关于javascript/firebug跳过代码行和跳过的代码的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于FirebugTutorial(Section3):ScriptTab:Jav
关于javascript / firebug跳过代码行和跳过的代码的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Firebug Tutorial (Section 3): Script Tab :Javascript Debugging、Firebug 字幕文件JSON地址获取代码_javascript技巧、Firebug不显示我的javascript?找不到错误、Firebug入门指南(Firefox浏览器)_javascript技巧等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- javascript / firebug跳过代码行(跳过的代码)
- Firebug Tutorial (Section 3): Script Tab :Javascript Debugging
- Firebug 字幕文件JSON地址获取代码_javascript技巧
- Firebug不显示我的javascript?找不到错误
- Firebug入门指南(Firefox浏览器)_javascript技巧

javascript / firebug跳过代码行(跳过的代码)
这是我的代码的一部分:
1 if (document.forms[0]["displayAddress"].value == "true") {
2 if (document.forms[0]["addresspresent"].value == "") {
3 $("#addressDiv").show();
4 document.forms[0]["addresspresent"].value = "true";
5 }
6 }
为什么萤火虫会跳过第3行? -在dubug模式下,它甚至不突出显示该行,而仅跳到下一行.
编辑:澄清一下,第2行的计算结果为true,调试器直接进入第4行而不执行第3行.我尝试了强制刷新.
更新:页面第一次加载此JS的作品,页面再次重新加载后,我得到此问题
解决方法:
你确定情况
(document.forms[0]["addresspresent"].value == "")
评估为真?
如果是这样,它只是跳到第4行,您是否评估过它实际上正在执行第3行? Firebug中的调试器可能正在跳过它.您是否尝试过那条线?
尝试打破那条线.

Firebug Tutorial (Section 3): Script Tab :Javascript Debugging
Firebug Tutorial – Script Tab : Javascript Debugging
Firebug Tutorial
Section 3: Script Tab : Javascript Debugging
I’m going to show you how to debug the Javascript code with Firebug in this tutorial. If you are an Ajax developer, the tutorial will help you in many ways to boost your production in your RIA (Rich Internet Application) development.
The following topics will be covered in this tutorial.
- Overview of Script Tab
- Debugging Javascript with Firebug
- Javascript File Selector
- Conditional breakpoint
- Using Commandline API while debugging
- debug(fn) and undebug(fu) <CommandLine API>
Download : Sample File
Note : Please refresh your web page if something goes wrong in Firebug console while you are debugging. As I’m using Firebug for my web project over 1 year, I know that this tool is very useful too. However, there are a few issues and limitations with this tool. So, please don’t mind about that. If you found any bug, you can report here. OR, you can search the existing issue in issue list.
#1. Overview of Script Tab
The Script tab is the fourth tab of Firebug that allows you to debug the Javascript code on the browser. There are two subpanels in script panel. The panel on the left is the Javascript editor for debugging the javascript code. The subpanel on the right includes two sub panels called “Watch” and “breakpoint”. Please take a look the picture and description in below for more details.

- JS Editor : This is the Javascript editor where you can debug the Javascript. There is one option called “Break on All Errors” in this editor. If you check this option, the script exection will be paused if the errors occurs in your script.
- JS File Selector : If you click on it, you will see the list of all Javascript files that are included in your page. (Please check “#3. Javascript File Selector” section for more details.)
- Line of Code & breakpoint : This is a place where you can set the breakpoint for debugging.
- Watch Window: It displays the value of variables as a list in that window. If you have some experiences in using Microsoft Visual Studio, you already have some idea about how to use Watch window. There is only one difference between the Watch window from Firebug and the one from Visual Studio. In Visual Studio, the “Watch” window displays the value of selected variables. But the “Watch” window of Firebug will display all values of variables within the current scope.
- list of breakpoints : The list of breakpoints that you set in Javascript Editor will be shown in that panel. You can also remove all breakpoints from that panel.
#2. Debugging Javascript with Firebug
Debugging javascript is very straightforward process with Mozilla Firefox and Firebug. If you are Visual Studio developer then you won’t feel any differences while you are debugging the Javascript code with Firebug excepts the debugger runs as the part of browser. Let’s follow the steps to take a look how to debug the JS code.
Steps to debug Javascript with Firebug
- Copy the code below and paste them in notepad and save as a htm file. ( or If you already downloaded the sourcecode of this article, you can find the html file called JS-Example1.htm in zip file. )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Javascript Debugging with Firebug</title>
<script type="text/javascript">
function doSomething(){
var lbl = document.getElementById(''messageLabel'');
lbl.innerHTML = "I just did something.";
}
</script>
</head>
<body>
<div>
<div id="messageLabel"></div>
<input type="button" value="Click Me!" onclick="doSomething();" />
</div>
</body>
</html>Example 1.0
- Open your HTML file in Firefox browser.
- Launch the Firebug console and go to “Script” tab.
- Set the breakpoint on line 7 (as shown in pic below)

