这篇文章主要围绕ajaxpost与get展开,旨在为您提供一份详细的参考资料。我们将全面介绍ajaxpost与get,同时也会为您带来Ajax-异步请求-jquery中ajax分类-第一层$.ajax
这篇文章主要围绕ajax post与get展开,旨在为您提供一份详细的参考资料。我们将全面介绍ajax post与get,同时也会为您带来Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示、ajax get与post区别、ajax get与post请求、ajax post 与get方法 data写法的实用方法。
本文目录一览:- ajax post与get
- Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
- ajax get与post区别
- ajax get与post请求
- ajax post 与get方法 data写法

ajax post与get
$.get('/baidu.com/ddd',{title_id: title_id,title_gid: title_gid,start_time: start_time,stop_time: stop_time,type: type},function (data,status) { }); $.ajax({ url: "www.baidu.com/ddd",data: {"p": get_p},type: "POST",dataType: "json",success: build }); function build(datas) { // alert(333333333) var table = ""; var ii = 1; for (var key in datas) {//表格数据 if (datas[key].nickname == undefined) { continue; } table += '<ul>'; table += '<li>'; table += '<div>'; table += '</div></li></ul>'; ii = ii + 1; } $(".ajax").html(""); $('.ajax').append(table); $(".contentpage").html(""); $(".contentpage").append(datas['subPages']); }
Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax
1.标准请求响应时浏览器的动作(同步操作)
1.1浏览器请求什么资源,跟随显示什么资源
2.ajax:异步请求.
2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内容.
3.ajax 由javascript 推出的.
3.1由jquery 对js 中ajax 代码进行的封装,达到使用方便的效果.
4.jquery 中ajax 分类
4.1第一层 $.ajax({ 属性名:值,属性名:值})
4.1.1是jquery 中功能最全的.代码写起来相对最麻烦的.
4.1.2示例代码
/*
url: 请求服务器地址
data:请求参数
dataType:服务器返回数据类型error 请求出错执行的功能
success 请求成功执行的功能,function(data) data 服务器返
回的数据.
type:请求方式
*/
$("a").click(function(){
$.ajax({
url:''demo'', //请求服务器地址
data:{"name":"张三"}, //服务器返回数据的类型
dataType:''html'', //预期服务器返回的数据类型:xml/html/script/jsons
error:function () { //请求出错时执行的功能
alert("请求出错! ");
},
success:function (data) { //请求成功时需要执行的功能,data表示服务器返回的数据
alert("请求成功! ")
},
type:''post'' //表示请求方式
}); });
return false;
})
4.2第二层(简化$.ajax)
4.2.1$.get(url,data,success,dataType)) :
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
4.2.2$.post(url,data,success,dataType)
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。
4.3第三层(简化$.get())
4.3.1$.getJSON(url,data,success). 相 当 于 设 置 $.get 中 dataType=”json”
4.3.2$.getScript(url,data,success) 相 当 于 设 置 $.get 中dataType=”script”
5.如果服务器返回数据是从表中取出.为了方便客户端操作返回的数据,服务器端返回的数据设置成 json
5.1客户端把json 当作对象或数组操作.
6.json: 是一种数据格式.
