在本文中,我们将给您介绍关于DockerCompose多容器部署的详细内容,并且为您解答多个dockercompose的相关问题,此外,我们还将为您提供关于.NetCore+Nginx+Mysql使用
在本文中,我们将给您介绍关于Docker Compose 多容器部署的详细内容,并且为您解答多个docker compose的相关问题,此外,我们还将为您提供关于.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署、.NET Core容器化之多容器应用部署@Docker-Compose、ASP.NET Core使用Docker-Compose实现多容器应用部署、AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排的知识。
本文目录一览:- Docker Compose 多容器部署(多个docker compose)
- .Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署
- .NET Core容器化之多容器应用部署@Docker-Compose
- ASP.NET Core使用Docker-Compose实现多容器应用部署
- AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排

Docker Compose 多容器部署(多个docker compose)
一、wordpress 部署
这里先以 wordpress 的部署为例引出 Docker Compose,wordpress 的部署需要 wordpress 和 mysql 的镜像:
(一)准备环境
1、拉取 wordpress 镜像
[root@docker-node1 /]# docker pull wordpress2、拉取 mysql 镜像
[root@docker-node1 /]# docker pull mysql3、镜像列表
[root@docker-node1 /]# docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
wordpress latest 0947f14b932b 25 hours ago 540MB
mysql latest 791b6e40940c 43 hours ago 465MB(二)运行镜像
1、运行 mysql 镜像
[root@docker-node1 /]# docker run -d --name mysql -v mysql-data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=root -e MYSQL_DATABASE=wordpress mysql
b6e7a57a5fcec79f436d3f65240adf833340b4a9640e3b4f9282870078fb8e57上述命令中 -v 指定存储卷,MYSQL_ROOT_PASSWORD 设置数据库密码,MYSQL_DATABASE 指定创建数据库的名称,详情参考:https://hub.docker.com/_/mysql
查看启动的容器:
[root@docker-node1 /]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
b6e7a57a5fce mysql "docker-entrypoint.s…" 6 minutes ago Up 6 minutes 3306/tcp, 33060/tcp mysql2、启动 wordpress 镜像
[root@docker-node1 /]# docker run --name wordpress -e WORDPRESS_DB_HOST=mysql:3306 --link mysql -p 8080:80 -d wordpress
6cf0c0fc2ef332728a3ea2bf2dbee65299441b26751d5c64f0a66b329f2679f6上述命令中 WORDPRESS_DB_HOST 是需要连接的数据库,指定的就是刚刚创建的 mysql 容器,这里没有输入 WORDPRESS_DB_USER、WORDPRESS_DB_PASSWORD 的密码等环境信息,因为默认的就是 mysql 容器的用户名、密码,详情查看:https://hub.docker.com/_/wordpress。
然后查看容器信息:
[root@docker-node1 /]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
6cf0c0fc2ef3 wordpress "docker-entrypoint.s…" 3 minutes ago Up 3 minutes 0.0.0.0:8080->80/tcp wordpress
b6e7a57a5fce mysql "docker-entrypoint.s…" 20 minutes ago Up 20 minutes 3306/tcp, 33060/tcp mysql目前两个容器都已经起来了,最后可以访问主机的 8080 端口即可。
二、Docker Compose
从上面的部署上可以看出存在以下问题:
- 需要单独拉取多个容器,一个个的部署
- 需要同时管理多个容器(包括启动、停止等动作)
那么有没有一种类似批处理的方式,不需要这么繁琐的过程呢?这就需要 Docker Compose 了。
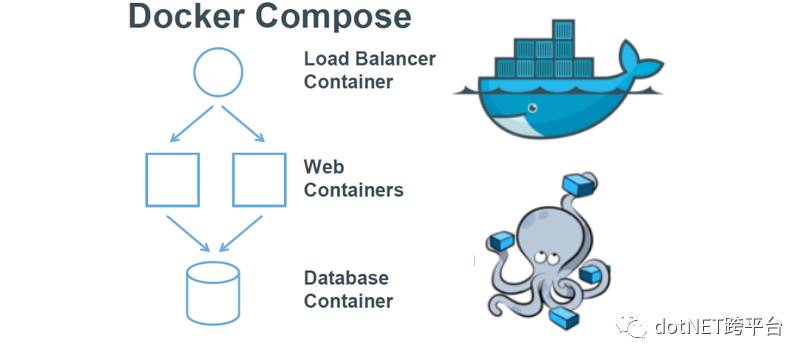
(一)Docker Compose 简介
1、什么是 Docker Compose?
