在这篇文章中,我们将为您详细介绍关于AngularJS学习整理---核心特性的内容,并且讨论关于angularjs的核心思想有的相关问题。此外,我们还会涉及一些关于Angular四大核心特性、Angu
在这篇文章中,我们将为您详细介绍关于AngularJS学习整理---核心特性的内容,并且讨论关于angularjs的核心思想有的相关问题。此外,我们还会涉及一些关于Angular 四大核心特性、AngularJS---核心特性、AngularJS“路由”的定义概念、使用详解——AngularJS学习资料教程、AngularJS四大核心特性的知识,以帮助您更全面地了解这个主题。
本文目录一览:- 关于AngularJS学习整理---核心特性(angularjs的核心思想有)
- Angular 四大核心特性
- AngularJS---核心特性
- AngularJS“路由”的定义概念、使用详解——AngularJS学习资料教程
- AngularJS四大核心特性

关于AngularJS学习整理---核心特性(angularjs的核心思想有)
接触、学习AngularJS已经三个多月了,随着学习的深入,有些东西刚开始不明白,现在开始慢慢明白起来。于是,开始整理这几个月的学习成果。要不又要忘了。。。
初学Angular,是看到网大漠穷秋老师教程学的,以下内容是参考教程,还有自己的整理写的,如有相似之处,莫怪莫怪。。。
步入正题。学习Angular,首先得了解、熟知、掌握它的四大核心特性。
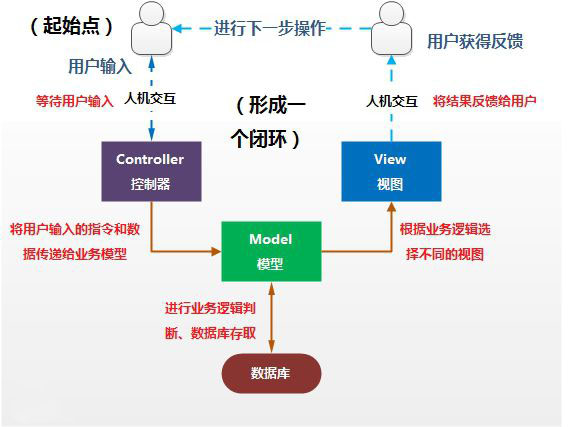
一、MVC模式
Model(模型):是应用程序中用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。
View(视图): 用户看到并与之交互的界面,相当于html元素组成的页面。
Controller(控制器):是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC好处:职责清晰,代码模块化,它能为应用程序处理很多不同的视图,可以复用。后期维护方便。
AngularJS的MVC是借助$scope(作用域)实现的。
二、模块化与依赖注入
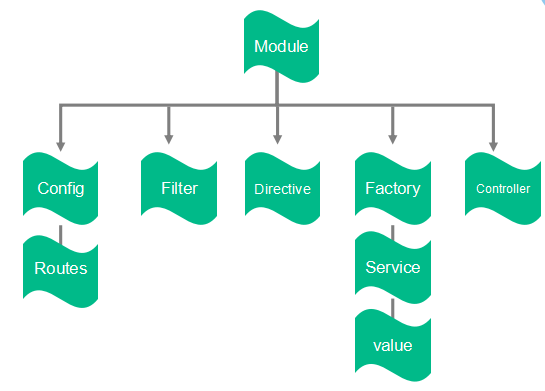
Angular 应用,可以说一切都是从模块开始的,下分五大模块,如图:
分别对应的是路由、过滤、指令、服务、控制器。
引入方法:
<!doctype html> <html ng-app="myapp"> <head> <Meta charset="utf-8"> </head> <body> <script> //[]内可以依赖angular内置模块,或者自定义模块注入,在路由、指令、服务中使用。具体的还得靠自己实践后明白。 