在这里,我们将给大家分享关于前端JS获取Image图像宽高尺寸的知识,让您更了解js获取img的宽高的本质,同时也会涉及到如何更有效地Android在ImageButton中获取Image的尺寸、CG
在这里,我们将给大家分享关于前端 JS 获取 Image 图像 宽高 尺寸的知识,让您更了解js获取img的宽高的本质,同时也会涉及到如何更有效地Android在ImageButton中获取Image的尺寸、CGContextDrawImage 在传递 UIImage.CGImage 时将图像倒置、getimagesize获取图片尺寸php函数、getimagesize获取图片尺寸实例的内容。
本文目录一览:- 前端 JS 获取 Image 图像 宽高 尺寸(js获取img的宽高)
- Android在ImageButton中获取Image的尺寸
- CGContextDrawImage 在传递 UIImage.CGImage 时将图像倒置
- getimagesize获取图片尺寸php函数
- getimagesize获取图片尺寸实例

前端 JS 获取 Image 图像 宽高 尺寸(js获取img的宽高)
前端 JS 获取 Image 图像 宽高 尺寸
简介
项目中用到获取图片的原始尺寸,然后适配宽高;网上的大部分前端解决方案,都是new Image()后,在onload事件中获取image的尺寸。
在图片数量较多或者图片尺寸较大的时候,这样的获取效率非常低下。所有就有了这篇文章。通过直接读取解析文件的字节码来获取图片的尺寸。
IMAGE_HEAD_SIGS
var IMAGE_HEAD_SIGS = {
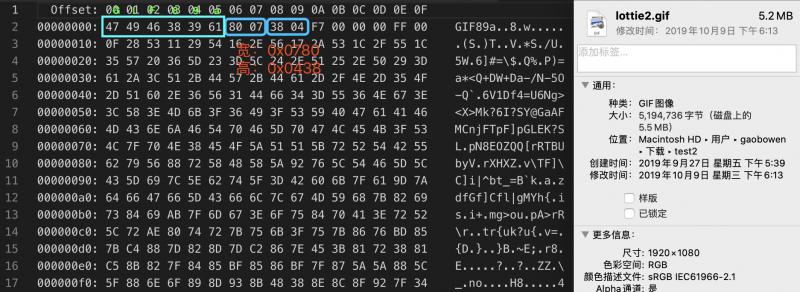
GIF: [0x47, 0x49, 0x46], //''G'' ''I'' ''F'' ascii
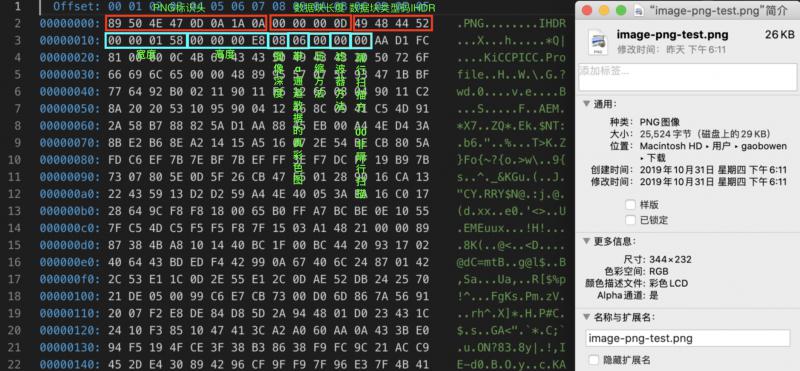
PNG: [0x89, 0x50, 0x4e, 0x47, 0x0d, 0x0a, 0x1a, 0x0a],
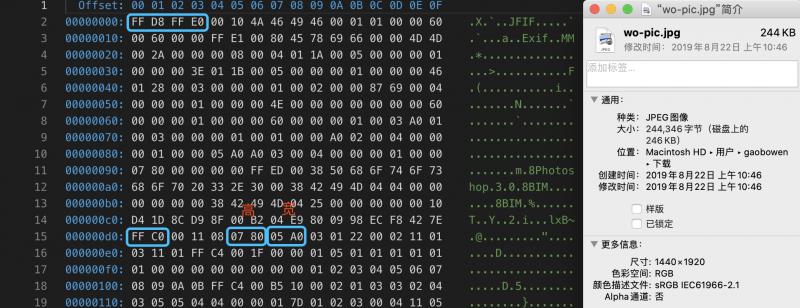
JPG: [0xff, 0xd8, 0xff, 0xe0],
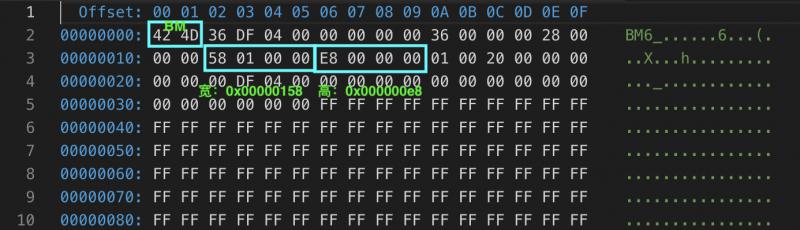
BMP: [0x42, 0x4d]
}
PNG

function ReadPNG(bytes) {
if (bytes.slice(0, 8).toString() === IMAGE_HEAD_SIGS.PNG.toString()) {
let width = readUint32BE(bytes, 16);
let height = readUint32BE(bytes, 20);
return { width, height }
}
}
JPG

