本篇文章给大家谈谈django系列6--Ajax01特点,基本格式,向前端发送数据,以及django使用ajax传递参数的知识点,同时本文还将给你拓展.save()数据从Api直接发送到db会比从Dj
本篇文章给大家谈谈django系列6--Ajax01 特点, 基本格式, 向前端发送数据,以及django使用ajax传递参数的知识点,同时本文还将给你拓展.save() 数据从 Api 直接发送到 db 会比从 Django 表单发送数据更快吗?、ajax – 将数据从angularjs发送到django、Ajax 高级功能之ajax向服务器发送数据、AJAX使用post发送数据xml格式接受数据等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- django系列6--Ajax01 特点, 基本格式, 向前端发送数据(django使用ajax传递参数)
- .save() 数据从 Api 直接发送到 db 会比从 Django 表单发送数据更快吗?
- ajax – 将数据从angularjs发送到django
- Ajax 高级功能之ajax向服务器发送数据
- AJAX使用post发送数据xml格式接受数据

django系列6--Ajax01 特点, 基本格式, 向前端发送数据(django使用ajax传递参数)
#一.Ajax了解
AJAX(Asynchronous Javascript And XML)优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容
优点:
1.ajax使用JavaScript技术向服务器发送异步请求
2.ajax请求无需刷新整个页面(浏览器局部刷新)
3.服务器响应内容不再是整个页面,而是页面中的部分内容,所以ajax性能高
<br/>
二.Ajax使用
基本格式
//基于按钮点击事件实现的
<script src="{% static ''js/jquery.js'' %}"></script>
<script>
$(''#sub'').click(function () {
//$.ajax({键值对参数})
$.ajax({
url:"{% url ''login'' %}",
type:''post'',
data:{''username'':uname,''pwd'':pwd,''csrfmiddlewaretoken'':csrf_token},
success:function (response) { // response这个参数名字是自定义的