var Myapp = angular.module('myapp',['ngRoute']); //控制器 Myapp.controller('name',function(){ }); //指令 Myapp.directive('name',['',function(){ // Runs during compile return { // name: '', // priority: 1, // terminal: true, // scope: {},// {} = isolate,true = child,false/undefined = no change // controller: function($scope,$element,$attrs,$transclude) {}, // require: 'ngModel',// Array = multiple requires,? = optional,^ = check parent elements // restrict: 'A',// E = Element,A = Attribute,C = Class,M = Comment // template: '', // templateUrl: '', // replace: true, // transclude: true, // compile: function(tElement,tAttrs,function transclude(function(scope,cloneLinkingFn){ return function linking(scope,elm,attrs){}})), link: function($scope,iElm,iAttrs,controller) { } }; }]); </script> </body> </html>
三、指令
指令是Angular 中最有意味的一种特性,也是难点。先初步熟悉下,下几篇文章具体详解。
<!doctype html> <html ng-app="MyModule"> <head> <Meta charset="utf-8"> </head> <body> <hello></hello> <div hello></div> <div class="hello"></div> <!-- directive:hello --> <div></div> <script> var MyApp = angular.module('MyModule',[]); MyApp.directive("hello",function() { return { restrict: 'AEMC',template: '<div>Hi everyone!</div>',replace: true } }); </script> </body> </html>
四、双向数据绑定
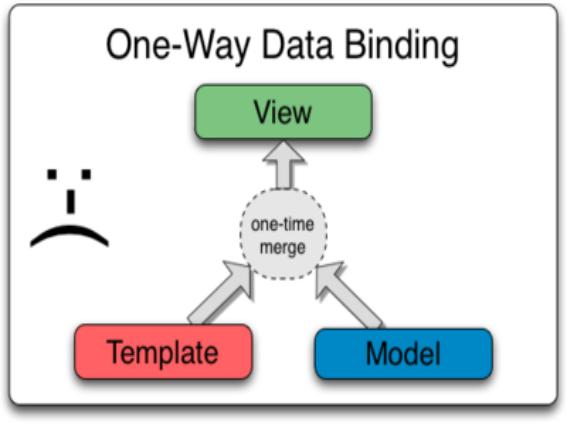
先看一下单向数据绑定。
它的处理流程是这样的,首先呢,写好模板加上从服务器调取的数据结合在一起,通过数据绑定机制生成一段html标签,然后把这段标签显示出来。
它的缺点:html标签一旦生成,就无法改变,要是改变其中元素,或者新的数据更新,又要重新再来一遍把它替换掉,浪费时间,占用运行内存。
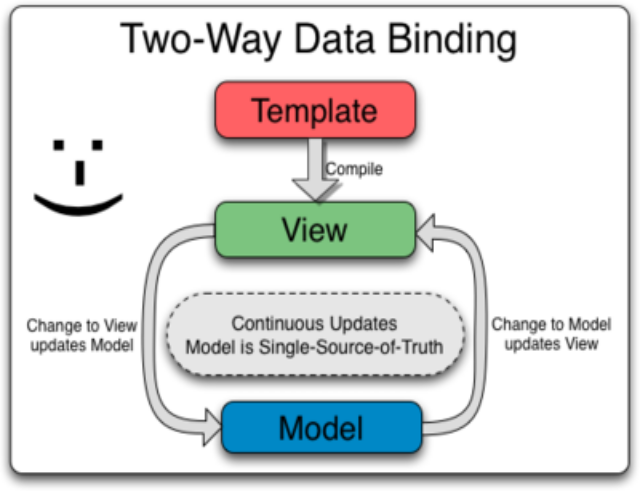
再看双向数据绑定。
它的想法是这样的,视图和数据是对应的,当视图上面的内容发生变化时,数据模型也跟着变化;当数据模型发生变化时,视图也跟着变化。
双向数据绑定经常应用的场景,表单的应用。。。。。。。。
核心特性整理完了,有点水,接下来是五大模块。。。敬请期待!嘿嘿嘿嘿

