对于iOS实现类似探探、陌陌的卡片左滑右滑效果感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍陌陌探探怎么用,并为您提供关于AndroidStudio制作的FlutterProject可以在iO
对于iOS 实现类似探探、陌陌的卡片左滑右滑效果感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍陌陌探探怎么用,并为您提供关于Android Studio 制作的 Flutter Project 可以在 iOs 上实现 在你的 iOS 设备上测试你的 Flutter iOS 应用、Apple 不再在 iOS 16.2 发布之前签署 iOS 16.1 和 iOS 16.1.1、C++ write and read file via fstream in ios::out,ios::in,ios::app mode、iOS 11 开发教程(三)运行第一个 iOS 11 程序的有用信息。
本文目录一览:- iOS 实现类似探探、陌陌的卡片左滑右滑效果(陌陌探探怎么用)
- Android Studio 制作的 Flutter Project 可以在 iOs 上实现 在你的 iOS 设备上测试你的 Flutter iOS 应用
- Apple 不再在 iOS 16.2 发布之前签署 iOS 16.1 和 iOS 16.1.1
- C++ write and read file via fstream in ios::out,ios::in,ios::app mode
- iOS 11 开发教程(三)运行第一个 iOS 11 程序

iOS 实现类似探探、陌陌的卡片左滑右滑效果(陌陌探探怎么用)
简介
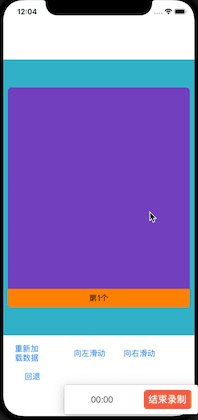
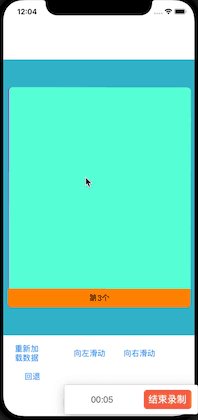
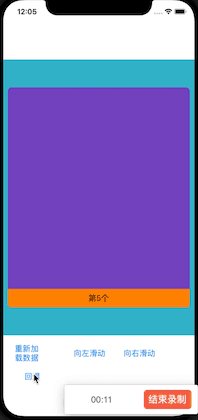
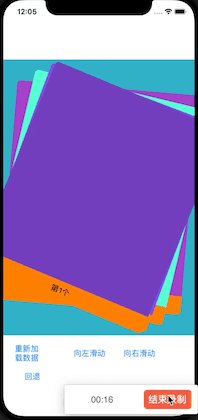
本文章分析怎么实现这种卡片效果以及都有哪些功能,基于这些功能是否可以完善,让框架更加灵活,可拓展等。现已封装成通用框架。效果图如下:

代码地址
1、功能分析
不管是探探还是陌陌的点点匹配模块,都是对卡片的左滑右滑进行的操作,那么以陌陌的点点匹配模块分析,所涉及的功能有:
- 卡片复用机制
- 拖拽卡片时的动画
- 卡片拖拽左上方、左下方、右上方、右下方都会有相应的旋转动画
- 喜欢功能
- 喜欢功能又分为拖拽卡片向右侧滑出、点击下方的喜欢按钮控制卡片滑出。
- 不喜欢功能
- 不喜欢功能也是和喜欢功能逻辑一样,只是方向不同。
- 超级喜欢功能
- 超级喜欢功能跟喜欢功能一样,只不过是针对的vip用户,普通用户需要充值vip才能使用,vip用户触发超级喜欢,会有一个炫丽的动画特效,并进行其它业务处理
- 回退功能
- 回退功能也是针对vip用户设计的,vip用户单次只能回退一张卡片。我们实现回退多张功能,让外界控制是否可以回退功能,更加灵活。
- 预加载功能
- 卡片可以无限的滑走,那么数据源获取就得支持加载更多数据。
- 无数据的处理功能
- 卡片数据操作完了,就得处理无数据的情况,显示占位图等等。
- 触发卡片喜欢功能时,需要检测是否允许此次操作
- 这个功能也是根据业务去做,
探探里面,好像对喜欢的操作是有限制的,如果超出了这个限制,再次触发喜欢功能就会提示充值vip同时拖拽的卡片也会恢复原位。
- 这个功能也是根据业务去做,
2、功能实现
完成了上面的功能分析之后,接下来就可以一个一个的去实现了。
-
卡片复用机制
这里用了4张卡片,最上面的卡片划走之后,会被放在最下面一层,达到复用。
-
拖拽卡片时的动画
卡片拖拽左上方、左下方、右上方、右下方都会有相应的旋转动画。我们可以确定用户手势触发的点的位置,根据方位进行设置相关的旋转角度,左右是相反的。
-
喜欢、不喜欢功能