}
})
})
</script>
1.jQuery的实现
<button>send_Ajax</button>
<script>
$(".send_Ajax").click(function(){
$.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"tom",password:123},
success:function(data){
console.log(data)
},
error: function (jqXHR, textStatus, err) {
console.log(arguments);
},
complete: function (jqXHR, textStatus) {
console.log(textStatus);
},
statusCode: {
''403'': function (jqXHR, textStatus, err) {
console.log(arguments);
},
''400'': function (jqXHR, textStatus, err) {
console.log(arguments);
}
}
})
})
</script>
<br/>
2.原生Js实现
var bt2 = document.getElementById("bt2");
bt2.onclick = function () {
// 原生JS
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST", "/ajax_test/", true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send("username=tom&password=123");
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
alert(xmlHttp.responseText);
}
};
};
<br/>
三.使用ajax传送数据
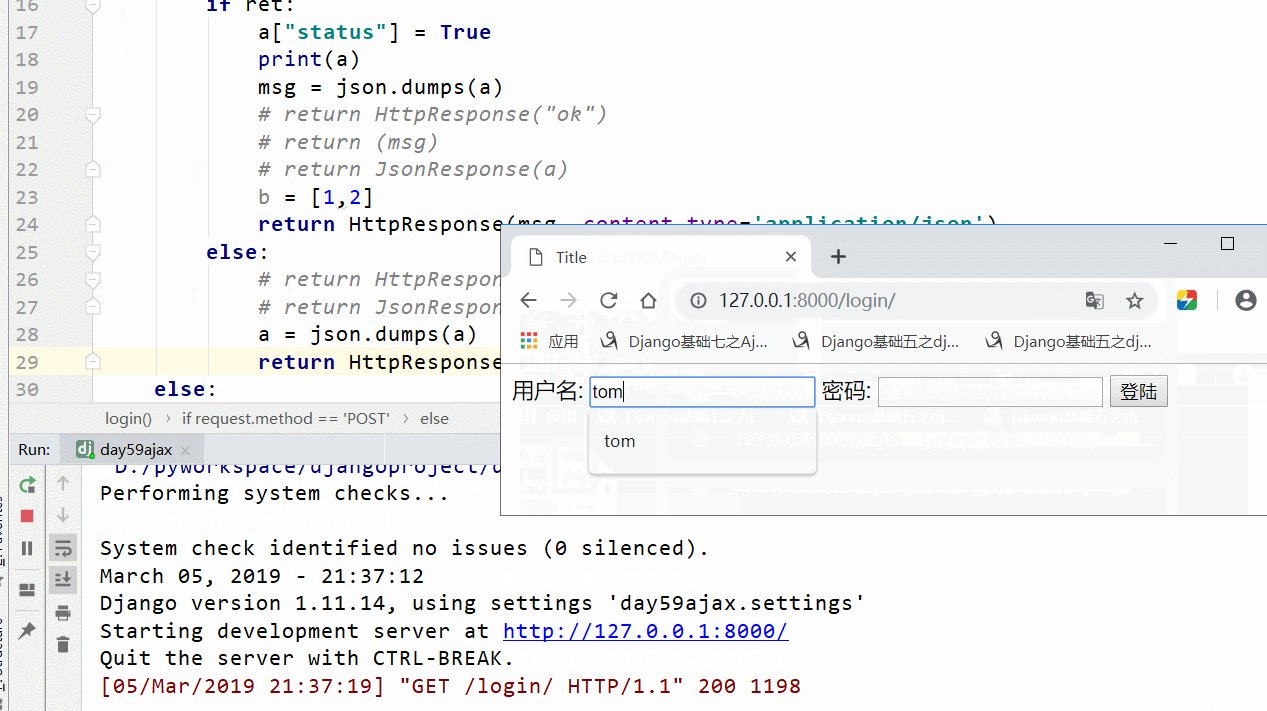
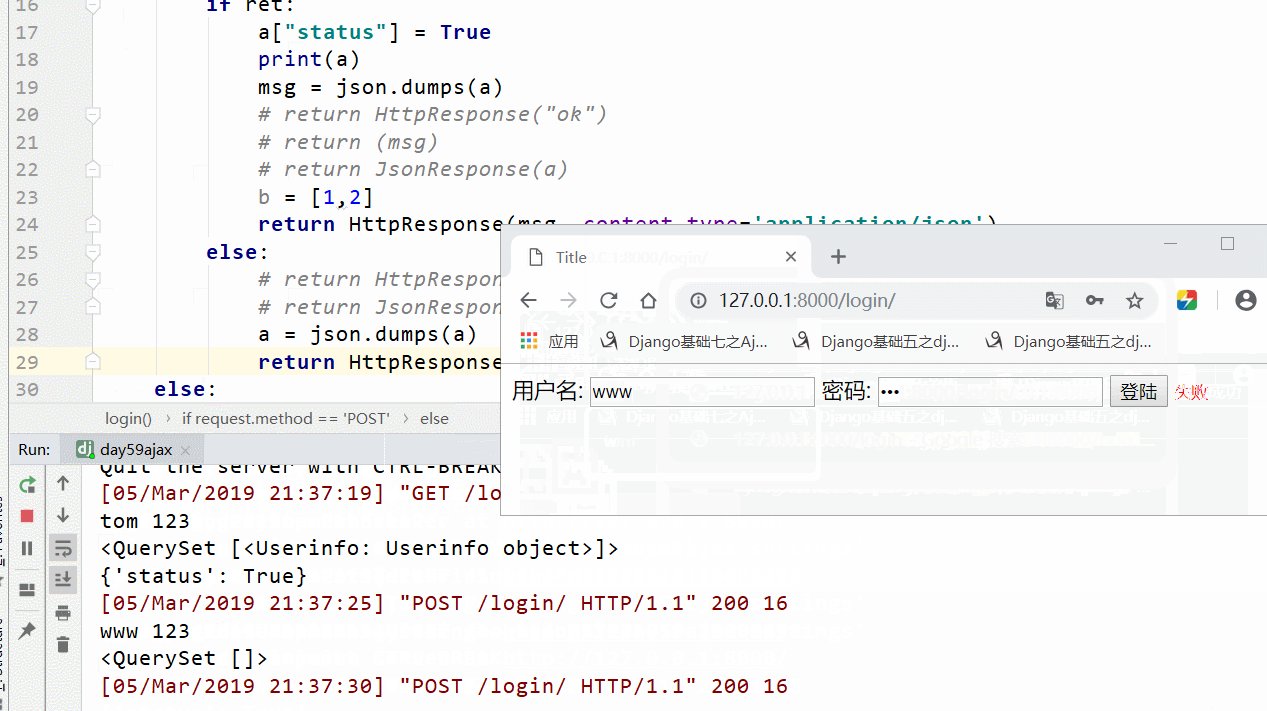
用一个简单的登录验证实例来说明,用户名和密码正确提示成功.否则显示失败
发送的数据如果是字典时,其中的引号必须是双引号,否则传到前端使用会报错,
如{ “data”: data } , 不要用{‘data’: data}
1.使用 JsonResponse 来发送数据(最好)
