针对reactjs–ReactMobx–存储更改后组件不更新和react更新组件状态这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展create-react-app构建的react项目中使用
针对reactjs – React Mobx – 存储更改后组件不更新和react更新组件状态这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展create-react-app构建的react项目中使用mobx会出现修饰器警告、MobX ReactJS AntD更新不会重新呈现、MobX 和 React Native 功能组件:我们如何在 React Native 功能组件中实现 mobX?、mobx-react 类似 vuex 的 react 版 响应式状态管理等相关知识,希望可以帮助到你。
本文目录一览:- reactjs – React Mobx – 存储更改后组件不更新(react更新组件状态)
- create-react-app构建的react项目中使用mobx会出现修饰器警告
- MobX ReactJS AntD更新不会重新呈现
- MobX 和 React Native 功能组件:我们如何在 React Native 功能组件中实现 mobX?
- mobx-react 类似 vuex 的 react 版 响应式状态管理

reactjs – React Mobx – 存储更改后组件不更新(react更新组件状态)
Store.js:
import { observable } from 'mobx';
class Store {
@observable me;
constructor() {
this.me = 'hello';
}
change_me(){
this.me = 'test 1234';
}
}
export default Store;
layout.js:
import React from "react";
import { observer } from 'mobx-react';
@observer
export default class Layout extends React.Component{
render(){
return(
<div>
<h1>{this.props.store.me}</h1>
<button onClick={this.on_change}>Change</button>
</div>
)
}
on_change = () => {
this.props.store.change_me();
}
}
index.js:
import React from "react";
import ReactDOM from "react-dom";
import Layout from "./components/Layout";
import Store from "./Store";
import DevTools,{ configureDevtool } from 'mobx-react-devtools';
// Any configurations are optional
configureDevtool({
// Turn on logging changes button programmatically:
logEnabled: true,// Turn off displaying conponents' updates button programmatically:
updatesEnabled: false,// Log only changes of type `reaction`
// (only affects top-level messages in console,not inside groups)
logFilter: change => change.type === 'reaction',});
const app = document.getElementById('app');
const store = new Store();
ReactDOM.render(
<div>
<Layout store={store} />
<DevTools />
</div>,app);
另外将你的.babelrc发布为@mweststrate建议,因为它可以帮助其他人检查是否加载了正确的插件.

create-react-app构建的react项目中使用mobx会出现修饰器警告
解决办法
- 命令行输入:npm run eject
-
修改package.json文件中babel配置:
"babel": {"presets": [ "react-app" ], "plugins":[ [ "@babel/plugin-proposal-decorators", { "legacy":true } ], [ "@babel/plugin-proposal-class-properties", { "loose":true } ] ] }

MobX ReactJS AntD更新不会重新呈现
由于AntD Table本身不是观察者,因此您需要在数据上使用toJS,然后再将其传递给AntD。
import { toJS } from "mobx";
// ...
const FooTable = () => {
const columns = [ ... ];
return useObserver(() => {
return <Table columns={columns} dataSource={toJS(tableStore.data)} />;
});
};

MobX 和 React Native 功能组件:我们如何在 React Native 功能组件中实现 mobX?
