以上就是给各位分享JavaScript-Flot-将水平时间线与“标准”线结合起来,同时本文还将给你拓展CSSjavascript结合实现悬浮固定菜单效果_javascript技巧、Flow之一个新的
以上就是给各位分享JavaScript-Flot-将水平时间线与“标准”线结合起来,同时本文还将给你拓展CSS javascript 结合实现悬浮固定菜单效果_javascript技巧、Flow之一个新的Javascript静态类型检查器_javascript技巧、javascript css float属性的特殊写法_javascript技巧、javascript css styleFloat和cssFloat_javascript技巧等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- JavaScript-Flot-将水平时间线与“标准”线结合起来
- CSS javascript 结合实现悬浮固定菜单效果_javascript技巧
- Flow之一个新的Javascript静态类型检查器_javascript技巧
- javascript css float属性的特殊写法_javascript技巧
- javascript css styleFloat和cssFloat_javascript技巧

JavaScript-Flot-将水平时间线与“标准”线结合起来
从我发现的here开始,我能够轻松地生成水平时间线图表.我现在想做的是添加一个额外的线图(或多个add’l图)以覆盖该时间线.时间轴将显示在某个日期范围内投放的促销(广告),例如,我需要在整个日期范围内显示SALES的折线图.
如果执行此操作,则会成功在时间轴上绘制促销:
var d1 = [[(new Date("2016-12-01")).getTime(), 1], [(new Date("2016-12-10")).getTime(), 1]];
var d2 = [[(new Date("2016-12-12")).getTime(), 2], [(new Date("2016-12-20")).getTime(), 2]];
var d3 = [[(new Date("2016-12-21")).getTime(), 3], [(new Date("2016-12-31")).getTime(), 3]];
var plot = $.plot($chartDiv, [d1,d2,d3], {
xaxis:{mode:"time", timeformat:"%Y-%m-%d"},
yaxis:{ticks:[[1, "Promo 1"],[2, "Promo 2"],[3, "Promo 3"]]}
});
产生这样的东西:
http://i.imgur.com/m0bjegQ.png
我尝试添加销售数据并以多种方式配置选项无济于事.这是我最近来的:
var d1 = [[(new Date("2016-12-01")).getTime(), 1], [(new Date("2016-12-10")).getTime(), 1]];
var d2 = [[(new Date("2016-12-12")).getTime(), 2], [(new Date("2016-12-18")).getTime(), 2]];
var d3 = [[(new Date("2016-12-16")).getTime(), 3], [(new Date("2016-12-24")).getTime(), 3]];
var d4 = [d1,d2,d3];
var d5 = [
[(new Date("2016-12-01")).getTime(),201000],
[(new Date("2016-12-02")).getTime(),201000],
[(new Date("2016-12-04")).getTime(),356897],
[(new Date("2016-12-05")).getTime(),201000],
[(new Date("2016-12-06")).getTime(),545122],
[(new Date("2016-12-07")).getTime(),100324],
[(new Date("2016-12-08")).getTime(),348645],
[(new Date("2016-12-09")).getTime(),201000],
[(new Date("2016-12-10")).getTime(),729646],
[(new Date("2016-12-11")).getTime(),206456],
[(new Date("2016-12-12")).getTime(),357713],
[(new Date("2016-12-15")).getTime(),280647],
[(new Date("2016-12-17")).getTime(),398654],
[(new Date("2016-12-18")).getTime(),412054],
[(new Date("2016-12-19")).getTime(),167545],
[(new Date("2016-12-20")).getTime(),512345],
[(new Date("2016-12-21")).getTime(),612454],
[(new Date("2016-12-22")).getTime(),760214],
[(new Date("2016-12-23")).getTime(),715546],
[(new Date("2016-12-24")).getTime(),650654],
[(new Date("2016-12-25")).getTime(),712547],
[(new Date("2016-12-26")).getTime(),780242],
[(new Date("2016-12-27")).getTime(),725454],
[(new Date("2016-12-28")).getTime(),799142]
]
var chartData = [
{
data:d4,
yaxis:1
},
{
data:d5,
yaxis:2
}
];
// plot it
var plot = $.plot($chartDiv, chartData, {
xaxis:{mode:"time", timeformat:"%Y-%m-%d"},
yaxes: [
{
position:"left",
ticks:[[1,"Promo 1"],[2,"Promo 2"],[3,"Promo 3"]],
max: 4
},
{
position: "right",
max: 800000,
}],
grid: {
mouseActiveRadius: 50,
hoverable: true,
clickable: true
}
});
结果是这样的:
http://i.imgur.com/ChcvSbn.png
我似乎无法使促销出现.是否因为两个数据集配置不同?如果是这样,我该怎么做呢?我是否需要“填写”促销的日期,所以看起来像这样:
var d1 = [
[(new Date("2016-12-01")).getTime(), 1],
[(new Date("2016-12-02")).getTime(), 1],
[(new Date("2016-12-03")).getTime(), 1],
[(new Date("2016-12-04")).getTime(), 1],
[(new Date("2016-12-05")).getTime(), 1],
[(new Date("2016-12-06")).getTime(), 1],
[(new Date("2016-12-07")).getTime(), 1],
[(new Date("2016-12-08")).getTime(), 1],
[(new Date("2016-12-09")).getTime(), 1],
[(new Date("2016-12-10")).getTime(), 1]
];
(我很确定我也尝试过.)
解决方法:
您需要修改chartData数组的格式,使其与flot期望的data format一致.不是将多个数据集定义为一个系列(d1,d2和d3作为d4),而是每个数据集都是自己的序列:
var chartData = [
{
data:d1,
yaxis:1
},
{
data:d2,
yaxis:1
},
{
data:d3,
yaxis:1
},
{
data:d5,
yaxis:2
}
];
This JSFiddle提供了图表的有效示例.如果要使d1,d2和d3的线条颜色匹配,可以在新的chartData对象中指定线条颜色.