这样发送的数据,前端就不用解析了,可以直接当作对象来使用
views.py
from django.shortcuts import render,redirect,HttpResponse
from django.http import JsonResponse
from app01 import models
# Create your views here.
def login(request):
if request.method == ''POST'':
username = request.POST.get("username")
password = request.POST.get("password")
print(username, password)
ret = models.Userinfo.objects.filter(username=username,password=password)
print(ret)
a = {"status":None}
if ret:
a["status"] = True
print(a)
return JsonResponse(a)
else:
return HttpResponse("fail")
else:
return render(request,"login.html")
login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% csrf_token %}
用户名: <input type="text" id="username">
密码: <input type="password" id="password">
<button id="sub">登陆</button>
<span id="mag"></span>
<script src="{% static ''js/jquery.min.js'' %}"></script>
<script>
$("#sub").click(function () {
var uname = $("#username").val();
var pwd = $("#password").val();
var csrf_token = $("input[name=csrfmiddlewaretoken]").val();
$.ajax({
url:"{% url ''login'' %}",
type:"post",
data:{"username":uname,"password":pwd,"csrfmiddlewaretoken":csrf_token},
success:function (response) {
console.log(response, typeof response);
if (response.status){
$("span").text("登陆成功");
}else{
$("span").text("失败");
}
}
}
)
})
</script>
</body>
</html>
<br/>
2.使用HttpResponse来向前端发送消息
HttpResponse加一个头就可以了,这样使用HttpResponse(data, content_type=content_type=''application/json'')