- Take a look at “Breakpoint” window at the right panel. (One line is added in “Breakpoints” windows as shown in pic.)

- Click “Click Me!” button on your page. (The Javascript execution will stop at the breakpoint that you set on line 7. )

- You can step thought the code by using one of those buttons (Continue, Step Over, Step Into and Step Out ) on the toolbar of Firebug.

(From left to right)- Continue (F8) : allow you to resume the script execution once it has been stopped via breakpoint
- Step Over (F10) : allow you to step over the function call.
- Step Into (F11) : allow you to step into the body of the another function.
- Step Out : allow you to resume the script execution and will stop at next breakpoint.
- So, click “Step Over” icon to go to the next line (line 8). (then, please take a look at “Watch” window. The values of variable called “lbl” will be displayed on “Watch” window. )

- then, Click “Step Over” icon to go to the next line. As there is no next line in our script, the execution will be stopped.
Yeah. That’s all about simple Javascript debugging with Firebug. I will explain about more advanced features such as “using conditional breakpoint” and “using commandline API while debugging” in next example.
Note about “Watch”window : Even though the value of the most variables are shown in “Watch” window, there might be some cases that you can’t find the variable you want in “Watch” window. In that case, the Commandline API are very helpful for you.
#3. Javascript File Selector
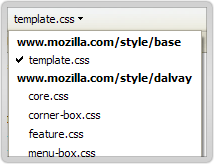
Using firebug console, you can easily find out how many script files are included in your page. (Please check-out the picture below. ) And also, you can change the script file that you wanna to debug.
#4. Conditional breakpoint
The conditional breakpoint is very helpful when you don’t want to debug line-by-line. For example, there is one for-loop that loops 50 times in your code. If you set the normal breakpoint, the execution will be paused each time you enter in that loop. But if you are using conditional breakpoint, you can put the condition on your breakpoint so that the script execution won’t be paused every time you enter in that loop.
In order to show you how to use the conditional breakpoint, I will change the Javascript code as below from the previous example (e.g: 1.0). (If you already downloaded the sourcecode of this tutorial, please take a look the html file called “JS-Example2.htm” in zip file.)
function Dwarf(name){
this.Name = name;
}
function DwarfFactory(){
var dwarfs = new Array();
this.AddDwarfs = function(){
dwarfs[0] = new Dwarf(''Bashful'');
dwarfs[1] = new Dwarf(''Doc'');
dwarfs[2] = new Dwarf(''Dopey'');
dwarfs[3] = new Dwarf(''Grumpy'');
dwarfs[4] = new Dwarf(''Happy'');
dwarfs[5] = new Dwarf(''Sleepy'');
dwarfs[6] = new Dwarf(''Sneezy'');
}
this.ShowDwarfs = function(){
for(var idx in dwarfs){
console.log(dwarfs[idx].Name);
}
}
this.ToString = function(){
var names = '''';
for(var idx in dwarfs){
names += dwarfs[idx].Name + '' '';
}
return names; //dwarfs.join('' '');
}
}
function doSomething(){
var objDwarfFactory = new DwarfFactory();
objDwarfFactory.AddDwarfs();
objDwarfFactory.ShowDwarfs();
var lbl = document.getElementById(''messageLabel'');
lbl.innerHTML = objDwarfFactory.ToString();
}Example : 1.1
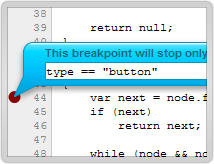
In our example, there is one for-loop in “ShowDwarfs()” function. We will set the conditional breatpoint in that loop. We wanna pause the script execution only when the name of dwarfs object is “Happy”. So, right-click on Javascript editor and put the condition “dwarfs[idx].Name == ‘Happy’” in the properties of breakpoint as shown in screenshot below. Then, press “Enter” key.