6.1JsonObject : json 对象,理解成java 中对象
6.1.1{“key”:value,”key”:value}
6.2JsonArray:json 数组 ,每个元素都是json对象;
6.2.1[ {“key”:value,”key”:value},{} ]
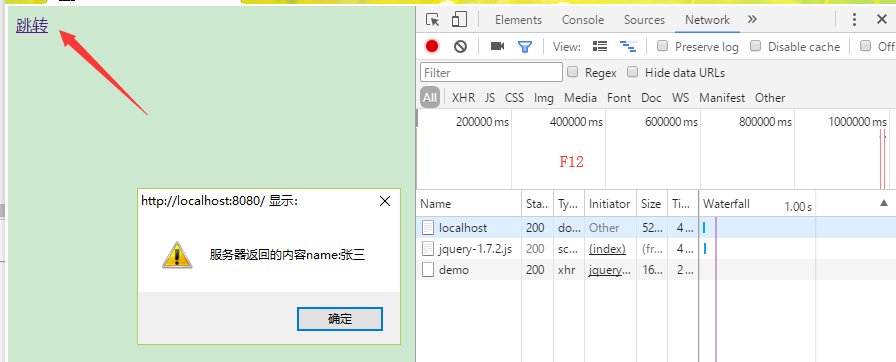
Jsp+JQuery演示 第二层 $.post()
- JSp/JQuery代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("a").click(function () { $.post("demo",{"name":''张三''},function (data) { alert(data); }); return false; }) }); </script> <html> <head> <title>$Title$</title> </head> <body> <a href="demo">跳转</a> </body> </html> -
DemoServlet 代码
 头文件
头文件import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter;@WebServlet("/demo")
public class DemoServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("执行demo控制器............");
String name=req.getParameter("name"); //获取 $.post中的data
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.write("服务器返回的内容");
out.println("name:"+name);
out.flush();
out.close();
}
}
Jsp+JQuery演示 第三层 $.getJson()
见下篇

ajax get与post区别
问题:我需要通过ajax请求向后台传上万个字符的参数,v_xmlHttp.open("post",v_url,isAsy);(v_xmlHttp为XMLHttpRequest对象),这样虽然请求方式设置的是“post”,但是实质上还是通过get方式请求的。我传的参数长度如果比较小(比如几十个字符),那么没有问题,可以正常处理;但是如果我传的参数太长(如上万个字符),那么ajax会失效(根本不会去执行请求的后台方法,会直接忽略ajax请求)。如果要设置ajax为post传参,那么需要注意一下两点:
另注:
别人的文章:
ajax碰到请求url过长的问题! ajax中get和post的区别
一个超大文本框textarea里面有大量数据,ajax通过URL请求service返回结果,URL里面包含了各种参数,当然也包含之前的超大文本框的内容。
之前开发的时候一直用Firefox在调试,4000长度的字符串在textarea里面通过URL请求都是没有问题。
提交给测试的时候问题来了,测试人员在IE下面发现问题,textarea里面字符长度超过2000(大概数据)时,会报JS错误,ajax没有返回值给前台。
看原先代码:
function getJsonData(url)
{
var ajax = Common.createXMLHttpRequest();
ajax.open("GET",url,false);
ajax.send(null);
try
{
eval("var s = "+ajax.responseText);
return s;
}
catch(e)
{
return null;
}
}
function getData(){
var url="BlacklistService.do?datas="+datasvalue;
var result = getJsonData(url);
}
网上google发现解决办法:
修改使用的XMLHttp的请求为POST,并且把参数和URL分离出来提交。
修改后代码如下:
function getJsonData(url,para)
{
var ajax = Common.createXMLHttpRequest();
ajax.open("POST",false);
ajax.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
ajax.send(para);
try
{
eval("var s = "+ajax.responseText);
return s;
}
catch(e)
{
return null;
}
}
function getData(){
var url="BlacklistService.do";
var para="datas="+datasvalue;
var result = getJsonData(url,para);
}
================================
Ajax中的get和post两种请求方式的异同2008年10月04日 星期六 下午 02:37分析两种提交方式的异同
Ajax中我们经常用到get和post请求.那么什么时候用get请求,什么时候用post方式请求呢? 在做回答前我们首先要了解get和post的区别.
1、 get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
2、 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。两种方式的参数都可以用Request来获得。
3、get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,因服务器的不同而异.