这样在前端html页面就不用解析json格式了,可以直接作为对象调用数据
<br/>
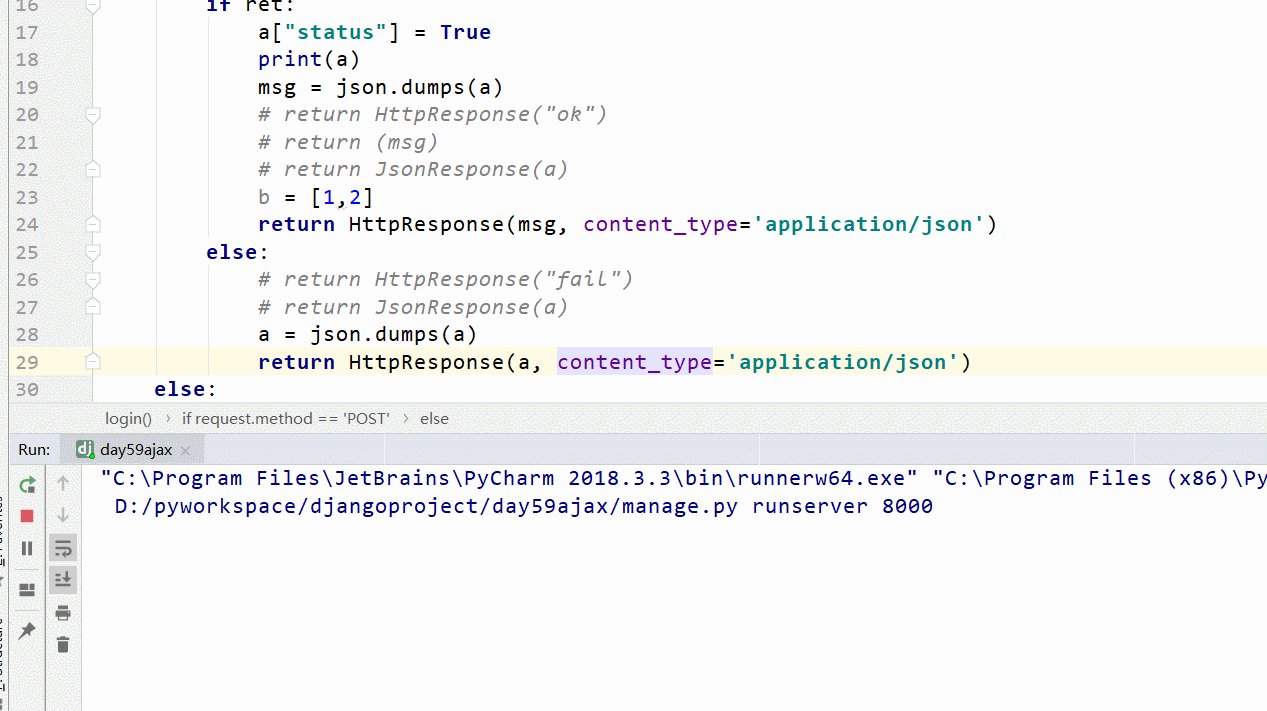
views.py
from django.shortcuts import render,redirect,HttpResponse
from django.http import JsonResponse
from app01 import models
import json
# Create your views here.
def login(request):
if request.method == ''POST'':
username = request.POST.get("username")
password = request.POST.get("password")
print(username, password)
ret = models.Userinfo.objects.filter(username=username,password=password)
print(ret)
a = {"status":None}
if ret:
a["status"] = True
print(a)
msg = json.dumps(a)
return HttpResponse(msg, content_type=''application/json'')
else:
msg = json.dumps(a)
return HttpResponse(msg, content_type=''application/json'')
else:
return render(request,"login.html")
login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% csrf_token %}
用户名: <input type="text" id="username">
密码: <input type="password" id="password">
<button id="sub">登陆</button>
<span id="mag"></span>
<script src="{% static ''js/jquery.min.js'' %}"></script> # 通过别名引入静态文件
<script>
$("#sub").click(function () {
var uname = $("#username").val();
var pwd = $("#password").val();
var csrf_token = $("input[name=csrfmiddlewaretoken]").val();
$.ajax({
url:"{% url ''login'' %}",
type:"post",
data:{"username":uname,"password":pwd,"csrfmiddlewaretoken":csrf_token},
success:function (response) {
console.log(response, typeof response);
if (response.status){
$("span").text("登陆成功");
}else{
$("span").text("失败");
}
}
}
)
})
</script>
</body>
</html>
<br/>
3.引入json模块,发送json格式的消息
向前端发送的是json格式的消息,所以在前端要用JSON.parse()来反序列化字符串为JSON对象之后才能使用
views.py
from django.shortcuts import render,redirect,HttpResponse
from app01 import models
import json
# Create your views here.
def login(request):
if request.method == ''POST'':
username = request.POST.get("username")
password = request.POST.get("password")
print(username, password)
ret = models.Userinfo.objects.filter(username=username,password=password)
print(ret)
a = {"status":None}
if ret:
a["status"] = True
print(a) # {''status'': True}
msg = json.dumps(a)
return HttpResponse(msg)
else:
return HttpResponse(a)
else:
return render(request,"login.html")
login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% csrf_token %}
用户名: <input type="text" id="username">
密码: <input type="password" id="password">
<button id="sub">登陆</button>
<span id="mag"></span>
<script src="{% static ''js/jquery.min.js'' %}"></script>
<script>
$("#sub").click(function () {
var uname = $("#username").val();
var pwd = $("#password").val();
var csrf_token = $("input[name=csrfmiddlewaretoken]").val();
$.ajax({
url:"{% url ''login'' %}",
type:"post",
data:{"username":uname,"password":pwd,"csrfmiddlewaretoken":csrf_token},
success:function (response) {
console.log(response, typeof response);
msg = JSON.parse(response);
if (msg.status){
$("span").text("登陆成功");
}else{
$("span").text("失败");
}
}
}
)
})
</script>
</body>
</html>
实现结果: 

.save() 数据从 Api 直接发送到 db 会比从 Django 表单发送数据更快吗?