- Docker Compose 是一个工具
- 这个工具可以通过 yml 文件来定义多容器的应用
- 通过一条命令就可以根据 yml 文件的定义去创建、管理多个容器
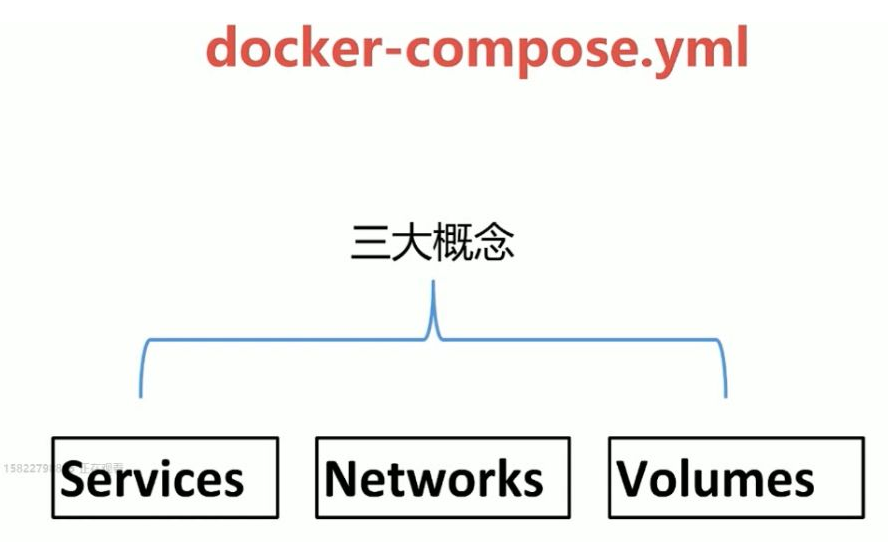
2、docker-compose.yml 文件
Docker Compose 中很重要的就是 docker-compose.yml 文件,这个文件包含了三个很重要的概念,分别是 services、networks 以及 volumes。
- services
一个 service 就是一个 container,这个 container 可以从 dockerhub 的 image 来,也可以从本地的 Dockerfile 创建的 image 来;service 的启动类似于 docker run,当我们在使用 docker run 是可以给其指定参数 network 和 volume,同理也可以给 service 指定 network 和 volume。
例如:
services:
db:
image:postgres:9.4
volumes:
-"db-data:/var/lib/postgresql/data"
networks:
-back-tier上面这个 yml 文件中定义了一个 service,其实就相当于下面这条命令:
docker run -d --network back-tier -v db-data:/var/lib/postgresql/data postgres:9.4- networks
networks:
back-tier:
driver:bridge上面这个 yml 文件中定义了一个 network,其实就相当于下面这条命令:
docker network create -d bridge back-tier- volumes
volumes:
db-data:上面这个 yml 文件中定义了一个 volume,其实就相当于下面这条命令:
docker volume create db-data(二)Docker Compose 环境准备
Docker Cmpose 是一个工具,所以是需要安装的,安装详情参考:https://docs.docker.com/compose/install/。
1、下载可执行文件
sudo curl -L "https://github.com/docker/compose/releases/download/1.25.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose2、设置权限
sudo chmod +x /usr/local/bin/docker-compose3、查看版本
[root@docker-node1 ~]# docker-compose --version
docker-compose version 1.24.1, build 46678964、docker-compose 中的常用命令
[root@docker-node1 compose-wordpress]# docker-compose --help
Define and run multi-container applications with Docker.
Usage:
docker-compose [-f <arg>...] [options] [COMMAND] [ARGS...]
docker-compose -h|--help
Options:
-f, --file FILE Specify an alternate compose file
(default: docker-compose.yml)
-p, --project-name NAME Specify an alternate project name
(default: directory name)
--verbose Show more output
--log-level LEVEL Set log level (DEBUG, INFO, WARNING, ERROR, CRITICAL)
--no-ansi Do not print ANSI control characters
-v, --version Print version and exit
-H, --host HOST Daemon socket to connect to
--tls Use TLS; implied by --tlsverify
--tlscacert CA_PATH Trust certs signed only by this CA
--tlscert CLIENT_CERT_PATH Path to TLS certificate file
--tlskey TLS_KEY_PATH Path to TLS key file
--tlsverify Use TLS and verify the remote
--skip-hostname-check Don''t check the daemon''s hostname against the
name specified in the client certificate
--project-directory PATH Specify an alternate working directory
(default: the path of the Compose file)
--compatibility If set, Compose will attempt to convert keys
in v3 files to their non-Swarm equivalent
Commands:
build Build or rebuild services
bundle Generate a Docker bundle from the Compose file
config Validate and view the Compose file
create Create services
down Stop and remove containers, networks, images, and volumes
events Receive real time events from containers
exec Execute a command in a running container
help Get help on a command
images List images
kill Kill containers
logs View output from containers
pause Pause services
port Print the public port for a port binding
ps List containers
pull Pull service images
push Push service images
restart Restart services
rm Remove stopped containers
run Run a one-off command
scale Set number of containers for a service
start Start services
stop Stop services
top Display the running processes
unpause Unpause services
up Create and start containers
version Show the Docker-Compose version information- docker-compose up
用于启动 service 创建容器,执行 yml 文件
- docker-compose -d
后台执行容器服务
- docker-compose ps
显示正在运行的容器
- docker-compose stop
停止正在运行的容器服务
- docker-compose down
停止容器服务,并且移除容器(container)、镜像(image)、网络(network)以及存储卷(volume)
- docker-compose images
显示通过 docker-compose up 创建的容器服务的镜像列表
- docker-compose exec container(Names) bash
进入某个容器,可以在容器内部进行操作
(三)Docker Compose 实战
1、wordpress
- 编写 docker-compose.yml 文件
version: ''3'' #docker-compose.yml版本
services: #定义多个容器服务