4、get安全性非常低,post安全性较高。
5、 <form method="get" action="a.asp?b=b">跟<form method="get" action="a.asp">是一样的,也就是说,method为get时action页面后边带的参数列表会被忽视;而<form method="post" action="a.asp?b=b">跟<form method="post" action="a.asp">是不一样的。
另外
Get请求有如下特性:它会将数据添加到URL中,通过这种方式传递到服务器,通常利用一个问号?代表URL地址的结尾与数据参数的开端,后面的参数每一个数据参数以“名称=值”的形式出现,参数与参数之间利用一个连接符&来区分。
Post请求有如下特性:数据是放在HTTP主体中的,其组织方式不只一种,有&连接方式,也有分割符方式,可隐藏参数,传递大批数据,比较方便。
通过以上的说明,现在我们大致了解了什么时候用get什么时候用post方式了吧,对!当我们在提交表单的时候我们通常用post方式,当我们要传送一个较大的数据文件时,需要用post。当传递的值只需用参数方式(这个值不大于2KB)的时候,用get方式即可。
现在我们再看看通过URL发送请求时,get方式和post方式的区别。用下面的例子可以很容易的看到同样的数据通过GET和POST来发送的区别,发送的数据是 username=张三 :
GET 方式,浏览器键入http://localhost/?username=张三
GET /?username=%E5%BC%A0%E4%B8%89 HTTP/1.1
Accept: image/gif,image/x-xbitmap,image/jpeg,image/pjpeg,application/vnd.ms-powerpoint,application/vnd.ms-excel,application/msword,*/*
Accept-Language: zh-cn
Accept-Encoding: gzip,deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; .NET CLR 1.1.4322)
Host: localhost
Connection: Keep-Alive
POST 方式:
POST / HTTP/1.1
Accept: image/gif,*/*
Accept-Language: zh-cn
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip,deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; .NET CLR 1.1.4322)
Host: localhost
Content-Length: 28
Connection: Keep-Alive
username=%E5%BC%A0%E4%B8%89
区别就是一个在 URL 请求里面附带了表单参数和值,一个是在 HTTP 请求的消息实体中。
比较一下上面的两段文字,我们会发现 GET 方式把表单内容放在前面的请求头中,而 POST 则把这些内容放在请求的主体中了,同时 POST 中把请求的 Content-Type 头设置为 application/x-www-form-urlencoded. 而发送的正文都是一样的,可以这样来构造一个表单提交正文:
encodeURIComponent(arg1)=encodeURIComponent(value1)&encodeURIComponent(arg2)=encodeURIComponent(value2)&.....
注: encodeURIComponent 返回一个包含了 charstring 内容的新的 String 对象(Unicode 格式), 所有空格、标点、重音符号以及其他非 ASCII 字符都用 %xx 编码代替,其中 xx 等于表示该字符的十六进制数。 例如,空格返回的是 "%20" 。 字符的值大于 255 的用 %uxxxx 格式存储。参见 JavaScript 的 encodeURIComponent() 方法.
在了解了上面的内容后我们现在用ajax的XMLHttpRequest对象向服务器分别用GET和POST方式发送一些数据。
GET 方式
var postContent ="name=" + encodeURIComponent("xiaocheng") + "&email=" + encodeURIComponent("xiaochengf_21@yahoo.com.cn");
xmlhttp.open("GET","somepage" + "?" + postContent,true);
xmlhttp.send(null);
POST 方式
var postContent ="name=" + encodeURIComponent("xiaocheng") + "&email=" + encodeURIComponent("xiaochengf_21@yahoo.com.cn");
xmlhttp.open("POST","somepage",true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//xmlhttp.setRequestHeader("Content-Type","text/xml"); //如果发送的是一个xml文件
xmlhttp.send(postContent);
使用Post方式需注意:
1.设置header的Context-Type为application/x-www-form-urlencode确保服务器知道实体中有参数变量.通常使用XmlHttpRequest对象的SetRequestHeader("Context-Type","application/x-www-form-urlencoded;")。例:
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
2.参数是名/值一一对应的键值对,每对值用&号隔开.如 var name=abc&sex=man&age=18,注意var name=update.PHP?