then, click the button on your webpage. The script execution will be paused when the condition that we put is true. We can also use the commandline API while debugging.
#5. Using Commandline API while debugging
If you have no idea about Firebug’s commandline API, I suggest you to read this tutorial first. Like we used to use “Immediate” window while we are debugging the code in Visual Studio, you can use Console panel with Commandline APIs while debugging Javascript with Firebug.
Let’s continue the previous example. The execution is paused when the condition is true. Then, you can go to Console panel and type any commandline API to find out more about current dwarf object. Let’s say we typed “console.dir(dwarfs[idx])” in one-line commandline. then, You will get the result “Name “Happy”" in console panel as pic below.

#6. Using debug(fn) and undebug(fu) API
As I said in my Commandline API article, I will explain about debug() and undebug() API here.
#11. debug(fn) and undebug(fu)
Adds or removes a breakpoint on the first line of a function.
Note: I’m not going to cover about this API in this tutorial. Please read more about this in next section.
Basically, debug(fn) and undebug(fn) APIs allows you to set/remove the breakpoint based on the function name from commandline or Javascript code instead of setting the breakpoint in script panel.
Example
- Open the “JS-Example2.htm” from zip file
- Remove all breakpoints that you set earlier. (Script panel>Breakpoint panel>Options>Remove all breakpoints)
- Go to the Console panel.
- Type “debug(doSomething)”
- then, click “Click Me!” button. (Observe: The script execution will be paused at the first line of doSomething() function. )
- If you want to remove the breakpoint that you set, type “undebug(doSomething)” in commandline.
So, keep in mind that there are three ways to set the breakpoint in Firebug.
- Static Breakpoint : It can be set based on line number. You need to set this kinda breakpoint by clicking the line of code bar in Script panel.
- Conditional breakpoint : It can be set based on the condition. You need to set this kinda breakpoint by clicking the line of code bar in Script panel.
- Dynamic breakpoint : It can be set based on the name of Javascript function. You can set this from commandline or Javascript code by using debug(fn) and undebug(fn).
If you wanna try to debug Ajax application, there is one sample file called AjaxExample folder. So, feel free to try debugging this sample if you want.
Okay. that is all about debugging Javascript with Firebug. I hope you will help it useful. Sorry for taking so long to post this tutorial because there are a lot of problems in my country (Myanmar) so I have no mood to blog. :( Anyway, I have tried to cover as much as I can in this tutorial. Feel free to let me know if you have any comment or suggestion. Thanks for reading..
tags: Ajax debugging, Firebug, Firefox Addon, Firefox Extension, Javascript debugging
posted in Firebug, Firefox by Michael Sync

Firebug 字幕文件JSON地址获取代码_javascript技巧
先前看TED视频,关于 学校教育扼杀创造性的视频。
视频很好,也有中文字幕等。下面也提供高清版本下载,很是欣喜。
遗憾的是,字幕不提供下载。(或者说我没有找到)
俗话说,自己动手丰衣足食。直接拿Firebug找到字幕文件地址,下载下来看到是JSON格式的,随即想到直接用JS输出字符串就可以转换到srt字幕。
代码如下,非常简单的代码,实用就好,不求效率、安全和边界问题,只求最快解决我的问题~
不得不说,学一门编程语言很有意义,不论是什么,都能很方便解决一些实际的问题。这很开心。
JS仔细说来是一门很强大的语言,处理JSON和XML都很方便,大多数时候应付足够了。不过也会有力不从心的时候,尤其是对于系统的操作,总有很多缺陷。不过如果算上微软的JScript的话,也很可以了。曾经想学Python,现在也坦然了,随便用什么,喜欢就好。或许,这与我不再从事IT相关行业有关吧。够用就行咯~
//读取chi_hans文件
$.getJSON("chi_hans",function(json) {
var c=json.captions,o=[];
for (var i=0,l=c.length; i
//这里的18500是时间偏移
o.push(timeline(c[i].startTime+18500)+" --> "
+timeline(c[i].startTime+c[i].duration+18500));
o.push(c[i].content);
o.push("");
//if (i==5) break;
}
//这里我输出到一个textarea
$("#output").text(o.join("\r"));
});
//这是根据JSON里时间得到srt字幕里的时间
function timeline(time) {
t=new Date(time);
return [
leadZero(t.getUTCHours()),
leadZero(t.getUTCMinutes()),
leadZero(t.getUTCSeconds())
].join(":")+","+leadZero3(t.getUTCMilliseconds());
}
//加入前导零
function leadZero(s) {
if (sreturn "0"+s;
}else {
return s;
}
}
//这也是前导零,三位数的
function leadZero3(s) {
var ret;
if (sret="00"+s;
}else if (sret= "0"+s;
}else {
ret=s;
}
return ret;
}

