本文将介绍laravel创建响应、设置响应头、重定向等的详细情况,特别是关于laravel创建项目的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于A
本文将介绍laravel创建响应、设置响应头、重定向等的详细情况,特别是关于laravel创建项目的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于Angular 响应头读取错误,响应为空对象、flask请求钩子、HTTP响应、响应报文、重定向、手动返回错误码、修改MIME类型、jsonify()方法 --、header函数设置响应头解决php跨域问题实例详解、Http 协议请求头、响应头、响应码的知识。
本文目录一览:- laravel创建响应、设置响应头、重定向等(laravel创建项目)
- Angular 响应头读取错误,响应为空对象
- flask请求钩子、HTTP响应、响应报文、重定向、手动返回错误码、修改MIME类型、jsonify()方法 --
- header函数设置响应头解决php跨域问题实例详解
- Http 协议请求头、响应头、响应码

laravel创建响应、设置响应头、重定向等(laravel创建项目)
所有路由和控制器处理完业务逻辑之后都会返回一个发送到用户浏览器的响应,laravel提供了多种方式返回响应。最简单的是在路由或控制器中返回一个字符串,laravel底层会自动创建一个完整的http响应返回。Route::get('index', function () {
return 'study laravel'
});如果返回的是一个数组,那么laravel会自动转换为json格式输出,另外,以下的代码是等价的:
return ['name' => 'laravel', 'email' => 'laravel@qq.com']; return response(['name' => 'laravel', 'email' => 'laravel@qq.com']); return response()->json(['name' => 'laravel', 'email' => 'laravel@qq.com']);
添加响应头
添加响应头非常简单,只需要使用header方法即可,可以在使用多个header方法设置多个响应头。
return response('study laravel')
->header('Content-Type', 'text/html; charset=UTF-8')
->header('PHP-Version', '7.4');还可以使用withHeaders 来一次设置多个响应头,该方法接受一个数组做第一个参数。
return response('study laravel')
->withHeaders([
'Conetnt-Type' => 'text/html; charset=UTF-8',
'PHP-Version' => '7.4'
]);重定向
在laravel中,实现重定向的也有几种方法。可以通过Route::redirect或函数redirect。因为Route::redirect这个属于路由相关的知识,这里,我们来看redirect函数。
return redirect('index/users');经常的,当一个表单提交时,验证失败,我们就会返回到之前的表单页面,这里,需要使用back函数来完成。
return back();
还可以重定向到命名路由中,如果路由中有参数,那么通过第二个参数传递:
return redirect()->route('news', ['id' => 23]);经常的,我们在进行一些逻辑处理后,会重定向到另一个控制器接着进行下一步操作。比如,注册一个东西需要填写多个表单时。
return redirect()->action('IndexController@index', ['id' => 1]);有时候你需要重定向到应用外的域名,那么还可以使用away来完成该操作。它是不带任何编码的
return redirect()->away('http://google.com');其它的响应类型
视图响应是非常常见的,可以使用view方法来设置
return response()
->view('welcome', $data, 200)
->header(Content-Type, text/html;charset=utf-8);除此之外,laravel还提供下载的响应、文件响应等,因为它们在日常工作中用的不是很多,这里就不介绍了。有兴趣的同学可以自行去查询相关文档。
推荐教程:《laravel框架》

Angular 响应头读取错误,响应为空对象
看起来像是 CORS 问题。 可能你需要设置 cors.allowed.headers
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Origin,Accept,X-Requested-With,Content-Type,Content-Disposition,Access-Control-Request-Method,**Access-Control-Request-Headers**</param-value>
</init-param>
如果是春天,它可能是这样的:
@Override
protected void configure(HttpSecurity http) throws Exception {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.setAllowedHeaders(List.of("Authorization","Cache-Control","Content-Type"));
........
.........
}
我曾经遇到过类似的问题,
您可以尝试将以下添加到您的主类中
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("http://localhost:8080");
}
};
}

