以上就是给各位分享Javascript–在句子中反转单词,其中也会对js反转义方法进行解释,同时本文还将给你拓展JavaScriptDOM编程艺术(第2版)读书笔记(JavaScript的最佳实践)_
以上就是给各位分享Javascript – 在句子中反转单词,其中也会对js 反转义 方法进行解释,同时本文还将给你拓展JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)_javascript技巧、javascript htmlencode函数(ff兼容版) 主要是编辑器中反转html代码_javascript技巧、javascript – 正则表达式通过其前缀匹配句子中的单词、javascript 不用reverse实现字符串反转的代码_javascript技巧等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- Javascript – 在句子中反转单词(js 反转义 方法)
- JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)_javascript技巧
- javascript htmlencode函数(ff兼容版) 主要是编辑器中反转html代码_javascript技巧
- javascript – 正则表达式通过其前缀匹配句子中的单词
- javascript 不用reverse实现字符串反转的代码_javascript技巧

Javascript – 在句子中反转单词(js 反转义 方法)
var a = "who all are coming to the party and merry around in somewhere";
res = ""; resarr = [];
for(i=0 ;i<a.length; i++) {
if(a[i] == " ") {
res+= resarr.reverse().join("")+" ";
resarr = [];
}
else {
resarr.push(a[i]);
}
}
console.log(res);
最后一个字不会反转,也不会在最终结果中输出.不确定缺少什么.
解决方法
var a = "who all are coming to the party and merry around in somewhere";
res = "";
resarr = [];
for (i = 0; i < a.length; i++) {
if (a[i] == " " || i == a.length - 1) {
res += resarr.reverse().join("") + " ";
resarr = [];
} else {
resarr.push(a[i]);
}
}
document.body.appendChild(document.createTextNode(res))
你也可以尝试更短的时间
var a = "who all are coming to the party and merry around in florida";
var res = a.split(' ').map(function(text) {
return text.split('').reverse().join('')
}).join(' ');
document.body.appendChild(document.createTextNode(res))

JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)_javascript技巧
1、防止滥用JavaScript“不管你想通过JavaScript改变哪个网页的行为,都必须三思而后行。首先要确认:为这个网页增加这种额外的行为是否确有必要?”
个人认为,作者的这句话放在当前几乎无处不用JavaScript来增强Web页面交互体验的时代,可以理解为应该适当的使用JavaScript,而不要因为使用了实现酷炫效果的脚本导致网页加载缓慢或者兼容性极差而舍本求末,导致用户无法浏览和使用网站。
2、平稳退化平稳退化是指当用户禁用浏览器JavaScript或浏览器不支持JavaScript(还有吗)时,应该让用户仍然可以正常的浏览网站。
刚看到这个问题的时候,感觉这种情况几乎可以忽略不计,因此看了一些关于这个问题的讨论(知乎)以及博文《javascript不可用的问题探究》,并拿博客园首页做了实验,即在禁用JavaScript的情况下浏览网页,发现虽然无法评论博客、无法正常显示分类效果、当然广告也没了,但是主要的功能(查看博文、分页跳转等)是可以正常使用的。
那么基本可以得出结论:在考虑平稳退化的时候,根据需要至少应该保证网站主要功能可以正常使用。对博客园来说,就是查看博客。
3、禁用"javascript:"伪协议和内嵌事件处理函数虽然在HTML中使用这两种写法,不会带来什么严重问题,但是它会阻止平稳退化(网页行为不一致),并且使脚本的编写方式混乱,增加了代码维护的难度。
4、性能考虑关于性能考虑的最佳实践,还是非常容易理解的。
“尽量少访问DOM和尽量减少标记”。少访问DOM是因为查询DOM的操作会非常耗费性能。多处函数的重复DOM查询应该进行重构,提取为全局变量或者直接作为参数进行传递。减少标记可以减小DOM的规模,从而减少查找DOM树中特定元素的时间。
“合并脚本”。合并外部脚本文件,可以减少加载页面时发送的请求次数。通过观察Chrome开发者工具Network标签,可以非常清楚的看到加载网页的请求次数和时间,下图为请求我的博客的情况,第三方的百度分享插件是最慢被加载的,当然整体加载时间还是可以接受的。不过当引用的文件过多过大,或者依赖的第三方插件请求缓慢时,整个页面就会一直处于加载状态,给人的感觉就是网页加载缓慢,体验就会变差。
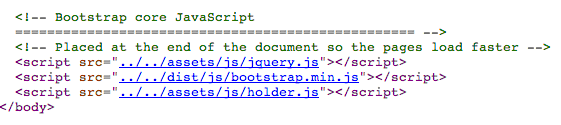
另外,“脚本在标记中的位置对页面的初次加载时间也有很大的影响”。就像bootstrap的实例中,引用的JS插件统统放在了页面的尾部,并加了说明。 
因为根据HTTP规范,浏览器每次从同一个域名中最多只能同时下载两个文件,而在脚本下载期间,浏览器不会下载其它任何文件,即使是来自不同域名的文件也不会下载,所有其它的资源都要等脚本加载完毕后才会下载;而通常我们会把脚本文件放在块中,此时该块中的脚本会导致浏览器无法并行加载其它文件(如图片或其它脚本)。
把所有 <script> 标签放在文档的末尾,</script>

javascript htmlencode函数(ff兼容版) 主要是编辑器中反转html代码_javascript技巧
方法一:
用的浏览器内部转换器实现转换,要领是动态创建一个容器标签元素,如DIV,将要转换的字符串设置为这个元素的innerText(ie支持)||textContent(火狐支持),然后返回这个元素的innerHTML,即得到经过HTML编码转换的字符串,显示的时候反过来就可以了(实际上显示的时候不消通过转换,直接赋值在div就可以正常显示的)。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第二种方法: 正则替换
通过把正则表达式把和空格符转换成html编码,由于这种方法不是系统内置的所以很轻易出现有些特别标签没有替换的情况,并且效率低下
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
大家可以先运行测试下,我也发现了,还是第一种方法比较好用啊,真不错,大家一定要记住了。
另外还是一些编辑器使用的一些htmlencode函数,到时候大家根据需要添加,不过需要提醒的是,代码一定要测试啊, jb51.net站长发布这条信息的时候测试确实很麻烦啊,修改了多次
function HTMLEncode(text){
text = text.replace(/&/g, "&") ;
text = text.replace(/"/g, """) ;
text = text.replace(/, " text = text.replace(/>/g, ">") ;
//text = text.replace(/\ /g," ");
text = text.replace(/\n/g,"
");
text = text.replace(/\t/g," ");
return text;
}

javascript – 正则表达式通过其前缀匹配句子中的单词
{sentence: new RegExp('^'+key,'gi')}
如果我希望它匹配至少有一个以键前缀开头的单词的句子,那么正确的正则表达式模式会是什么?例如:
如果我有一个句子
“This is a dog”
当key为’do’时,它应匹配该句子,因为前缀’do’是’dog’的子串.
我现在的解决方案只适用于句子的第一个单词.如果我键入’t’或’th’或’this’,它到目前为止只匹配该句子.每当我输入’i'(‘is’的前缀)或’do'(‘dog’的前缀)时,它就不匹配该句子.
解决方法
\b anchor匹配单词边界:
\bdo
在’好狗’中找到’做’,但不能与’无所事事’相提并论.

javascript 不用reverse实现字符串反转的代码_javascript技巧
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
JavaScript reverse() 方法
在本例中,我们将创建一个数组,然后颠倒其元素的顺序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
输出:
George,John,Thomas
Thomas,John,George



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