您可以使用不带装饰器的解决方案,而是使用 useLocalObservable 钩子创建本地组件状态:
const Shop = observer(() => {
const state = useLocalObservable(() => ({
price: 9,setPrice(price) {
state.price = price;
},quantity: 11,setQuantity(quantity) {
state.quantity = quantity;
},get total() {
return state.price * state.quantity;
},}));
return (
<SafeAreaView style={styles.container}>
<Text>Price: </Text>
<TextInput value={state.price} onChangeText={state.setPrice} />
<Text>Quantity: </Text>
<TextInput value={this.quantity} onChangeText={state.setQuantity} />
<Text>Total (Price and Quantity): {state.total}</Text>
</SafeAreaView>
);
});
const styles = StyleSheet.create({
container: {
flex: 1,justifyContent: "center",alignItems: "center",},});
这里有一些关于如何在功能组件中使用它的想法。 (注意我没有测试代码,但这是给你方向的)
1.为 Shop Store 创建一个类,应该是这样的。
import { observable,computed,action } from "mobx";
export class ShopStore {
@observable price;
@observable quantity;
constructor (value) {
this.id = 9;
this.quantity = 11;
}
@computed get total() {
return this.price * this.quantity;
}
// Use @action to modify state value
@action setPrice = (price) => {
this.price = price;
}
// Use @action to modify state value
@action setQuantity = (quantity) => {
this.quantity = quantity;
}
}
2.在你的 App.js 中初始化 Mobx 商店
import React from 'react';
import { ShopStore } from './src/mobx/store';
import ShopComponent from "./src/components/ShopComponent";
function App() {
const store = new ShopStore()
return (