flask请求钩子、HTTP响应、响应报文、重定向、手动返回错误码、修改MIME类型、jsonify()方法 --
请求钩子:
当我们需要对请求进行预处理和后处理时,就可以用Flask提供的回调函数(钩子),他们可用来注册在请求处理的不同阶段执行的处理函数。这些请求钩子使用装饰器实现,通过程序实例app调用,以 before_request钩子为例(请求之前),当你对一个函数附加了app.before_request装饰器后,就会将这个函数注册为before_request处理函数,每次执行请求前都会触发所有before_request函数
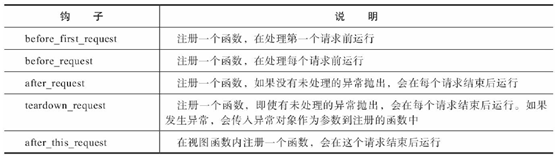
Flask默认 实现的五种钩子:

示例代码:
定义了三个视图函数 A,B,C,其中C使用了after_this_request钩子,在网页中请求url 为/C,会触发C视图函数,在执行该函数的流程是先进入before_first_requst钩子,然后进入before_request钩子,之后进入C函数内部注册的after_this_request钩子函数。
之后的after_requet和teardown_request在触发响应条件时会执行。
@app.before_request
def before_request():
print "before request"
@app.before_first_request
def before_first_request():
print "before first request"
# @app.after_request
# def after_request(response):
# print "after request"
@app.after_request
def per_request_callbacks(response):
for func in getattr(g, ''call_after_request'', ()):
print "after request"
response = func(response)
return response
@app.route(''/A'')
def A():
return ''<p> this is function A</p>''
@app.route(''/B'')
def B():
return ''<p>this is function B</p>''
@app.route(''/C'')
def C():
@flask.after_this_request
def after_this_request(response):
print "after this request"
#raise ValueError
return response
return "<p>after this request</p>"
if __name__ == ''__main__'':
app.run(debug = True)
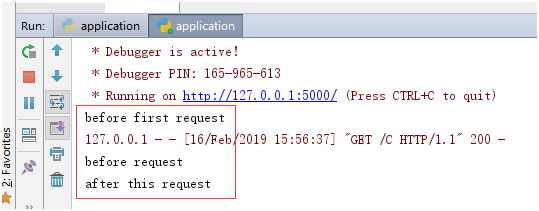
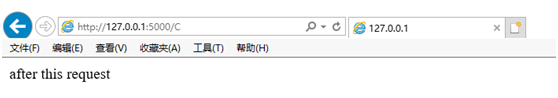
结果:


http响应
Flask程序中,客户端的请求会触发相应的视图函数,获取返回值作为响应的主题,最后生成完整的响应,即响应报文
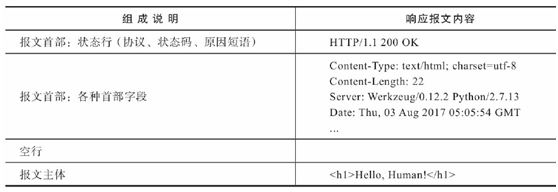
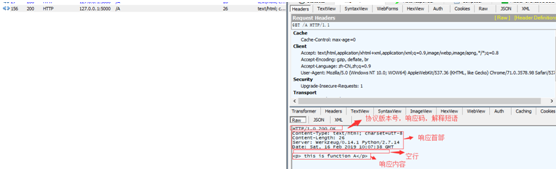
响应报文:
响应报文有协议版本、状态码、原因短语、响应首部和响应主体组成