wordpress: #wordpress容器名称
image: wordpress #镜像来源
ports: #端口映射
- 8080:80
environment: #环境变量
WORDPRESS_DB_HOST: mysql #连接的数据库,就是下面mysql容器的名称
WORDPRESS_DB_PASSWORD: root #数据库密码
networks: #使用的网络,是下面networks中定义的my-bridge
- my-bridge
mysql: #mysql容器名称
image: mysql #mysql镜像
command: --default-authentication-plugin=mysql_native_password #解决数据库密码加密问题
environment: #环境变量
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: wordpress
volumes: #定义存储卷,就是下面volumes中定义的
- mysql-data:/var/lib/mysql
networks:
- my-bridge
volumes:
mysql-data:
networks:
my-bridge:
driver: bridge- 启动 services 中的容器
[root@docker-node1 compose-wordpress]# ls
docker-compose.yml
[root@docker-node1 compose-wordpress]# docker-compose up通过 docker-compose up 启动容器,这个命令默认执行的就是当前目录下的 docker-compose.yml 文件,你也可以将这个命令写完整就是 docker-compose -f docker-compose.yml up
2、Flask Web
- 新建 app.py docker-compose.yml Dockerfile 三个文件
[root@docker-node1 compose-flask]# ls
app.py docker-compose.yml Dockerfile- 编写 app.py 文件
from flask import Flask
from redis import Redis
import os
app = Flask(__name__)
redis = Redis(host=os.environ.get(''REDIS_HOST''),port=6379)
@app.route(''/'')
def hello():
return ''Hello World''
if __name__ == "__main__":
app.run(host="0.0.0.0",port=5000,debug=True)- 编写 Dockerfile 文件
FROM python:2.7
COPY . /app/
WORKDIR /app/
RUN pip install flask redis
EXPOSE 5000
CMD ["python","app.py"]- 编写 docker-compose.yml 文件
version: "3"
services:
redis:
image: redis
web:
build:
context: .
dockerfile: Dockerfile
ports:
- 8080:5000
environment:
REDIS_HOST: redis- 启动容器服务
[root@docker-node1 compose-flask]# docker-compose up- 访问服务

(四)水平扩展和负载均衡
1、scale
在上面通过 Docker Compose 完成了 flask 的应用部署,目前运行的容器:
[root@docker-node1 compose-flask]# docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------
compose-flask_redis_1 docker-entrypoint.sh redis ... Up 6379/tcp
compose-flask_web_1 python app.py Up 0.0.0.0:8080->5000/tcp通过 docker-compose --help 命令,可以看到有一个 scale 参数:
[root@docker-node1 compose-flask]# docker-compose --help
scale Set number of containers for a service它的意思就是可以启用多个应用容器:
[root@docker-node1 compose-flask]# docker-compose up --scale web=3 -d但是显然这样会出错,为什么呢?因为三个容器端口映射都是一样的,必然剩下的两个应用容器会报端口占用的错误。此时需要修改一下 docker-compose.yml 文件将 web 应用的端口那一项配置去掉:
version: "3"
services:
redis:
image: redis
web:
build:
context: .
dockerfile: Dockerfile
ports: #去掉这一项
- 8080:5000
environment:
REDIS_HOST: redis这样就可以了。
[root@docker-node1 compose-flask]# docker-compose up --scale web=3 -d
Recreating compose-flask_web_1 ...
Recreating compose-flask_web_1 ... done
Recreating compose-flask_web_2 ... done
Recreating compose-flask_web_3 ... done查看容器:
[root@docker-node1 compose-flask]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d0ae3307eb9e compose-flask_web "python app.py" 51 seconds ago Up 46 seconds 5000/tcp compose-flask_web_1
67483b8decd3 compose-flask_web "python app.py" 52 seconds ago Up 47 seconds 5000/tcp compose-flask_web_2
741766d49902 compose-flask_web "python app.py" 52 seconds ago Up 47 seconds 5000/tcp compose-flask_web_3
be3800004658 redis "docker-entrypoint.s…" 5 hours ago Up 6 minutes 6379/tcp compose-flask_redis_1但是显然这样只能在容器内去访问,因为端口没有映射出来,那么这样接下来怎么做呢?

我们接下来可以这样做,用一个 HAProxy 的容器来接收请求,然后通过端口转发给不同的 web 服务器,这样就解决以下问题:
- 外界不能访问,只能容器内访问
- 负载均衡
2、水平扩展和负载均衡
- 文件结构
[root@docker-node1 compose-flask]# ls
app.py docker-compose.yml Dockerfile- 编写 app.py
from flask import Flask
from redis import Redis
import os
app = Flask(__name__)
redis = Redis(host=os.environ.get(''REDIS_HOST''),port=6379)
@app.route(''/'')
def hello():
return ''Hello World''
if __name__ == "__main__":
app.run(host="0.0.0.0",port=80,debug=True)- 编写 Dockerfile 文件
FROM python:2.7
COPY . /app/
WORKDIR /app/
RUN pip install flask redis
EXPOSE 80
CMD ["python","app.py"]- 编写 docker-compose.yml 文件
version: "3"
services:
redis:
image: redis
web:
build:
context: .
