想了解怎么用Dreamweaver做网站的后台管理?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于dreamweaver网站管理步骤的相关问题,此外,我们还将为您介绍关于Adobe.Dre
想了解怎么用Dreamweaver做网站的后台管理?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于dreamweaver网站管理步骤的相关问题,此外,我们还将为您介绍关于Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载、Dreamweaver CS3的复选框怎么用、Dreamweaver cs6怎么安装 Dreamweaver cs6安装教程、Dreamweaver cs6自定义后台主页面的新知识。
本文目录一览:- 怎么用Dreamweaver做网站的后台管理?(dreamweaver网站管理步骤)
- Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载
- Dreamweaver CS3的复选框怎么用
- Dreamweaver cs6怎么安装 Dreamweaver cs6安装教程
- Dreamweaver cs6自定义后台主页面

怎么用Dreamweaver做网站的后台管理?(dreamweaver网站管理步骤)
后台用DW是做不出来的。DW只能做界面布局
应该结合ASP和SQL SERVER做。
后台管理功能应该包括这几类
一、管理用户登陆界面
二、文章类别的新增,修改,删除
三、文章的新增,修改,删除
四、同时可以加一些其他功能,比如设定文章的初始浏览量。是否允许上传图片。给你一个好的东西。网上下载“WEB在线编辑器”,功能特爽。
五,另外后台的安全性也是要考虑的
如何做网站 如何传程序 如何进入后台
你的问题有三个;
一个是,不知上传程序?这个问题解决,你可以下载CUTEFTP软件,输入IP地址和用户名和密码就可以登录空间,也可以在IE地址栏中输入:FTP://IP地址,提示输入用户名和密码。
二个是网站程序测试,网站程序,最好在本地测试好了后,再上传到网站空间,如果是动态的网站,需要配置相应的服务器,如IIS。
三个是后台登录,这个一般在程序中有后台管理的地址,输入用户名和密码就可以进入,你需要完成这一个问题,还是需要第二个问题的解决的基本上完成,才可以顺利。
看你的提问,是一个初学者,并不是专业人员,你最好找一个专业人员来完成这个工作,这样可以减少不必要时间损失。
祝你成功!
我是www.jxntc.com的站长,这些的问题,我以前也遇到过,得到很多朋友的支持,学会了。
怎样做网站的后台管理呀!
这位朋友你好:
正常我们所说的网站后台,一般均是指通过编程语言实现的能在后台进行系统化管理的程序,即能通过在线后台操作实现对前台页面文件的更新等操作。一般后台实现的语言有ASP,PHP,JSP,NET,CGI等这些。
不知道这位朋友想用什么来做呢?不过说几点个人的建议:
1 编程对初学者来说可以考虑学习ASP或是微软推出的C#,都比较容易入门;
2 但编程真要学习,是要做好长期的准备的,一般没有1-3年的功夫,基本上可以说不能很好的掌握一门语言的。
使用 Dreamweaver语言 如何编写网站后台
首先,对于Dreamweaver本身来说不是一种语言,它只是方便我们开发网页的工具。你要做网站后台,要学学asp 或asp.net或php看你的喜欢那个
就学那个
在网上搜搜,这方面的教程很多,
一个动态的网站怎么建?后台数据库怎么弄?
基于带数据库开发的网站,一般分网站前台和网站后台,网站前台是面向网站访问用户的,通俗的说也就是给访问网站的人看的内容和页面,网站前台访问可以浏览公开发布的内容,如产品信息、新闻信息、企业介绍、企业联系方式、提交留言等操作
,管理可以通过密码进到后台的网页,来发布新闻、查看留言等操作。
网站后台,有时也称为网站管理后台,是指用于管理网站前台的一系列操作,如:产品、企业信息的增加、更新、删除等。通过网站管理后台,可以有效的管理网站供浏览者查阅的信息。网站的后台通常需要帐号及密码等信息的登陆验证,登陆信息正确则验证而后进入网站后台的管理界面进行相关的一系列操作。
当然,前台和后台都是程序人员做的开发的网站页面,通常开发带网站管理后台功能的网站空间必须支持程序语言和数据开发功能。
具体设计到 编程语言 和 数据库 这两方面的具体知识不是文字解答这么简单的。你需要去书店,买相关的教程书来学习一个足够久的时间才能解决了。

Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载
新版特点包括:全新设计的用户界面
新的智能滤镜
新的自动对齐和混合工具
新的快速选定工具
新的黑白转换控制
增强的数码相机RAW文件支持
增强的克隆和修复操作
增强的曲线控制
增强的打印控制
增强的文件浏览模块Bridge.
新的程序包包括以下几个部分:
图像处理主程序Adobe Photoshop CS3
Internet图片发布程序Adobe ImageReady CS3
文件浏览程序Adobe Bridge CS3
设备管理程序Adobe Device Central CS3
图片银行Adobe Stock Photos CS3
windows下载地址
Adobe.Flash.Professional.CS3
Adobe.Dreamweaver.CS3
Adobe Photoshop CS3 Extended
下载:Adobe Photoshop CS3 Extended
Adobe.Flash.Professional.CS3
http://rapidshare.com/files/26899959/Adobe.Flash.Professional.CS3.WINDOWS.part1.rar
http://rapidshare.com/files/26899303/Adobe.Flash.Professional.CS3.WINDOWS.part2.rar
http://rapidshare.com/files/26898622/Adobe.Flash.Professional.CS3.WINDOWS.part3.rar
http://rapidshare.com/files/26898018/Adobe.Flash.Professional.CS3.WINDOWS.part4.rar
http://rapidshare.com/files/26897399/Adobe.Flash.Professional.CS3.WINDOWS.part5.rar
Adobe.Dreamweaver.CS3.exe
下载1:
http://rapidshare.com/files/26726095/Adobe_Dreamweaver_CS3.part1.rar
http://rapidshare.com/files/26725746/Adobe_Dreamweaver_CS3.part2.rar
http://rapidshare.com/files/26725286/Adobe_Dreamweaver_CS3.part3.rar
下载2:
Homepage - http://www.adobe.com/products/dreamweaver/
Size: 285 MB
Download Full
Download Part 1
Download Part 2
Download Part 3
mac下载地址

Dreamweaver CS3的复选框怎么用
在使用我们的软件Dreamweaver CS3的时候,如果我们在制作网页需要用到复选框了,就会使用复选框快速的进行操作使用,但是Dreamweaver
CS3的复选框功能,很多的用户们还不会用,快来看看详细教程吧!~

Dreamweaver CS3的复选框怎么用:
1.启动Dreamweaver CS3软件。
2.在界面选择【新建空白文档】。

3.这时进入工作编辑状态。

4.在【插入】下选择【表单】按钮。

5.点击【表单】选择【复选框】按钮。

6.会弹出【输入标签铺助功能属性】窗口,点击【确定】按钮。

7.又弹出对话框点击【确定】按钮。

8.复选框名称:用于设置复选框的名称,作为复选框的标识。

9.选定值:用于为复选框赋初始值。

10.初始状态:包括【已勾选】和【未选中】两项。表示在首次载入表单时复选框是【已勾选】还是【未选中】。

Dreamweaver CS3的相关文章:
极速Office2019好用吗 >>>
word表格行距怎么设置 >>>
以上就是小编(jb51.cc)为广大用户们提供的Dreamweaver CS3的复选框使用教程了,希望能够帮助到广大的用户们,谢谢阅读~

Dreamweaver cs6怎么安装 Dreamweaver cs6安装教程
如果您需要安装
1、首先我们需要在下载Dreamweaver cs6,下载完毕后直接点击压缩包程序解压到指定文件夹,如下图所示:

2、解压完毕后会自动启动安装程序,在这个过程可能会出现下图所示弹框,点击忽略即可,如下图所示:

3、接下来我们就开始进行安装了,这里我们先选择试用,如下图所示:

4、接受许可协议,如下图所示:

5、接受许可协议后,Adobe Dreamweaver cs6将会要求登录你的Adobe账号来将试用注册到你的账号中,如果你已经登录Adobe账号直接点击下一步即可,如下图所示:

6、登录操作完成后就进入安装内容界面了,由于小编的系统为32位,下面的图则只有一个安装选项,若是64位系统的朋友则会有32位与64位两个安装内容,可选择都安装也可只安装一个,如下图所示:

7、等待安装完成,这个过程大约5~10分钟左右,如下图所示:
8、程序安装完毕,点击立即启动先看看程序是否安装完整,然后关闭程序,如下图所示:

以上就是Dreamweaver cs6怎么安装 Dreamweaver cs6安装教程的详细内容,更多请关注php中文网其它相关文章!

Dreamweaver cs6自定义后台主页面
以前网站设计都用CMS内容管理系统,如Joomla,WordPress等。后台页面登录内容是固定的,无法修改,久了就烦,只好用Dreamweaver Cs6来重新设计后台主页。
使用dreamweaver 设计后台主页面,必须是建立动态网站项目,是创建一个通用型动态网站的后台管理页面,即通过该页面对前台的注册用户、新闻发布、投票调查、留言和通讯录进行管理。包括管理员用户登录页面和后台首页,前者主要涉及表单的插入和管理员的身份验证,后者涉及防止非法用户直接输入网址恶意登录和退出时注销用户的问题。图:
设计后台主页面,必须是建立动态网站项目,是创建一个通用型动态网站的后台管理页面,即通过该页面对前台的注册用户、新闻发布、投票调查、留言和通讯录进行管理。包括管理员用户登录页面和后台首页,前者主要涉及表单的插入和管理员的身份验证,后者涉及防止非法用户直接输入网址恶意登录和退出时注销用户的问题。图:

当然除了ASP,也可以是asp.net,PHP等建立后台主页。
创建后台管理员用户登录页面
右单击站点中的admin文件夹,选择【新建文件】,在该文件夹下创建AdminLogin.asp和ReAdminLogin.asp文件。
打开AdminLogin.asp文件,在设计视图中插入表单,表单的名称为form1,对ReAdminLogin.asp文件进行同样的操作。
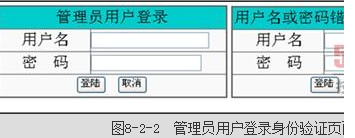
将光标定位在表单中,插入一个4行2列的表格,完成用户登录界面设计,如图8-2-2所示。修改用户名和密码文本框名称,分别改为Aname和Apass。类似完成当用户名或密码输入错误时的重新登录页面。

在【服务器行为】面板中单击【用户身份验证】→【登录用户】命令。该具体步骤及说明请参考项目2中任务3的相关内容,在此不再赘述。第一次登录与第二次登录的操作步骤类似,图:

next,结合其中相关选项说明用户登录的流程。
为文件中插入"登录用户"时,如图8-2-3所示。(1)图①处标识了:“当管理员用户第一次登录时,如果失败则转向第二次登录页面ReAdminLogin.asp”。(2)图是在ReAdminLogin.asp文件中插入"登录用户"时的截图,其中②处标识了:“当用户第二次尝试登录时,如失败则转向主页index.asp”。这样设计,避免了非法用户的恶意多次尝试登录后台管理模块。
2.创建后台管理员用户登录页面
右击站点中admin文件夹,在弹出的菜单中选择【新建文件】命令,在该文件夹下创建AdminManage.asp文件。
打开AdminManage.asp文件,插入一个3行1列的表格,在第2行中再嵌套一个1行8列的表格,作为导航栏。在AdminManage.asp文件的导航栏的①处插入局部变量Session(“MM_Username”),该变量保存了登录用户的用户名信息,图:

后台主页面设计(2)
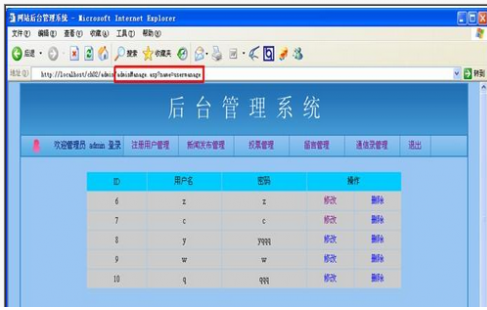
单击导航栏中菜单命令,在后台首页的下面主体部分将显示相应的管理功能选项,如图8-2-5所示,就是选择"注册用户管理"命令之后的界面。