1、通过拖拽手势划走卡片 给每个卡片添加一个拖拽手势,当拖拽卡片的时候,根据拖拽的距离和卡片原始的中心点X值进行判断卡片是向左还是向右,拖拽结束的时候,通过改变卡片的位置并加上动画,达到卡片划走的效果。
2、通过按钮触发划走卡片 按钮触发的时候,指定卡片的x位置。然后内部统一走手势结束的方法。
-
超级喜欢功能 超级喜欢功能,其实也是喜欢的一种,通过按钮触发喜欢操作,之后加上自己的炫丽动画以及业务逻辑.
-
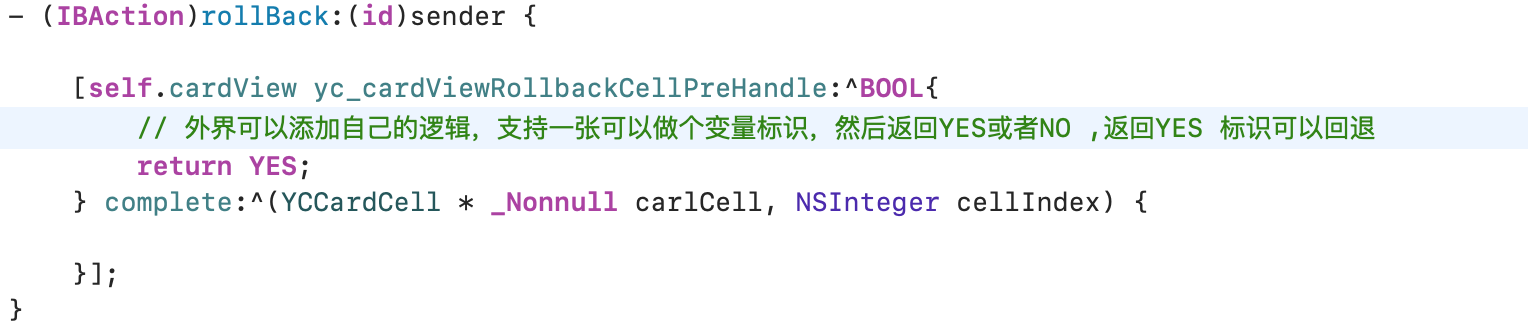
回退功能
卡片回退的实现,将最底下的卡片放到最上面的卡片上面并加上入场动画,同时更新对应的索引数据。 陌陌vip用户只支持回退一张,我们可以设计支持多张,有多少张不喜欢卡片,默认回退多少张,如果想要实现一张也可以,外界可以控制。相关的方法如下:
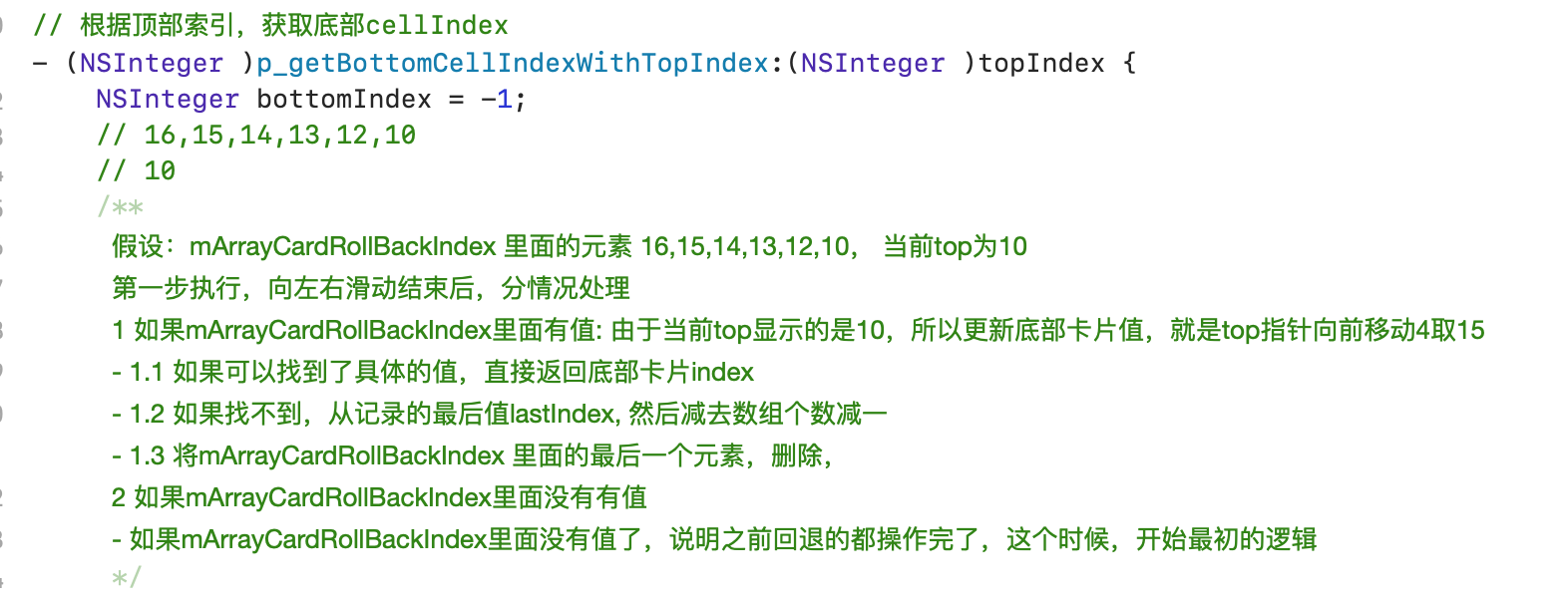
 这里回退操作的场景很多,比如:左滑10次,然后右滑4次,回退5次,在一次次的滑动,那么怎么保证卡片是按照正常的顺序显示的呢。这里用了2个数组处理的,第一个数组保存左滑的数据index,第二个数组保存回退的index。具体的思路看下截图:
这里回退操作的场景很多,比如:左滑10次,然后右滑4次,回退5次,在一次次的滑动,那么怎么保证卡片是按照正常的顺序显示的呢。这里用了2个数组处理的,第一个数组保存左滑的数据index,第二个数组保存回退的index。具体的思路看下截图: 
-
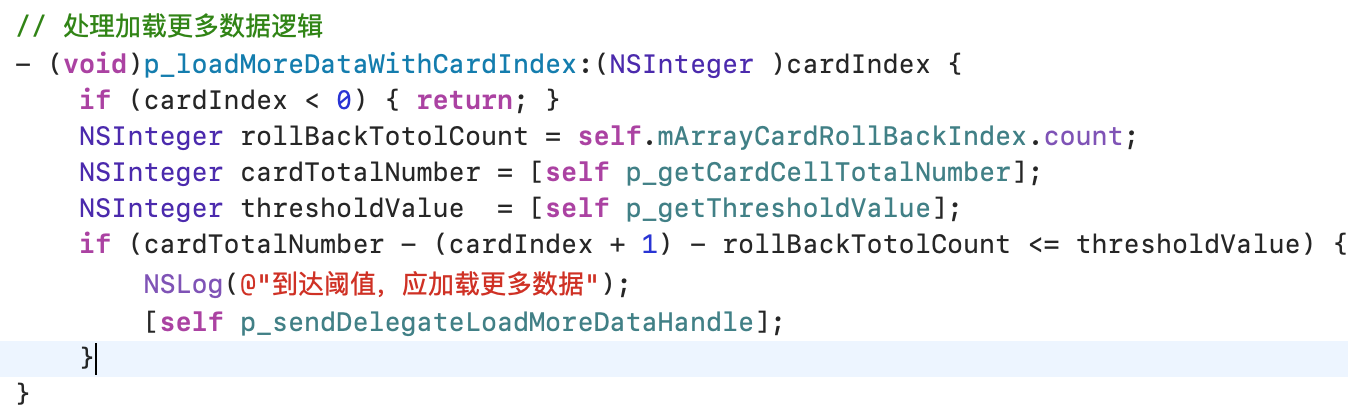
预加载功能 每次划走一个卡片,都会代理回调对应的数据源Index供上层更新底部的卡片显示内容, 卡片划走的时候,也会做校验,看看当前的index相对于数据源总数是否小于一个值,这个值我们称为阀值。小于这个阀值会触发加载更多的代理回调。

