最近很多小伙伴都在问java–如何以编程方式添加GridLayout子项的layout_columnWeight?和javagridlayout用法这两个问题,那么本篇文章就来给大家详细解答一下,同时
最近很多小伙伴都在问java – 如何以编程方式添加GridLayout子项的layout_columnWeight?和javagridlayout用法这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展Android linearLayout 之 layout_weight 揭秘、Android linearLayout 之 layout_weight揭秘、Android Studio恼人的弹出窗口,用于layout_width和layout_height、android – GridView,GridLayout还是TableLayout?等相关知识,下面开始了哦!
本文目录一览:- java – 如何以编程方式添加GridLayout子项的layout_columnWeight?(javagridlayout用法)
- Android linearLayout 之 layout_weight 揭秘
- Android linearLayout 之 layout_weight揭秘
- Android Studio恼人的弹出窗口,用于layout_width和layout_height
- android – GridView,GridLayout还是TableLayout?

java – 如何以编程方式添加GridLayout子项的layout_columnWeight?(javagridlayout用法)
为了简单起见,我开始使用TextViews作为GridLayout的子视图.
我的问题是视图不是均匀分布的,我不知道如何在我的java代码中获得均匀分布.设置layout_columnWeight和layout_rowWeight没有类似“setWeight()”的方法.
目前,这是我的activity_dynamic_grid_layout.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="80dp"
android:id="@+id/ivlogo"
android:background="#ff0000"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"/>
<android.support.v7.widget.GridLayout
android:id="@+id/grid_layout"
android:background="#004080"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/ivlogo"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="36dp">
</android.support.v7.widget.GridLayout>
我在这里将GridLayout的宽度和高度设置为match_parent,但我在运行时使用ViewTreeObserver.OnPreDrawListener更改它们以获得方板.这样,彩色背景显示正方形空间.
我的onCreate()
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dynamic_grid_layout);
GridLayout gl = (GridLayout) findViewById(R.id.grid_layout);
gl.setColumnCount(8);
gl.setRowCount(8);
for(int i=0; i<gl.getRowCount(); i++)
{
GridLayout.Spec rowSpec = GridLayout.spec(i,1,GridLayout.FILL);
for(int j=0;j<gl.getColumnCount();j++)
{
GridLayout.Spec colSpec = GridLayout.spec(j,GridLayout.FILL);
TextView tvChild = new TextView(this);
tvChild.setText("[ " + i + " | " + j + " ]");
tvChild.setTextSize(18f);
tvChild.setTextColor(Color.WHITE);
tvChild.setGravity(Gravity.CENTER);
GridLayout.LayoutParams myGLP = new GridLayout.LayoutParams();
myGLP.rowSpec = rowSpec;
myGLP.columnSpec = colSpec;
gl.addView(tvChild,myGLP );
}
}
final View rootView = findViewById(R.id.dynamic_root);
rootView.getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener()
{
@Override
public boolean onPreDraw()
{
int w = rootView.getMeasuredWidth();
int h = rootView.getMeasuredHeight();
int min = Math.min(w,h);
ViewGroup.LayoutParams lp = gl.getLayoutParams();
lp.width = min - min % 9;
lp.height = lp.width;
gl.setLayoutParams(lp);
rootView.getViewTreeObserver().removeOnPreDrawListener(this);
return true;
}
});
}
我已经尝试过了:
我将一个TextView子项放在布局文件中,并尝试从其GridLayout.LayoutParams中复制layout_columnWeight和layout_rowWeight:
<android.support.v7.widget.GridLayout
...>
<TextView
android:id="@+id/clone_my_params"
android:text="[ 0 | 0 ]"
android:textColor="#ffffff"
android:textSize="18sp"
app:layout_column="0"
app:layout_row="0"
app:layout_columnWeight="1"
app:layout_rowWeight="1"
/>
</android.support.v7.widget.GridLayout>
在double循环之前onCreate()中的附加代码:
TextView v = (TextView)gl.findViewById(R.id.clone_my_params); v.setGravity(Gravity.CENTER); GridLayout.LayoutParams gridLayoutParamsTocopy = new GridLayout.LayoutParams(v.getLayoutParams());
在循环内部,我跳过(i,j)=(0,0)并更改
GridLayout.LayoutParams myGLP = new GridLayout.LayoutParams();
至
GridLayout.LayoutParams myGLP = new GridLayout.LayoutParams(gridLayoutParamsTocopy);
在更改之前,所有元素都在左上角,多余的空间被赋予最后一行/列.更改后,第一行/列具有多余空间,其他元素没有变化.
双循环后调用gl.invalidate()和/或gl.requestLayout()无效.
所以我似乎没有设法通过使用复制构造函数来设置所需的权重.
解决方法
另一种方法是制作自定义视图(在这种情况下,您需要手动绘制碎片)或自定义viewGroup(在这种情况下,自定义viewGroup将只处理碎片定位,这将是合适的,如果你计划比简单的TextView具有更复杂的视图层次结构.

