对于想了解Ajax获取action数据的读者,本文将提供新的信息,我们将详细介绍ajax获取数据的方法,并且为您提供关于51.Qt-使用ajax获取ashx接口的post数据、Ajax.ActionL
对于想了解Ajax获取action数据的读者,本文将提供新的信息,我们将详细介绍ajax获取数据的方法,并且为您提供关于51.Qt-使用ajax获取ashx接口的post数据、Ajax.ActionLink与Html.ActionLink Jquery.Ajax调用、Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法、Ajax使用Action中返回的Json数据的完整实例(二):action内将一个实体对象转化为json并返回的有价值信息。
本文目录一览:- Ajax获取action数据(ajax获取数据的方法)
- 51.Qt-使用ajax获取ashx接口的post数据
- Ajax.ActionLink与Html.ActionLink Jquery.Ajax调用
- Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法
- Ajax使用Action中返回的Json数据的完整实例(二):action内将一个实体对象转化为json并返回

Ajax获取action数据(ajax获取数据的方法)
一、Ajax类
public class AjaxSystemAction extends Action {
private static final Logger logger = Logger.getLogger(AjaxSystemAction.class);
public AjaxSystemAction() {
}
@Override
public ActionForward execute(ActionMapping mapping,ActionForm form,HttpServletRequest request,HttpServletResponse response) throws Exception {
// Todo Auto-generated method stub
String method = StringUtils.trim(request.getParameter("method"));
if("getUserIdCookie".equals(method)){
getUserIdCookie(request,response);
}
return null;
}
private void getUserIdCookie(HttpServletRequest request,HttpServletResponse response) {
// Todo Auto-generated method stub
Cookie[] cookies = request.getCookies();
PrintWriter out = null;
String result = "";
if(cookies != null){
for(int i=0;i<cookies.length;i++){
Cookie cookie = cookies[i];
if("username".equals(cookie.getName())){
result = cookie.getValue();
try {
out = response.getWriter();
} catch (IOException e) {
// Todo Auto-generated catch block
e.printstacktrace();
}
out.print(result);
}
}
}
if(out != null)
out.close();
}
}
createXMLHttpRequest();
var method = 'getUserIdCookie';
xmlHttp.open("POST",'/trustWeb/AjaxSystemAction.do?method='+method,false);
xmlHttp.onreadystatechange = callbackGetUserIdCookie;
xmlHttp.send(null);
function callbackGetUserIdCookie(){
if(xmlHttp.readyState == 4){
if(xmlHttp.status == 200){
var result = xmlHttp.responseText;
if(result){
document.getElementById("userId").value = result;
document.getElementById("pwd").focus();
}
}
}
}
51.Qt-使用ajax获取ashx接口的post数据
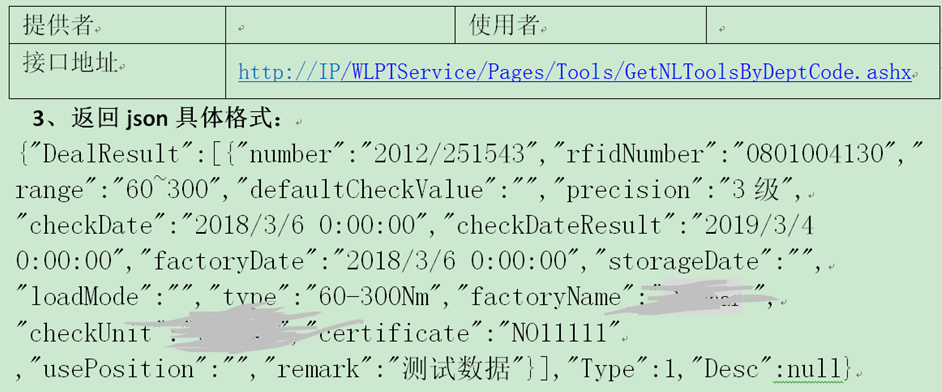
由于当前C++项目需要使用ajax库去post调用ashx接口,接口地址如下所示:

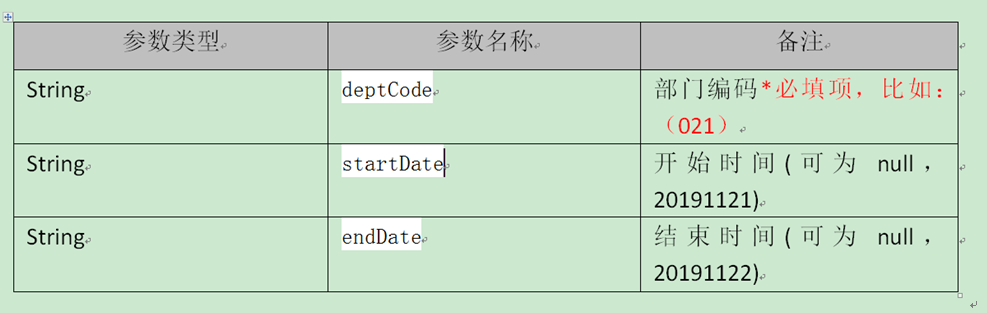
需要传递的参数如下:

然后发现qml比较好调用ajax.js库,所以本章通过C++界面去获取qml方法来实现调用ashx接口(以一个C++界面demo程序为例)
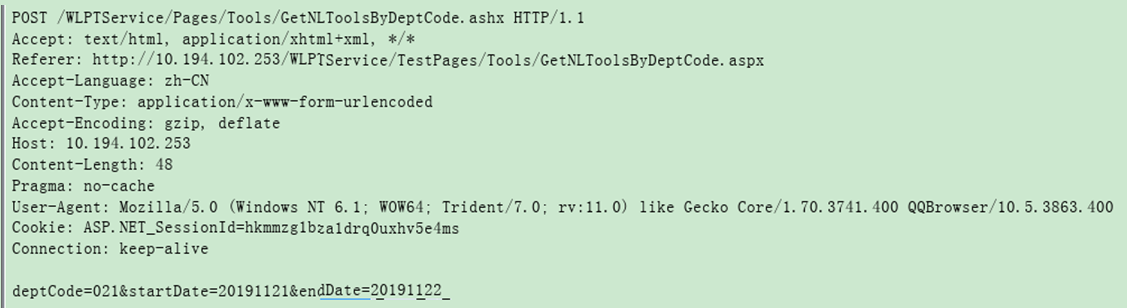
1.抓post数据
通过网页获取到的post数据如下所示:

所以查询20191121~20191122期间时则填入内容: "deptCode=021&startDate=20191121&endDate=20191122"
2.导入ajax.js库
ajax.js文件如下所示:
// GET
function get(url, success, failure)
{
var xhr = new XMLHttpRequest;
xhr.open("GET", url);
xhr.onreadystatechange = function() {
handleResponse(xhr, success, failure);
}
xhr.send();
}
// POST
function post(url, arg, success, failure)
{
var xhr = new XMLHttpRequest;
xhr.open("POST", url);
xhr.setRequestHeader("Content-Length", arg.length);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); //用POST的时候一定要有这句
xhr.onreadystatechange = function() {
handleResponse(xhr, success, failure);
}
xhr.send(arg);
}
// 处理返回值
function handleResponse(xhr, success, failure){
if (xhr.readyState == XMLHttpRequest.DONE) {
if (xhr.status == 200){
if (success != null && success != undefined)
{
var result = xhr.responseText;
try{
success(result, JSON.parse(result));
}catch(e){
success(result, {});
}
}
}
else{
if (failure != null && failure != undefined)
failure(xhr.responseText, xhr.status);
}
}
}3.写main.qml
import QtQuick 2.3
import QtQuick.Window 2.2
import "ajax.js" as Ajax
Item {
function getWrenchTools(deptCode,startDate,endDate) {
console.log("Got message:", deptCode,startDate,endDate) //打印参数数据
Ajax.post("http://10.194.102.253/WLPTService/Pages/Tools/GetNLToolsByDeptCode.ashx","deptCode="+deptCode+"&startDate="+startDate+"&endDate="+endDate+"",
Widget.invokeFunc);
}这里表示定义一个getWrenchTools()方法,当post成功并返回数据时,则调用Widget.invokeFunc()回调函数(Widget: 该qml对应的C++类,后面会讲怎么捆绑的)
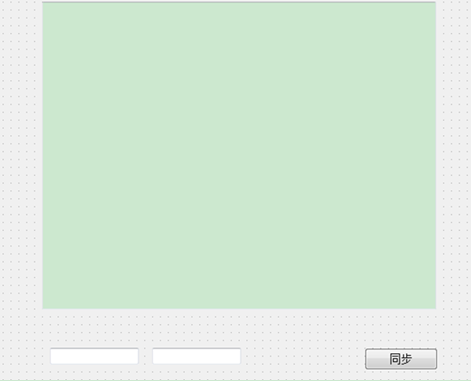
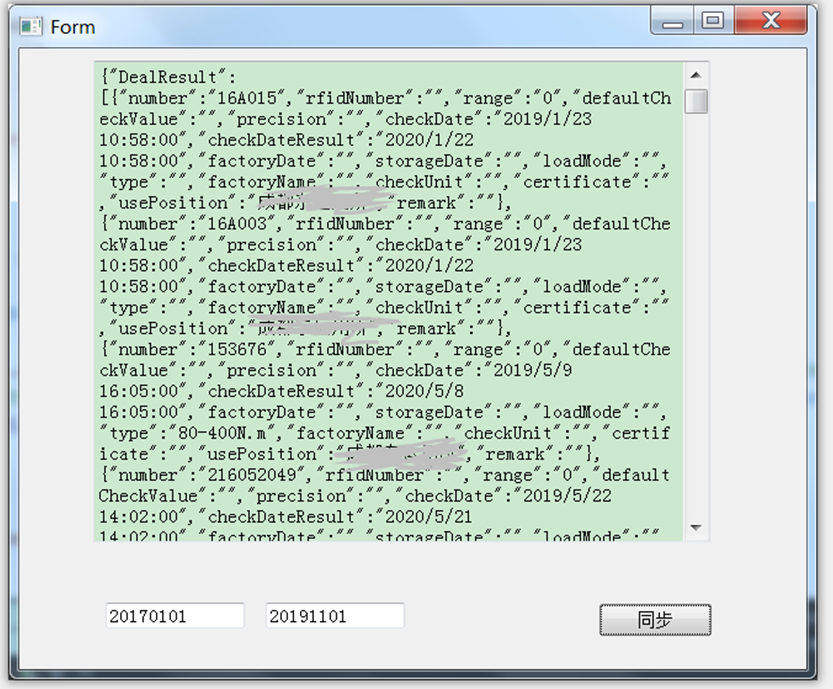
4.widget界面如下

