如果您想了解宁静的POST响应的“最佳实践”的相关知识,那么本文是一篇不可错过的文章,我们将对宁静的反应进行全面详尽的解释,并且为您提供关于4个实施持续测试的“最佳实践”、angularjs–$htt
如果您想了解宁静的POST响应的“最佳实践”的相关知识,那么本文是一篇不可错过的文章,我们将对宁静的反应进行全面详尽的解释,并且为您提供关于4个实施持续测试的“最佳实践”、angularjs – $http从服务到控制器的POST响应、angularjs – 从控制器进行AJAX调用是“最佳实践”吗?、Apipost 最佳实践的有价值的信息。
本文目录一览:- 宁静的POST响应的“最佳实践”(宁静的反应)
- 4个实施持续测试的“最佳实践”
- angularjs – $http从服务到控制器的POST响应
- angularjs – 从控制器进行AJAX调用是“最佳实践”吗?
- Apipost 最佳实践

宁静的POST响应的“最佳实践”(宁静的反应)
因此,这里没有什么新鲜事,我只是想澄清一下,似乎无法在其他帖子中找到任何内容。
我正在重新创建新资源,说:
/books (POST)与身体:
{ title: ''The Lion, the Witch and the Wardrobe'', author: ''C. S. Lewis''}我知道我应该返回带有新资源的Location标头的201(创建的):
Location: /books/12345我似乎无法为自己回答的问题是服务器应该返回什么内容。
我经常这样做:
{ id: 12345, title: ''The Lion, the Witch and the Wardrobe'', author: ''C. S. Lewis''}我这样做有两个原因:
- 我已经为诸如angularjs的前端框架编写了api。在我的特定情况下,我使用的是角度资源,我通常只需要ID即可找到资源。如果我没有在响应主体中返回ID,则需要从Location标头中解析出该ID。
- 在所有书籍的GET中,我通常返回整个对象而不仅仅是id。从这种意义上说,我的客户代码不必区分从何处获取ID(位置标头或主体)。
现在,我知道我确实处于灰色地带,但是大多数人都说退还全部资源是“不好的”做法。但是,如果服务器将信息更改/添加到资源中,该怎么办。它肯定会添加ID,但也可能添加其他内容,例如时间戳。如果我不返回全部资源,那么执行POST,返回ID,然后让客户端执行GET获取新资源真的更好吗?
答案1
小编典典在更新中返回整个对象似乎不太相关,但是我几乎看不到为什么在创建普通对象时返回一个完整对象是不好的做法。至少对于轻松获得ID并在相关时获得时间戳很有用。实际上,这是使用Rails脚手架时的默认行为。
我真的没有看到仅返回ID并在之后执行GET请求以获取初始POST可能获得的数据的任何优势。
无论如何,只要您的API保持一致,我认为您应该选择最适合自己需求的模式。没有任何正确的方式来构建REST API,即imo。