dockerfile: Dockerfile
environment:
REDIS_HOST: redis
lb:
image: dockercloud/haproxy
links:
- web
ports:
- 8080:80
volumes:
- /var/run/docker.sock:/var/run/docker.sock- 运行
[root@docker-node1 compose-flask]# docker-compose up -d
Creating network "compose-flask_default" with the default driver
Creating compose-flask_web_1 ... done
Creating compose-flask_redis_1 ... done
Creating compose-flask_lb_1 ... done可以看到启动了三个容器,分别为:
[root@docker-node1 compose-flask]# docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------------------
compose-flask_lb_1 /sbin/tini -- dockercloud- ... Up 1936/tcp, 443/tcp,
0.0.0.0:8080->80/tcp
compose-flask_redis_1 docker-entrypoint.sh redis ... Up 6379/tcp
compose-flask_web_1 python app.py Up 5000/tcp我们看到 web 应用目前只有一个,可以启动多个来处理请求:
[root@docker-node1 compose-flask]# docker-compose up --scale web=5 -d
compose-flask_redis_1 is up-to-date
Starting compose-flask_web_1 ... done
Creating compose-flask_web_2 ... done
Creating compose-flask_web_3 ... done
Creating compose-flask_web_4 ... done
Creating compose-flask_web_5 ... done
compose-flask_lb_1 is up-to-date可以看到,直接将 web 应用启动了 5 个容器,分担从 HAProxy 的请求。

.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署

一:构建docker-compose.yml文件
version: '3'
services:
MysqL.db:
container_name: MysqL.db
image: MysqL
restart: always
environment:
MysqL_ROOT_PASSWORD: xxxxx
command:
--lower_case_table_names=1
#--initialize-insecure
volumes:
- /home/MysqL/:/var/lib/MysqL
ports:
- 3306:3306
dotnetapi:
container_name: dotnetapicontains
build: .
depends_on:
- MysqL.db
links:
- MysqL.db
reverse-proxy:
container_name: reverse-proxy
image: Nginx
depends_on:
- dotnetapi
ports:
- "5002:5002"
volumes:
- ./proxy.conf:/etc/Nginx/conf.d/default.conf
其中定义了三个服务:
- myql.db:使用MysqL镜像,并挂载当前项目下的/home/MysqL/文件夹来持久化存储,参数顺序一定不要乱,不然会入坑。,
--lower_case_table_names=1数据库忽略大小写
- dotnetapi:基于当前项目构建的容器服务,依赖于MysqL.db服务。
- reverse-proxy:使用Nginx定义反向代理服务,其中挂载了当前项目下的proxy.conf文件作为反向代理配置文件。其中proxy.conf的配置如下(注意proxy_pass指定的url为http://dotentapi:5002)
二:构建proxy.conf文件
server {
listen 5002;
location / {
proxy_pass http://dotnetapi:5002;
}
}
三:使用docker-compose命令发布
docker-compose up -d #后台运行 docker-compose up

.NET Core容器化之多容器应用部署@Docker-Compose

1.引言
紧接上篇.NET Core容器化@Docker,这一节我们先来介绍如何使用Nginx来完成.NET Core应用的反向代理,然后再介绍多容器应用的部署问题。
2. Why Need Nginx
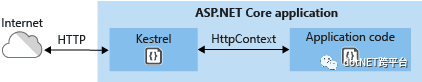
.NET Core中默认的Web Server为Kestrel。
Kestrel is great for serving dynamic content from ASP.NET, however the web serving parts aren’t as feature rich as full-featured servers like IIS, Apache or Nginx. A reverse proxy-server can allow you to offload work like serving static content, caching requests, compressing requests, and SSL termination from the HTTP server.
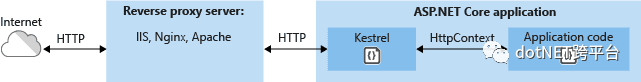
Kestrel可以很好的用来为ASP.NET提供动态内容,然而在Web服务方面没有IIS、Apache、Nginx这些全功能的服务器完善。我们可以借助一个反向代理服务器接收来自互联网的HTTP请求并在经过一些初步处理(比如请求的缓存和压缩、提供静态内容、SSL Termination)后将其转发给Kestrel。

借助反向代理服务器(本文使用Nginx),不仅可以给我们的Web网站提供了一个可选的附加层配置和防御,而且可以简化负载均衡和SSL设置。而更重要的是,反向代理服务器可以很好的与现有的基础设施进行整合。
3. Hello Nginx
同样我们还是基于Docker来试玩一下Nginx。
//拉取Nginx镜像$ docker pull nginx//启动Nginx容器$ docker run -d -p 8080:80 --name hellonginx nginx上面我们以后台运行的方式启动了一个命名为hellonginx的nginx容器,其端口映射到宿主机的8080端口,我们现在可以通过浏览器直接访问http://<ip address>:8080即可看到nginx的欢迎界面。
至此,一个Nginx容器就启动完毕了。那如何进行反向代理呢?别急,我们一步一步来。
4. 反向代理.NET Core MVC
4.1. 启动Web容器