Angular 四大核心特性
<!DOCTYPE html>
<html ng-app="moduleName">
<head>
<Meta charset="UTF-8">
<title>Angular四大核心特性</title>
</head>
<body>
<!--
1. MVC
model:数据模型层 eg:{{hello}}
view:视图层,负责展示 eg: p标签
controller:业务逻辑和控制逻辑 eg:ng-controller="controllerName"
2. 模块化(module)
$scope': 依赖注入
ng-app="moduleName"
3. 指令系统 eg:自定义标签
4. 双向数据绑定
-->
<div ng-controller="controllerName">
<p>{{text}},Angular</p>
<hr>
<hello></hello>
<hr>
<input type="text" ng-model="name">
<br><p>{{name}},你好</p>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
var MyModule = angular.module("moduleName",[]);
MyModule.controller("controllerName",['$scope',function f1($scope){
$scope.text = "hello";
}
]);
MyModule.directive("hello",function(){
return {
restrice:'E',template:'<div>hello everyone</div>',replace: true
}
});
</script>
</body>
</html>

AngularJS---核心特性
步入正题。学习Angular,首先得了解、熟知、掌握它的四大核心特性。
一、MVC模式

Model(模型):是应用程序中用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。
View(视图): 用户看到并与之交互的界面 ,相当于html元素组成的页面。
Controller(控制器):是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC好处:职责清晰,代码模块化,它能为应用程序处理很多不同的视图,可以复用。后期维护方便。
AngularJS的MVC是借助$scope(作用域)实现的。
二、模块化与依赖注入
Angular 应用,可以说一切都是从模块开始的,下分五大模块,如图:

分别对应的是路由、过滤、指令、服务、控制器。
引入方法:
<!doctype html>
<html ng-app="myapp">
<head>
<meta charset="utf-8">
</head>
<body>
<script>
//[]内可以依赖angular内置模块,或者自定义模块注入,在路由、指令、服务中使用。具体的还得靠自己实践后明白。
var Myapp = angular.module(''myapp'',[''ngRoute'']);
//控制器
Myapp.controller(''name'', function(){
});
//指令
Myapp.directive(''name'', ['''', function(){
// Runs during compile
return {
// name: '''',
// priority: 1,
// terminal: true,
// scope: {}, // {} = isolate, true = child, false/undefined = no change
// controller: function($scope, $element, $attrs, $transclude) {},
// require: ''ngModel'', // Array = multiple requires, ? = optional, ^ = check parent elements
// restrict: ''A'', // E = Element, A = Attribute, C = Class, M = Comment
// template: '''',
// templateUrl: '''',
// replace: true,
// transclude: true,
// compile: function(tElement, tAttrs, function transclude(function(scope, cloneLinkingFn){ return function linking(scope, elm, attrs){}})),
link: function($scope, iElm, iAttrs, controller) {
}
};
}]);
</script>
</body>
</html>
三、指令
指令是Angular 中最有意味的一种特性,也是难点。先初步熟悉下,下几篇文章具体详解。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
</head>
<body>
<hello></hello>
<div hello></div>
<div class="hello"></div>
<!-- directive:hello -->
<div></div>
<script>
var MyApp = angular.module(''MyModule'',[]);
MyApp.directive("hello", function() {
return {
restrict: ''AEMC'',
template: ''<div>Hi everyone!</div>'',
replace: true
}
});
</script>
</body>
</html>四、双向数据绑定
先看一下单向数据绑定。

它的处理流程是这样的,首先呢,写好模板加上从服务器调取的数据结合在一起,通过数据绑定机制生成一段html标签,然后把这段标签显示出来。
它的缺点:html标签一旦生成,就无法改变,要是改变其中元素,或者新的数据更新,又要重新再来一遍把它替换掉,浪费时间,占用运行内存。
再看双向数据绑定。

它的想法是这样的,视图和数据是对应的,当视图上面的内容发生变化时,数据模型也跟着变化;当数据模型发生变化时,视图也跟着变化。
双向数据绑定经常应用的场景,表单的应用。。。。。。。。