Firebug不显示我的javascript?找不到错误
如果标签具有“type”属性,则它应该等于“text / javascript”或“application / javascript”.脚本也必须是可解析的(语法正确).
我究竟做错了什么?
这是我的代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script src="jquery-1.7.1.js"></script>
<script type="text/javascript">
$(function() {
/* fix: “close” the value of i inside createFunction,so it won't change */
var createFunction = function(i) {
return function() { alert(i); };
};
for (var i=0; i<5; i++) {
$('p').appendTo('body').on("click",createFunction(i));
}
})();
</script>
</body>
</html>
解决方法
<script type="text/javascript">
$(function() {
/* fix: “close” the value of i inside createFunction,so it won't change */
var createFunction = function(i) {
return function() { alert(i); };
};
for (var i=0; i<5; i++) {
$('<p>').appendTo('body').on("click",createFunction(i));
}
});
</script>
See here如何使用jquery在dom load上运行代码.

Firebug入门指南(Firefox浏览器)_javascript技巧
我最近就在学习怎么使用Firebug,网上找到一篇针对初学者的教程,感觉比较有用,就翻译了出来。
作者:Estelle Weyl
原文网址:http://www.evotech.net/blog/2007/06/introduction-to-firebug/
译者:阮一峰
本文是Firebug的一个概览,并不对它的所有特性进行详尽解释。不过,本文的内容对一个新手来说,应该是足够了。
目录
一、安装Firebug
二、打开和关闭Firebug
三、Firebug窗口概览
四、随时编辑页面
五、用Firebug处理CSS
六、盒状模型
七、评估下载速度
八、DOM
九、Javascript调试
十、AJAX
十一、附注
一、安装Firebug
Firebug在Firefox浏览器中运行。另外有一个Firebug lite版本,可以通过javascript调用,包含在页面中,从而在其他非Firefox浏览器中使用。本文不涉及这个版本。
安装Firebug,请访问Firebug下载页面。点击该页面右边栏中部巨大的橙黄色按钮即可。你也可以在Mozilla的FireFox Add-ons站点下载它。安装后只要重新启动FireFox,就可以使用了。
如果你已经安装过了,那么请检查是否更新到了最新版本。打开Firefox的“Tools”菜单,选择“Add-ons”命令,然后在弹出窗口中点击左下角的“Find Updates”按钮。
二、打开和关闭Firebug
在Firebug网站上,可以找到它的快捷键设置。我最常使用以下三种方法:
* 打开Firebug:按F12,或者点击浏览器状态栏右边的 绿色标志。
绿色标志。
* 关闭Firebug:按F12,或者点击浏览器状态栏右边的
 绿色标志,或者点击Firebug窗口右上角的
绿色标志,或者点击Firebug窗口右上角的 红色关闭标志。
红色关闭标志。
* 在单独窗口中打开Firebug:点击firebug窗口右上角的 红色箭头标识,或者使用Ctrl+F12/⌘+F12按钮。
红色箭头标识,或者使用Ctrl+F12/⌘+F12按钮。
Firebug的相关设置:
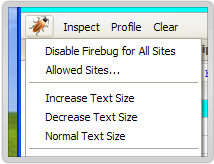
* 固定Firebug在新窗口打开:先打开firebug,点击左上角的bug标志,选择options菜单中的“Always Open in New Window”设置。
* 增加/缩小字体大小:先打开firebug,点击左上角的bug标志,选择“Text Size”命令。每次字体变化的幅度非常小,你可能需要使用多次。

