详解JavaScript的AngularJS框架中的作用域与数据绑定(angularjs常用总结)
22
如果您想了解详解JavaScript的AngularJS框架中的作用域与数据绑定和angularjs常用总结的知识,那么本篇文章将是您的不二之选。我们将深入剖析详解JavaScript的Angular
如果您想了解详解JavaScript的AngularJS框架中的作用域与数据绑定 和angularjs常用总结 的知识,那么本篇文章将是您的不二之选。我们将深入剖析详解JavaScript的AngularJS框架中的作用域与数据绑定 的各个方面,并为您解答angularjs常用总结 的疑在这篇文章中,我们将为您介绍详解JavaScript的AngularJS框架中的作用域与数据绑定 的相关知识,同时也会详细的解释angularjs常用总结 的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:
详解JavaScript的AngularJS框架中的作用域与数据绑定(angularjs常用总结)
AngularJS 简介
AngularJS 是由 Google 发起的一款开源的前端 MVC 脚本框架,既适合做普通 WEB 应用也可以做 SPA(单页面应用,所有的用户操作都在一个页面中完成)。与同为 MVC 框架的 Dojo 的定位不同,AngularJS 在功能上更加轻量,而相比于 jQuery,AngularJS 又帮您省去了许多机械的绑定工作。在一些对开发速度要求高,功能模块不需要太丰富的非企业级 WEB 应用上,AngularJS 是一个非常好的选择。AngularJS 最为复杂同时也是最强大的部分就是它的数据绑定机制,这个机制帮助我们能更好的将注意力集中在数据的模型建立和传递上,而不是对底层的 DOM 进行低级的操作。
AngularJS 作用域
基于 jQuery 的传统 WEB 应用中,为了监听用户的输入等行为,需要为每一个 DOM 元素设置一个监听方法,也即是监听 DOM 上发生的各类事件,然后由 jQuery 做出回应并展示在页面上。这种方法简便直观,但是一旦 WEB 应用变得庞大而且复杂,那么监听代码就显得非常的机械而且冗余,更可怕的是,如果对于 DOM 的事件监听没有做好管理,那么很容易出现浏览器资源的泄露。
针对以上所暴露的问题,AngularJS 用一系列指令来代替 jQuery 的事件绑定代码。为了能够组织好各类指令之间的协调工作而不出现数据混乱,AngularJS 在模型层上引申出作用域的概念,以配合控制器来实现对视图层的展现工作。
作用域(Scope)
AngularJS 中,作用域是一个指向应用模型的对象,它是表达式的执行环境。作用域有层次结构,这个层次和相应的 DOM 几乎是一样的。作用域能监控表达式和传递事件。
在 HTML 代码中,一旦一个 ng-app 指令被定义,那么一个作用域就产生了,由 ng-app 所生成的作用域比较特殊,它是一个根作用域($rootScope),它是其他所有$Scope 的最顶层。
清单 1. 生成根作用域
rush:xhtml;">
{{btns.ibm}}
这就是 AngularJS 中最简单的数据绑定方式,同时也是应用最为广泛的数据绑定方式。
继承作用域(Inherited Scope)
AngularJS 在创建一个作用域时,会检索上下文,如果上下文中已经存在一个作用域,那么这个新创建的作用域就会以 JavaScript 原型继承机制继承其父作用域的属性和方法(有个例外是孤立作用域,下文讨论)。
一些 AngularJS 指令会创建新的子作用域,并且进行原型继承: ng-repeat、ng-include、ng-switch、ng-view、ng-controller,用 scope: true 和 transclude: true 创建的 directive。
以下 HTML 中定义了三个作用域,分别是由 ng-app 指令所创建的$rootScope,parentCtrl 和 childCtrl 所创建的子作用域,这其中 childCtrl 生成的作用域又是 parentCtrl 的子作用域。
清单 3. 作用域的继承实例
rush:js;">
AngularJS中是否可以在经典的javascript函数中使用数据绑定?
我有一个关于Angularjs数据绑定功能的问题.
如果我写:
<div>Hello {{name}}!</div>
我在控制器.js之类的东西:
$scope.name = 'Bruno';
结果将是“你好布鲁诺!”……这太棒了!现在我编辑了模板:
<div>Hello <span id="name"></span>!</div>
我还在关闭身体之前添加了这个javascript函数:
<script src="lib/angular/angular.js"></script>
<script src="js/app.js"></script>
<script src="js/services.js"></script>
<script src="js/controllers.js"></script>
<script src="js/filters.js"></script>
<script src="js/directives.js"></script>
<script type="text/javascript">
function fillName(subject) {
$("#name").text("Hello " + subject);
}
fillName({{name}}); // this throws "SyntaxError: invalid property id"
</script>
</body>
所以我的问题是:
AngularJS中是否可以在经典的javascript函数中使用数据绑定?