后台注册用户管理
该界面是在后台首页中加入内框架实现的,这里请注意上图中地址栏矩形框中的内容:“adminManage.asp?name=userManage”。
ASP代码如下:
130 <%
131 dim sysname ''定义一个变量
132 select case request(“name”)
133 case “usermanage”
134 sysname=“ch02/usermanage”
135 case “admin_link”
136 sysname=“ch06/admin_link”
137 case “admin_news”
138 sysname=“ch07/admin_news”
139 case “admin_vote”
140 sysname=“ch04/admin_vote”
141 case “admin_liu”
142 sysname=“ch05/admin_liu”
143 case else
144 sysname=“null”
145 end select
146 %>
147 <p>第147行的HTML标记表示嵌入一个名字为admin的内框架,内框架的页面地址为”<%=sysname%>.asp”。例如,在图8-2-5中,根据地址栏的name变量值,sysname变量的值为"ch02/usermanage”,再加上后面的”.asp”,即"ch02/usermanage.asp”,则内框架的页面地址为当前页面下子文件ch02中的文件usemanage.asp。</p> <p>同理,在该内框架中实现其他几个后台管理子模块。</p> <p>将光标定位在文件中,选择【服务器行为】→【用户身份验证】→【限制对页的访问】命令,以阻止非法用户直接输入后台的地址来绕过管理员身份验证。</p> <p>选中"退出"文字,执行【服务器行为】→【用户身份验证】→【注销用户】命令。该步骤的作用在于当管理员退出后,清除浏览器中的阶段变量,以避免被恶意利用,非法进入后台。 <br/>注册用户管理 <br/>该任务是项目2的后台管理部分,即对注册用户进行管理,包括用户的删除及用户信息的修改。其主要操作步骤为:在后台管理目录admin的子目录ch02下创建用户管理主页面UserManage.asp,根据用户的ID号对其执行删除操作DelUser.asp,或执行修改用户信息的操作ModUserInf.asp。关于数据库表的建立与连接请参考项目2。</p> <p>注册用户管理页面及操作流程如图: <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/125748_j7rU_183102.png" alt="在此输入图片描述" /></p> <p>创建用户管理主界面</p> <p>右击站点中后台文件夹admin,在弹出的菜单中选择【新建文件夹】命令,创建ch02作为注册用户管理子模块单独使用的文件夹,并在该文件夹下新建usermanage.asp文件。</p> <p>打开usermanage.asp文件,在设计视图中插入表单,表单的名称为form1。</p> <p>将光标放在文档中,执行【服务器行为】→【用户身份验证】→【限制对页访问】命令,填写对话框参数,如图: <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/125909_qLaM_183102.png" alt="在此输入图片描述" /></p> <p>在后台管理模块的每个页面中都要通过添加【服务器行为】→【用户身份验证】→【限制对页访问】命令来实现页面的访问限制,以避免非法用户直接输入URL绕过登录页面,直接对后台进行操作。</p> <p>将光标定位在表单中,插入一个2行5列的表格,完成用户管理主界面中①的设计,如图; <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/130214_acsD_183102.png" alt="在此输入图片描述" /></p> <p>用户管理主界面制作步骤 <br/>将光标定位在表单中,选择"窗口"下拉菜单中的【绑定】命令,单击右上角的”+“,在弹出的菜单执行【记录集(查询)】命令,在当前文档中插入数据库表Userlogin的一个记录集,如图8-3-4所示。并将记录集中动态文本"ID”、“Uname”、“Upass"分别拖入表格中的相应位置,如图: <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/130329_eTc6_183102.png" alt="在此输入图片描述" /></p> <p>注册用户管理(2)</p> <p>选中"修改"两个字,执行【服务器行为】下的【转到详细页面】命令,在弹出的对话框中输入相应内容,如图8-3-5所示,然后单击"确定"按钮。再选中"删除"两个字进行同样的操作,之后页面格式变成如图: <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/130529_WA1F_183102.png" alt="在此输入图片描述" /></p> <p>选中第2行,执行【服务器行为】下的【重复区域】命令,页面格式将变成图8-3-3的④,在第2行上出现"重复"两个字,表示该行出现的次数将有记录集中的记录数决定。再查看"服务器行为"项下将出现7个服务器行为,如图: <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/130645_baCd_183102.png" alt="在此输入图片描述" /></p> <p>创建删除用户页面</p> <p>右击ch02文件夹,选择【新建文件】,创建deluser.asp文件。</p> <p>打开deluser.asp文件,在设计视图中插入表单,表单的名称为form1。</p> <p>将光标放在文档中,执行【服务器行为】→【用户身份验证】→【限制对页访问】命令。</p> <p>将光标定位在表单中,插入一个2行1列的表格,完成删除用户界面①中的设计,如图: <br/>将光标定位在表单中,在当前文档中插入"记录集(查询)“,并将记录集中动态文本"Uname"拖入表格中第一行的相应位置,如图8-3-7中的②所示。</p> <p>选中"确定"按钮对象,执行【服务器行为】→【删除记录】命令,在弹出的"删除记录"对话框中输入相应内容,如图所示,然后单击"确定"按钮。 <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/130834_dw2K_183102.png" alt="在此输入图片描述" /></p> <p>创建用户修改页面</p> <p>右击ch02文件夹,选择【新建文件】,创建moduserinf.asp文件。</p> <p>打开moduserinf.asp文件,在设计视图中插入表单,表单的名称为form1。</p> <p>将光标放在文档中,执行【服务器行为】→【用户身份验证】→【限制对页访问】命令。 <br/>将光标定位在表单中,插入一个4行2列的表格,完成删除用户界面中①的设计, <br/>将光标定位在表单中,在当前文档中插入【记录集(查询)】,并将记录集中动态文本 “Uname"与"Upass"拖入表格中第2行与第3行的相应位置,选中"确定"按钮对象,执行【服务器行为】→【更新记录】命令,在弹出的对话框中输入相应内容,然后单击"确定"按钮,如图: <br/><img src="http://static.codeweblog.com/uploads/space/2015/0501/131056_8HfF_183102.png" alt="在此输入图片描述" /></p> <p>最后是首页选项,对后台页面进行测试。 <br/>ok,介绍到这,赶快自定义后台页面。 <br/>end</p>
end
今天关于怎么用Dreamweaver做网站的后台管理?和dreamweaver网站管理步骤的讲解已经结束,谢谢您的阅读,如果想了解更多关于Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载、Dreamweaver CS3的复选框怎么用、Dreamweaver cs6怎么安装 Dreamweaver cs6安装教程、Dreamweaver cs6自定义后台主页面的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