这是一个非常广泛的问题,答案取决于不同的因素。 显然,这会为响应时间增加一些额外的开销,但它相对于事务开销来说可能非常小,并且尝试减少它可能无法解决您的问题。
在这种情况下,我建议做的第一件事是使用 Django Debug Toolbar 来分析查询完成时间与响应完成时间。
接下来,您可能想回答这个问题——我可以优化查询以减少事务提交时间吗?也许有一个多余的额外验证需要很长时间?
最后,当您意识到无法在舒适的时间内完成数据保存过程时,您可以看看使用Celery任务以异步方式进行事务的方式。

ajax – 将数据从angularjs发送到django
$http({
method: 'POST',url: '/url/',data: 'test data'
}).
success(function(data,status,headers,config) {
doSomeStuffWhenSuccess();
});
问题是我在Django中得到的.无论我发送什么数据总是QueryDict对象的关键,它的值始终是一个空列表.
<QueryDict: {u'test data': [u'']}>
我不知道为什么.我错过了什么?
我使用几乎默认创建的Django应用程序只使用默认中间件.我只创建了一个视图并在url config中设置了一个url. Django的版本是1.3.我配置angular的$http模块总是发送一个包含csrf令牌的头来满足Django.
解决方法
$http({
method: 'POST',data: $.param({test: data})
})
现在它像我想要的那样工作.

Ajax 高级功能之ajax向服务器发送数据
1. 准备向服务器发送数据
Ajax 最常见的一大用途是向服务器发送数据。最典型的情况是从 客户端发送表单数据,即用户在form元素所含的各个 input 元素里输入的值。下面代码展示了一张简单的表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本表单</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<div>
<div>
<div>Apples:</div>
<div><input name="apples" value="5" /></div>
</div>
<div>
<div>Bananas:</div>
<div><input name="bananas" value="2" /></div>
</div>
<div>
<div>Cherries:</div>
<div><input name="cherries" value="20" /></div>
</div>
<div>
<div>Total:</div>
<div id="results">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
</body>
</html>
这个例子中的表单包含三个input元素和一个提交button 。这些input元素让用户可以指定三种不同的说过各自要订购多少,button则会将表单提交给服务器。
1.1 定义服务器
显而易见,这里需要为这些示例创建处理请求的服务器。这里再一次使用Node.js,原因主要是它很简单,而且用的是Javascript。新建 fruitcalc.js脚本文件如下:
var http = require(''http'');
var querystring = require(''querystring'');
function writeResponse(res,data){
var total = 0;
for(fruit in data){
total += Number(data[fruit]);
}
res.writeHead(200,"OK",{
"Content-Type":"text/html",
"Access-Control-Allow-Origin":"http://localhost:63342"
});
res.write(''<html><head><title>Fruit Total</title></head><body>'');
res.write(''<p>''+total+'' item ordered</p></body></html>'');
res.end();
}
http.createServer(function(req,res){
console.log("[200] "+req.method+" to "+req.url);
if(req.method == "OPTIONS"){
res.writeHead(200,"OK",{
"Access-Control-Allow-Header":"Content-Type",
"Access-Control-Allow-Methods":"*",
"Access-Control-Allow-Origin":"*"
});
res.end();
}else if(req.url == ''/form''&& req.method == ''POST''){
var dataObj = new Object();
var contentType = req.headers["content-type"];
var fullBody = '''';
if(contentType){
if(contentType.indexOf("application/x-www-form-urlencode") > -1){
req.on(''data'',function(chunk){
fullBody += chunk.toString();
});
req.on(''end'',function(){
var dBody = querystring.parse(fullBody);
dataObj.apples = dBody["apples"];
dataObj.bananas = dBody["bananas"];
dataObj.cherries = dBody["cherries"];
writeResponse(res,dataObj);
});
}else if(contentType.indexOf("application/json") > -1){
req.on(''data'',function(chunk){
fullBody += chunk.toString();
});
req.on(''end'',function(){
dataObj = JSON.parse(fullBody);
writeResponse(res,dataObj);
});
}
}
}
}).listen(8080);
脚本中高亮部分:writeResponse函数。这个函数会在提取请求的表单值之后调用,它负责生产对浏览器的响应。当前,这个函数会创建简单的HTML文档,效果如下:

这个响应很简单,实现效果是让服务器计算出了用户通过form中各个input元素所订购的水果总数。服务器得端脚本的其余部分负责解码客户端用Ajax发送的各种可能数据格式。