还记得我们上一篇本地打包MVC项目创建的hellodocker.web的镜像吗?这里我们再启动该镜像创建一个容器:
//启动一个helodocker.web的镜像并命名容器为hellodocker.web.nginx# docker run -d -p 5000:5000 --name hellodocker.web.nginx hellodocker.web160166b3556358502a366d1002567972e242f0c8be3a751da0a525f86c124933
//尝试访问刚刚运行的容器
[root@iZ288a3qazlZ ~]# curl -I http://localhost:5000HTTP/1.1 200 OKDate: Sun, 24 Dec 2017 02:48:16 GMTContent-Type: text/html; charset=utf-8Server: KestrelTransfer-Encoding: chunkedOK,我们开放了宿主机的5000端口用来映射我们启动的MVC容器。
4.2. 配置反向代理
下面我们就来配置Nginx来反向代理我们刚启动的Web容器。
要想Nginx成功代理指定的容器内运行的Web网站,首先我们得知道容器对应的IPAddress。使用docker inspect <container id/name>即可查到。
//查看正在运行的容器列表$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d046b7b878a0 hellodocker.web "dotnet run" 5 seconds ago Up 3 seconds 0.0.0.0:5000->5000/tcp hellodocker.web.nginx//使用`|`管道操作符加上`grep`过滤操作符可以直接提取我们要查找的关键字$ docker inspect hellodocker.web.nginx | grep IPAddress "SecondaryIPAddresses": null, "IPAddress": "192.168.0.5", "IPAddress": "192.168.0.5",从上面可以看到我的Web容器运行在宿主机的192.168.0.5:5000。下面我们配置Nginx转发请求到192.168.0.5:5000即可完成反向代理。
Nginx配置反向代理的配置文件路径为:/etc/nginx/conf.d/default.conf。
我们可以通过本地创建一个配置文件挂载到Nginx的容器内部进行反向代理配置。
$ cd demo$ mkdir nginx
//创建my_nginx.conf文件$ touch my_nginx.conf$ vi my_nginx.conf
server {
listen 80;
location / {
proxy_pass http://192.168.0.5:5000;
}
}上面我们通过指定listen配置nginx去监听80端口,指定proxy_pass为我们Web容器的IP和端口完成反向代理文件的配置。
接下来就是启动一个新的Nginx容器并通过挂载的方式将配置文件共享到容器内部。
$ docker run -d -p 8080:80 \
> -v $HOME/demo/nginx/my_nginx.conf:/etc/nginx/conf.d/default.conf \
> nginx95381aa56a336f65b6d01ff9964ae3364f37d25e5080673347c1878b3a5bb514/usr/bin/docker-current: Error response from daemon: driver failed programming external connectivity on endpoint elated_mccarthy (5a576d5991dd164db69b1c568c94c15e47ec7c67e43a3dd6982a2e9b83b60e08): Bind for 0.0.0.0:8080 failed: port is already allocated.我们发现容器启动失败,原因是8080端口被我们刚刚第一次启动的nginx容器占用了。怎么办?两个方法:第一种就是将刚才创建的nginx容器干掉;第二种就是映射到新的端口。这里选择第一种。
$ docker ps1bd630b60019 nginx "nginx -g ''daemon off" 59 minutes ago Up 59 minutes 0.0.0.0:8080->80/tcp hellonginx//使用docker rm <container id>删除容器,指定-f进行强制删除$ docker rm 1bd630b60019 -f//重新启动Nginx容器$ docker run -d -p 8080:80 \
> -v $HOME/demo/nginx/my_nginx.conf:/etc/nginx/conf.d/default.conf \
> nginx793d4c62ec8ac4658d75ea0ab4273a0b1f0a9a68f9708d2f85929872888b121d启动成功后,我们再在浏览器中访问http://<ipaddress>:8080,发现返回的不再是Nginx的默认欢迎页,而是我们启动的Web容器中运行的MVC的首页,说明反向代理配置成功!

5. Docker Compose让一切更简单
上面的步骤虽然简单,但要分两步进行:第一个就是我们的Web和Nginx要分两次部署,第二个就是我们必须知道Web容器的IP和端口号,以完成反向代理文件的配置。
对于需要多个容器(比如需要Nginx、SqlServer、Redis、RabbitMQ等)协调运行的复杂应用中,使用以上方式进行部署时,很显然会很麻烦,而且还要为各个容器之间的网络连接而苦恼。
还好,Docker体贴的为我们想到了这一点。借助Compose模块,我们可以编写一个docker-compose.yml文件,使用声明性语法启动一系列相互连接的容器,即可一步完成上面的任务。
Docker Compose是一个用来定义和运行复杂应用的Docker工具。使用Compose,你可以在一个文件中定义一个多容器应用,然后使用一条命令来启动你的应用,完成一切准备工作。
5.1. 安装Docker Compose
依次执行以下命令:
$ sudo curl -L https://github.com/docker/compose/releases/download/1.18.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
$ sudo chmod +x /usr/local/bin/docker-compose
$ docker-compose --version
docker-compose version 1.18.0, build 1719ceb5.2. 编写第一个docker-compose.yml
dockers-compose.yml文件要定义在我们项目的文件夹下,我们的项目文件夹位于$HOME/demo/HelloDocker.Web。
$ cd $HOME/demo/HelloDocker.Web
$ touch docker-compose.yml
$ vi docker-compose.ymlversion: ''2''services:
hellodocker-web: container_name: hellodocker.web.compose build: .
