对于在Vuetify的VAppBar中传播元素感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解vue传递,并且为您提供关于@apply在我用Laravel、InertiaJS、Vuetify
对于在 Vuetify 的 VAppBar 中传播元素感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解vue传递,并且为您提供关于@apply 在我用 Laravel、InertiaJS、Vuetify 和 TailwindCSS 制作的应用程序中不起作用、Adminify - 基于Vuetify的后台管理界面、Electron: 如何以 Vue.js, Vuetify 开始应用、Flutter appbar 和 bottomAppbar 在屏幕变化时刷新的宝贵知识。
本文目录一览:- 在 Vuetify 的 VAppBar 中传播元素(vue传递)
- @apply 在我用 Laravel、InertiaJS、Vuetify 和 TailwindCSS 制作的应用程序中不起作用
- Adminify - 基于Vuetify的后台管理界面
- Electron: 如何以 Vue.js, Vuetify 开始应用
- Flutter appbar 和 bottomAppbar 在屏幕变化时刷新

在 Vuetify 的 VAppBar 中传播元素(vue传递)
看起来答案是不在 d-flex 上分配 VAppBar。应用栏已经是一个与中间对齐的 flexbox,justify-* 和 align-* 类工作正常。

@apply 在我用 Laravel、InertiaJS、Vuetify 和 TailwindCSS 制作的应用程序中不起作用
如何解决@apply 在我用 Laravel、InertiaJS、Vuetify 和 TailwindCSS 制作的应用程序中不起作用?
我正在学习如何使用 InertiaJS,我正在使用 VuetifyJs 和 TailwindCSS,当我尝试在我的 vue 组件中使用 @apply 时,它不起作用,它会构建但“@apply”转到实际的 CSS。我想在 Layouts/Dashboard.vue 中的 .menuItem 类中添加 @apply 源代码如下:https://github.com/joserafalb/smartBudgetV2
我认为这可能与 InertiaJS 有关,但我不确定。
这是我当前的设置:
webpack.min.js
const mix = require(''laravel-mix'');
mix.js(''resources/js/app.js'',''public/js'')
.postCss(''resources/css/app.css'',''public/css'',[
require(''tailwindcss''),])
.vue()
.sourceMaps()
.webpackConfig(require(''./webpack.config''));
webpack.config.js
const path = require(''path'');
module.exports = {
resolve: {
alias: {
''@'': path.resolve(''resources/js''),},}
tailwind.config.js
module.exports = {
prefix: ''tw-'',purge: [
],darkMode: false,// or ''media'' or ''class''
theme: {
extend: {},variants: {
extend: {},plugins: [],}
package.json
{
"private": true,"scripts": {
"dev": "npm run development","development": "mix","watch": "mix watch","watch-poll": "mix watch -- --watch-options-poll=1000","hot": "mix watch --hot","prod": "npm run production","production": "mix --production"
},"devDependencies": {
"autoprefixer": "^10.3.1","axios": "^0.21","browser-sync": "^2.27.3","browser-sync-webpack-plugin": "^2.3.0","deepmerge": "^4.2.2","laravel-mix": "^6.0.6","lodash": "^4.17.19","postcss": "^8.3.6","sass": "~1.32","sass-loader": "^12.1.0","tailwindcss": "^2.2.7","vue-loader": "^15.9.7","vue-template-compiler": "^2.6.14"
},"dependencies": {
"@inertiajs/inertia": "^0.9.2","@inertiajs/inertia-vue": "^0.6.2","vue": "^2.6.14","vuelidate": "^0.7.6","vuetify": "^2.5.5"
}
}
仪表板.vue
<template>
<v-app>
<v-navigation-drawer app v-model="drawer" v-if="$vuetify.breakpoint.sm">
<v-list>
<div v-for="(menu,index) in menuItems" :key="index">
<v-list-group v-if="menu.items" :value="false" no-action>
<template v-slot:activator>
<v-list-item-content>
<v-list-item-title>{{
menu.title
}}</v-list-item-title>
</v-list-item-content>
</template>
<v-list-item
v-for="(subMenu,indexSubMenu) in menu.items"
:key="indexSubMenu"
link
>