1.2 理解问题所在
上面的图片清楚的描述了想要用Ajax解决的问题。
当提交表单后,浏览器会在新的页面显示结果。这意味着两点:
* 用户必须等待服务器处理数据并生成响应;
* 所有文档上下文信息都丢失了,因为结果是作为新文档进行显示的。
这就是应用Ajax的理想情形了。可以异步生成请求,这样用户就能在表单被处理时继续与文档进行交互。
2. 发送表单
向服务器发送数据的最基本方式是自己收集并格式化它。下面代码展示了添加到前面的HTML文档 example.html 的一段脚本。用的就是这种方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手动收集和发送数据</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<div>
<div>
<div>Apples:</div>
<div><input name="apples" value="5" /></div>
</div>
<div>
<div>Bananas:</div>
<div><input name="bananas" value="2" /></div>
</div>
<div>
<div>Cherries:</div>
<div><input name="cherries" value="20" /></div>
</div>
<div>
<div>Total:</div>
<div id="results">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
//对表单里的button元素而言,其默认行为是用常规的非Ajax方式提交表单。这里不想让他发生,所以调用了preventDefault方法
e.preventDefault();
var form = document.getElementById("fruitform");
//收集并格式化各个input的值
var formData ="";
var inputElements = document.getElementsByTagName("input");
for (var i = 0; i < inputElements.length; i++){
formData += inputElements[i].name + "=" + inputElements[i].value +"&";
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
//数据必须通过POST方法发送给服务器,并读取了HTMLFormElement的action属性获得了请求需要发送的URL
httpRequest.open("POST",form.action);
//添加标头来告诉服务器准备接受的数据格式
httpRequest.setRequestHeader(''Content-Type'',''application/x-www-form-urlencoded'');
//把想要发送给服务器的字符串作为参数传递给send方法
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>
效果图如下:

服务器响应表单提交后返回的HTML文档会显示在同一页,而且该请求是异步执行的。
3. 发送JSON数据
Ajax不止用来发送表单数据,几乎可以发送任何数据,包括JavaScript对象表示法(JavaScript Object Notation,JSON)数据,而它几乎已经成为一种流行的数据格式了。Ajax扎根于XML,但这一格式很繁琐。当运行的Web应用程序必须传输大量XML文档时,繁琐就意味着带宽和系统容量方面的实际成本。
JSON经常被称为XML的“脱脂”替代品。JSON易于阅读和编写,比XML更紧凑,而且已经获得了广泛支持。JSON发源于JavaScript,但它的发展已经超越了 JavaScript,被无数的程序包和系统理解并使用。
以下是一个简单的JavaScript对象用JSON表达的例子:
{"bananas":"2","apples":"5","cherries":"20"}
这个对象有三个属性:bananas、apples和cherries。这些属性的值分别是2、5和20。
JSON的功能不如XML丰富,但对许多应用程序来说,那些功能是用不到的。JSON简单、轻量和富有表现力。下面例子演示了发送JSON数据到服务器有多简单,修改前例的JavaScript部分如下:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new Object();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
formData[inputElements[i].name] = inputElements[i].value;
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.setRequestHeader("Content-Type","application/json");
httpRequest.send(JSON.stringify(formData));
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
这段脚本,创建了一个新的Object,并定义了一些属性来对应表单内各个input元素的name属性值。可以使用任何数据,但 input元素很方便,而且能和之前的例子保持一致。
为了告诉服务器正在发送JSON数据,把请求的Content-Type标头设为 application/json,就像这样:
httpRequest.setRequestHeader("Content-Type","application/json");
用JSON对象和JSON格式进行相互的转换。(大多数浏览器能直接支持这个对象,但也可以用下面的网址里的脚本来给旧版的浏览器添加同样的功能:https://github.com/douglascrockford/JSON-js/blob/master/json2.js )JSON对象提供了两个方法:

在上面的例子中,使用了stringify方法,然后把结果传递给XMLHttpRequest 对象的send方法。此例中只有数据的编码方式发生了变化。提交表单的效果还是一样。
4. 使用FormData对象发送表单数据
另一种更简洁的表单收集方式是使用一个FormData对象,它是在XMLHttpRequest的第二级规范中定义的。
由于原来的Node.js代码有点问题,此处用C#新建文件 fruitcalc.aspx作为处理请求的服务器。其cs代码如下:
using System;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}
4.1 创建 FormData 对象