更新:
// i changed: fillName({{name}}); with:
fillName('{{name}}');
这解决了错误…但仍然没有出现名称……我还在努力……
建议随时欢迎!
[更新]嗯,似乎我误解了你的问题,因为你似乎已经解决了你的问题,但也许其他人会根据问题的标题偶然发现这些信息.
我将在回答中加上以下警告:如果您正在编写AngularJS应用程序,那么您将需要使用Angular提供的功能(如指令)来执行此类操作,而不是超出Angular应用程序生命周期并编写然而,为了解决问题的学术答案,这里是全球职能等.
概观
您尝试访问的Angluar魔法基于一些设施:
范围(docs)
范围为Angular表达式(您在属性和双重曲线中放置的内容)提供了上下文,并提供了在该上下文中监视这些表达式的评估更改所需的功能.例如,Scope#$watch允许您注册每当表达式的求值更改时执行的回调.
$interpolate(docs)
Interpolate接受一个字符串,该字符串可以包含双曲面内的表达式,并将其转换为新的字符串,并将表达式结果插入到原始字符串中. (调用$interpolate(str)返回一个函数,当对提供作用域的对象调用该函数时,返回一个字符串.)
把它放在一起
在编写Angular应用程序时,您通常不必担心这些细节 – 控制器会自动通过范围,并且DOM文本会自动插入.由于您试图在Angular应用程序的生命周期之外访问这些内容,因此您必须跳过其中一些以前隐藏的环节.
angular.injector(docs)
当您使用app.controller,app.factory等在模块上注册服务,过滤器,指令等时,您提供的功能将由注入器调用. Angular在Angular应用程序中为您创建一个,但由于我们没有使用它,您需要使用angular.injector自己创建一个.
一旦有了一个注入器,就可以使用injector.invoke(fn)来执行函数fn并注入任何依赖项(比如$interpolate)以便在函数内部使用.
一个简单的例子
这是一个非常基本的例子
>提供输入和变量之间的双向数据绑定
Name: <input id="name" type="text" autocomplete="off">
<button id="setname">Set name to Bob</button>
<div id="greeting"></div>
var injector = angular.injector(['ng']);
injector.invoke(function($rootScope,$interpolate) {
var scope = $rootScope.$new();
var makeGreeting = $interpolate("Hello {{name}}!");
scope.$watch('name',function() {
var str = makeGreeting(scope);
$("#greeting").text(str);
$("#name").val(scope.name);
});
var handleInputChange = function() {
scope.$apply(function() {
scope.name = $('#name').val();
});
};
var setNametoBob = function() {
scope.$apply(function() {
scope.name = "Bob";
});
};
$("#name").on('keyup',handleInputChange);
$("#setname").on('click',setNametoBob);
handleInputChange();
});
这是一个演示技术的jsfiddle:http://jsfiddle.net/BinaryMuse/fTZu6/
AngularJS和Django的DOM,JavaScript和服务器端数据库之间是否有任何三向数据绑定框架?
AngularJS爱好者所憎恨的一个功能是DOM内容和框架提供的
JavaScript数据之间的双向数据绑定.
我目前正在开发几个集成AngularJS和Django的学习项目,其中一个难点是AngularJS在JavaScript和DOM表示中的数据之间解决的问题并没有立即解决AngularJS和Django的配对问题. Ergo,协调AngularJS和Django(AFAICT作为AngularJS新手)涉及jQuery DOM操作中常见的编程类型,而Angular似乎是为了避免需要而编写的.这非常适合学习,但让我问,“有没有人试图为AngularJS Django做什么,AngularJS和Django分别为开发人员提供,即避免需要这种拼接代码?” AngularJS更明确地说“让双向绑定完成工作”,但Django作为“完美主义者的最后期限的网络框架”似乎旨在减少手工劳动.
目前我正在构建JSON以发送给客户端,但我想知道是否有任何项目要将AngularJS与Django进行协调.
解决方法
您可能需要查看:
https://github.com/jrief/django-angular
在他们的演示中,他们给出了三向数据绑定的示例:
http://djangoconf.aws.awesto.com/slides.
这是通过ajax次调用(从angularjs到django)和websockets(从django到angularjs)的组合来执行的.