<v-list-item-title
@click="$inertia.visit(subMenu.inertia)"
>{{ subMenu.title }}</v-list-item-title
>
</v-list-item>
</v-list-group>
<v-list-item v-else link>
<v-list-item-title @click="$inertia.visit(menu.inertia)"
>{{ menu.title }}
</v-list-item-title>
</v-list-item>
</div>
</v-list>
</v-navigation-drawer>
<v-app-bar app>
<v-app-bar-nav-icon
v-if="$vuetify.breakpoint.sm"
@click="drawer = !drawer"
></v-app-bar-nav-icon>
<v-toolbar-title>Smart Budget</v-toolbar-title>
<div v-for="(menu,index) in menuItems">
<v-menu open-on-hover offset-y :key="index" v-if="menu.items">
<template v-slot:activator="{ on,attrs }">
<span v-bind="attrs" v-on="on">
{{ menu.title }}
</span>
</template>
<v-list>
<v-list-item
v-for="(subMenu,indexSubMenu) in menu.items"
:key="indexSubMenu"
link
>
<v-list-item-title
@click="$inertia.visit(subMenu.inertia)"
>{{ subMenu.title }}</v-list-item-title
>
</v-list-item>
</v-list>
</v-menu>
<inertia-link v-else :href="menu.inertia">
{{ menu.title }}
</inertia-link>
</div>
<v-spacer></v-spacer>
<v-menu bottom min-width="200px" rounded offset-y>
<template v-slot:activator="{ on }">
<v-btn icon x-large v-on="on">
<v-avatar color="primary" size="36">
<span>{{ user.initials }}</span>
</v-avatar>
</v-btn>
</template>
<v-card>
<v-list-item-content>
<div>
<v-avatar color="primary" size="36">
<span>{{
user.initials
}}</span>
</v-avatar>
<h3>{{ user.fullName }}</h3>
<p>
{{ user.email }}
</p>
<v-divider></v-divider>
<v-btn text>
Edit Profile
</v-btn>
<v-divider></v-divider>
<v-btn text @click="logout">
logout
</v-btn>
</div>
</v-list-item-content>
</v-card>
</v-menu>
</v-app-bar>
<!-- Sizes your content based upon application components -->
<v-main>
<!-- Provides the application the proper gutter -->
<v-container fluid>
<slot></slot>
</v-container>
</v-main>
<v-footer app>
<!-- -->
</v-footer>
</v-app>
</template>
<script>
import { Link } from "@inertiajs/inertia-vue";
export default {
components: {
Link: Link
},data: () => ({
drawer: false,user: {
initials: "JD",fullName: "John Doe",email: "john.doe@doe.com"
},menuItems: [
{
title: "Manage Accounts",items: [
{ title: "Banks",inertia: "/banks" },{ title: "Account Type",inertia: "/account-type" },{ title: "Bank Accounts",inertia: "/bank-accounts" }
]
},{
title: "Transactions",items: [
{ title: "Category Type",inertia: "/category-type" },{ title: "Categories",inertia: "/category" },{ title: "Goals",inertia: "/goal" },{
title: "Recurring Transactions",inertia: "/recurring-transaction"
}
]
},{ title: "Calendar",inertia: "/calendar" }
]
}),methods: {
logout() {
this.$inertia.post("/logout");
}
}
};
</script>
<style scoped>
.menuItem {
@apply tw-ml-4;
text-decoration: none;
}
</style>
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

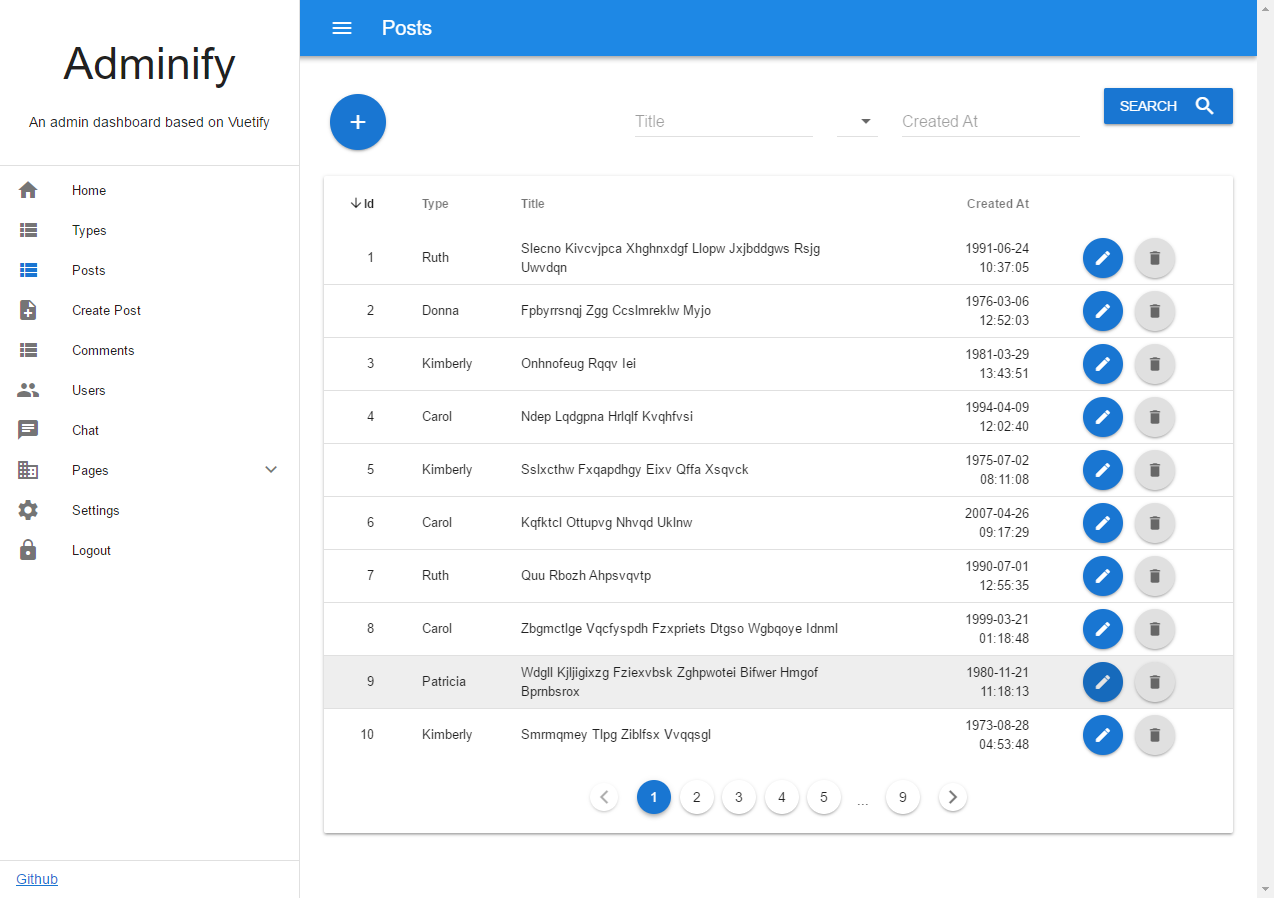
Adminify - 基于Vuetify的后台管理界面
Adminify
https://github.com/wxs77577/a...