<ShopComponent store={store}/>
);
}
export default App;
3.将 mobx 观察者连接到功能组件
import { observable,computed } from "mobx";
import { observer } from "mobx-react";
import React from "react";
import { SafeAreaView,Text,TextInput,StyleSheet } from "react-native";
function ShopComponent(props) {
const { setPrice,setQuantity } = props.store
return(
<SafeAreaView style={styles.container}>
<Text>Price: </Text>
<TextInput value={props.store.price} onChangeText={value => { setPrice(value) }} />
<Text>Quantity: </Text>
<TextInput value={props.store.quantity} onChangeText={value => { setQuantity(value) }} />
<Text>Total (Price and Quantity): {props.store.total() }</Text>
</SafeAreaView>
)
}
export default observer(ShopComponent);

mobx-react 类似 vuex 的 react 版 响应式状态管理
原文链接: mobx-react 类似 vuex 的 react 版 响应式状态管理
上一篇: 统计自己文章数目 cheerio
下一篇: mobx-react 多个 store 和 全局状态
风格上和 react 的不可变数据有些不太一样,但是使用上确实和 vuex 很像
安装
https://github.com/mobxjs/mobx-react
yarn add mobx mobx-react
简单计数器

import React from ''react'';
import { useLocalStore, useObserver } from ''mobx-react'';
export default () => {
const todo = useLocalStore(() => ({
count: 0,
inc() {
this.count++;
},
}));
return useObserver(() => <h1 onClick={todo.inc}>{todo.count}</h1>);
};
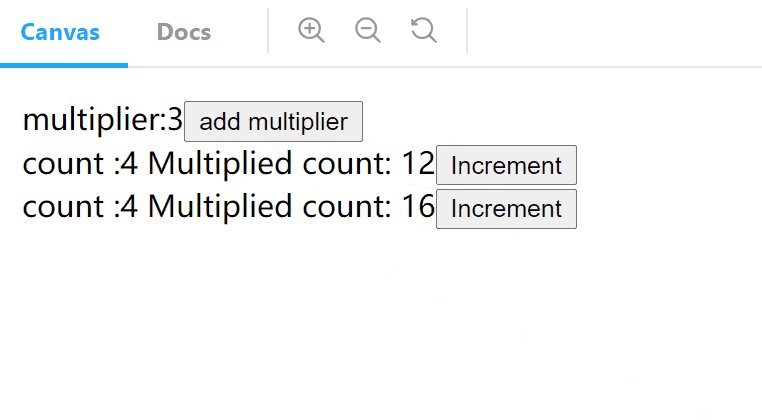
计算属性,初始值和 prop 的

import React, { useState } from ''react'';
import {
observer,
useAsObservableSource,
useLocalStore,
} from ''mobx-react-lite'';
interface CounterProps {