响应报文的首部包含一些关于响应和服务器的信息,这些内容有Flask生成,而我们在视图函数中返回的内容即为响应报文中的主体内容。浏览器接收响应后,会把返回的响应主题解析并显示 在浏览器窗口上。
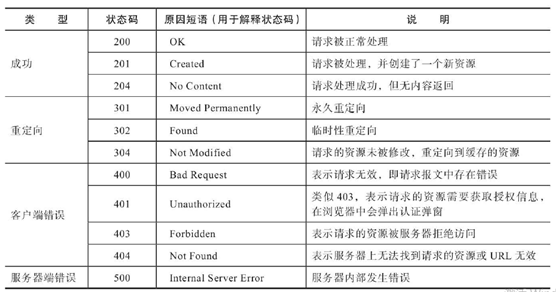
HTTP状态码用来表示请求处理的结果

在Flask中生成响应
响应在Flask中使用Response对象表示 ,响应报文中的大部分内容有服务器处理,大多数情况下,我们只负责返主题内容。
Flask处理请求时会先判断是否可以找到与请求URL相匹配的路由,如果没有则返回404响应。如果有,则调用对应的视图函数,视图函数的返回值构成了响应报文的主题内容,正确返回时状态码默认为200,Flask会调用make_response()方法将视图函数返回值转换为响应对象。
完整的说,视图函数可以返回最多有三个元素组成的元祖:响应主题、状态码、首部字段。其中首部字段可以为字典,或是两元素元祖组成的列表([(‘Location’,’http://localhost:5000/hi’),(‘contentType’,’…’)])
flask请求成功时默认的响应码是200

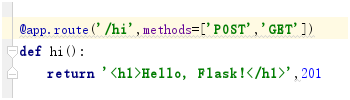
可以对请求指定不同的响应状态码:指定url为hi的请求的响应状态码为201

结果:

重定向
重定向可以通过修改30X响应的首部Location的字段的值来进行:
在视图函数中,return语句后面用字典的形式指定Location的值,访问的时候,会根据Location的值进行重定向
@app.route(''/redirect'')
def redirect():
return "<p>This is a redirect pare</p>"
@app.route(''/hello1'')
def hello1():
print "redirect..."
return '''', 302, {''Location'': ''http://127.0.0.1:5000/redirect''}
if __name__ == ''__main__'':
app.run(debug = True)
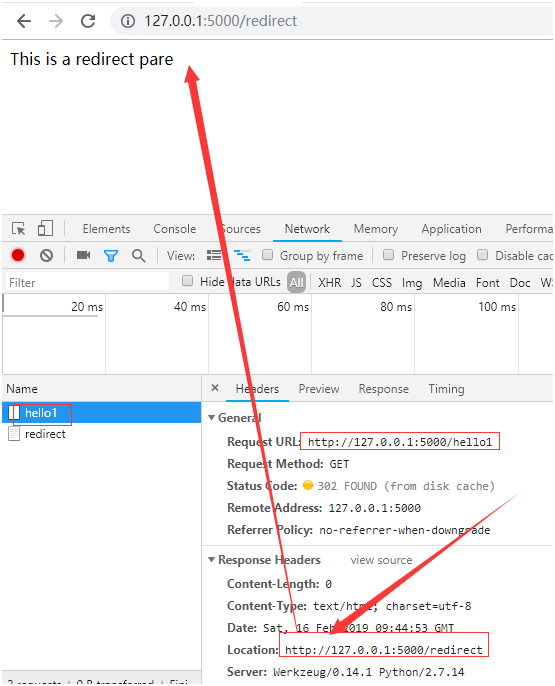
结果:

访问hello1路径时,页面进行了重定向,重定向的位置是首部中Location字段的URL

也可以通过Flask提供的redirect()函数来生成重定向响应
from flask import Flask,redirect
@app.route(''/hello2'')
def hello2():
return redirect(''http://localhost:5000/redirect'')
if __name__ == ''__main__'':
app.run(debug = True)
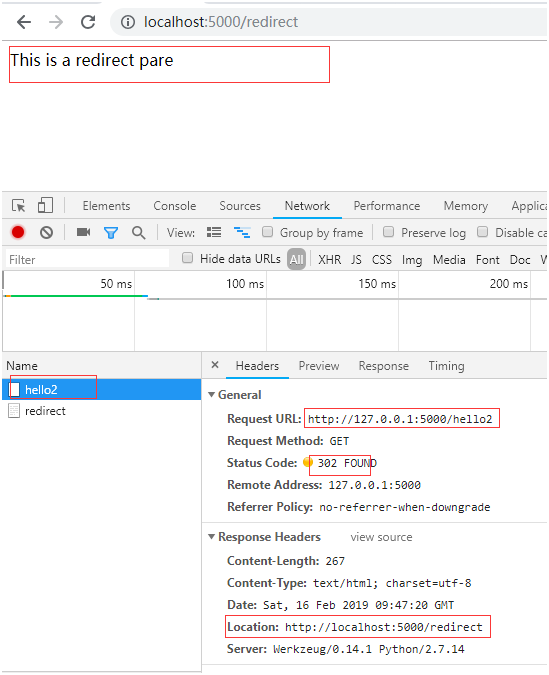
结果:

修改重定向redirect函数返回码为303
@app.route(''/hello2'')
def hello2():
return redirect(''http://localhost:5000/redirect'',303)
if __name__ == ''__main__'':
app.run(debug = True)
结果:

程序内重定向到其他视图函数
如果要在程序内重定向到其他视图函数,可以在redirect()函数中使用url_for()函数生成目标URL,可以在响应首部的Location看到重定向的目标URL,重定向到其他视图其实就是重定向到该视图对应的url
from flask import Flask,redirect,url_for
@app.route(''/hello3'')
def hello3():
return redirect(url_for(''redirect''))#重定向到/redirect
@app.route(''/redirect'')
def redirect():
return "<p>This is a redirect pare</p>"
if __name__ == ''__main__'':
app.run(debug = True)
结果:

手动返回错误响应
大多数情况下,Flask会自动处理常见的错误响应。HTTP错误对应的异常类在Werkzeug的werkzeug.exceptions模块中定义,抛出这些异常即可返回对应的错误响应。如果你想手动返回错误响应,可以使用Flask提供的abort()函数。
在abort()函数中传入状态码即可返回对应的错误响应。
需要注意,abourt()函数被调用后,abort()函数之后的代码不会被执行。
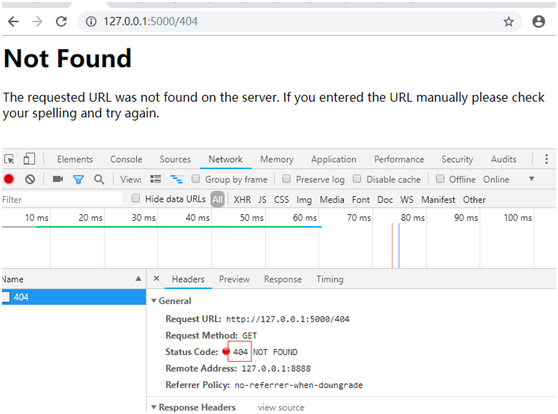
例子为手动返回404错误:
from flask import abort
@app.route(''/404'')
def not_found():
abort(404)
if __name__ == ''__main__'':
app.run(debug = True)
结果:

响应格式:
在http响应中,数据可以通过多种格式传输,我们会使用HTML格式,这也是Flask中的默认审核制。在特定的情况下,我们也会用其他格式。不同的响应数据格式需要设置不同的MIME类型,MIME类型在首部的Content-Type字段中定义,以默认的HTML类型为例 :
Content-Type: text/html; charset=utf-8
MIME类型
MIME类型(又称media type或content type)是一种用来表示文件类型的机制,它与文件扩展名相对应,可以让客户端区分不同的内容类型,并执行不同的操作。一般的格式为“类型名/子类型名”。其中子类型名一般为文件扩展名。比如HTML的MIME类型为”text/html”,png图片的MIME类型为”image/png”。
如果想使用其他MIME类型,可以通过Flask提供的make_response()方法生成响应对象,传入响应的主体作为参数,然后使用响应对象的mimetype属性设置MIME类型,不需要设置字符集(charset)选项。
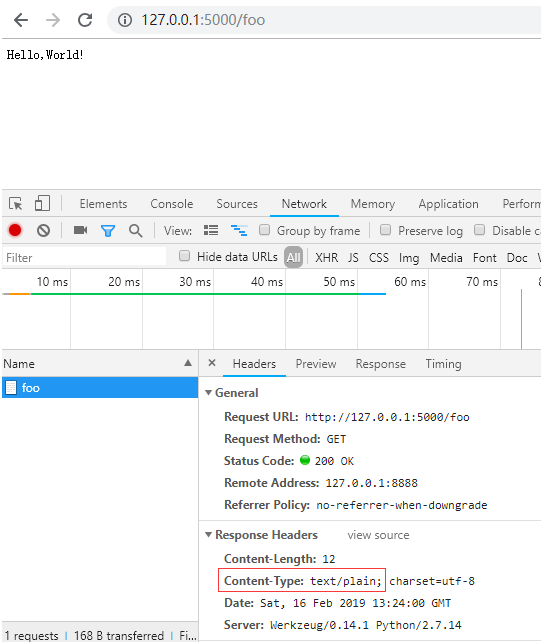
修改MIME类型:
from flask import make_response
@app.route(''/foo'')
def foo():
response = make_response(''Hello,World!'')
response.mimetype = ''text/plain''
return response
结果:

常用的数据格式(纯文本、HTML、XML和JSON)对应的MIME类型
纯文本的MIME类型:text/plain
HTML的MIME类型:text/html
XML的MIME类型:application/xml
JSON的MIME类型:application/json
Flask提供JSON的支持
Flask通过引入Python标准库中的json模块为程序提供了JSON支持。你可以直接从Flask中导入json对象,然后调用dumps()方法将字典、列表或元祖序列化为JSON字符串,在使用前面介绍的方法修改MIME类型,即可返回JSON响应
例如:
用json模块把响应转换为JSON
from flask import Flask,make_response,json
@app.route(''/foo1'')
def foo1():
data={''name'':''Sam Xia'',''gender'':''male''}
response = make_response(json.dumps(data))
response.mimetype = ''application/json''
return response
if __name__ == ''__main__'':
app.run(debug = True)
结果:

也可以jsonnify()方法转换响应内容为JSON
不过我们一般并不直接使用json模块的dumps()、load()等方法,因为Flask通过包装这些方法提供了更方便的jsonify()函数。用jsonify()函数,我们进需要传入数据或参数,他会把传入的参数转化成JSON字符串作为响应的主体,然后生成一个响应对象,并且设置正确的MIME类型。
例如:
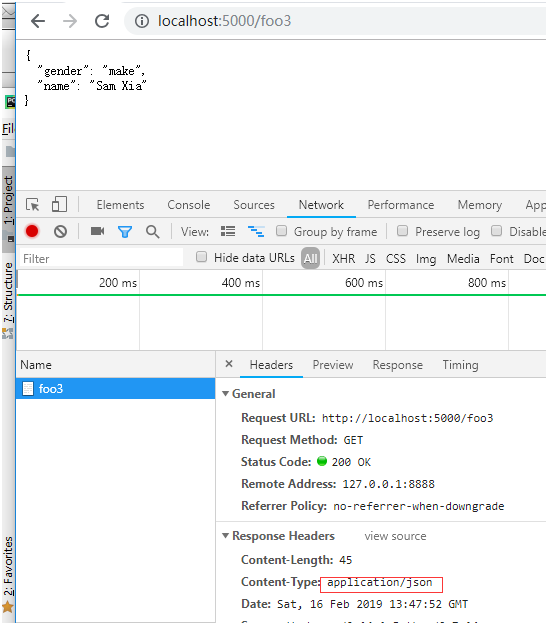
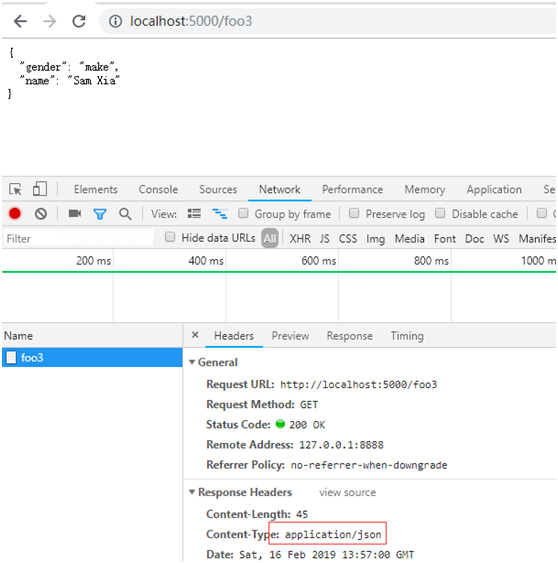
@app.route(''/foo3'')
def foo3():
return jsonify(name = ''Sam Xia'',gender = ''make'')
if __name__ == ''__main__'':
app.run(debug = True)
结果:

jsonify()函数可以接收多种形式的参数。可以传入如上边的关键字参数,也可以像dumps()方法一样传入字段、列表或元祖,如:
from flask import jsonify
@app.route(''/foo3'')
def foo3():
return jsonify({''name'':''Sam Xia'',''gender'' : ''make''})#传入字典
if __name__ == ''__main__'':
app.run(debug = True)
结果:

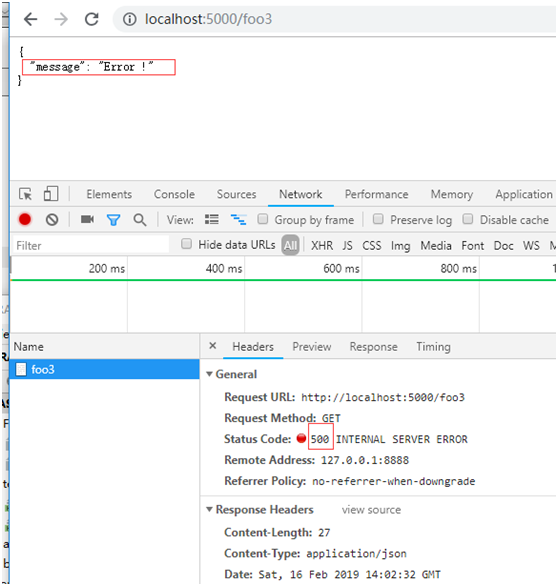
jsonify()函数可以自定义响应码
from flask import jsonify
@app.route(''/foo3'')
def foo3():
return jsonify(message = ''Error !''),500
if __name__ == ''__main__'':
app.run(debug = True)
结果:


header函数设置响应头解决php跨域问题实例详解
设置允许访问的域名:
1、允许全部的域名访问
header("Access-Control-Allow-Origin:*");
2、允许指定域名访问
header( 'Access-Control-Allow-Origin:http://a.test.com' );
设置允许访问的请求方式:
1、一种或者多种
header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE');
2、全部
header('Access-Control-Allow-Methods:*');
然后根据需要再设置其他的参数。
以上就是通过header函数设置响应头解决PHP跨域问题的详细内容,如果大家有任何需要补充的可以联系小编,感谢大家对我们的支持。

Http 协议请求头、响应头、响应码
Http 部分请求头HTTP 部分响应头
Expires: 0
Pragma: no-cache
Cache-Control: no-cache
HTTP 部分响应码
关于laravel创建响应、设置响应头、重定向等和laravel创建项目的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Angular 响应头读取错误,响应为空对象、flask请求钩子、HTTP响应、响应报文、重定向、手动返回错误码、修改MIME类型、jsonify()方法 --、header函数设置响应头解决php跨域问题实例详解、Http 协议请求头、响应头、响应码等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