基于Vuetify的后台管理框架,后续会推出基于AdonisJs的后端接口
An Admin dashboard based on Vuetify .
Data in demo use
axios-mock-adapterBetter Server API is built on AdonisJs .
Also welcome to Adonis China .
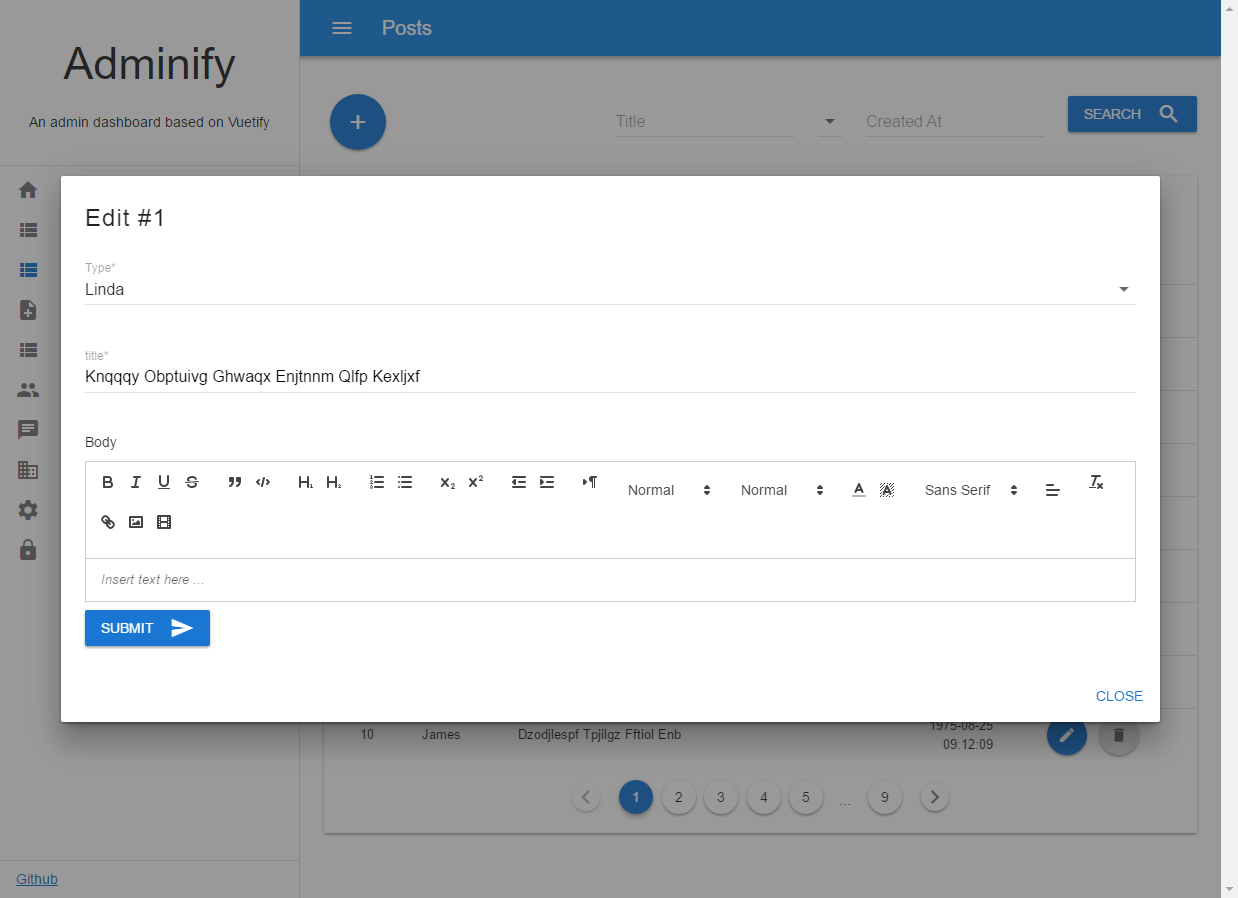
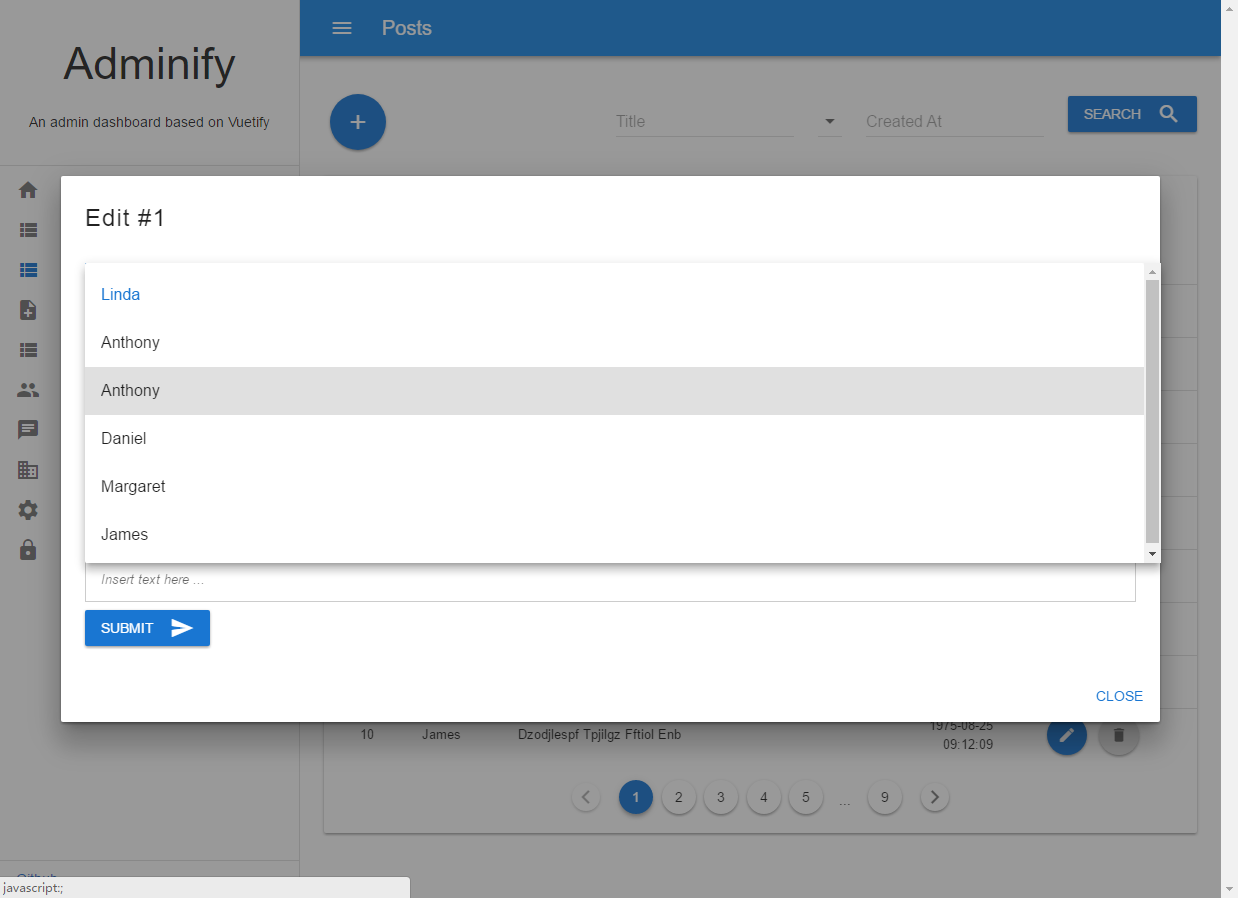
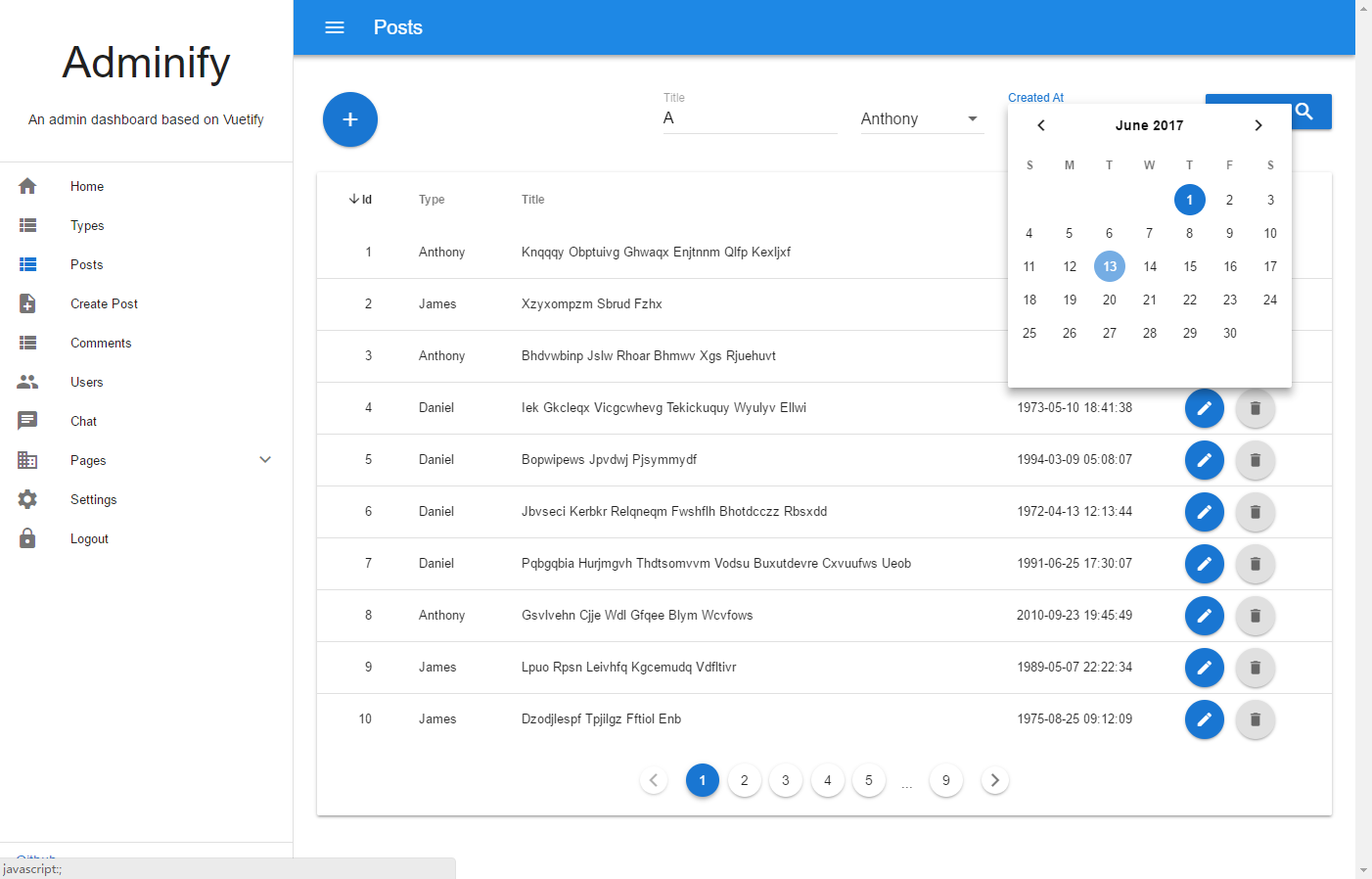
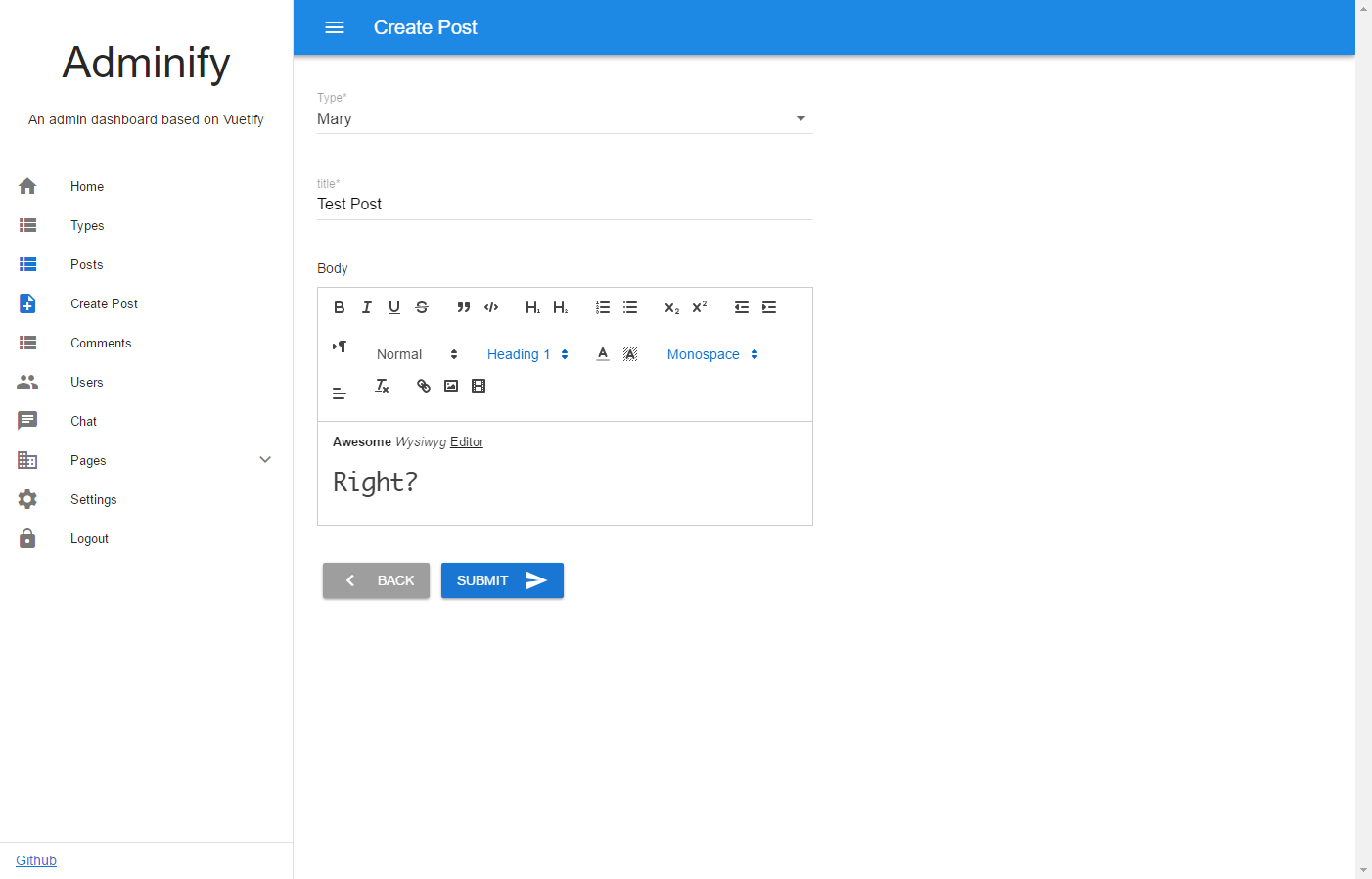
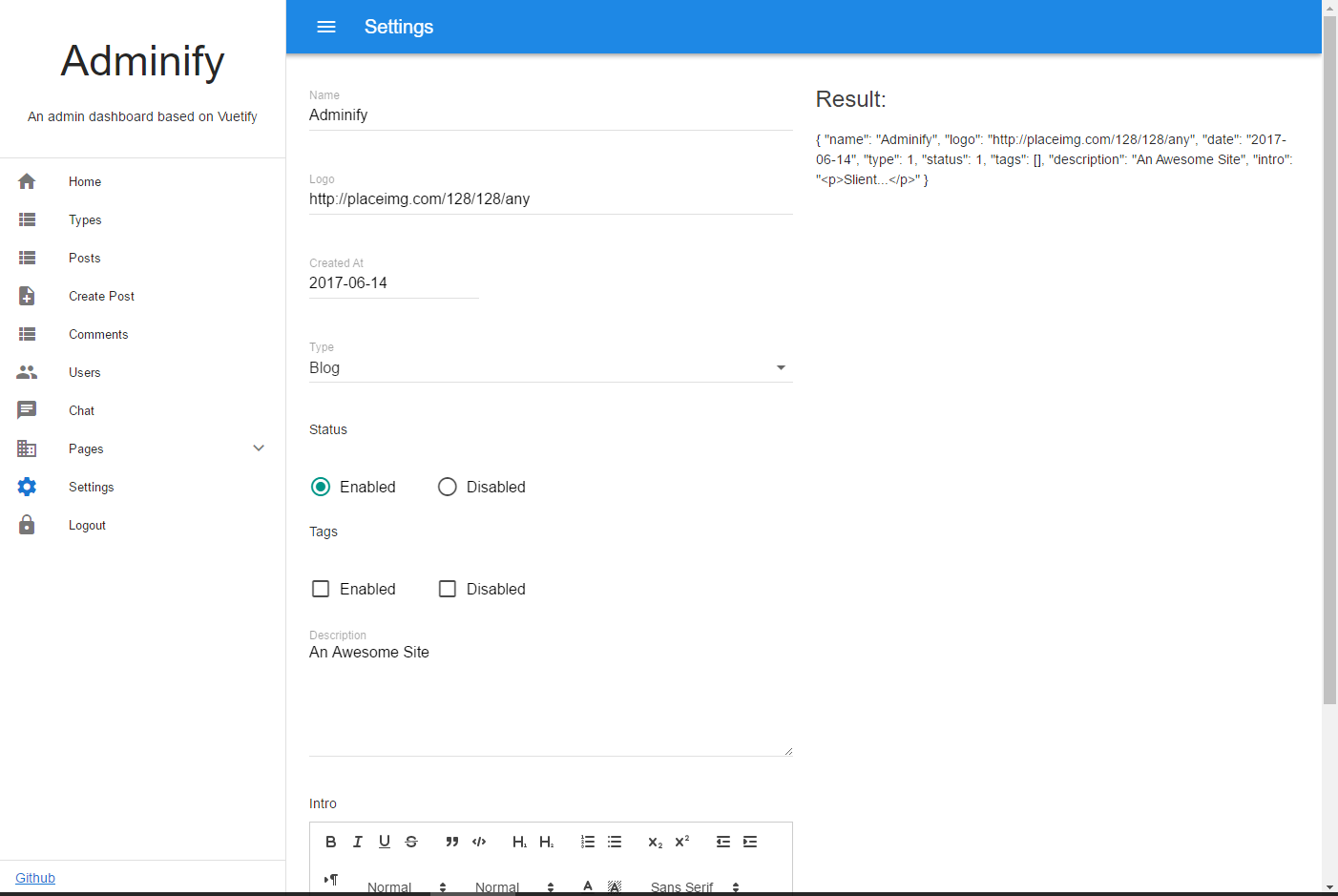
Screenshots
 |
 |
 |
 |
 |
 |
 | |
Features
Vue + Vue Router + Vuex + Axios.
Material Design Style - Vuetify
Data Grid with server side