* 限制只对某些站点使用Firebug:先右击浏览器状态上的green check mark标志,选择“disable Firebug”命令。然后,再右击这个已经变灰的标志,选择“Allowed Sites...”命令,增加允许Firebug生效的域名。

三、Firebug窗口概览
* Console标签: 主要使用javascript命令行操作,显示javascript错误信息,在底部的>>>提示符后,你可以自己键入javascript命令。
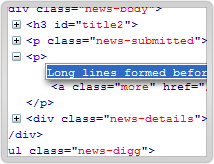
* HTML标签: 显示HTML源码,并且像DOM等级结构那样,每行之前有缩进。你可以选择显示或不显示某个子节点。
* CSS标签:浏览所有已经装入的样式表,可以当场对其修改。在Firebug窗口上部,“edit”命令的旁边,有一个本页面中所有样式表的下拉列表,你可以选择一个样式表进行浏览。

* Script标签: 显示javascript文件及其所在页面。在Firebug窗口上部,“inspect”命令的旁边,有一个本页面中所有Javascript文件的下拉列表,你可以选择一个进行浏览。你可以在javascript命令中,设置断点(breakpoint)及其出现的条件。
* DOM标签: 显示所有的页面对象和window物体的属性。因为在javascript中,所有变量都是window物体的属性,所以Firebug会显示所有变量和它们的值。
* Net标签:显示本页面涉及的所有下载,以及它们各自花费的时间,各自的HTTP请求头信息和服务器响应的头信息。XHR标签对AJAX调试很有用。
四、随时编辑页面
在HTML标签中,点击窗口上方的“inspect”命令,然后再选择页面中的文本节点,你可以对其进行修改,修改结果会马上反应在页面中。

Firebug同时是源码浏览器和编辑器。所有HTML、CSS和Javascript文件中的对象,都可以用单击或双击进行编辑。当你输入完毕,浏览器中的页面立刻会发生相应变化,你可以得到瞬时反馈。DOM浏览器允许你对文档结构进行彻底的编辑,不局限于文本节点。在HTML标签中,点击窗口上部“inspect”命令旁边的“edit”命令,下方的窗口就会立刻变成一个黑白的文本编辑窗口,你可以对HTML源代码进行任意编辑。在CSS标签中,Firebug会自动补全你的输入。在DOM标签中,当你按Tab键时,Firebug会自动补全属性名。
五、用Firebug处理CSS
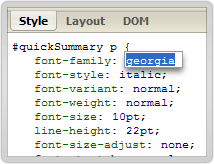
在DOM标签中,每个HTML元素的style属性揭示了该元素的所有CSS设置。你可以双击对这些设置进行编辑。

对于那些Firefox不支持的CSS规则,Firebug会自动隐藏。比如,Firebug会隐藏针对某些浏览器的CSS特定设置,以及一些它不支持的CSS3规则。所以,它会隐藏_height:25px;(下划线是一个针对IE6的设置)和p:first-of-type {color: #ff0000;} (:first-of-type是一个CSS3规定的伪类,目前只有Safari 3支持)。但是,这也意味着,如果你恰巧发生了打字错误,导致某些规则无法显示,那么你只有使用其他编辑器显示全部CSS内容,找到你的错误。
Firebug允许你关闭CSS中的某些语句,页面会立刻反映相应变化,你可以立刻查看效果。“关闭”一条语句的方法是,在该语句的左边点击,会出现一个红色的 禁止标志。该语句就会变灰。再次点击,该语句就会恢复。
禁止标志。该语句就会变灰。再次点击,该语句就会恢复。
Firebug允许你编辑CSS的属性和属性值。你只要对它们点击,就能编辑。修改后的效果会立刻在浏览器窗口中显示出来。这个特性最好的运用,是在确定准确定位的padding和margin时,firebug允许你用方向键逐单位的增加。
Firebug允许你增加新的属性和属性值。增加方法是双击现有的selector,然后就会出现一个空白的属性名输入框,完成输入后则会出现一个空白的属性值。
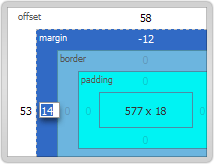
六、盒状模型
当你在HTML标签中,点击一个元素时,左面窗口显示HTML代码,右面窗口显示该元素的CSS。在CSS窗口上方,有一个layout按钮,点击后会展示与该元素相关的方块模型,包括padding、margin和border的值。要查看每一个元素的这三项值,只需点击“inspect”按钮,然后用鼠标悬停在页面中该元素的上方。