AngularJS“路由”的定义概念、使用详解——AngularJS学习资料教程
这是小编的一些学习资料,理论上只是为了自己以后学习需要的,但是还是需要认真对待的
以下内容仅供参考,请慎重使用学习
AngularJS“路由”的定义概念
AngularJS最近真的很火,很多同事啊同学啊朋友都在用,这不推荐我学习,听到这个名字就十分火热的去了
什么是AngularJS就不做说明了,这个东西还是很有趣的
在这里推荐一下学习网站,菜鸟教程,虽然里面的教程很多都很浅显,而且好多也没有说明,但是对于入门确实很不错的选择
1.什么是AngularJS的路由呢?
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。通过 AngularJS 可以实现多视图的单页Web应用
1 http://mibear.com/#/first
3 http://mibear.com/#/second
5 http://mibear.com/#/third上面是它的展现形式,# 号之后的内容是不是像服务端请求的样子呢,其实在请求的时候是会被浏览器忽略掉的。 而我们需要的就是在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。
2.路由的配置实例
1 <html>
2 <head>
3 <meta http-equiv="content-type" content="text/html; charset=UTF-8">
4
5 <!--导入angular以及路由文件angular-route.js-->
6 <script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script>
7 <script src="https://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
8
9 <script type="text/javascript">
10 //把元素值(比如输入域的值)绑定到应用程序。
11 angular.module(''ngRouteExample'', [''ngRoute'']) 12 .controller(''a1'', function ($scope, $route) { $scope.$route = $route;}) 13 .controller(''a2'', function ($scope, $route) { $scope.$route = $route;}) 14 .config(function ($routeProvider) { 15 $routeProvider. 16 when(''/a1'', { 17 templateUrl: ''a1.html'', 18 controller: ''a1''
19 }). 20 when(''/a2'', { 21 templateUrl: ''a2.html'', 22 controller: ''a2''
23 }). 24 otherwise({ 25 redirectTo: ''/a2''
26 }); 27 }); 28 </script>
29
30
31 </head>
32
33 <body ng-app="ngRouteExample" class="ng-scope">
34 <script type="text/ng-template" id="a1.html">
35 <h1> Home </h1>
36 </script>
37
38 <script type="text/ng-template" id="a2.html">
39 <h1> About </h1>
40 </script>
41
42 <div>
43 <div id="navigation">
44 <a href="#/a1">这是a1</a>
45 <a href="#/a2">这是a2</a>
46 </div>
47
48 <div ng-view="">
49 </div>
50 </div>
51 </body>
52 </html>
3.解析
1 //包含了ngRoute 模块的 2 angular.module(''routingDemoApp'',[''ngRoute''])1 //使用 ngView 指令,用来显示路由切换的页面 2 <div ng-view></div> 1 //路由配置设置其中之一 2 .config(function ($routeProvider) { 3 $routeProvider. 4 when(''/a1'', { 5 templateUrl: ''a1.html'', 6 controller: ''a1'' 7 }). 8 when(''/a2'', { 9 templateUrl: ''a2.html'', 10 controller: ''a2'' 11 }). 12 otherwise({ 13 redirectTo: ''/a2'' 14 }); 15 }); 16
17 //templateUrl,在 ng-view 中插入 HTML 模板文件的地址
18 //controller,function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
20 //redirectTo,重定向的地址,可以是你想最开始加载的页面
1 <script type="text/ng-template" id="a1.html">
2 <h1> Home </h1>
3 </script>
4
5 <script type="text/ng-template" id="a2.html">
6 <h1> About </h1>
7 </script>
8 //这里的加载内容可以使本地的HTML文件链接,然后删掉这部分js就好本地的HTML文件直接建立两个为a1.html,a2.html就好了,路径要正确(这里是放在同目录下)

4. 效果样式
那么最后的样子是如何的呢
点击不同的标签,下面的<div ng-view="">就会加载不同的页面,这里的页面可以是本地页面。



AngularJS四大核心特性
1.MVC
2.模块化
3.双向数据绑定
4.指令
今天关于关于AngularJS学习整理---核心特性和angularjs的核心思想有的讲解已经结束,谢谢您的阅读,如果想了解更多关于Angular 四大核心特性、AngularJS---核心特性、AngularJS“路由”的定义概念、使用详解——AngularJS学习资料教程、AngularJS四大核心特性的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