sort,search,paginationand json config.Dynamic Form Builder with
text,textarea,radios,checkboxes,select,htmlinput types and json config.Built in
localStorageproxy for any data types.Axios Mock with
axios-mock-adapterandmockjsConfigurable side menu with json
i18n with
vue-i18nBasicandMainlayoutsStylus processor
And more of your requests.
Getting start
git clone https://github.com/wxs77577/adminify.gitCopy
src/config.sample.jstosrc/config.jsnpm installnpm run dev
Use
cnpminsteadnpmin China
Config
src/config.js
const baseUrl = ''http://localhost:3333''
const config = {
locale: ''en-US'', //en-US, zh-CN
url: baseUrl,
debug: {
mock: 1, //enable mock
http: true, //http request log
},
api: `${baseUrl}/admin/api`
// locale: ''en'', //en
// api: ''http://192.168.1.108:3333/admin/api''
}Menu Config
src/menu.js
export default [
{ "href": "/", "title": "Home", "icon": "home" },
{ "href": "/crud/types", "title": "Types", "icon": "view_list" },
{ "href": "/crud/posts", "title": "Posts", "icon": "view_list" },
{ "href": "/crud/posts/create", "title": "Create Post", "icon": "note_add" },
{ "href": "/crud/comments", "title": "Comments", "icon": "view_list" },
{ "href": "/crud/users", "title": "Users", "icon": "people" },
{ "href": "/chat", "title": "Chat", "icon": "chat" },
{
"title": "Pages",
"icon": "domain",
"items": [
{ "href": "/example", "title": "Example" },
{ "href": "/about", "title": "About" }
]
},
{ "href": "/settings", "title": "Settings", "icon": "settings" },
{ "href": "/login", "icon": "lock", "title": "Logout" }
]No more explaination needed right?