AngularJs学习之控制器、数据绑定、作用域详解 1、控制器:
概念:在angularJS中控制器是一个函数,用来向视图的作用域添加额外的功能,用来设置作用域的初始状态并添加自定义行为。
控制器的声明: app.controller(‘controllerName’,function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller(''myCtrl'', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
}); 登录后复制
控制器的使用: 在需要的地方(html某个标签上)添加ng-controller。
<body ng-app="myapp" ng-controller="myCtrl"> 登录后复制
从上面看控制的定义和使用还是比较简单的,但是很多人会对控制器的作用及控制器中都需要写什么代码有些不了解,有的人会把整个代码都推挤到控制器中,我个人觉得控制器只是一个页面view及mode的一个纽带,只处理一些数据绑定,事件绑定等等一些列简单的逻辑,具体的服务器访问或者数据读取等应该在服务里去实现,服务我在下次的时候会详细给大家说。
我简单对控制使用方面注意的事项整理了一下,供大家参考:
1)尽可能精简控制器和$scope相关的操作。
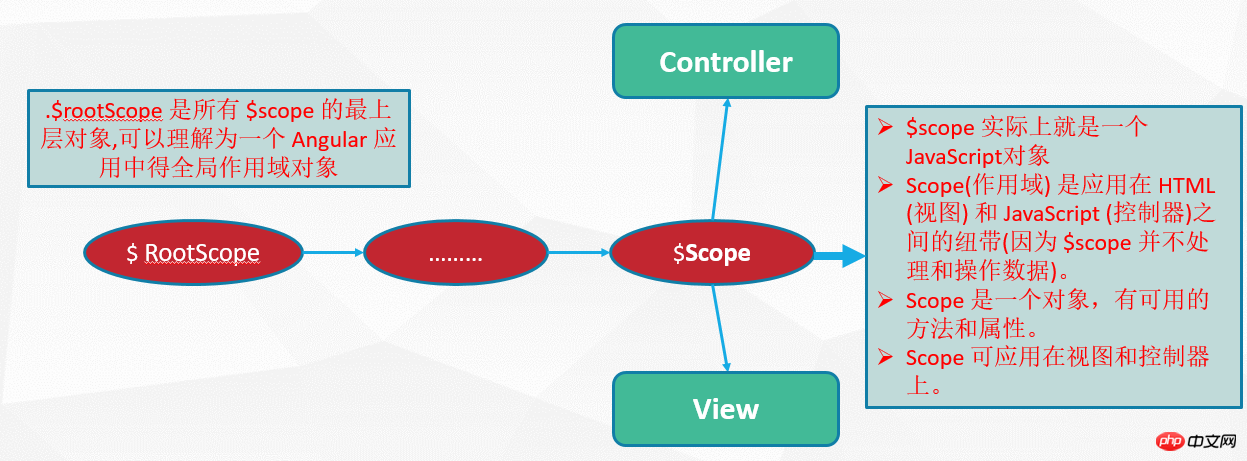
2、作用域($scope)
上面控制器中也提到作用域,控制器主要跟$scope相关的操作,我简单给大家说一下作用域在AngularJs中的作用及他的生命周期,我用内部分享时的总结贴出来给大家分享一下:
3、数据绑定:
AngularJs数据绑定也有好几种绑定,我给大家列出来,有可能大家都用过,有可能有的朋友有些绑定没有用过。
1)表达式{{}}:
该方法是最为常见的,表达式绑定,只要在Angular的作用域范围之内Angular遇到该表达式自动解析为Html识别的表达式或者变量。
2)指令方式(ng-bind):
该绑定方式为在元素上添加ng-bind指令,然后Angular解析指令并执行该绑定。
3)ng-model:
该方式主要用在表单提交方面用的比较多,实现数据双向绑定,页面内容及model之间实现双向数据。
4)ng-bind-html:
该方式为主要针对Html元素绑定时用,因为Angularjs默认对Html标签不做解析,直接输出,所以想在页面上显示Html标签内容可以借助该绑定方法,但是该绑定需要引用一个序列化js文件。
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script> 登录后复制
5)ng-bind-template:
该方式可以一次绑定多个变量及表达式。
使用场景:
首页使用ng-bind, 模板里面的页面可以使用括号 {{}},表单使用ng-model, {{}}语法的缺陷:在用户的不断刷新中是有可能看到{}的;而且在网络不好的情况下也有可能看到
如下代码为把上述五种方法的整体代码:
以上就是AngularJs学习之控制器、数据绑定、作用域详解的详细内容,更多请关注php中文网其它相关文章!
