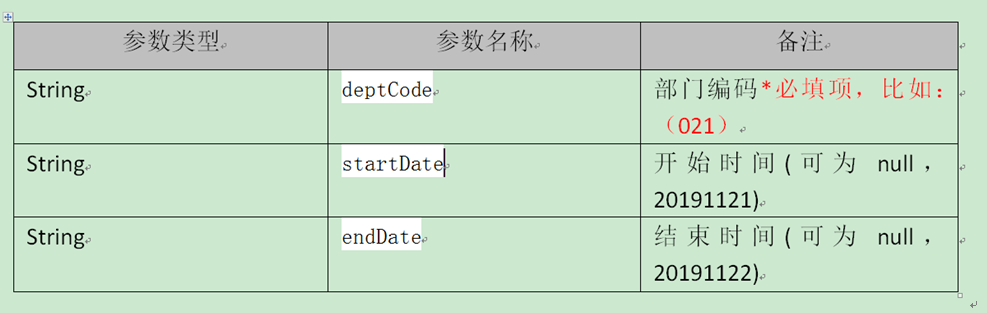
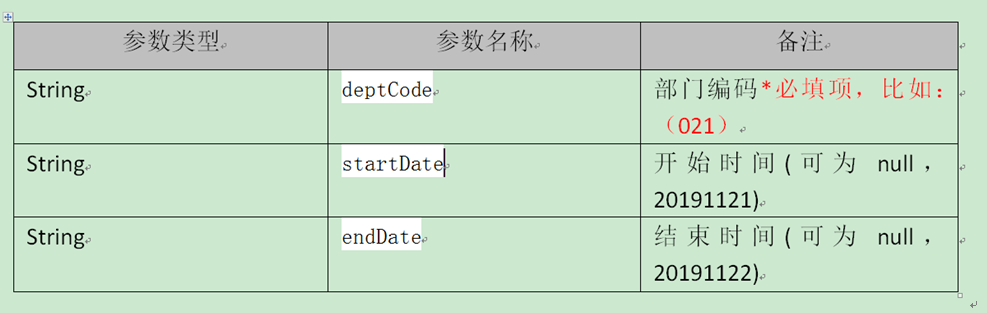
需要传递的参数如下:

然后发现qml比较好调用ajax.js库,所以本章通过C++界面去获取qml方法来实现调用ashx接口(以一个C++界面demo程序为例)
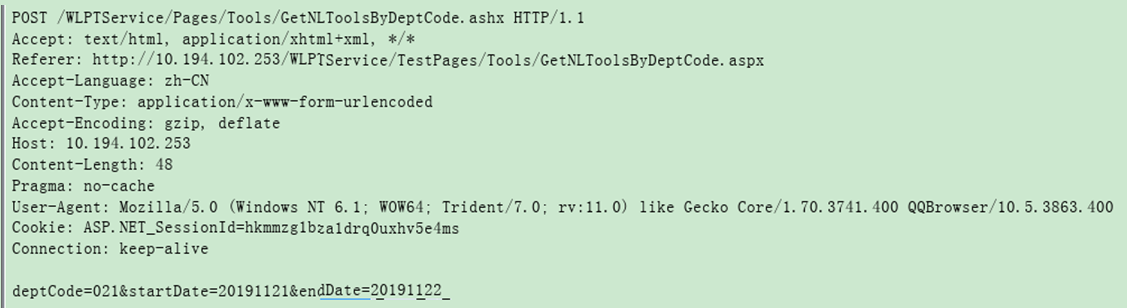
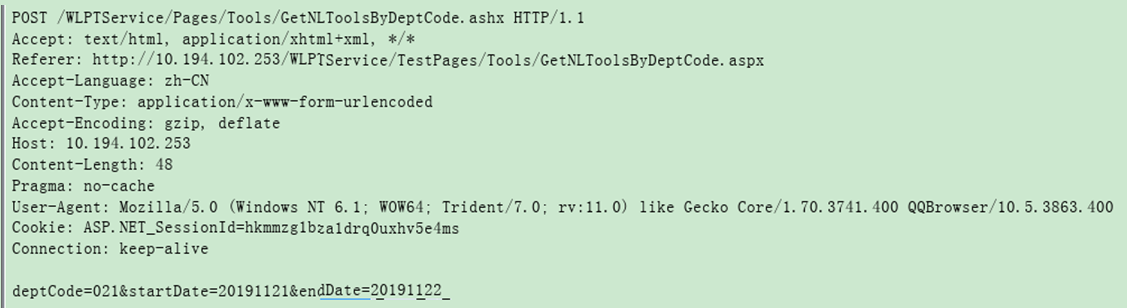
1.抓post数据
通过网页获取到的post数据如下所示:

所以查询20191121~20191122期间时则填入内容: "deptCode=021&startDate=20191121&endDate=20191122"
2.导入ajax.js库
ajax.js文件如下所示:
// GET
function get(url, success, failure)
{
var xhr = new XMLHttpRequest;
xhr.open("GET", url);
xhr.onreadystatechange = function() {
handleResponse(xhr, success, failure);
}
xhr.send();
}
// POST
function post(url, arg, success, failure)
{
var xhr = new XMLHttpRequest;
xhr.open("POST", url);
xhr.setRequestHeader("Content-Length", arg.length);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); //用POST的时候一定要有这句
xhr.onreadystatechange = function() {
handleResponse(xhr, success, failure);
}
xhr.send(arg);
}
// 处理返回值
function handleResponse(xhr, success, failure){
if (xhr.readyState == XMLHttpRequest.DONE) {
if (xhr.status == 200){
if (success != null && success != undefined)
{
var result = xhr.responseText;
try{
success(result, JSON.parse(result));
}catch(e){
success(result, {});
}
}
}
else{
if (failure != null && failure != undefined)
failure(xhr.responseText, xhr.status);
}
}
}
3.写main.qml
import QtQuick 2.3
import QtQuick.Window 2.2
import "ajax.js" as Ajax
Item {
function getWrenchTools(deptCode,startDate,endDate) {
console.log("Got message:", deptCode,startDate,endDate) //打印参数数据
Ajax.post("http://10.194.102.253/WLPTService/Pages/Tools/GetNLToolsByDeptCode.ashx","deptCode="+deptCode+"&startDate="+startDate+"&endDate="+endDate+"",
Widget.invokeFunc);
}
这里表示定义一个getWrenchTools()方法,当post成功并返回数据时,则调用Widget.invokeFunc()回调函数(Widget: 该qml对应的C++类,后面会讲怎么捆绑的)
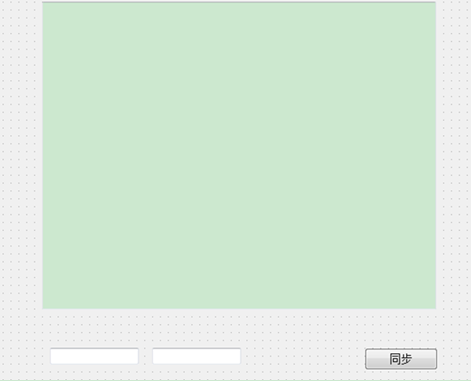
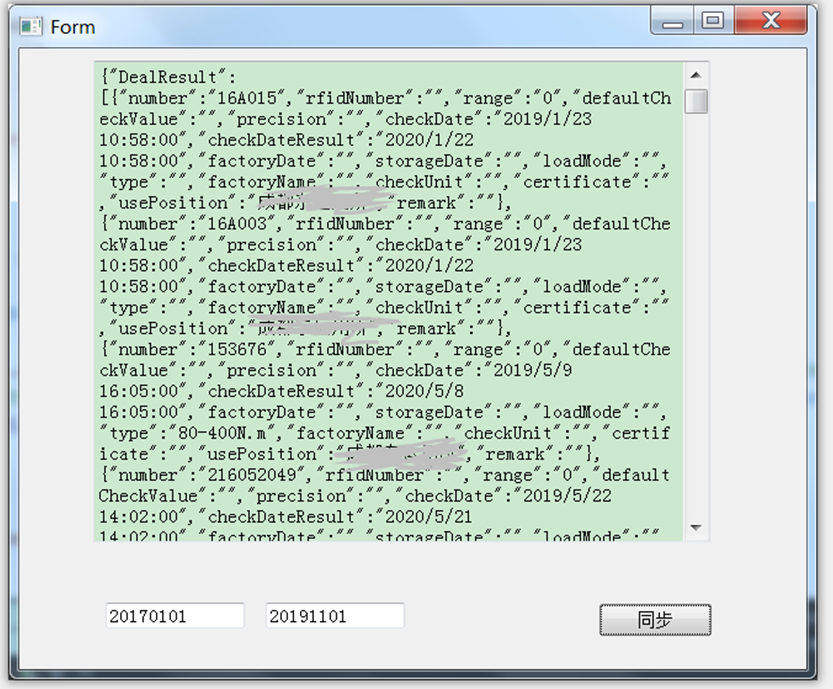
4.widget界面如下