CSS javascript 结合实现悬浮固定菜单效果_javascript技巧
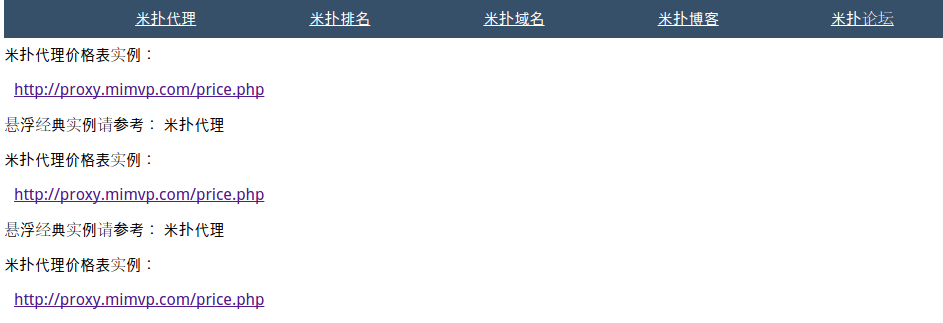
效果展示图如下,兼容chrome,firefox,windows,360,搜狗等主流浏览器

点击这里下载源码
米扑代理,是由百度,小米出来的工程师创建,做得非常棒,功能很全很贴心。
JS + CSS 经典实现
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>悬浮固定菜单</title>
<style type="text/css">
.wrapper {
width:1000px;
height:2000px;
margin-left:auto;
margin-right:auto;
text-align: center;
}
.header {
height:150px;
}
#nav {
padding: 10px;
position: relative;
top: 0;
background: #375069;
width: 1000px;
}
#nav a {
display:inline-block;
margin:0 10px;
*display:inline;
color:white;
width: 15%;
}
p a {
margin:0 10px;
width: 15%;
}
</style>
<script type="text/javascript">
window.onload = function(){
menuFixed(''nav'');
}
function menuFixed(id){
var obj = document.getElementById(id);
var objHeight = obj.offsetTop;
window.onscroll = function(){
var obj = document.getElementById(id);
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrollTop < objHeight){
obj.style.position = ''relative'';
}else{
obj.style.position = ''fixed'';
}
}
}
</script>
</head>
<body>
<div>
<div>
</div>
<div id="nav">
<a href="http://proxy.mimvp.com">米扑代理</a>
<a href="http://apptop.mimvp.com">米扑排名</a>
<a href="http://domain.mimvp.com">米扑域名</a>
<a href="http://blog.mimvp.com">米扑博客</a>
<a href="http://forum.mimvp.com">米扑论坛</a>
</div>
<div id="content">
<p>悬浮经典实例请参考:米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/c1c2c2ed740f"rel="nofollow" target="_blank">Java免费学习笔记(深入)</a>”;</p>
<p>悬浮经典实例请参考: 米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/c1c2c2ed740f"rel="nofollow" target="_blank">Java免费学习笔记(深入)</a>”;</p>
<p>悬浮经典实例请参考: 米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/c1c2c2ed740f"rel="nofollow" target="_blank">Java免费学习笔记(深入)</a>”;</p>
</div>
</div>
</body>
</html>运行效果:


Flow之一个新的Javascript静态类型检查器_javascript技巧
今天我们兴奋的发布了 flow 的尝鲜版,一个新的javascript静态类型检查器。flow为javascript添加了静态类型检查,以提高开发效率和代码质量。更明确的说,静态类型检查提供的好处像早期错误检查,帮助你发现一些只有在运行时才能发现的错误,以及代码智能感知,它会帮助代码维护,查找,重构和优化。

我们设计Flow的所有功能构建在现有Javascript规范之上。因为Flow主动地在后台工作,所以额外的编译开销很小。Flow并不要求开发者如何编写代码 —— 她用一套复杂的算法分析你熟悉的代码风格。
Flow仍然在初期阶段,但是我们已经在Facebook使用了。我们希望你在自己的项目中愉快的使用,期待你的反馈。可以访问 flowtype.org 快速开始。
总览
Facebook超爱Javascript;它快,表达性好,而且到处运行,是构建产品的极佳语言。同时,因为没有静态类型让开发者困扰。Bug难以发现(比如,崩溃的原因隐藏很深),代码维护犹如噩梦(比如,在不知道所有依赖的情况下进行重构风险很大)。Flow改进了速度和效率促进了开发者在使用Javascript的生成效率。
立即学习“Java免费学习笔记(深入)”;
在Javascript之上添加一层静态系统并不简单。Javascript的积木(building block)表现力极高,一个简单的类型系统并不能精确组合出应有的语义。为了支持不同的Javascript编程范式和习惯,Flow引入了类似数据流(data-flow)和控制流(control-flow)这类通常用于编译时提取语义的分析技术。然后用提取的信息,加上先进的类型原理来做类型推断。当然,仅有一个强力的静态类型分析还不够 —— Javascript代码库会很大,这要求类型检查必须闪电般快速,才能不打断开发者编辑-运行的流程。Flow按模块执行分析,所有的类型都限制在模块边界以内。这最终形成一个高度并行、增量式的检查架构,类似 Hack 。这使得类型检查响应快速,即使是百万行级别代码。
Flow的类型检查是选择性的 —— 你不需要一次性执行检查所有。然而,Flow背后的设计基于假定大多数Javascript的代码类型是隐式静态类型;虽然类型可能不会到处在代码中出现,它们是以一种可以按照代码正确性推理出来的形式存在于开发者的思路中。一旦可能,Flow就去推断这些类型,意味着它可以不需要改动代码就能发现类型错误。另一发面,一些如存在于框架中的Javascript代码,大量使用了反射使得静态类型推断非常困难。对于这种天然动态的代码,类型检查就会错漏百出,因此Flow提供对此类代码添加信任并继续。这种设计在Facebook内部被大量的Javascript代码库所验证:大多数代码没有通过隐式静态类型检查条目,这些条目让开发者可以不用添加注释就能检查代码类型错误。
这使得Flow从根本上区别于其他Javascript的类型系统(如TypeScript),通过弱化的假设大多数JavaScript代码是动态输入的,并由开发者自己表达哪些代码应该是静态类型。通常来看,这类设计会导致检查覆盖率降低:更少的类型错误被检测到,工具不够高效。然而对于某些情况下是合理的,一般这种设计如果没有通过大量额外的努力就无法对实际开发提供足够多的帮助。尽管如此,Flow让你可以简单就获得这种弱化的类型检查,对于现有代码非常有用。
为了解释这种区别,请看下面的例子:
function onlyWorksOnNumbers(x) {
return x * 10;
}
onlyWorksOnNumbers(‘Hello, world!'');Flow能够发现这个错误(尝试把数字和字符串相乘),然而另一种更加保守的分析需要显式的标注 x 的类型。在这个玩具般的例子里面并不觉得费力,但是在巨型代码库里面几乎无人去做。Flow可以不用添加注释就能发现这个错误 —— 当然前提是开发者想这样做。
类型系统
Flow的类型系统实现了许多期望中的功能。支持标准基本类型( number , string , boolean ),类型之间的隐式转换在除一些特殊情形外是被禁止的。结构类型,如函数、对象和数组也被支持。类型可以是多态的。
也许你会感到意外,Flow没有把 null 和 undefined 当成是上述类型中的任何一种。这两种类型会有多种可能,使用这些类型必须在合理检查的保护之上。其它组合类型(如 string | number )也被支持,这种用法同样需要确保安全。Flow知道缩小类型范围时做动态检查的影响。
让我们用一个例子来描述处理 null 值。下面的程序总是在运行时崩溃,但是一般的类型系统会认为它没有问题:
function length(x) {
return x.length;
}
var total = length(''Hello'') + length(null);Flow会在编译时期发现这个错误,并指出 x 可以是null( length 属性不应该被访问)。另外,Flow了解这个程序的控制流,所以简单修改就能让这个程序类型正确:
function length(x) {
if (x !== null) {
return x.length;
} else {
return 0;
}
}
var total = length(''Hello'') + length(null);Flow还了解JavaScript复杂的对象模型:构造器,方法,原型和它们动态扩展以及绑定。已经试验性去支持类型的复杂操作如:绑定对象,抽取keys等等。我们希望未来这些功能使得让为框架指定具体类型成为可能。
类型错误通常报告为定义和实际值不兼容:比如函数调用的参数不足,对象中不包含要访问的属性,或者把字符串当成数字使用。
最后,Flow支持动态类型( any ),这种类型可以绕过类型系统检查:比如可用 any 表示静态分析无法准确判断而报错的location(通常使用反射的情况)。另外Flow在弱模式下遇到上述类型且没有注释类型的话,会自动假定为 any 。
扩展性
为了拓展,Flow根据模块和其它模块的依赖关系以及其它模块提供的类型接口,单独对每个模块进行检查。要生成类型接口,Flow可能需要在模块边界上进行注释。
Flow在一个后台运行的持久化服务器上,维护着整个代码库的语义信息,一开始Flow会对整个代码做一次分析,然后当一系列文件改动的时候(可能是单个文件改动或者在切换分支的时候),服务器会增量式更新改动文件以及由于类型关联的其它相关文件的语义信息。这样,当开发者试图获取类型错误时,它们已经在服务器上了,相应几乎是立即的。这种服务器架构与 Hack 构建在同一种技术之上。
兼容性
Flow致力于支持最新的JavaScript标准。目前已经支持各种ES6特性如destructuring, classes, extended objects, optional function parameters,以及核心API扩展(比如Map, Set, Promise, 和 new methods on Object, Array, 和 Math)。其它特性(尤其是模块)正在开发中。Flow支持CommonJS / Node.js 规范的模块。
var Hello = React.createClass ({
render: function() {
return <div>Hello {this.props.name}</div>;
}
});如果你在JSX上使用的class名字有错误,Flow会发现这个问题:
React.render(, ...);
而且,如果你在React class里面使用了React.PropTypes规范,你可以对JSX上的attributes做静态类型检查:
var Hello = React.createClass ({
propTypes: {
name: React.PropTypes.string.isRequired
}
...
});Flow就会发现
更多的关于支持React的细节可以在 文档 中找到。
开源
Flow代码大部分用OCaml实现。代码库在活跃更新并且会在未来几个月快速进化。除了在Facebook范围内的数据代码库中运行外,我们希望Flow的分析引擎能用于构建类似的,无论是JavaScript或者其他的语言工具。请让我们知道你是否想加入!
好了,关于Flow之一个新的Javascript静态类型检查器的全部内容先给大家介绍到这里,后续还会持续更新,敬请关注!