4个实施持续测试的“最佳实践”
《4个实施持续测试的“最佳实践”》要点:
本文介绍了4个实施持续测试的“最佳实践”,希望对您有用。如果有疑问,可以联系我们。
开发是一个有趣的大事件,因为我们处于传统测试与现代和持续测试之间的边界,正在从一个大型的筒仓式的结构转型到一个新的架构.之前的组织架构包含了开发团队和集中测试团队,瓶颈和延期不断的在这两个团队间交替进行着.这种新架构由小型,自管理和自给自足的团队组成,它们频繁发布软件,使用持续集成工具自动化,并管理自己的构建环境以最大限度地减少瓶颈.
但是如何从传统到现代呢?这篇文章将涵盖持续测试实施的4个最佳实践.
1.找到正确的持续测试工具
您的工具是您工作中最重要的组成部分之一.如果您的工具可以帮助您完成工作,提升您的能力并最大限度地提高您的工作效率,那么您将完成工作.如果他们成为一个障碍,不但不能工作,而且你会感到沮丧和停止尝试.
因此,工具能够建立敏捷及测试能力前置的通路,自动化和协作方式的工具是成功进入持续测试的关键.
所以请确保找到合适的工具,使您能够持续开发,测试和持续分析.您可以查看我们撰写的有关DevOps工具生态系统的博客系列,以获取具体的想法,但一般来说,我们建议以下提示:
– 在购买工具之前尝试使用工具,让您获得他们的氛围和感觉,并了解他们的能力.如果您可以使用开源工具,例如Apache JMeter进行负载测试,请执行此操作.开源工具不断发展,他们拥有丰富的支持社区,并根据您的需求进行开发,因为最终您是客户.
– 选择与您正在使用的现有工具集成的工具.持续测试和持续集成是关于使事情一起工作,所以尝试找到工具,轻松将自己融入您的工作环境.我们特别建议您找到与Jenkins集成的工具,这是一款精彩的开源CI工具,还有GitHub(显然).
– 选择具有自助服务平台的工具.这样,您可以立即轻松地修改和升级所需的任何东西,而无需等待其他人的决定.
– 找到具有丰富文档的工具 – 如果您想快速入门,或者想要在任何工作时间找到答案,您需要使用该工具轻松访问具有答案的地方.
– 测试时,确保您可以轻松设置通过失败标准.持续测试是关于立即确定事情是否正常,所以请确保您可以轻松地进行设置.
2.思考“自动化”
如果您希望测试快速,顺利,那么尝试自动化您可以做的任何事情.这也节省了你的时间,使你的工作更有趣,因为你可能自动化了沉闷和重复性的工作,而不是令人兴奋和创造性的部分.
我们建议您进入自动化模式.必须确保系统每天稳定?尝试夜间自动化测试吧.必须确保代码中的每个更改都不会影响您的产品?尝试自动化每个构建吧.在与人类交流之前,每天早晨需要喝咖啡吗?你也可以自动化.
越来越多的工具可以实现自动化. Taurus是一款开源自动化测试工具,可自动执行JMeter,gatling,Locust和Tsung等所有开源负载测试工具,以及功能测试Selenium.它还集成了CI自动化工具Jenkins和BlazeMeter.
3. 协作
将开发架构更改为更小的原子团队对于使进程变得敏捷至关重要.但不要忘记,这些团队中的每一个都是较大产品的组成部分,而且所有团队都需要一起合作.
因此,在功能团队之间共享测试和资产,使报告易于访问和在线共享(而不是电子邮件!),尽可能地开放角色和权限,并使用像Slack和HipChat这样的webhook在测试开始和结束时通知用户.要了解有关在开发过程中结合Slack警报的更多信息,请参阅此处.
更易于反复消化信息的是人们之间的共享,更多的想法和合作将会来临.越多的开发者觉得他们对更多的部分负责,他们就会有越多的合作来推动产品的发展.
4.定义和显示结果
所以你有了最好的工具,一切都是自动化的,你正在分享你的工作,那现在呢?现在是深度研究结果的时候了.结果将会显示您的代码和产品是否在运转,并且显示当前与要完成的工作之间的差距.
首先,定义可量化的KPI . 这些关键绩效指标应由产品确定,并反映产品的业务目标和公司的业务计划. 它们可以包括测试覆盖率,通过失败构建的数量,平均响应时间等.
其次,创建跟踪这些KPI的仪表盘. 仪表板应显示每个KPI和他们的基线,这些信息随时间变化而变化. 只要你给它足够的时间,任何一个你扫描到的特殊的弹出,仪表盘都能够给你直观的深入的数据显示.
第三,公开显示结果,以创建透明度,并轻松识别测试覆盖范围的差距. 在走廊或隔间房间的大型显示器上显示结果是获得更多工程师采纳的关键,因为您在动员大家时刻准备着并修复需要修复的东西,而不是等待.
持续测试需要改变您的思维方式,但是通过正确的工具和环境,您可以顺利浏览更快,更有趣的开发. 使用BlazeMeter进行测试是持续测试方向的巨大飞跃. 要查看它是如何工作的,请求演示 . 您也可以立即开始测试,将jmx文件或URL放在页面顶部的框中,您的测试将在几分钟内开始.
文章来自微信公众号:互联网运维杂谈

angularjs – $http从服务到控制器的POST响应
服务:
app.factory('ajaxService',function($http) {
updatetodoDetail: function(postDetail){
$http({
method: "POST",headers: {'Content-Type': 'application/x-www-form-urlencoded'},url: post_url,data: $.param({detail: postDetail})
})
.success(function(response){
//return response;
});
}
})
控制器:
updated_details = 'xyz'; ajaxService.updatetodoDetail(updated_details);
在上面这种情况下,我通过控制器POST数据,它工作正常,但现在我希望响应进入我的控制器.
如何实现?
回报承诺
updatetodoDetail: function(postDetail){
return $http({
method: "POST",data: $.param({detail: postDetail})
});
所以你可以做到
ajaxService.updatetodoDetail(updated_details).success(function(result) {
$scope.result = result //or whatever else.
}
或者,您可以将successfunction传递给updatetodoDetail:
updatetodoDetail: function(postDetail,callback){
$http({
method: "POST",data: $.param({detail: postDetail})
})
.success(callback);
所以你的控制器有
ajaxService.updatetodoDetail(updated_details,function(result) {
$scope.result = result //or whatever else.
})
我更喜欢第一个选项,所以我也可以处理错误等,而不会传递这些功能.
(注意:我没有测试上面的代码所以可能需要进行一些修改)

angularjs – 从控制器进行AJAX调用是“最佳实践”吗?
在MVC框架中,数据在模型中处理.
在AngularJs中,直接在控制器中处理数据是常见的,还是应该在服务中完成?
但是,如果多个控制器需要进行相同的调用,您最好将其移到服务中以便于访问.