创建FormData对象时可以传递一个HTMLFormElement对象,这样表单里所有的元素的值都会被自动收集起来。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<div>
<div>
<div>Apples:</div>
<div><input name="apples" value="5" /></div>
</div>
<div>
<div>Bananas:</div>
<div><input name="bananas" value="2" /></div>
</div>
<div>
<div>Cherries:</div>
<div><input name="cherries" value="20" /></div>
</div>
<div>
<div>Total:</div>
<div id="results">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>
当然,关键的变化是使用了FormData对象:
var formData = new FormData(form);
其他需要注意的地方是不再设置Content-Type标头的值了。如果使用FormData对象,数据总是会被编码为multipart/form-data 。本例提交表单后,显示效果如下:

4.2 修改FormData对象
FormData对象定义了一个方法,它允许给要发送到服务器的数据添加名称/值对。

可以用append方法增补从表单中收集的数据,也可以在不使用HTMLFormElement的情况下创建FormData对象。这就意味着可以使用append方法来选择向客户端发送哪些数据值。修改上一示例的JavaScript代码如下:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
if(inputElements[i].name != "cherries"){
formData.append(inputElements[i].name,inputElements[i].value);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
此段脚本里,创建FormData对象时并没有提供HTMLFormElement对象。随后用DOM找到文档里所有的input元素,并为那些name属性的值不是cherries的元素添加名称/值对。此例提交表单后,显示效果如下:

5. 发送文件
可以使用FormData 对象和type 属性为 file 的input 元素向服务器发送文件。当表单提交时,FormData对象会自动确保用户选择的文件内容与其他的表单值一同上传。下面的例子展示了如何以这种方式使用FormData对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象发送文件到服务器</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<div>
<div>
<div>Apples:</div>
<div><input name="apples" value="5" /></div>
</div>
<div>
<div>Bananas:</div>
<div><input name="bananas" value="2" /></div>
</div>
<div>
<div>Cherries:</div>
<div><input name="cherries" value="20" /></div>
</div>
<div>
<div>File:</div>
<div><input type="file" name="file" /></div>
</div>
<div>
<div>Total:</div>
<div id="results">0 items</div>
</div>
</div>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>
此例里,最明显的变化发生在 form元素上。添加了input元素后,FormData对象就会上传用户所选的任意文件。
修改 fruitcalc.aspx 的cs文件如下:
using System;
using System.Web;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
if (Request.Files["file"] != null)
{
HttpPostedFile file = Request.Files["file"];
file.SaveAs(Server.MapPath("/upload/pictures/" + file.FileName));
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}
此例的显示效果如下:

以上所述是小编给大家介绍的Ajax 高级功能之ajax向服务器发送数据,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
- Windows 2008 服务器安全加固几个注意事项
- Windows服务器的基础安全加固方法(2008、2012)
- 利用ssh实现服务器文件上传下载
- Git 教程之服务器搭建详解
- 在一台服务器上安装两个或多个mysql的实现步骤
- 腾讯云CentOS 6.6快速安装 Nginx服务器图文教程
- Nginx服务器Nginx.com配置文件详解
- SQL Server成功与服务器建立连接但是在登录过程中发生错误的快速解决方案
- 安卓手机socket通信(服务器和客户端)
- Linux服务器下MariaDB 10自动化安装部署
- dubbo 管理控制台安装和使用详解

AJAX使用post发送数据xml格式接受数据
注意点:
1. 用POST发送数据,在2号线函数(也是ajax发送数据的函数:ajaxCall)必须加上一句:xmlObject.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
接着使用xmlObject.send(data);发送
2.3号线函数要注意:
1.禁用缓存(建议,不必要):header("Cache-Control:no-cache");
2.使用XML数据格式必须加上:header("Content-Type: text/xml; charset=gb2312");//这里要写XML
3.若使用WAMP5集成环境安装的MYSQL,在查询数据库时候,必须加上:
$charset = "gb2312";
mysql_query("SET character_set_connection=$charset, character_set_results=$charset, character_set_client=binary"); //这句是必须的,解决中文乱码加密问题s