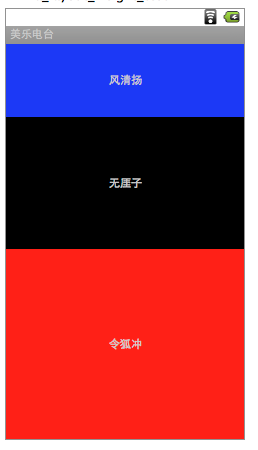
Android linearLayout 之 layout_weight 揭秘
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_gravity="center">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="风清扬"
android:gravity="center"
android:layout_weight="1.0"
android:background="@color/blue"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="无厓子"
android:gravity="center"
android:layout_weight="2.0"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="令狐冲"
android:gravity="center"
android:layout_weight="3.0"
android:background="@color/red"/>
</LinearLayout>
结果如下图:


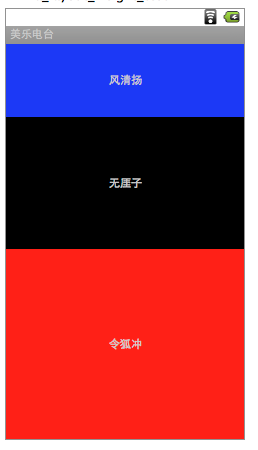
Android linearLayout 之 layout_weight揭秘
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_gravity="center">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="风清扬"
android:gravity="center"
android:layout_weight="1.0"
android:background="@color/blue"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="无厓子"
android:gravity="center"
android:layout_weight="2.0"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="令狐冲"
android:gravity="center"
android:layout_weight="3.0"
android:background="@color/red"/>
</LinearLayout>
结果如下图:


Android Studio恼人的弹出窗口,用于layout_width和layout_height
我在Mac上使用Android Studio 2.2.3.每当我在布局资源XML中添加一个新元素时,layout_width和layout_height属性都会自动完成,并且光标会跳转到layout_width的值(这很好).
问题是,在很短的时间之后,没有做任何事情,会出现一个带有match_parent或wrap_content文档的弹出窗口,我必须先手动关闭此窗口,然后才能输入layout_width的值.然后光标跳转到layout_height,同样的过程重复一遍.添加新视图时非常烦人.
任何人都可以重复这个问题,或者有人知道预防它的方法吗?
下面是问题的GIF动画:

解决方法:
偏好>编辑>一般> CodeCompletion>取消选中自动弹出功能


android – GridView,GridLayout还是TableLayout?
此外,如果用户想要在每个屏幕上显示更多按钮,它将是这样的:
今天我使用LinearLayouts来做到这一点.
我想知道哪个选项最适合开发如上所述的设计.
>用户不得向上或向下滑动以查看其余按钮,其余按钮
按钮将通过导航按钮显示(不要
担心,我会使用Viewflipper来做到这一点)
>按钮必须使用所有屏幕,并且必须具有相同的大小.他们
如果图像大到适合屏幕大小,则必须调整大小
>轻量级.内存消耗低
>单击按钮可能会打开新网格
这个的最佳选择是什么? GridView,GridLayout还是TableLayout?
先感谢您!
解决方法
GridLayout是要走的路.
关于java – 如何以编程方式添加GridLayout子项的layout_columnWeight?和javagridlayout用法的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Android linearLayout 之 layout_weight 揭秘、Android linearLayout 之 layout_weight揭秘、Android Studio恼人的弹出窗口,用于layout_width和layout_height、android – GridView,GridLayout还是TableLayout?等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