Apipost 最佳实践
自诞生以来,Apipost 凭借其简洁直观的用户界面、强大的功能以及简单、易上手的操作,让 Apipost 成为了开发人员不可或缺的工具。本文将详细介绍 Apipost 的主要功能和使用方法,帮助大家更好地了解这款优秀的 API 开发工具。
下载安装
直接进入 Apipost 官网下载即可,也可以直接使用 web 端无需下载

API 写完想要调试?试试模拟发送一次请求
新建接口,我想模拟发送一次请求,可以通过导入接口,从 CURL 导入。

导入后如图所示:点击发送后下方会展示响应结果,可以查看返回数据,返回 Header、Cookie、状态码、请求时长等等数据。

测试完后我想快速生成文档给前端看
点击分享文档即可一键生成标准的接口文档

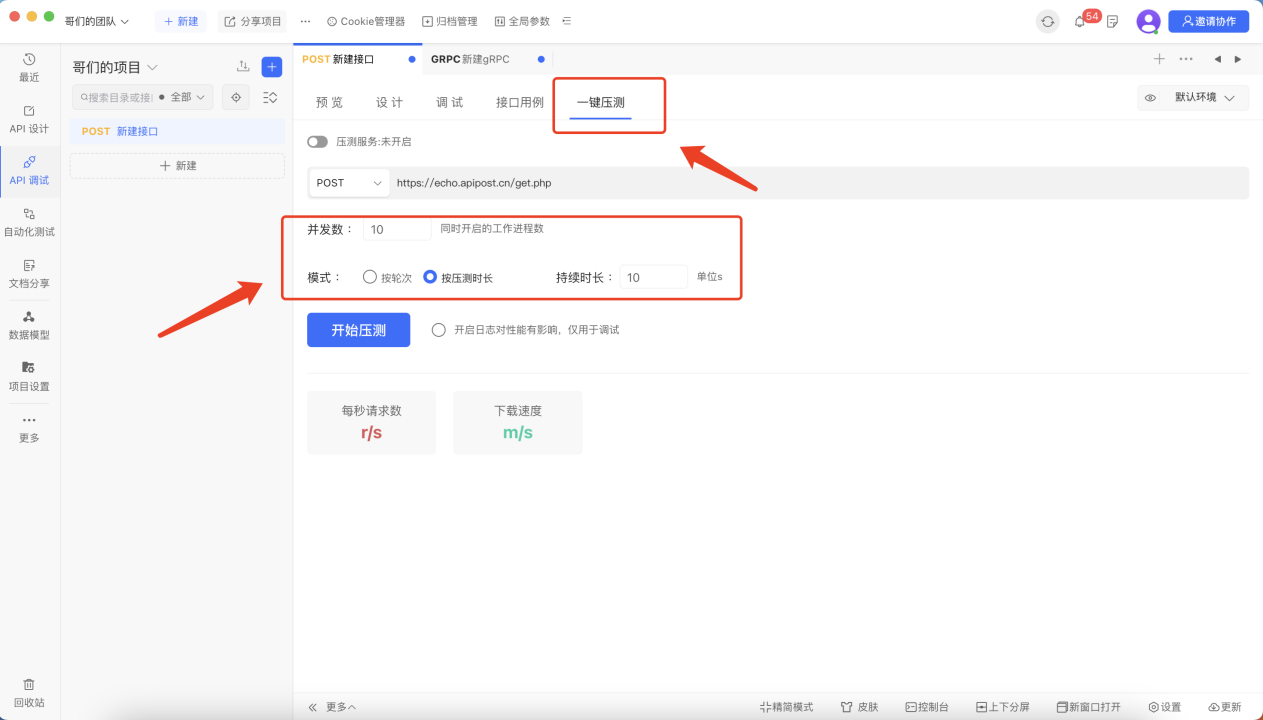
API 调试完需要进行试试高并发下的运行情况?
选择一键压测,开启压测服务,输入并发数、压测模式即可开始测试。

今天关于宁静的POST响应的“最佳实践”和宁静的反应的分享就到这里,希望大家有所收获,若想了解更多关于4个实施持续测试的“最佳实践”、angularjs – $http从服务到控制器的POST响应、angularjs – 从控制器进行AJAX调用是“最佳实践”吗?、Apipost 最佳实践等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