然后写widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QString>
#include <QDebug>
#include <QTimer>
#include <QQmlApplicationEngine>
#include <QQmlComponent>
namespace Ui {
class widget;
}
class widget : public QWidget
{
Q_OBJECT
QQmlApplicationEngine engine;
QObject *engineObject; //指向运行的qml对象
public:
explicit widget(QWidget *parent = 0);
~widget();
private:
Ui::widget *ui;
public:
Q_INVOKABLE void invokeFunc(QVariant data1,QVariant data2);
private slots:
void on_pushButton_clicked();
};
#endif // WIDGET_H写widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>
#include <QQmlContext>
widget::widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::widget)
{
ui->setupUi(this);
engine.rootContext()->setContextProperty("Widget",this);
//将QML中的Widget变量指向为当前类.从而使QML和widget类连接起来
engineObject = QQmlComponent(&engine, "qrc:/main.qml").create(); //创建qml并获取运行中的qml对象
}
widget::~widget()
{
delete ui;
}
void widget::invokeFunc(QVariant data1,QVariant data2)
{
ui->plainTextEdit->setPlainText(data1.toString());
}
void widget::on_pushButton_clicked()
{
QVariant depatment= "021";
QVariant start= ui->start->text();
QVariant end = ui->end->text(); //"结束日期"
QMetaObject::invokeMethod(engineObject, "getWrenchTools",Q_ARG(QVariant, depatment)\
,Q_ARG(QVariant, start),Q_ARG(QVariant, end));
}- engine.rootContext()->setContextProperty("Widget",this)的作用:
将QML中的Widget变量指向为当前类.从而使QML和widget类连接起来, 然后main.qml如果post成功则调用当前类的invokeFunc(QVariant data1,QVariant data2)方法,从而实现数据返回.- 当按下同步按钮时,则调用on_pushButton_clicked():
由于engineObject指向运行中的qml对象,然后我们通过invokeMethod()就可以方便的请求调用qml对象中的getWrenchTools()函数.从而实现post请求
点击同步后,效果如下所示(然后可以参考50.Qt-QJsonDocument读写json来提取数据):