javascript css float属性的特殊写法_javascript技巧
1、对于没有中划线的
如:obj.style.margin,obj.style.width,obj.style.left,obj.style.position等。
2、对于含有中划线的css属性,将每个中划线去掉并将每个中划线后的第一个字符换成大写即可。
如:obj.style.marginTop,obj.style.borderLeftWidth,obj.style.zIndex,obj.style.fontFamily等。
这个规律我想大多数的前端开发者也都熟知。对在css中有一个特殊的属性其js使用方法确比较特殊。
这个特殊的属性就是:float。我们不能直接使用obj.style.float来使用,这样操作是无效的。
其正确的使用方法是为:(IE、Opera):obj.style.styleFloat,其他浏览器(Firefox):obj.style.cssFloat

javascript css styleFloat和cssFloat_javascript技巧
下面是兼容性代码
LTFunction.setFloatStyle=function(obj,style)
{
var sty=obj.style;
if(''cssFloat'' in sty){
obj.style.cssFloat=style;
}else if(''styleFloat'' in sty){
obj.style.styleFloat=style;
}else{
throw ''set float style:''+style+''error.'';
}
}
今天关于JavaScript-Flot-将水平时间线与“标准”线结合起来的分享就到这里,希望大家有所收获,若想了解更多关于CSS javascript 结合实现悬浮固定菜单效果_javascript技巧、Flow之一个新的Javascript静态类型检查器_javascript技巧、javascript css float属性的特殊写法_javascript技巧、javascript css styleFloat和cssFloat_javascript技巧等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