multiplier: number;
}
const Counter = observer(function Counter(props: CounterProps) {
const observableProps = useAsObservableSource(props);
const store = useLocalStore(() => ({
count: 1,
get multiplied() {
return observableProps.multiplier * this.count;
},
inc() {
this.count += 1;
},
}));
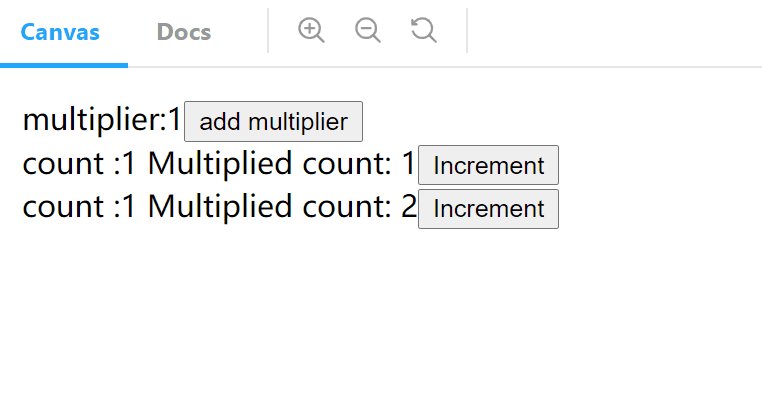
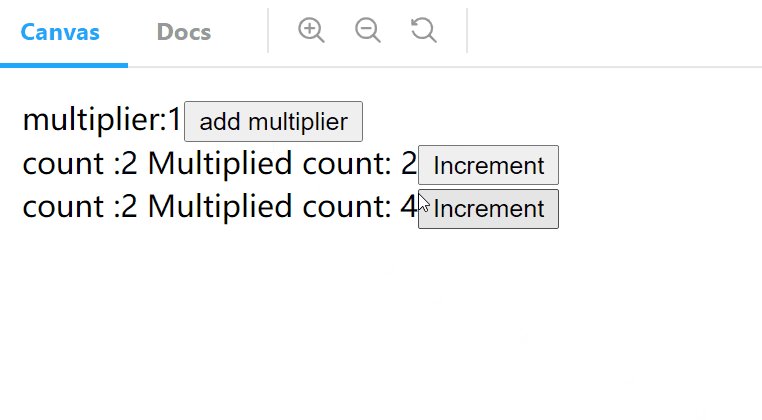
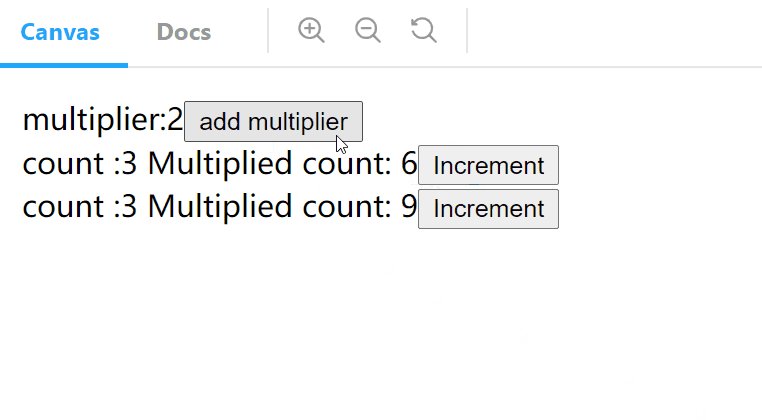
return (
<div>
count :{store.count} Multiplied count: <span>{store.multiplied}</span>
<button id="inc" onClick={store.inc}>
Increment
</button>
</div>
);
});
export default () => {
const [multiplier, setMultiplier] = useState(1);
return (
<div>
multiplier:{multiplier}
<button onClick={() => setMultiplier(v => v + 1)}>add multiplier</button>
<Counter multiplier={multiplier}></Counter>
<Counter multiplier={multiplier + 1}></Counter>
</div>
);
};
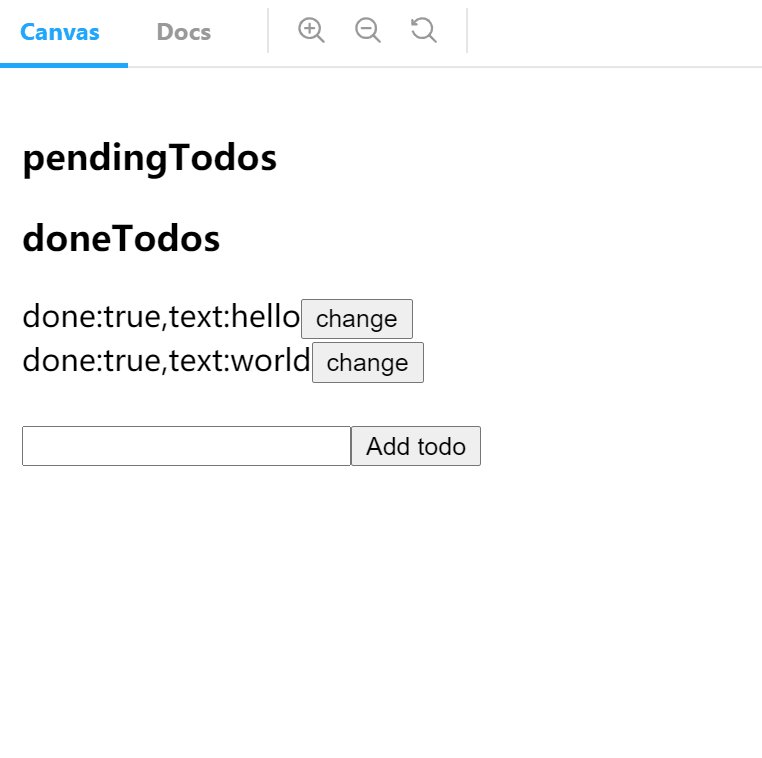
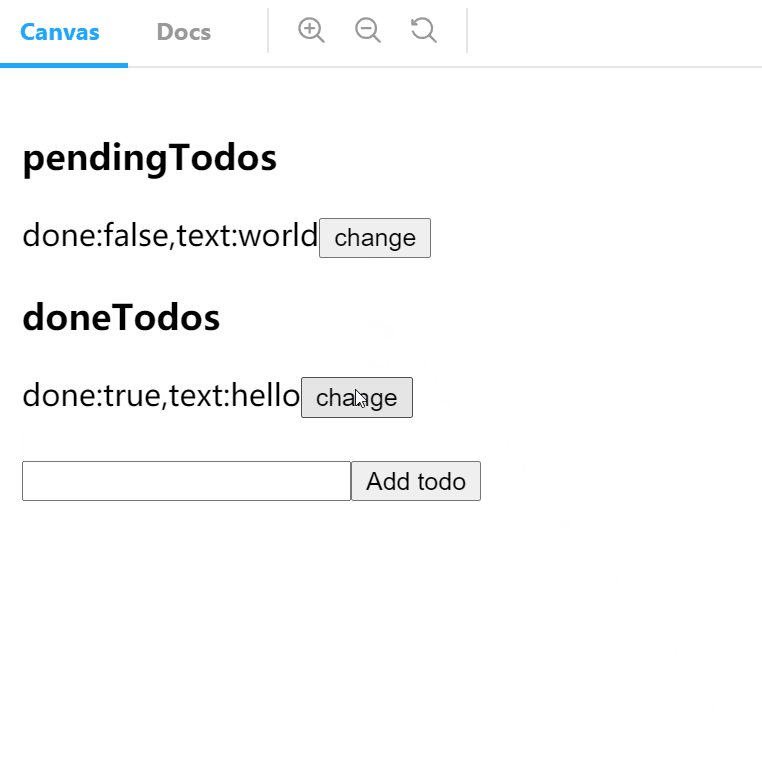
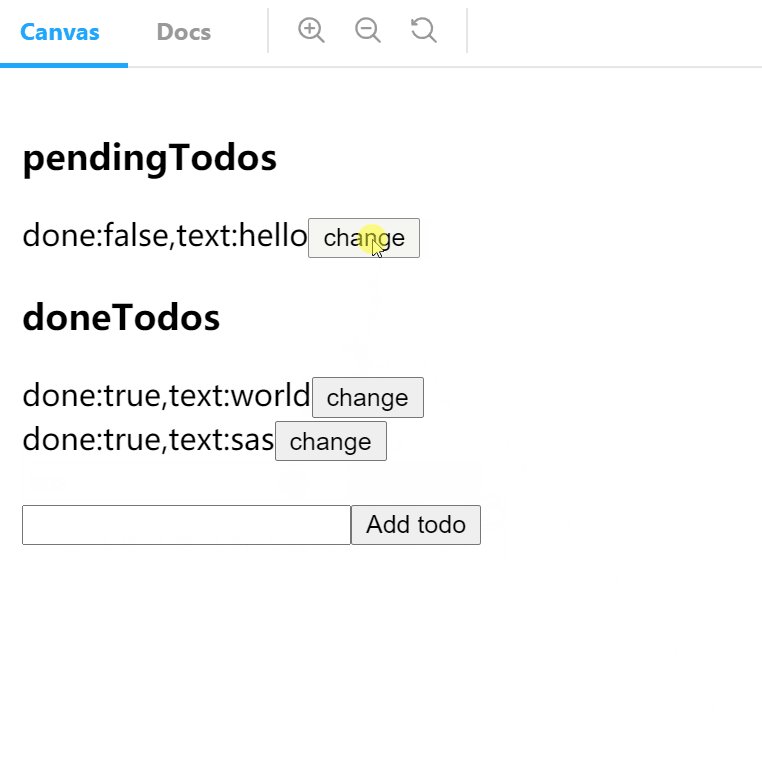
一个简单的 todo

import React, { FC } from ''react'';
import { observer, useLocalStore } from ''mobx-react''; // 6.x or mobx-react-lite@1.4.0
const createTodos = (init: string[]) => {
return init.reduce((pre, cur) => {
pre[cur] = true;
return pre;
}, {} as Record<string, boolean>);
};
const Todo: FC<{
done: boolean;
text: string;
onToggle: (todo: string) => void;
}> = ({ done, text, onToggle }) => {
return (
<div>
done:{done.toString()},text:{text}