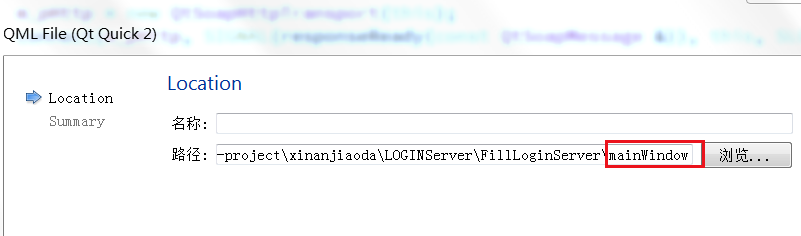
注意-如果出现QQmlComponent: Component is not ready字段,说明qml和js所在路径不在界面文件夹里
创建文件的时候,就需要将文件都放在界面目录中,才行:

原文出处:https://www.cnblogs.com/lifexy/p/12088454.html

Ajax.ActionLink与Html.ActionLink Jquery.Ajax调用
我可以使用Html.ActionLink和jquery ajax调用来做同样的事情.
区别在哪里?
Where is the difference?
在您必须编写的代码量(使用Ajax.ActionLink的代码较少)和您需要的控制级别(更多使用Html.ActionLink和jquery ajax调用).
所以它的代码量与所需的控制和功能水平相关=>由你来决定你需要哪一个.
两种方法都很好. Ajax.ActionLink使用jquery.unobtrisuve-ajax脚本来AJzz化幕后的锚点.
我个人总是使用Html.ActionLink jQuery.

Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法
1 什么是ajax
ajax是一种用来改善用户体验的技术,其本质是利用浏览器提供的一个对象(XMLHttpRequest,也可称之为ajax对象) 向服务器发送异步请求;服务器返回部分数据(不是一个完整 的页面),浏览器利用这些数据对当前页面做部分更新; 整个过程,页面无刷新,不打断用户的操作。

注意1:异步请求,指的是,当ajax对象发请求时,浏览器不会销毁当前页面,用户仍然可以对当前页面做其它的操作。

注意2:打电话可以看成是同步请求,发短信可以看成是异步请求
注意3:AJAX 不是一门的新的语言,而是对现有技术的综合利用;本质是在HTTP协议的基础上以异步的方式与服务器进行通信。
2 如何获取ajax对象


3 ajax对象的几个重要属性
a.onreadystatechange:绑订一个事件处理函数, 该函数用来处理readystatechange事件。
注:当ajax对象的readystate属性值发生了改变, 比如,从0变成了1,则会产生readystatechange事件。
b.readyState:有5个值(0,1,2,3,4),表示ajax对象与服务器通信的进展。其中,4表示ajax对象已经获得了服务器返回的所有的数据。
c.responseText:获得服务器返回的文本数据。
d.responseXML:获得服务器返回的xml数据。
e.status:获得状态码。
4 使用ajax的编程步骤
step1. 获得ajax对象。
比如 var xhr = getXhr();
step2. 发送请求。
方式一: get请求
xhr.open('get','checkuname.do?uname=Sally',true); xhr.onreadystatechange = f1; xhr.send(null);
参数1:请求方式
参数2:请求地址
参数3:异步还是同步
true:异步请求(默认是异步请求,二货才用ajax来实现同步请求【特殊情况除外】)
false:同步请求(当ajax对象发送请求时,浏览器会锁 定当前页面,用户不能够对当前页面做任何操作)。
方式二: post请求
xhr.open('post','checkuname.do');
xhr.setRequestHeader('content-type','application/x-www-form-urlencoded');
xhr.onreadystatechange = f1; xhr.send('uname=Sally'); 注: 按照http协议要求,如果发送的是post请求, 在请求数据包里面,应该包含有content-type消息头; 默认情况下,ajax对象不会添加该消息头,所以需要 调用setRequestHeader方法来添加。 step3. 编写服务器端的程序。通过只需要返回部分 数据(不再需要返回完整的页面)。 step4. 写事件处理函数。 例如: function f1(){ if(xhr.readyState == 4 && xhr.status == 200){ //获得服务器返回的数据 var txt = xhr.responseText; //更新页面 ... } }

Ajax使用Action中返回的Json数据的完整实例(二):action内将一个实体对象转化为json并返回
实现方法:使用JSONArry对象,将装载在list里的实体类集转化为json,在jq中使用eval("("+data+")")方法将其转化为jq可读取的json数据
Struts.xml
Action.java
JS
HTML
关于Ajax获取action数据和ajax获取数据的方法的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于51.Qt-使用ajax获取ashx接口的post数据、Ajax.ActionLink与Html.ActionLink Jquery.Ajax调用、Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法、Ajax使用Action中返回的Json数据的完整实例(二):action内将一个实体对象转化为json并返回等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

