在本文中,我们将详细介绍百度地图JS-API:点击地图获取经纬度的各个方面,并为您提供关于百度地图app获取经纬度的相关解答,同时,我们也将为您带来关于C#调用百度地图API根据地名获取经纬度geoc
在本文中,我们将详细介绍百度地图JS-API:点击地图获取经纬度的各个方面,并为您提供关于百度地图app获取经纬度的相关解答,同时,我们也将为您带来关于C#调用百度地图API根据地名获取经纬度geocoding、google map 点击地图可以显示经纬度 但是不显示整体地图、IOS 百度地图获取当前屏幕的经纬度、js 百度地图 获取地图经纬度范围的有用知识。
本文目录一览:- 百度地图JS-API:点击地图获取经纬度(百度地图app获取经纬度)
- C#调用百度地图API根据地名获取经纬度geocoding
- google map 点击地图可以显示经纬度 但是不显示整体地图
- IOS 百度地图获取当前屏幕的经纬度
- js 百度地图 获取地图经纬度范围

百度地图JS-API:点击地图获取经纬度(百度地图app获取经纬度)
1.引用百度地图引用js
<%--这是百度的js--%>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=这里是填写你在百度地图申请的秘钥,不是这串文字"></script>
<%--这是引用个jq--%>
<script type="text/javascript" src="jquery.min.js"></script>
2.创建input和div
<!--这是地图的div-->
<div id="allmap" style="width: 100%;height: 450px;"></div>
<!--这是地址详情框-->
<input type="text" id="site">
<!--这是 经度-->
<input type="text" id="longitude">
<!--这是 维度-->
<input type="text" id="latitude">3.写功能js
<script>
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(107.31612162513613,30.43983123446668);//当前坐标经纬可改
map.centerAndZoom(point,17);//显示级数越大越细
map.addOverlay(new BMap.Marker(point));//定点坐标红点覆盖
map.enableScrollWheelZoom(true);
var geoc = new BMap.Geocoder();
map.addEventListener("click", function(e){
//通过点击百度地图,可以获取到对应的point, 由point的lng、lat属性就可以获取对应的经度纬度
var pt = e.point;
geoc.getLocation(pt, function(rs){
//addressComponents对象可以获取到详细的地址信息
var addComp = rs.addressComponents;
var site = addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber;
//将对应的HTML元素设置值
$("#site").val(site);
$("#longitude").val(pt.lng);
$("#latitude").val(pt.lat);
});
});
</script>
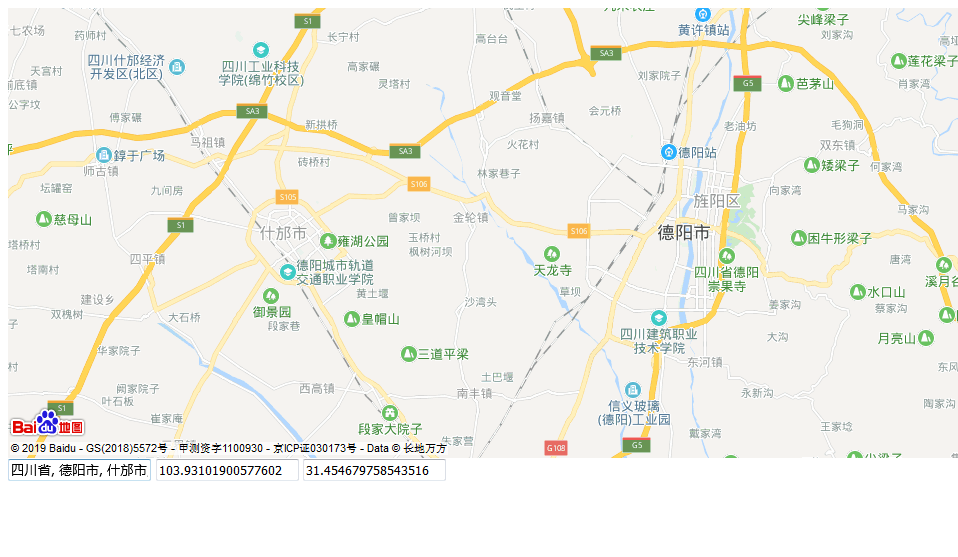
效果(在地图点那,就文本框显示那的数据)


C#调用百度地图API根据地名获取经纬度geocoding
前言
公司的一个内部网站维护,需要根据地名填写经纬度,最终同echarts生成地图。
之前数据比较少,直接经纬度查询查的,https://jingweidu.bmcx.com/
现在数据越来越多,手动查询太麻烦,于是想到通过地图api批量查询,最后选择了百度地图API。
步骤 一、到百度地图开放平台注册认证,并创建应用,获取ak
百度地图开放平台:https://lbsyun.baidu.com/apiconsole/key#/home