-
无数据的处理功能 每次划走一个卡片,都会取更新底部卡片显示内容,如果内部卡片的数据index超出了外界的数据源总数,则将卡片内容隐藏,也会做无数据的检测。

-
触发卡片喜欢功能时,需要检测是否允许此次操作 可以在拖拽手势结束的时候,通过代理去询问是否允许滑走,如果不允许则内部更改拖动的距离x值,走复位逻辑。
3、总结
卡片交互的细节很多,很多控制的地方也很多,封装的框架现已支持上面的所有功能, 使用的时候,可以自定义卡片cell实现自己的样式。提供的有示例demo. 欢迎预览。

Android Studio 制作的 Flutter Project 可以在 iOs 上实现 在你的 iOS 设备上测试你的 Flutter iOS 应用
如何解决Android Studio 制作的 Flutter Project 可以在 iOs 上实现 在你的 iOS 设备上测试你的 Flutter iOS 应用
我对我的项目有疑问我终于从我在 Android Studio 上的 Flutter 项目中完成了,并在许多 android 设备上测试了它,现在我需要打开同一个项目并在 iOs 上测试它,我的问题是:-
- 我是否应该更改代码或文件中的某些内容以在 Xcode 上打开它?
- 我可以发布到 ipa 吗?
解决方法
在你的 iOS 设备上测试你的 Flutter iOS 应用
您只需按照以下步骤操作:
- 将
Runner.xcworkspace文件放在项目文件夹的ios文件夹中 - 双击打开该项目,它将在 Xcode 中启动(如果您安装了 Xcode)
- 然后使用 USB 数据线将您的 iOS 设备(实际手机)连接到 Xcode/MacBook
- 另外,不要忘记分别配置
Team和Bundle Identifier(如果您对Bundle Identifier有任何问题):
在Signing & Capabilities中,将Team更改为Personal(例如);
在 General 中,将 Bundle Identifier 编辑为独特的。
最后,您可以运行该应用了!
,对于 iOS,这有点复杂,因为您需要 Apple ID 或注册“开发者帐户”:
打开 XCode,然后打开“Preferences>Accounts”。使用您的 ID 登录。 “管理证书”> 单击“+”号并选择“iOS 开发”。 将您的设备插入您的机器。在下拉菜单中找到您的设备(窗口 > 管理器)。 在团队弹出菜单下方,单击修复问题。 在 Xcode 中,单击运行按钮。 (在后续运行中,您可以使用 Android Studio、VS Code 或任何其他选择的 IDE 部署到 iOS 设备,您只需要在第一次使用 Xcode 设置该证书。这是 Apple 的文档关于设置 Xcode 以运行物理设备。)
详情请点击链接How do I run/test my Flutter app on a real device?

Apple 不再在 iOS 16.2 发布之前签署 iOS 16.1 和 iOS 16.1.1
继 ios 16.1.2 于 11 月 30 日发布后,apple 现已停止签署 ios 16.1 和 ios 16.1.1。
Apple 不再签署 iOS 16.1 和 iOS 16.1.1
iOS 16.1于 10 月发布,具有多项新功能和增强功能,例如 iCloud 共享照片库、适用于 iPhone 用户的 Fitness+、Live Activities 等。在11月份发布的iOS 16.1.1修复了缺陷并改进了安全性。
然后,在 11 月 30 日,Apple 发布了 iOS 16.1.2,以增强 iPhone 14 的崩溃检测功能,并提高无线运营商的兼容性。这是目前正式提供给用户的最新iOS版本。
与此同时,苹果即将在未来几天向公众发布iOS 16.2 。该更新将添加新的 Freeform 应用程序、对 Home 应用程序的改进、面向 iPhone 14 Pro 用户的新的永远在线选项、Apple Music Sing 等。
经常有越狱的iPhone和iPad用户恢复到旧版本的iOS。目前还没有任何迹象显示正在开发适用于 iOS 16 的越狱工具。将 Apple 设备恢复到以前版本的 iOS 有时也会对升级到最新版本的 iOS 后遇到重大错误的用户有所帮助。
从 iOS 16 降级到 iOS 15
即使您无法轻松恢复到iOS 16.1版本,仍有可能将您的设备降级至iOS 15版本以上。Apple正在为使用iOS 15.7.1的用户提供安全更新,导致此情况发生。如果想将 iPhone 或 iPad 降级,就必须使用 Mac 或 PC。
这不是苹果第一次提供让用户继续使用旧版 iOS 的选项。去年,一旦 iOS 15 可用, 用户可以选择在 iOS 14 上停留更长时间 ,而苹果仍在为其发布安全更新。然而, 该公司在几个月后取消了这个选项。
目前尚不清楚 iOS 15.7.1 作为 iOS 16 的替代选项将保留多长时间。
以上就是Apple 不再在 iOS 16.2 发布之前签署 iOS 16.1 和 iOS 16.1.1的详细内容,更多请关注php中文网其它相关文章!