abc&sex=man&age=18以及var name=?abc&sex=man&age=18的写法都是错误的;
3.参数在Send(参数)方法中发送,例: xmlHttp.send(name); 如果是get方式,直接 xmlHttp.send(null);
原文:http://www.cnblogs.com/jiangchongwei/archive/2009/06/13/1502453.html
参考:http://m.blog.csdn.net/blog/lifan_3a/8824353

ajax get与post请求
1、使用ajax与服务器通信的的步骤:
①创建一个XMLHttpRequest对象
②创建url,data,通过 xmlHttpRequest.send()
③服务器端接收 ajax的请求,做相应处理(操作数据库),然后返回结果(用 echo 语句返回结果)
④客户端通过xmlHttpRequest的属性 reponseText,responseXML 取的数据,然后就完成局部刷新当前页面任务
2、XMLHttpRequest 对象属性
responseXML statusText| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数的名称)在每次 readyState 属性变化时被自动调用。 |
| readyState | 存放了 XMLHttpRequest 的状态。从 0 到 4 变化: 0:请求未初始化 1:服务器建立连接 2:收到的请求 3:处理请求 4:请求完成和响应准备就绪 |
| responseText | 返回作为一个字符串的响应数据。 |
| 返回作为 XML 数据响应数据。 | |
| status | 返回状态数(例如 "404" 为 "Not Found" 或 "200" 为 "OK")。 |
| 返回状态文本(如 "Not Found" 或 "OK")。 |
3、XMLHttpRequest 对象方法
方法 getAllResponseHeaders() open(method,url,async,uname,pswd) setRequestHeader()| abort() | 取消当前的请求。 |
|---|---|
| 返回头信息。 | |
| getResponseHeader() | 返回指定的头信息。 |
| 规定请求的类型,URL,请求是否应该进行异步处理,以及请求的其他可选属性。 method:请求的类型:GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
|
| send(string) | 发送请求到服务器。 string:仅用于 POST 请求 |
| 把标签/值对添加到要发送的头文件。 |
4、ajax发送get请求方法:
<script>
function loadXMLDoc(){
var xmlhttp;
//创建一个XMLHttpRequest对象
if (window.XMLHttpRequest){
// code for IE7+,Firefox,Chrome,Opera,Safari
//对于以上浏览器采用下面方法创建
xmlhttp=new XMLHttpRequest();
}else{
// code for IE6,IE5
//对于以上浏览器采用下面方法创建
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//每次readyState发生变化时执行以下函数
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
//将ajax请求返回的值赋给id为 myDiv的元素
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
//规定请求的类型,URL,请求是否应该进行异步处理,以及请求的其他可选属性。
xmlhttp.open("GET","/try/ajax/demo_get.PHP",true);
//发送请求
xmlhttp.send();
}
</script>
5、以用户注册为例,以get方式发送请求实例:
register.PHP
<html>
<head>
<title>用户注册</title>
<Meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript">
//创建ajax引擎
function getXmlHttpObject(){
var xmlHttpRequest;
//不同的浏览器获取对象xmlhttprequest 对象方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpRequest=new XMLHttpRequest();
}
return xmlHttpRequest;
}
var myXmlHttpRequest="";
//验证用户名是否存在
function checkName(){
myXmlHttpRequest=getXmlHttpObject();
//怎么判断创建ok
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
//第一个参数表示请求的方式,"get" / "post"
//第二个参数指定url,对哪个页面发出ajax请求(本质仍然是http请求)
//第三个参数表示 true表示使用异步机制,如果false表示不使用异步,即同步机制。
var url="/ajax/registerProcess.PHP?mytime="+new Date()+"&username="+$("username").value;
//打开请求.
myXmlHttpRequest.open("get",true);
//指定回调函数.chuli是函数名
myXmlHttpRequest.onreadystatechange=chuli;
//真的发送请求,如果是get请求则填入 null即可
//如果是post请求,则填入实际的数据
myXmlHttpRequest.send(null);
}
}
//回调函数
function chuli(){
//window.alert("处理函数被调回"+myXmlHttpRequest.readyState);
//我要取出从registerPro.PHP页面返回的数据
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的格式定.text
//window.alert("服务器返回"+myXmlHttpRequest.responseText);
$('myres').value=myXmlHttpRequest.responseText;
}
}
//这里我们写一个函数
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="???" method="post">
用户名字:<input type="text" onkeyup="checkName();" name="username1" id="username"><input type="button" onclick="checkName();" value="验证用户名">
<inputtype="text" id="myres">
<br/>
用户密码:<input type="password" name="password"><br>
电子邮件:<input type="text" name="email"><br/>
<input type="submit" value="用户注册">
</form>
<form action="???" method="post">
用户名字:<input type="text" name="username2" >
<br/>
用户密码:<input type="password" name="password"><br>
电子邮件:<input type="text" name="email"><br/>
<input type="submit" value="用户注册">
</form>
</body>
</html>
registerpro.PHP
<span><?PHP
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type: text/xml;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
//接收数据
$username=$_GET['username'];
if($username=="shunping"){
//注意,这里数据是返回给请求的页面.用echo语句返回
echo "用户名不可以用";
}else{
echo "用户名可以用";
}
?> </span>
6、ajax发送post请求方法:
<script>
function loadXMLDoc(){
var xmlhttp;
if (window.XMLHttpRequest){
// code for IE7+,Safari
xmlhttp=new XMLHttpRequest();
}else{
// code for IE6,IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","/try/ajax/demo_post2.PHP",true);
//下面这句话必须有
//把标签/值对添加到要发送的头文件。
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
}
</script>
7、使用get方式发出请求,如果提交的用户名不变化,浏览器将不会真的发请求,而是从缓存取数据、url
解决方法:
1、url 后带一个总是变化的参数,比如当前时间
varurl="/ajax/registerProcess.PHP?mytime="+newDate()+"&username="+$("username").value;
2、在服务器回送结果时,禁用缓存.