否则就会乱码加密,今天我就是在这里浪费了很久时间,我是用ECSHOP GBK版 默认安装的数据库
4.若用XML接受数据,回调函数必须分IE和非IE处理,否则总是有一方娶不到XML数据
处理代码如下:
function getXMLData(tagName)//获取XML数据,分IE和非IE处理
{
var info;
if(window.ActiveXObject) //IE取回XML文件方法
{
var doc = new ActiveXObject("MSxml2.DOMDocument");
doc.loadXML(xmlObject.responseText);
info = doc.getElementsByTagName(tagName);
}
else //---------------------------非IE取回XML文件方法
{
info = xmlObject.responseXML.getElementsByTagName(tagName);
}
return info;
}
下面就是我做的一个省市联动测试
代码如下:
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>省事联动测试</title>
<style type="text/css" >
select{
width:100px;
}
</style>
<script type="text/javascript" >
var thisId = ""; //当前操作的selectI的D
var xmlObject; //ajax 对象全局变量,
function getAjaxObject()//AJAX 1号线,返回一个AJAX 对象引擎
{
var xmlObject ;
if(window.ActiveXObject)
{
xmlObject = new ActiveXObject("Microsoft.XMLHTTP");
}
else
{
xmlObject = new XMLHttpRequest();
}
return xmlObject ;
}
function ajaxCall(id) //ajax 二号线 ,这里采用 post 传递参数
{
xmlObject = new getAjaxObject();
if(xmlObject)
{
var url = "chuli.php";
var data = "id=" + id;
xmlObject.open("post",url,true);
xmlObject.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlObject.onreadystatechange = repayFuncion;
xmlObject.send(data);
}
}
function repayFuncion() //ajax 四号线 ,这里采用 xml 接受数据,这里还涉及到xmldom编程
{
if(xmlObject.readyState==4 && xmlObject.status==200)
{
var info = getXMLData("res");//获取XML数据
$(thisId).length = 0;//清楚select 中的option节点
for(i=0;i<info.length;i++)
{
var optionId = info[i].childNodes[0].childNodes[0].nodeValue;
var optionValue = info[i].childNodes[1].childNodes[0].nodeValue;
var optionNode = document.createElement(''option'');
optionNode.value = optionId;
optionNode.innerText =optionValue;
$(thisId).appendChild(optionNode);
}
}
}
function getXMLData(tagName)//获取XML数据,分IE和非IE处理
{
var info;
if(window.ActiveXObject) //IE取回XML文件方法
{
var doc = new ActiveXObject("MSxml2.DOMDocument");
doc.loadXML(xmlObject.responseText);
info = doc.getElementsByTagName(tagName);
}
else //---------------------------非IE取回XML文件方法
{
info = xmlObject.responseXML.getElementsByTagName(tagName);
}
return info;
}
function $(id)//常用函数,通过ID取对象
{
return document.getElementById(id);
}
function getProvice()//获取省
{
thisId = "Province";
var id = ''1'';
ajaxCall(id);
}
function getCity()//获取市
{
thisId = "City";
$("County").length = 0;
var id = $("Province").value;
ajaxCall(id);
}
function getCounty()//获取县城
{
thisId = "County";
var id = $("City").value;
if($("City").length)
{
ajaxCall(id);
}
}
window.onlaod = getProvice();//页面开始载入省
</script>
</head>
<body>
<form action="javascript:void(0)" method="post">
<label for="username" >用户名:</label> <input type="text" name="username" id="username" width="60px" /><br />
<label for="psd" >密 码:</label> <input type="password" name="psd" id="psd" width="80px" /></br>
<label for="psd" >地 址:</label>
<select id="Province" onclick="getCity()">
</select>
<select id="City" onclick="getCounty()" >
</select>
<select id="County" name="xian" >
</select>
<input type="submit" value="提交" />
</form>
</body>
</html>



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

