在这篇文章中,我们将带领您了解Extjs能支持IE10吗?的全貌,包括ie支持es6吗的相关情况。同时,我们还将为您介绍有关Exitjs获取DataView中图片文件名_extjs、ExtJS2.0实
在这篇文章中,我们将带领您了解Extjs 能支持 IE10 吗?的全貌,包括ie支持es6吗的相关情况。同时,我们还将为您介绍有关Exitjs获取DataView中图片文件名_extjs、ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs、ExtJS 2.0实用简明教程 之Ext类库简介_extjs、ExtJS 2.0实用简明教程 之获得ExtJS_extjs的知识,以帮助您更好地理解这个主题。
本文目录一览:- Extjs 能支持 IE10 吗?(ie支持es6吗)
- Exitjs获取DataView中图片文件名_extjs
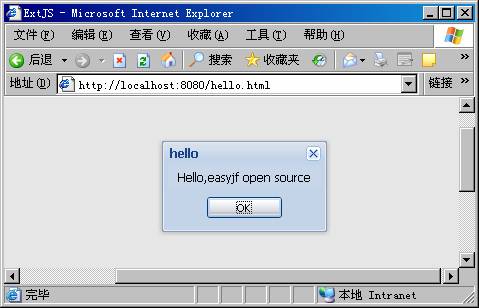
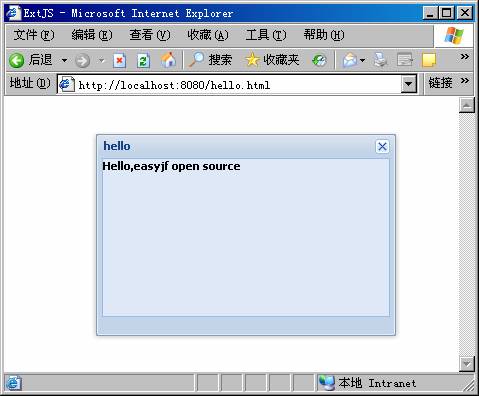
- ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs
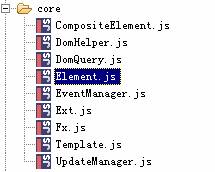
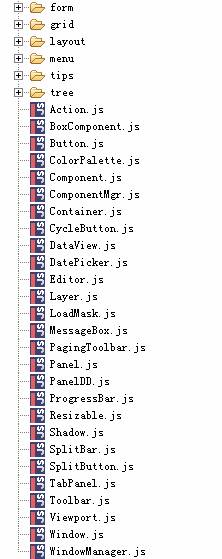
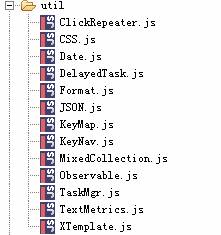
- ExtJS 2.0实用简明教程 之Ext类库简介_extjs
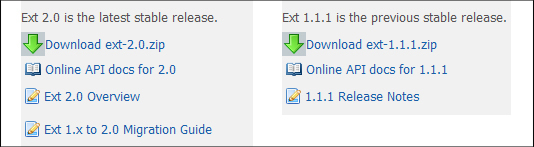
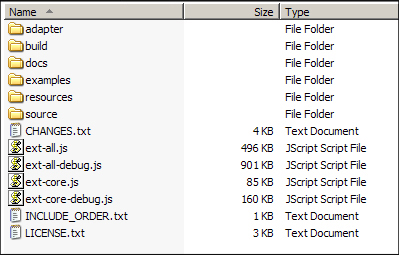
- ExtJS 2.0实用简明教程 之获得ExtJS_extjs

Extjs 能支持 IE10 吗?(ie支持es6吗)
项目原来使用 EXTJS2.2.1 做的,用 IE10 进去了以后有些图片看不到了
Exitjs获取DataView中图片文件名_extjs
1、前台
2、后台
protected void Page_Load(object sender, EventArgs e)
{
string path = Server.MapPath("images/thumbs");
string[] files = System.IO.Directory.GetFiles(path);
List













![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