reverse-proxy: container_name: reverse-proxy image: nginx ports:
- "9090:8080" volumes:
- ./proxy.conf:/etc/nginx/conf.d/default.conf简单介绍下上面的配置文件,其中定义了两个服务:一个是hellodocker-web,即以我们当前项目目录来构建镜像并启动一个叫hellodocker.web.compose的容器。一个是reverse-proxy,用来使用nginx镜像进行反向代理,其中又通过指定volumes来使用挂载的方式进行配置。
$ touch proxy.conf
$ vi proxy.conf
server { listen 8080;
location / {
proxy_pass http://hellodocker-web:5000;
}
}
$ ls
[root@iZ288a3qazlZ HelloDocker.Web]# lsappsettings.Development.json Controllers Models Startup.cs
appsettings.json docker-compose.yml obj Views
bin Dockerfile Program.cs wwwroot
bundleconfig.json HelloDocker.Web.csproj proxy.conf
[root@iZ288a3qazlZ HelloDocker.Web]#其中要注意反向代理的配置:proxy_pass http://hellodocker-web:5000;,其中ip部分直接指定的是docker-compose.yml中定义的第一个服务的名称hellodocker-web。
下面我们就来启动Compose:
$ docker-compose up -d
Building hellodocker-web
Step 1 : FROM microsoft/dotnet:latest
---> 7d4dc5c258eb
Step 2 : WORKDIR /app
---> Using cache
---> 98d48a4e278c
Step 3 : COPY . /app
---> 0cb9fc540afe
Removing intermediate container 9fecf088f03f
Step 4 : RUN dotnet restore
---> Running in 4bb7f34edbbe
Restore completed in 597.13 ms for /app/HelloDocker.Web.csproj.
Restoring packages for /app/HelloDocker.Web.csproj...
Restore completed in 1.76 sec for /app/HelloDocker.Web.csproj.
---> 6869609ece23
Removing intermediate container 4bb7f34edbbe
Step 5 : EXPOSE 5000
---> Running in a97febf01e5a
---> 9b2639862a94
Removing intermediate container a97febf01e5a
Step 6 : ENV ASPNETCORE_URLS http://*:5000
---> Running in 4e2f4af28a8d
---> 0069661e891a
Removing intermediate container 4e2f4af28a8d
Step 7 : ENTRYPOINT dotnet run
---> Running in cbbf08d906f9
---> 0bbeef249b30
Removing intermediate container cbbf08d906f9
Successfully built 0bbeef249b30WARNING: Image for service hellodocker-web was built because it did not already exist. To rebuild this image you must use `docker-compose build` or `docker-compose up --build`.
Creating hellodocker.web.compose ... done
Starting reverse-proxy ... done//执行docker-compose ps验证启动的服务$ docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------
hellodocker.web.compose dotnet run Up 5000/tcp
reverse-proxy nginx -g daemon off; Up 80/tcp, 0.0.0.0:9090->8080/tcp//使用curl指令验证nginx的反向代理$ curl -I http://localhost:9090HTTP/1.1 200 OKServer: nginx/1.13.7Date: Sun, 24 Dec 2017 04:37:35 GMT
Content-Type: text/html; charset=utf-8Connection: keep-alive可以看到,通过执行curl -I http://localhost:9090验证代理服务器配置成功,我们再通过浏览器访问http://<ip address>:9090发现正确返回了我们MVC项目的默认首页。
// 查看当前运行的容器$ docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESa52830499cff hellodockerweb_hellodocker-web "dotnet run" 7 minutes ago Up 7 minutes 5000/tcp hellodocker.web.compose
e1fe109e10bc nginx "nginx -g ''daemon off" 11 minutes ago Up 4 minutes 80/tcp, 0.0.0.0:9090->8080/tcp reverse-proxy我们同时也发现通过docker-compose正确的创建了两个容器hellodocker.web.compose和reverse-proxy。
6. 最后
经过以上的练习,我们对Nginx有了一定的了解,且知道如何进行配置。同时了解了如何借助docker-compose打包运行需要多容器的复杂应用。
本篇就先讲到这里,下一篇我们介绍如何在Linux上玩耍MySql并打通Nginx+Web+MySql的容器化部署。
原文地址:https://www.cnblogs.com/sheng-jie/p/8116276.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com
本文分享自微信公众号 - dotNET跨平台(opendotnet)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