Routes
Part of
src/router.js
// The signature of `route` function :
function route(path, file, name, children) {}
//routes
[
route(''/login'', ''Login'', ''login''),
route(''/error'', ''Error'', ''error''),
//path, file(*.vue), name, children
route(''/'', ''Main'', null, [
route(''/'', ''Home'', ''home''),
route(''/crud/:resource'', ''CrudGrid'', ''grid''),
route(''/crud/:resource/:id/edit'', ''CrudForm'', ''edit''),
route(''/crud/:resource/create'', ''CrudForm'', ''create''),
route(''/crud/:resource/:id/:action'', ''CrudForm'', ''action''),
route(''/crud/:resource/:action'', ''CrudForm'', ''indexAction''),
route(''/example'', ''Example''),
route(''/settings'', ''Settings''),
route(''/theme'', ''Theme''),
route(''/chat'', ''Chat''),
route(''/about'', ''About''),
]),
// Global redirect for 404
{ path: ''*'', redirect: ''/error'', query: {code: 404, message: ''Page Not Found.''} }
]Grid View Config
src/mock/index.js
mock.onGet(''/types/grid'').reply(200, {
"options": {
"sort": "id", //default sort column
"create": false, //show Create button
"update": true, //show update button
"delete": false //show delete button
},
"filters": {
"model": {
"name": "",
"created_at": ""
},
"fields": { //filters fields config
"name": {
"label": "Name"
},
"created_at": {
"label": "Created At",
"type": "date"
}
},
"rules": {}
},
"columns": [ //columns config
{
"text": "Id", //column header text
"value": "id" //field name
},
{
"text": "Name",
left: true, //make text align left, default is right
"value": "name"
}
]
});Grid View Data
src/mock/index.js
mock.onGet(/\/(posts|users|types|comments)$/).reply(({ params = { page: 1, perPage: 10 }, url }) => {
let resource = url.split(''/'')[1]
let offset = (params.page - 1) * params.perPage
let models = data[resource]
return [200, { //return like this format
currentPage: params.page,
lastPage: Math.ceil(models.length / params.perPage),
perPage: params.perPage,
total: data[resource].length,
data: models.slice(offset, offset + params.perPage)
}]
});Form Builder Config
src/mock/index.js
mock.onGet(''/settings/form'').reply(({ params }) => {
return [200, {
"model": { //form model
name: ''Adminify'',
logo: ''http://placeimg.com/128/128/any'',
date: null,
type: 1,
status: 1,
tags: [],
description: ''An Awesome Site'',
intro: '''',
},
"fields": { //form fields
"name": {label: ''Name''}, //default type is ''text''
"logo": {label: ''Logo'', type: ''image''}, //working in progress
"date": {label: ''Created At'', type: ''date''},
"type": {label: ''Type'', type: ''select'', options: [
{text: ''Blog'', value: 1},
{text: ''Company'', value: 2},
{text: ''Game'', value: 3},
]},
"status": {label: ''Status'', type: ''radios'', width: ''md3'', options: [
{text: ''Enabled'', value: 1},
{text: ''Disabled'', value: 2}
]},
"tags": {label: ''Tags'', type: ''checkboxes'', width: ''md3'', options: [
{text: ''Enabled'', value: 1},
{text: ''Disabled'', value: 2}
]},
"description": {label: ''Description'', type: ''textarea''},
"intro": {label: ''Intro'', type: ''html''},
}
}]
})Comunication
Gitter IM
https://gitter.im/vue-adminify/
Wechat Group


Electron: 如何以 Vue.js, Vuetify 开始应用
- Electron: 使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架
- Vue.js: Web 前端用于构建用户界面的渐进式框架
- Vuetify: Vue.js 的 Material Design 组件框架
看完以上介绍,也明白了本文要做的事:用 Vue.js 与 Vuetify 组件,基于 Electron 来创建原生桌面应用。
-
环境准备
- Visual Studio Code
- Node.js
- Yarn
- Vue CLI
- 创建 Vue.js 应用
- 添加 Vuetify 组件
- 添加 Electron 构建
- 发布 Electron 应用
- 参考
- 结语
环境准备
Visual Studio Code
建议使用的 VS Code 编辑代码,下载地址: https://code.visualstudio.com/ 。
同时可安装如下些扩展:
- ESLint: 代码检查
- Prettier - Code formatter: 代码格式化
- Vetur: Vue 代码工具
- Vue 2 Snippets: Vue 代码提示(可选)
查看 VS Code 版本:
$ code -v
1.46.1
cd9ea6488829f560dc949a8b2fb789f3cdc05f5d
x64Node.js
Node.js 开发环境,下载地址: https://nodejs.org/en/download/ 。
建议选择 Latest LTS Version ,因为 Electron v9 仍旧使用的 Node.js v12 。
查看 Node, NPM 版本:
$ node -v
v12.18.1
$ npm -v
6.14.5Yarn
Yarn 包管理工具,相比 NPM 而言: Fast, Reliable, Secure 。
GitHub: https://github.com/yarnpkg/yarn
全局安装 Yarn :
npm config set registry https://registry.npm.taobao.org
npm install -g yarn查看 Yarn 版本:
$ yarn -v
1.22.4Vue CLI
Vue CLI 是 Vue.js 开发的标准工具。
GitHub: https://github.com/vuejs/vue-cli
全局安装 Vue CLI :
yarn global add @vue/cli查看 Vue CLI 版本:
$ vue -V
@vue/cli 4.4.6创建 Vue.js 应用
vue create my-app跟随引导进行工程配置,如下:
Vue CLI v4.4.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Router, Vuex, Linter
? Use class-style component syntax? Yes
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
? Pick the package manager to use when installing dependencies: Yarn~/.vuerc 会保存一些可复用的 preset :
$ cat ~/.vuerc
{
"useTaobaoRegistry": true,
"packageManager": "yarn"
}运行应用:
cd my-app
yarn serve浏览器打开 http://localhost:8080/ :
添加 Vuetify 组件
Vuetify 是 Vue.js 的 Material Design 组件库。也可以换用其他的,如 Element 等。
GitHub: https://github.com/vuetifyjs/...