然后写widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QString>
#include <QDebug>
#include <QTimer>
#include <QQmlApplicationEngine>
#include <QQmlComponent>
namespace Ui {
class widget;
}
class widget : public QWidget
{
Q_OBJECT
QQmlApplicationEngine engine;
QObject *engineObject; //指向运行的qml对象
public:
explicit widget(QWidget *parent = 0);
~widget();
private:
Ui::widget *ui;
public:
Q_INVOKABLE void invokeFunc(QVariant data1,QVariant data2);
private slots:
void on_pushButton_clicked();
};
#endif // WIDGET_H
写widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>
#include <QQmlContext>
widget::widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::widget)
{
ui->setupUi(this);
engine.rootContext()->setContextProperty("Widget",this);
//将QML中的Widget变量指向为当前类.从而使QML和widget类连接起来
engineObject = QQmlComponent(&engine, "qrc:/main.qml").create(); //创建qml并获取运行中的qml对象
}
widget::~widget()
{
delete ui;
}
void widget::invokeFunc(QVariant data1,QVariant data2)
{
ui->plainTextEdit->setPlainText(data1.toString());
}
void widget::on_pushButton_clicked()
{
QVariant depatment= "021";
QVariant start= ui->start->text();
QVariant end = ui->end->text(); //"结束日期"
QMetaObject::invokeMethod(engineObject, "getWrenchTools",Q_ARG(QVariant, depatment)\
,Q_ARG(QVariant, start),Q_ARG(QVariant, end));
}
- engine.rootContext()->setContextProperty("Widget",this)的作用:
将QML中的Widget变量指向为当前类.从而使QML和widget类连接起来, 然后main.qml如果post成功则调用当前类的invokeFunc(QVariant data1,QVariant data2)方法,从而实现数据返回.
- 当按下同步按钮时,则调用on_pushButton_clicked():
由于engineObject指向运行中的qml对象,然后我们通过invokeMethod()就可以方便的请求调用qml对象中的getWrenchTools()函数.从而实现post请求
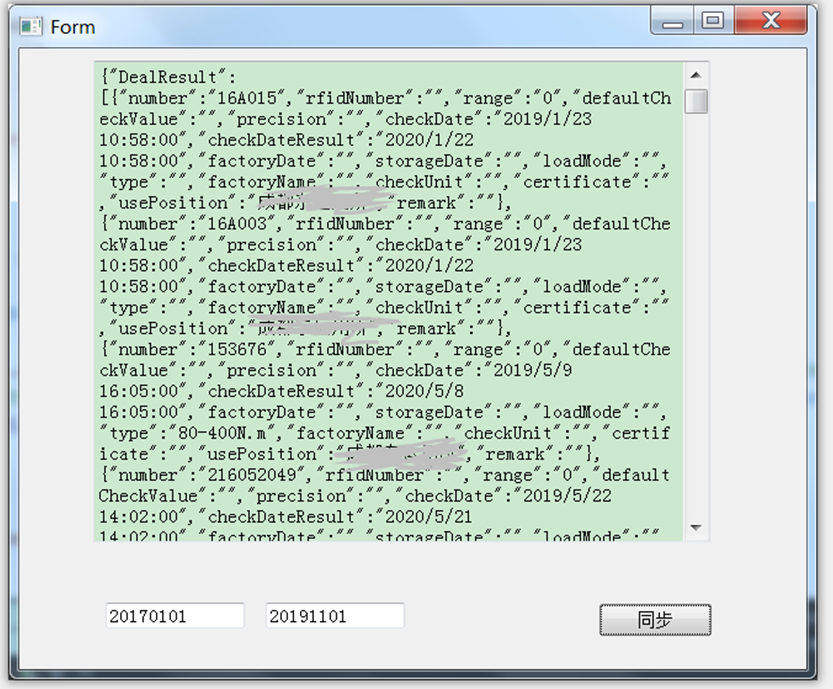
点击同步后,效果如下所示(然后可以参考50.Qt-QJsonDocument读写json来提取数据):