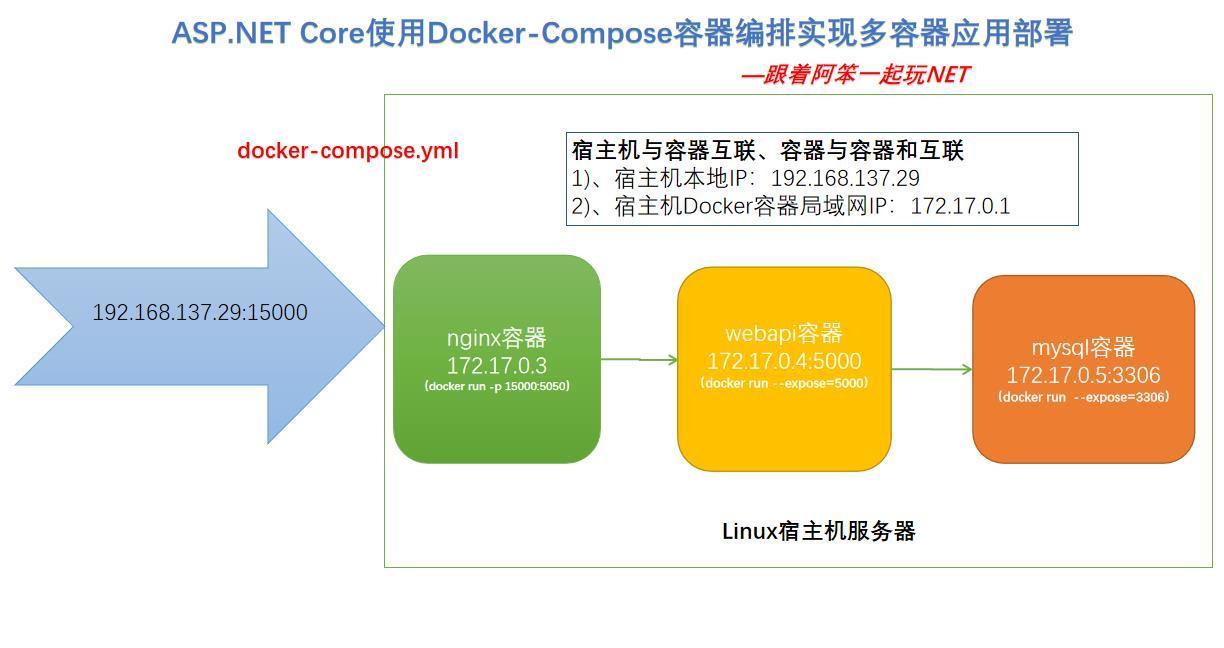
ASP.NET Core使用Docker-Compose实现多容器应用部署
一、需求背景
人生苦短,我用.NET Core!前面的《ASP.NET Core使用Docker进行容器化托管和部署》基础课程我们学习了如何使用Docker来部署搭建ASP.NET Core + Mysql容器化应用程序环境。对于需要多个容器(比如需要Nginx、SqlServer、Redis、RabbitMQ等)协调运行的复杂应用中,使用逐个单个运行容器的方式进行部署时,很显然会很麻烦,而且还要为各个容器之间的网络连接而苦恼。还好,Docker体贴的为我们想到了这一点。借助Compose模块,我们可以编写一个docker-compose.yml文件,使用声明性语法启动一系列相互连接的容器,即可一步完成上面的任务。今天给大家分享一下如何使用Docker-Compose搭建ASP.NET Core多容器应用环境并一键构建部署运行!
1.1、本次分享课程适合人群如下:
1)、本课程一定需要具备Docker基础知识。(零基础学者止步慎入)
2)、学习和了解.Net Core跨平台开发技术。
3)、喜欢阿笨分享的干货课程童鞋们。本课程不是零基础教学,侧重点主要是讲解Docker与.NET Core的结合实战运用,大家务必根据自身的实际情况进行选择学习。
如果您在学习过程中遇到任何的课程问题,请先私下直接找阿笨老师进行在线的沟通和交流。谢谢大家的理解和支持,预祝大家学习快乐!
如果您是一个开发老鸟,那么本次课程完全不建议您进行学习!
1.2、一句话总结今天我们学习达到的目标
使用Docker-Compose搭建Nginx + ASP.NET Core + Mysql多容器应用环境并一键构建部署运行。
如果您同样对本次分享《ASP.NET Core使用Docker-Compose容器编排实现多容器应用部署》课程感兴趣的话,那么请跟着阿笨一起学习吧。废话不多说,直接上干货,我们不生产干货,我们只是干货的搬运工。

二、什么是Docker-Compose?

三、Docker-Compose容器编排基本步骤
四、Docker-Compose容器编排常用指令
1)、docker-compose build
2. docker-compose up
3. docker-compose down
4. docker-compose ps
5. docker-compose top
更多的docker-compose命令可以使用docker-compose --help查看
五、使用Docker容器编排实现Nginx + .NET Core + Mysql部署多容器应用

六、总结

AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排
一.前言
上一篇部署了一个最基础的helloworld应用,创建了两个容器和一个network,还算应付得过来。
如果该应用继续引入mysql、redis、job等若干服务,到时候发布一次得工作量之大就可想而知了,这时候就需要用到Docker Compose。
Docker Compose是一个用于定义和运行多容器Docker应用程序的工具。使用Compose,可以使用YAML文件来配置应用程序的服务,然后使用一条命令就可以从配置中创建并启动所有服务。
Docker Compose概述及命令使用 https://docs.docker.com/compose/reference/overview/
二.安装Compose
Windows下安装Docker Desktop时已经附带安装了Docker Compose
PS C:\Users\Administrator> docker-compose version
docker-compose version 1.23.2, build 1110ad01
docker-py version: 3.6.0
CPython version: 3.6.6
OpenSSL version: OpenSSL 1.0.2o 27 Mar 2018
Linux下需要自行安装
root@VM-16-9-ubuntu:~# apt install docker-compose
三.使用Compose
1.编排服务
在解决方案下创建docker-compose.yml文件
version: ''3.4''
services:
helloworld:
image: helloworld:v2.0
build: #镜像构建
context: . #工作目录
dockerfile: HelloWorld/Dockerfile #Dockerfile位置
environment: #环境变量
- ASPNETCORE_ENVIRONMENT=Development
ports: #端口映射
- "81:80"
container_name: netcore_helloworld #容器名
deploy:
restart_policy: #重启策略
condition: on-failure
delay: 5s
max_attempts: 3
networks: #指定network
- default
- newbridge
mynginx:
image: mynginx:v2.0
build:
context: MyNginx
dockerfile: Dockerfile
ports:
- "80:80"
- "801:801"
container_name: mynginx
deploy:
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
networks:
- default
networks:
default: #定义一个docker中已存在的network
external:
name: mybridge
newbridge: #新的network
#name: newbridge #compose版本3.5开始才支持自定义名称
2.启动容器
https://docs.docker.com/compose/reference/up/
docker-compose up [options] [--scale SERVICE=NUM...] [SERVICE...]
docker-compose up指令包含了docker-compose build,当yml文件services中配置的image(helloworld:v2.0和mynginx:v2.0)不存在时会先build这两个镜像,再创建container,
如果image已存在,则直接创建container
PS C:\Users\Administrator> cd C:\Users\Administrator\source\repos\AspNetCore_Docker
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker-compose up -d
WARNING: Some services (helloworld, mynginx) use the ''deploy'' key, which will be ignored. Compose does not support ''deploy'' configuration - use `docker stack deploy` to deploy to a swarm.