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type:text/xml;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control:no-cache");

ajax post 与get方法 data写法
<div>
<!--<div><a href="<?=BASE?>store/export/">导出</a></div>-->
<div><a href="<?=BASE?>store/addorder/">添加</a></div>
<tableid="jtable" >
<?if(is_array($param)){?>
<thead>
<tr>
<th>款号</th>
<th>颜色</th>
<th>尺码</th>
<th>操作数量</th>
<th>旺旺</th>
<th>操作者</th>
<th>操作时间</th>
<th>是否有货</th>
<th>是否发货</th>
<th>备注</th>
<th width="80" >
操作
</th>
</tr>
</thead>
<?foreach ($param as $r ){
?>
<tbody><tr>
<td><?=$r['order_id']?></td>
<td><?=$r['color']?></td>
<td><?=$r['p_size']?></td>
<td><?=$r['num']?> <?=$r['unit']?></td>
<td><?=$r['wangwang']?></td>
<td><?=$r['doer']?></td>
<td><?=date('m-d H:i',$r['datetime'])?></td>
<td><?if ($r['havegoods']==1) {?><img alt="有货" id="c_status" onclick="hiden($(this),<?=$r['order_id']?>,0);" src="/static/img/gou.png" width="20" height="20" align="absmiddle" />
<? }else{ ?> <img alt="无货" id="c_status" onclick="hiden($(this),1);" src="/static/img/cha.png" width="20" height="20"align="absmiddle"/><? } ?></td>
<td><?=$r['delivergoods']?></td>
<td><?=$r['remark']?></td>
<td>
<a href="<?=BASE?>store/edit/<?=$r['order_id']?>" >编辑</a>
</td>
</tr>
<? }
}?></tbody>
</table>
<?=$pagination?>
</div>
</div>
<script>
function hiden(obj,order_id,havegoods){
//alert(obj.attr("src"));
$.ajax({
type:'post',
url:'/?/store/status/',
data:{order_id:order_id,havegoods:havegoods},
success:function(result){
if(result==1){
obj.attr("src",'/static/img/gou.png');
obj.attr("onclick","hiden($(this),"+order_id+",0);");
}else{
obj.attr("src",'/static/img/cha.png');
obj.attr("onclick",1);");
}
}
});
}
</script>
<script type="text/javascript" src="static/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('#jtable').dataTable({"bPaginate": false,
"oLanguage": {
"sLengthMenu": "显示 _MENU_ 条每页",
"sZeroRecords": "什么都没有找到 - 很抱歉",
"sInfo": "总共 _TOTAL_,显示 _START_ 至 _END_ 条",
"sSearch": "搜索",
"sInfoEmpty": "没有数据!",
"sInfoFiltered": "(过滤自 _MAX_ 条数据)"
}
});
} );
</script>
ajax post 与get方法 data写法一样,利用firebug调试的时候,程序里面用echo打印会在下图显示:
今天关于ajax post与get的分享就到这里,希望大家有所收获,若想了解更多关于Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示、ajax get与post区别、ajax get与post请求、ajax post 与get方法 data写法等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