AngularJS框架中的双向数据绑定机制详解【减少需要重复的开发代码量】 本文实例讲述了AngularJS框架双向数据绑定机制。分享给大家供大家参考,具体如下:
之前写的一篇《AngularJS入门示例之Hello World详解》 ,介绍ng-model的时候提到:使用AngularJS的双向数据绑定机制,不需要我们编写繁琐的代码来实现同样的功能。现在我们看一个比较震撼的例子,看看angularJS是如何减少我们在前端开发中的繁琐劳动的。越是感受到框架功能的强大,越是能够激发学习的兴趣和动力。
假如我们有一个学生信息列表,包含学生的姓名、地址和年龄信息。假如这个数据源信息保存在data.js文件中。
var g_phones = [
<span> </span>{
"name": "wang xx",
"address": "shanghai",
"age": 20
},
{
"name": "li xx",
"address": "beijing & shanghai",
"age": 10
},
{
"name": "qian xx",
"address": "xian",
"age": 30
},
];
现在要求实现以下功能:
1、学生信息列表,默认全部显示,显示顺序跟数组顺序一致。
效果图如下:
使用angularJS实现上述效果的代码如下:
<!--ng-app和ng-controller都是angularJS框架的语法-->
<html ng-app ng-controller="RootController">
<head>
<!-- 加载数据文件-->
<script src="data.js"></script>
<script src="angular-1.2.25.js"></script>
<script>
// angular中的控制器,即MVC模式中的C角色
function RootController($scope)
{
//读取数据源,保存到angular的scope中
$scope.students = g_students;
// 搜索字段(默认无条件,用空字符表示)
$scope.queryProp = '''';
// 排序字段(默认无排序,用空字符表示)
$scope.orderProp = '''';
}
</script>
</head>
<body>
<!--ng-model实现数据的双向绑定-->
Search: <input ng-model="queryProp">
Sort by:
<select ng-model="orderProp">
<option value="name">name</option>
<option value="age">age</option>
</select>
<!--遍历students,对每个项stu,进行filter和orderBy-->
<ul>
<li ng-repeat="stu in students | filter:queryProp | orderBy:orderProp">
<p>{{stu.name}}</p>
<p>{{stu.address}}</p>
<p>{{stu.age}}</p>
</li>
</ul>
</body>
</html>
可以看到,实现上述功能,需要的所有HTML/JS代码加起来不到40行,代码是很简洁的,很清晰。
如果不使用angularJS,我们使用JavaScript和jQuery来完成上述功能,我们必须要做的事情如下:
1、给search和sort 这2个控件,绑定事件处理函数。当搜索条件或者排序改变的时候,能够实时刷新学生信息列表。
2、由于有排序,所以必须要编写选择排序或冒泡等排序算法,需要考虑字符串比较和数字比较这2种情况。
3、在JS中,通过字符串拼接的方式将<li>插入到DOM中。写过这种代码的都知道,JS中进行HTML字符串的拼接,非常的复杂。
可以看到使用传统的JS开发方式,有很多重复繁琐的劳动,如事件处理函数的绑定、复杂的html字符串拼接等。通过这个例子,很明显可以看到使用angularJS开发效率远远高于JQuery和javascript这种传统的开发方式。如果你还没有感受到angularJS的强大和吸引力,那么我们再看一下关于angular的产生背景。下面是来自 大漠穷秋译作《用AngularJS开发下一代Web应用》的前言。
“关于Angular 的起源,我可以追溯到2009 年的Google Feedback 项目。当时,对于项目的开发速度以及如何编写可测试代码的问题,我们已经经受了几个月的折磨。6 个月时,我们开发了差不多17000 行前端代码。这时候,团队中的一个成员Misko Hevery 做出了一个大胆的宣言:利用他自己业余时间所开发的一个开源库,他可以在两周之内把目前所有东西重写一遍。
我当时想,两周的时间并不会给我们造成太大的影响,同时我们也接受了Misko 努力构建一些东西的想法。然而Misko 最终还是估算错了时间,他用了三个星期。但是,我们所有人还是被他深深地震撼了,更让我们感到震撼的是,他所开发的新应用的代码量从原来的17000 行压缩到了1500 行。看起来,Misko 的东西值得深入推广。Misko 和我决定,围绕他所提倡的理念组建一个团队,这个简单的理念就是:简化对web 开发者的经验要求。”
通过上面的背景介绍,可以看到angular确实能够极大的减少代码量,提高开发效率。行文至此,如果还是没有激起您对angularJS的兴趣和好奇,那么是我语言组织和表达能力不行,不是angular不行。
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
您可能感兴趣的文章: 利用VS Code开发你的第一个AngularJS 2应用程序 Angularjs单选改为多选的开发过程及问题解析 基于NodeJS+MongoDB+AngularJS+Bootstrap开发书店案例分析 AngularJS开发教程之控制器之间的通信方法分析 Ubuntu系统下Angularjs开发环境安装 总结AngularJS开发者最常犯的十个错误 利用Angularjs和Bootstrap前端开发案例实战 AngularJS应用开发思维之依赖注入3 angularJS开发注意事项 关于详解JavaScript的AngularJS框架中的作用域与数据绑定 和angularjs常用总结 的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于AngularJS中是否可以在经典的javascript函数中使用数据绑定?、AngularJS和Django的DOM,JavaScript和服务器端数据库之间是否有任何三向数据绑定框架?、AngularJs学习之控制器、数据绑定、作用域详解、AngularJS框架中的双向数据绑定机制详解【减少需要重复的开发代码量】 的相关知识,请在本站寻找。











![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