C++ write and read file via fstream in ios::out,ios::in,ios::app mode
#include <iostream>
#include <uuid/uuid.h>
#include <ostream>
#include <istream>
#include <fstream>
#include <iostream>
using namespace std;
void retrieveUuid(char *uuidValue);
void writeFile2();
void readFile3();
int main()
{
writeFile2();
readFile3();
return 0;
}
void readFile3()
{
fstream wFile;
wFile.open("log3.txt",ios::app|ios::in|ios::out);
if(!wFile.is_open())
{
cout<<"Create or open log3.txt Failed!"<<endl;
}
string uuidValue;
int num=0;
while(getline(wFile,uuidValue))
{
cout<<"Id="<<++num<<",value="<<uuidValue<<endl;
}
wFile.close();
printf("Finished!\n");
}
void writeFile2()
{
fstream wFile;
wFile.open("log3.txt",ios::app|ios::out|ios::in);
if(!wFile.is_open())
{
cout<<"Create or open log3.txt Failed!"<<endl;
}
char *uuidValue=(char*)malloc(40);
for(int i=0;i<10000;i++)
{
retrieveUuid(uuidValue);
wFile<<uuidValue<<endl;
}
free(uuidValue);
wFile.close();
}
void retrieveUuid(char *uuidValue)
{
uuid_t newUUID;
uuid_generate(newUUID);
uuid_unparse(newUUID,uuidValue);
}
Complile and run
g++ -g -std=c++2a h2.cpp -o h2 -luuid
Run the ./h2 command
./h2


iOS 11 开发教程(三)运行第一个 iOS 11 程序
iOS 11 开发教程(三)运行第一个 iOS 11 程序
运行 iOS11 程序
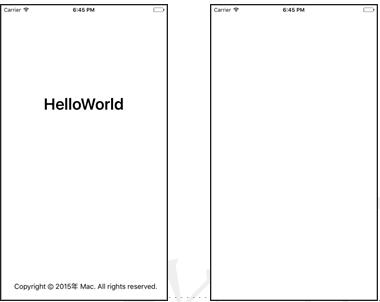
创建好项目之后,就可以运行这个项目中的程序了。单击运行按钮,如果程序没有任何问题的话,会看到如图 1.6 和 1.7 的运行效果。

图 1.6 运行效果 图 1.7 运行效果
注意:由于没有对程序进行编写,也没有对编辑界面进行设置,所有这时运行结果是不会产生任何效果的。对于编辑界面会在后面做一个详细的介绍。
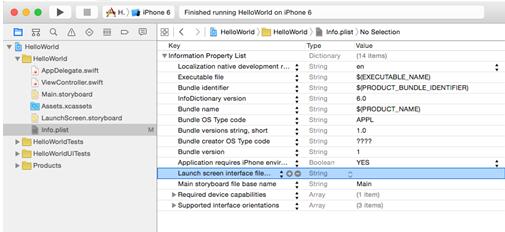
其中,图 1.6 是应用程序的一个启动界面,它是系统自带的,在 Xcode 7.0 的测试版中是对此界面进行设计的,但是在 Xcode 7.0 的正式版以及以后的版本中此界面是没有进行设计的。运行程序后,会在此界面停留几秒,然后进入应用程序的主界面,也就是开发者真正要使用到的界面,即图 1.7 所示的界面。如果开发者不想在程序运行时有启动界面,可以打开 Info.plist 文件,在此文件中找到 Launch screen interface file base name,将其 value 后面的内容删除,如图 1.8 所示,

图 1.8 Info.plist 文件
关于iOS 实现类似探探、陌陌的卡片左滑右滑效果和陌陌探探怎么用的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Android Studio 制作的 Flutter Project 可以在 iOs 上实现 在你的 iOS 设备上测试你的 Flutter iOS 应用、Apple 不再在 iOS 16.2 发布之前签署 iOS 16.1 和 iOS 16.1.1、C++ write and read file via fstream in ios::out,ios::in,ios::app mode、iOS 11 开发教程(三)运行第一个 iOS 11 程序等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