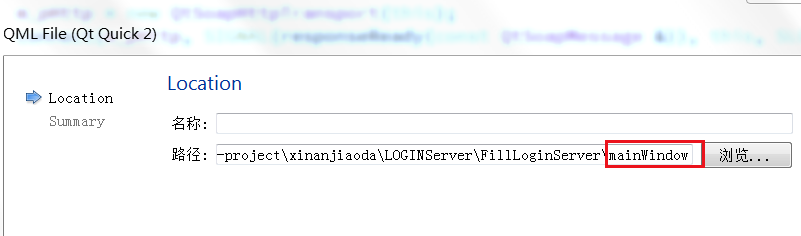
注意-如果出现QQmlComponent: Component is not ready字段,说明qml和js所在路径不在界面文件夹里
创建文件的时候,就需要将文件都放在界面目录中,才行:

原文出处:https://www.cnblogs.com/lifexy/p/12088454.html

ajax 同步执行(顺序执行)
Web开发中,尤其是MVC架构的应用程序中,经常在客户端通过ajax方法从后台取数据,但由此带来一个问题,我们知道ajax默认是异步执行的,这时就不能再通过传统的顺序执行逻辑去调试我们的javascript脚本了,但有时我们会有某种需求:通过调用ajax方法从后台取数据,后台的处理逻辑结束后,返回一个结果给客户端javascript,然后javascript 根据后台的处理结果来决定接下去做什么工作。但由于ajax的异步执行,有些同学认为这种需求无法满足,实际上解决办法很简单:只需要设置一个参数async:false 即可。
$.ajax({
url: "GetAdspacesTypeAndSizeInfo?adspaceIdStr=" + adArray,
type: "GET",
async: false,
success: function(data) {
// do your job
}
});

ajax 和post 可以设置它是否同步执行
ajax的async设置成false,为什么没效果 $.ajax( { async : false,type : "POST",dataType : "html",url : getURL() + "sysset/sysmonit/operation!check.action?id="+level.val(),success : function(json) { if(json==3){ alert(" 等于3就是不让过") return false; }}});alert("谁先");_ _________________________________________________________________返回的值是3,json=3,进入if, alert(" 等于3就是不让过")这个也执行了,紧接的就是return false;按常理说,他不应该弹alert("谁先");,但是他弹出了“谁先”。。。求解!!! 你在回调函数里return是没有效果的 Jquery的同步和异步请求 1 异步请求: 1.1 $.ajax $.ajax({ url : 'your url',data:{name:value},cache : false,async : true,dataType : 'json/xml/html',success : function (result){ do something.... } }); 2 同步请求 2.1 $.ajax $.ajax({ url : 'your url',async : false,success : function (result){ do something.... } }); 2.2 $.post $.post( 'your url',{name:value},function(data) { do something... },'json/xml/html' ); 最近在测试,发现有些效果不对,最后发现是post的执行顺序问题,所以研究了下,写了以下总结 1.post被请求多次,解决方法: 连接加入随机数 rand=""+Math.random() 复制代码 $.post("/Control/webControl.ashx?rand ="+Math.random(),{ Method: "LoginIn",Parems: ps },function (data,textStatus) { $("#divOver").css("visibility","hidden"); switch (data) { case "1": window.location = '/default.aspx'; break; case "0": $("#tips").text("找不到该用户"); u.focus(); changevcode(); errcount++; break; case "-1": $("#tips").text("用户或密码错误"); changevcode(); c.val("").focus(); errcount++; break; default: alert(data); } }); 复制代码 2.因为post默认为异步请求,可是有时候我们会发现,本来要求请求马上出现,可是异步会导致后面突然再执行,这样就出问题了 所以,我们需要加入 $.ajaxSetup({ async : false }); 3.如果需要有些同步有些异步,那么我们应该使用最原始的ajax请求,然后把async设置为false 复制代码 $.ajax({ type : "post",url : "register/RegisterState",data : "test=" + test,success : function(data){ data = eval("(" + data + ")"); aDataSet = data; } }); 复制代码关于使用ajax的post同步执行(实现方法)和ajax同步调用的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于029-jQuery Ajax的post方法、51.Qt-使用ajax获取ashx接口的post数据、ajax 同步执行(顺序执行)、ajax 和post 可以设置它是否同步执行等相关内容,可以在本站寻找。


















![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