function ReadJPG(bytes) {
if (bytes.slice(0, 4).toString() === IMAGE_HEAD_SIGS.JPG.toString()) {
const M_SOF0 = 0xC0; /* Start Of Frame N */
const M_SOF1 = 0xC1; /* N indicates which compression process */
const M_SOF2 = 0xC2; /* Only SOF0-SOF2 are now in common use */
const M_SOF3 = 0xC3;
const M_SOF5 = 0xC5; /* NB: codes C4 and CC are NOT SOF markers */
const M_SOF6 = 0xC6;
const M_SOF7 = 0xC7;
const M_SOF9 = 0xC9;
const M_SOF10 = 0xCA;
const M_SOF11 = 0xCB;
const M_SOF13 = 0xCD;
const M_SOF14 = 0xCE;
const M_SOF15 = 0xCF;
for (let i = 0; i < bytes.length; i++) {
if (bytes[i] === 0xFF) {
switch (bytes[i + 1]) {
case M_SOF0:
case M_SOF1:
case M_SOF2:
case M_SOF3:
case M_SOF5:
case M_SOF6:
case M_SOF7:
case M_SOF9:
case M_SOF10:
case M_SOF11:
case M_SOF13:
case M_SOF14:
case M_SOF15:
{
//高在前,宽在后。
let width = readUint16BE(bytes, i + 7)
let height = readUint16BE(bytes, i + 5)
return { width, height }
}
default:
break;
}
}
}
}
}
GIF

function ReadGIF(bytes) {
if (bytes.slice(0, 3).toString() === IMAGE_HEAD_SIGS.GIF.toString()) {
let width = readUint16LE(bytes, 6);
let height = readUint16LE(bytes, 8);
return { width, height }
}
}
BMP

function ReadBMP(bytes) {
if (bytes.slice(0, 2).toString() === IMAGE_HEAD_SIGS.BMP.toString()) {
//虽然格式为4字节,这里取2字节,只考虑height为正数。(为负数时图像倒置)
let height = readUint16LE(bytes, 22);
let width = readUint16LE(bytes, 18);
return { width, height }
}
}
NPM
npm i image-dimensionjs
NPM地址
项目地址

Android在ImageButton中获取Image的尺寸
我有一个默认图片为36 x 36的ImageButton.然后我选择尺寸为200 x 200的图像.我想打电话给:
imageButton.setimageBitmap(Bitmap.createScaledBitmap(
bitmap,36,true));
将图像缩小到36 x 36.我想要获得原始图像大小的原因是为了满足hdpi,mdpi和ldpi,所以我可以将位图的尺寸分别设置为36 x 36,24 x 24和18 x 18将它添加到ImageButton.有任何想法吗?
哦,伙计,我随机摆弄代码后得到了答案:
imageButton.getDrawable().getBounds().height(); imageButton.getDrawable().getBounds().width();
解决方法
imageButton.getDrawable().getBounds().height(); imageButton.getDrawable().getBounds().width();

CGContextDrawImage 在传递 UIImage.CGImage 时将图像倒置
有谁知道为什么CGContextDrawImage要把我的形象颠倒过来?我正在从我的应用程序中加载图像:
UIImage *image = [UIImage imageNamed:@"testImage.png"];然后简单地要求核心图形将其绘制到我的上下文中:
CGContextDrawImage(context, CGRectMake(0, 0, 145, 15), image.CGImage);它呈现在正确的位置和尺寸,但图像是颠倒的。我必须在这里遗漏一些非常明显的东西?
答案1
小编典典代替
CGContextDrawImage(context, CGRectMake(0, 0, 145, 15), image.CGImage);利用
[image drawInRect:CGRectMake(0, 0, 145, 15)];在开始/结束CGcontext方法的中间。
这会将具有正确方向的图像绘制到您当前的图像上下文中 -
我很确定这与UIImage保持方向知识有关,而该CGContextDrawImage方法在不了解方向的情况下获取底层原始图像数据。

getimagesize获取图片尺寸php函数
php有现成的函数getimagesize用于获取图像的尺寸,具体的函数使用方法以及代码示例

getimagesize获取图片尺寸实例
这篇文章主要介绍了getimagesize获取图片尺寸的方法,实例讲述了getimagesize获取图片的尺寸、格式等参数的实现方法,具有一定的参考借鉴价值,需要的朋友可以参考
本文实例讲述了getimagesize获取图片尺寸的方法。分享给大家供大家参考。具体如下:
php有现成的函数getimagesize用于获取图像的尺寸,代码示例:
复制代码 代码如下:
/* 1.jpg为你想获得其尺寸的图片 */
$arr = getimagesize("1.jpg");
/**
* 这里$arr为一个数组类型
* $arr[0] 为图像的宽度
* $arr[1] 为图像的高度
* $arr[2] 为图像的格式,,包括jpg、gif和png等
* $arr[3] 为图像的宽度和高度,内容为
*/
/* 以下两行代码输出的内容都是一样的 */
echo " ";
";
echo " ";
";
?>

希望本文所述对大家的PHP程序设计有所帮助。
今天关于前端 JS 获取 Image 图像 宽高 尺寸和js获取img的宽高的讲解已经结束,谢谢您的阅读,如果想了解更多关于Android在ImageButton中获取Image的尺寸、CGContextDrawImage 在传递 UIImage.CGImage 时将图像倒置、getimagesize获取图片尺寸php函数、getimagesize获取图片尺寸实例的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