<button onClick={() => onToggle(text)}>change</button>
</div>
);
};
const TodoList: FC<{ initialTodos: string[] }> = observer(
({ initialTodos }) => {
const todoRef = React.useRef();
const store = useLocalStore(() => ({
todos: createTodos(initialTodos) as Record<string, boolean>,
get pendingTodos() {
return Object.keys(store.todos).filter(
todo => store.todos[todo] === false
);
},
get doneTodos() {
return Object.keys(store.todos).filter(
todo => store.todos[todo] === true
);
},
addTodo: () => {
store.todos[todoRef.current.value] = false;
todoRef.current.value = '''';
},
toggleTodo: (todo: string) => {
store.todos[todo] = !store.todos[todo];
},
}));
const renderTodo = (done: boolean) => todo => (
<Todo key={todo} done={done} text={todo} onToggle={store.toggleTodo} />
);
return (
<div>
<h3>pendingTodos</h3>
{store.pendingTodos.map(renderTodo(false))}
<h3>doneTodos</h3>
{store.doneTodos.map(renderTodo(true))}
<br />
<input ref={todoRef} />
<button onClick={store.addTodo}>Add todo</button>
</div>
);
}
);
export default () => {
return <TodoList initialTodos={[''hello'', ''world'']} />;
};
关于reactjs – React Mobx – 存储更改后组件不更新和react更新组件状态的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于create-react-app构建的react项目中使用mobx会出现修饰器警告、MobX ReactJS AntD更新不会重新呈现、MobX 和 React Native 功能组件:我们如何在 React Native 功能组件中实现 mobX?、mobx-react 类似 vuex 的 react 版 响应式状态管理的相关信息,请在本站寻找。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