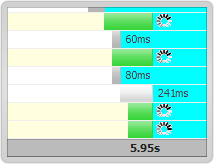
七、评估下载速度
Net标签中图形化了页面中所有http请求所用的时间。使用这个功能,必须打开Network monitoring,默认设置就是打开,但是你可以在“options”下拉菜单中关闭这个选项。你可以用这项功能评估javascript文件下载,占用整个页面显示的时间。

在每个HTTP请求的左面点击,会显示该次请求的头信息。
在1.0.5版以后,你可以单独查看HTML文件、CSS文件、图像文件等各自下载的时间。
八、DOM
DOM标签提供页面上所有物体的所有属性的信息。Firebug最酷的功能之一是,它可以动态修改页面,反映在浏览器窗口,但是如果使用浏览器自带的查看源码功能,你会发现源码并没有改变。
九、Javascript调试
JavaScript profiler可以报告你的Javascript函数执行所花的时间,因此你可以查看不同函数对速度的影响。使用这个功能的方法是,打开console标签,然后点击上面的Profile按钮(上部的按钮顺序是“Inspect |Clear | Profile”)。Firebug列出调用的所有函数,及其所花的时间。你可以针对要测试的某个函数,在其前部加上console.profile([title]),在其后部加上console.profileEnd()。
console标签的底部是命令行输入,它以“>>>”开头。如果命令行输入有结果输出,那么它会展示在上部的窗口。有一个详细的命令行输入API值得看一下。Firebug内置console对象有几种有用的方法可供调用,包括console.debug、console.info、console.warning、console.error等。如果这些方法产生了输出结果,Firebug会提供一个链接,让你查看相应的代码。
调试的另一个方法是设置断点。Script标签允许你在任意行暂停执行。单击行号,就会设置一个断点。右击行号,就可以设置一个断点出现的条件,只有当条件为真时,程序才会暂停执行。右面还有一个watch窗口,可以查看当前变量的值。

十、AJAX
前面已经提到,Firebug可以捕捉页面的动态内容和其他DOM变化。如果你打开这个示例文件,点击页面上的链接后,在浏览器中查看源码,你会发现什么也没有改变,源码中依然包含那个链接。但是,如果你在Firebug中查看源码,你会发现DOM已经发生了变化,“Hello World”已经被包括在内了。这就是Firebug的核心功能之一,没有它,AJAX的请求和回应就是不可见的。有了它,你可以看到送出的和收到的文本,已经相应的头信息。在Net标签中,你还能监控每个请求/回应各自所花费的时间。

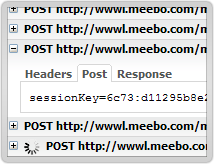
Net标签中的XHR功能,对查看AJAX操作特别有用。如果你点击每个服务器端回应前的加号,你就会看到服务器端回应的头信息和内容。
当通过XMLHttpRequest对象向服务器端发出一个请求时,Firebug会记录请求的POST或GET内容,以及回应的头信息和内容。使用Net标签中的XHR功能,就可以看到这些内容。它会列出所有服务器的回应,以及所花费的时间。点击前面的+号,如果是GET请求,会显示三个标签;如果是POST请求,会显示4个标签:
Params: 显示请求URL中所包含的name/value对。
Headers: 显示请求和回应的头信息。
Response: 显示实际从服务器收到的信息。
Post:显示从通过POST请求,送到服务器的信息。(此项GET请求不包括。)
这四个标签对编写和调试程序很有用。检查POST和Params标签,确定你的请求被正确地发出了。检查Response标签查看返回的格式,确定相应的Javascript处理函数应该如何编写。
十一、附注
* Firebug 1.05 及以前版本,与Firefox 3.0不兼容。
* Firebug的作者Joe Hewitt免费提供了这个软件,为了显示我们对他的爱,你可以考虑对他进行捐助。
* Firebug的一些高级应用,请看Joe Hewitt的这段演示视频(http://video.yahoo.com/watch/111597)。
(完)



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