添加 Vuetify :
cd my-app
vue add vuetifypreset 选择 Default :
? Choose a preset: Default (recommended)添加完成后,编辑下 tsconfig.json :
{
"compilerOptions": {
...
"types": [
- "webpack-env"
+ "webpack-env",
+ "vuetify"
],
...
},
...
}运行应用:
yarn serve浏览器打开 http://localhost:8080/ :
编辑 tsconfig.json 是为了修正如下错误
ERROR in /Users/John/Codes/ikuokuo/start-electron/my-app/src/plugins/vuetify.ts(2,21):
2:21 Could not find a declaration file for module ''vuetify/lib''. ''/Users/John/Codes/ikuokuo/start-electron/my-app/node_modules/vuetify/lib/index.js'' implicitly has an ''any'' type.
Try `npm install @types/vuetify` if it exists or add a new declaration (.d.ts) file containing `declare module ''vuetify/lib'';`
1 | import Vue from "vue";
> 2 | import Vuetify from "vuetify/lib";
| ^
3 |
4 | Vue.use(Vuetify);
5 |添加 Electron 构建
如果你可以建一个网站,你就可以建一个桌面应用程序。 Electron 负责将 Web 构建成原生桌面应用。
而将 Vue.js 应用构建成 Electron 应用,现在用 Vue CLI Plugin Electron Builder 即可。
首先,指明下 node 版本:
yarn add @types/node@12 --dev之后,添加 Electron Builder :
cd my-app
vue add electron-builderElectron 版本选择 9.0.0 :
? Choose Electron Version ^9.0.0添加完成后,编辑下 src/router/index.ts :
...
const router = new VueRouter({
- mode: "history",
+ mode: process.env.IS_ELECTRON ? "hash" : "history",
base: process.env.BASE_URL,
routes
});
export default router;运行应用:
yarn electron:serve现在是桌面窗口了:
命令定义在了 package.json :
{
...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
},
...
}yarn 执行即可,如下:
$ yarn lint
yarn run v1.22.4
$ vue-cli-service lint
DONE No lint errors found!
✨ Done in 3.17s.
yarn add @types/node@12 --dev 是为了修正如下错误
ERROR in /Users/John/Codes/ikuokuo/start-electron/my-app/node_modules/electron/electron.d.ts(1659,31):
1659:31 Cannot extend an interface ''NodeJS.EventEmitter''. Did you mean ''implements''?
...编辑 src/router/index.ts 是为了修正如下警告
WARN It is detected that you are using Vue Router. If you are using history mode, you must push the default route when the root component is loaded. Learn more at https://goo.gl/GM1xZG .发布 Electron 应用
Vue 应用了 Electron Builder 插件,所以直接用此工具即可。
GitHub: https://github.com/electron-u...
yarn electron:build 编译发布:
# 淘宝镜像,国内下载 Electron 更快
export ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/"
# macOS 下禁用签名。若要签名,见最后参考
export CSC_IDENTITY_AUTO_DISCOVERY=false
cd my-app
yarn electron:builddist_electron/ 下即是发布内容。
例如 macOS 可见打包好的 dmg :
双击 dmg 试用或安装:
若要修改发布格式或内容,见 Electron Builder 文档: https://www.electron.build/ 。
export CSC_IDENTITY_AUTO_DISCOVERY=false 是为了避免如下错误
...
• signing file=dist_electron/mac/my-app.app identityName=gdb_codesign identityHash=BC899AF362F80B3FDB39F966A1601E2AFAFA100B provisioningProfile=none
(node:10223) UnhandledPromiseRejectionWarning: Error: Command failed: codesign --sign BC899AF362F80B3FDB39F966A1601E2AFAFA100B --force --timestamp --options runtime --entitlements /Users/John/Workspace/Codes/start-electron/my-app/node_modules/app-builder-lib/templates/entitlements.mac.plist /Users/John/Workspace/Codes/start-electron/my-app/dist_electron/mac/my-app.app/Contents/Frameworks/Electron Framework.framework/Versions/A/Helpers/chrome_crashpad_handler
error: The specified item could not be found in the keychain.
...
(node:10223) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:10223) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.参考
- electron-app
- start-electron
-
Electron
- Application Distribution
-
Electron Builder
- Code Signing
- Notarize app for macOS
结语
Go coding!
分享 Coding 中实用的小技巧、小知识!欢迎关注,共同成长!

Flutter appbar 和 bottomAppbar 在屏幕变化时刷新
如何解决Flutter appbar 和 bottomAppbar 在屏幕变化时刷新?
在我的 Flutter 应用程序中,我使用导航器更改多条路线,但在加载每个屏幕时,我的 AppBar 和底部 Appbar 在每次屏幕更改时都会刷新我在互联网上搜索了许多解决方案,但无法找到如何限制这一点。
请帮助或提供适当的资源来调查它。谢谢
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)
关于在 Vuetify 的 VAppBar 中传播元素和vue传递的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于@apply 在我用 Laravel、InertiaJS、Vuetify 和 TailwindCSS 制作的应用程序中不起作用、Adminify - 基于Vuetify的后台管理界面、Electron: 如何以 Vue.js, Vuetify 开始应用、Flutter appbar 和 bottomAppbar 在屏幕变化时刷新等相关内容,可以在本站寻找。
本文标签:









![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