二、查看api文档
根据地名获取经纬度的接口,可以使用逆地理编码
https://api.map.baidu.com/geocoding/v3/?address=北京市海淀区上地十街10号&output=json&ak=您的ak&callback=showLocation //GET请求
接口功能介绍如下https://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding
查看请求参数
可以看到几个主要的参数address,ak,output

、查看返回结果参数
status为返回结果状态值,成功返回0,其它值都是失败


三、创建GeocodingMap类,根据地名获取经纬度
根据api返回结果参数,创建结果模型
public class GeocodingResult
{
public int status { get; set; } = -1;
public string msg { get; set; }
public Result result { get; set; }
}
public class Result
{
public Location location { get; set; }
public int precise { get; set; }
public int confidence { get; set; }
public int comprehension { get; set; }
public string level { get; set; }
}
public class Location
{
public float lng { get; set; }
public float lat { get; set; }
}创建几个类,存储ak,请求url,获取经纬度,为了演示方便,这里将几个类写在一起
public class Config
{
public static string Ak { get; set; } = "xxxxxxxxxxxxxx";//这里根据实际填写,填写刚才申请的应用ak
}
public class HttpRequestHelper
{
public static async Task<string> RequestUrl(string url)
{
string content = string.Empty;
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
using (HttpWebResponse response = (HttpWebResponse)request.GetResponse())
{
using (StreamReader sr = new StreamReader(response.GetResponseStream()))
{
content = await sr.ReadToEndAsync();
}
}
return content;
}
}
public class GeocodingMap
{
public static async Task<GeocodingResult> GetGeocoding(string address)
{
//API 文档:https://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding
string url = @$"https://api.map.baidu.com/geocoding/v3/?address={address}&output=json&ak={Config.Ak}";
string strJson = await HttpRequestHelper.RequestUrl(url);
var requestResult = JsonSerializer.Deserialize<GeocodingResult>(strJson);
return requestResult;
}
}
调用
var geocoding = await GeocodingMap.GetGeocoding(address);
if (geocoding.status == 0)
{
//经纬度
var axisX = geocoding.result.location.lng;
var axisY = geocoding.result.location.lat
}参考
百度地图API根据地名获取经纬度 - 慕尼黑哲哉 - 博客园
到此这篇关于C#调用百度地图API根据地名获取经纬度geocoding的文章就介绍到这了,更多相关C#百度地图获取经纬度内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- 使用C#调用百度地图并实现坐标点的设置以及读取示例
- C#开发Android百度地图手机应用程序(多地图展示)
- 如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)

google map 点击地图可以显示经纬度 但是不显示整体地图

IOS 百度地图获取当前屏幕的经纬度
//当前屏幕中心点的经纬度
CGFloat centerLongitude = self.mapView.region.center.longitude; CGFloat centerLatitude = self.mapView.region.center.latitude; //当前屏幕显示范围的经纬度
CLLocationDegrees pointssLongitudeDelta = self.mapView.region.span.longitudeDelta; CLLocationDegrees pointssLatitudeDelta = self.mapView.region.span.latitudeDelta;
//左上角
CGFloat leftUpLong = centerLongitude - pointssLongitudeDelta/2.0; CGFloat leftUpLati = centerLatitude - pointssLatitudeDelta/2.0; //右上角
CGFloat rightUpLong = centerLongitude + pointssLongitudeDelta/2.0; CGFloat rightUpLati = centerLatitude - pointssLatitudeDelta/2.0; //左下角
CGFloat leftDownLong = centerLongitude - pointssLongitudeDelta/2.0; CGFloat leftDownlati = centerLatitude + pointssLatitudeDelta/2.0; //右下角
CGFloat rightDownLong = centerLongitude + pointssLongitudeDelta/2.0; CGFloat rightDownLati = centerLatitude + pointssLatitudeDelta/2.0;
NSLog(@"\n 左上 %f,%f---------\n 右上 %f,%f-------\n 左下 %f,%f----- \n 右下 %f,%f",leftUpLong,leftUpLati,rightUpLong,rightUpLati,leftDownLong,leftDownlati,rightDownLong,rightDownLati);

js 百度地图 获取地图经纬度范围
//添加地图监听事件
map.addEventListener("dragend",function(e){
var bounds = map.getBounds(); //得到地图边界有maxx minx maxy minyvar sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var pt = map.getBounds().getCenter();
window.status = "LON:" + pt.lng + " LAT:" + pt.lat;
alert(window.status);
alert(''当前地图中心点:'' + map.getCenter().lng + '','' + map.getCenter().lat);
});
关于百度地图JS-API:点击地图获取经纬度和百度地图app获取经纬度的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于C#调用百度地图API根据地名获取经纬度geocoding、google map 点击地图可以显示经纬度 但是不显示整体地图、IOS 百度地图获取当前屏幕的经纬度、js 百度地图 获取地图经纬度范围等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