Creating network "aspnetcore_docker_newbridge" with the default driver
Creating netcore_helloworld ... done
Creating mynginx ... donePS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mynginx v2.0 9c18561d7ab3 27 minutes ago 109MB
helloworld v2.0 c42e9f575fc4 24 hours ago 265MB
nginx latest 62c261073ecf 9 days ago 109MB
mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB
mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB
docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
66ff08eda2ae helloworld:v2.0 "dotnet HelloWorld.d…" 11 minutes ago Up 11 minutes 0.0.0.0:81->80/tcp netcore_helloworld
5357b641a7b1 mynginx:v2.0 "nginx -g ''daemon of…" 11 minutes ago Up 11 minutes 0.0.0.0:80->80/tcp, 0.0.0.0:801->801/tcp mynginx
3.删除容器
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker-compose down
WARNING: Some services (helloworld, mynginx) use the ''deploy'' key, which will be ignored. Compose does not support ''deploy'' configuration - use `docker stack deploy` to deploy to a swarm.
Stopping mynginx ... done
Stopping netcore_helloworld ... done
Removing mynginx ... done
Removing netcore_helloworld ... done
Network mybridge is external, skipping #外部的bridge不会被删除,直接跳过
Removing network aspnetcore_docker_newbridge
四.远程镜像仓库
docker官方的只能创建一个免费私有仓库,国内各大云服务器商都有提供免费的、无限量的镜像仓库。
1.登录到远程registry
docker login --username=[username] ccr.ccs.tencentyun.com
PS C:\Users\Administrator> docker login --username=你的用户名 ccr.ccs.tencentyun.com
Password:
Login Succeeded
2.上传镜像
docker tag [ImageId] ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[镜像版本号]
PS C:\Users\Administrator> docker tag c42e9f575fc4 ccr.ccs.tencentyun.com/wuuu/helloworld
PS C:\Users\Administrator> docker tag 9c18561d7ab3 ccr.ccs.tencentyun.com/wuuu/mynginx
PS C:\Users\Administrator> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ccr.ccs.tencentyun.com/wuuu/mynginx latest 9c18561d7ab3 2 days ago 109MB
mynginx v2.0 9c18561d7ab3 2 days ago 109MB
ccr.ccs.tencentyun.com/wuuu/helloworld latest c42e9f575fc4 3 days ago 265MB
helloworld v2.0 c42e9f575fc4 3 days ago 265MB
nginx latest 62c261073ecf 12 days ago 109MB
mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB
mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB
docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB
PS C:\Users\Administrator>
docker push ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[镜像版本号]
PS C:\Users\Administrator> docker push ccr.ccs.tencentyun.com/wuuu/helloworld
The push refers to repository [ccr.ccs.tencentyun.com/wuuu/helloworld]
...
latest: digest: sha256:d991fe759257905f727593cc09d8299462e20e31ada3a92023a48fbc130f7484 size: 1581
PS C:\Users\Administrator> docker push ccr.ccs.tencentyun.com/wuuu/mynginx
The push refers to repository [ccr.ccs.tencentyun.com/wuuu/mynginx]
...
latest: digest: sha256:0eda000278411f5b6e034944993f6f5b94825125124f67cc7caf4e684aad5a85 size: 1155
PS C:\Users\Administrator>
2.通过远程镜像启动容器
在原yml文件基础上移除build项,修改image地址。
docker compose up会从远程仓库pull镜像并启动容器,如果是私有仓库,需要提前登录到远程registry。
version: ''3.4''
services:
helloworld:
image: ccr.ccs.tencentyun.com/wuuu/helloworld
environment: #环境变量
- ASPNETCORE_ENVIRONMENT=Development
ports: #端口映射
- "81:80"
container_name: netcore_helloworld #容器名
deploy:
restart_policy: #重启策略
condition: on-failure
delay: 5s
max_attempts: 3
networks: #指定network
- default
- newbridge
mynginx:
image: ccr.ccs.tencentyun.com/wuuu/mynginx
ports:
- "80:80"
- "801:801"
container_name: mynginx
deploy:
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
networks:
- default
networks:
default: #定义一个docker中已存在的network
external:
name: mybridge
newbridge: #新的network
#name: newbridge #compose版本3.5开始才支持自定义名称
示例代码Github地址:https://github.com/wwwu/AspNetCore_Docker
- AspNetCore容器化(Docker)部署(一) —— 入门
- AspNetCore容器化(Docker)部署(二) —— 多容器通信
- AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排
- AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署
今天关于Docker Compose 多容器部署和多个docker compose的讲解已经结束,谢谢您的阅读,如果想了解更多关于.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署、.NET Core容器化之多容器应用部署@Docker-Compose、ASP.NET Core使用Docker-Compose实现多容器应用部署、AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

