此处将为大家介绍关于Vue.js组件deep选择器的用法和原理的详细内容,并且为您解答有关vue深度选择器的相关问题,此外,我们还将为您介绍关于CSS的使用方式和选择器的用法、CSS2属性选择器和cs
此处将为大家介绍关于Vue.js 组件 deep 选择器的用法和原理的详细内容,并且为您解答有关vue深度选择器的相关问题,此外,我们还将为您介绍关于CSS 的使用方式和选择器的用法、CSS2 属性选择器和 css3 选择器的用法和区别、css3层次选择器的用法是什么、css3属性选择器的用法是什么的有用信息。
本文目录一览:- Vue.js 组件 deep 选择器的用法和原理(vue深度选择器)
- CSS 的使用方式和选择器的用法
- CSS2 属性选择器和 css3 选择器的用法和区别
- css3层次选择器的用法是什么
- css3属性选择器的用法是什么

Vue.js 组件 deep 选择器的用法和原理(vue深度选择器)
这是1024译站的第 77 篇文章
随着代码规模的增长,前端项目中的 CSS 管理成了问题,其中之一就是 CSS 规则冲突。多人协作开发的项目,通过命名约定的方式有时候可能也无法完全避免。对此,不同的前端框架有不同的解决方案。Vue.js 提供了一种样式作用域(Scoped)的机制来防止组件之间的样式规则冲突。
但是如果单纯用scoped属性,在覆盖子组件元素样式的时候会碰到麻烦。因此,Vue 还提供了 deep 选择器来解决这个问题。通过本文我们来认识下deep选择器,了解它的原理和用法。
原理
首先要搞明白 scoped的原理。在 Vue 单文件组件(.vue文件)中给 style标签加上scoped属性,然后里面定义的样式规则就会只作用于当前组件,不会影响到其他组件。这是怎么做到的呢?
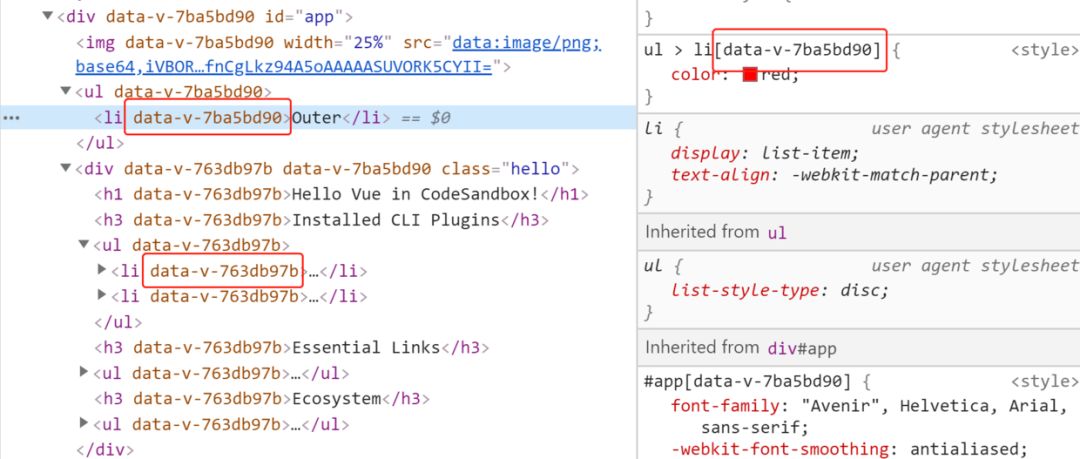
每次面试我基本上都会问这个问题,不少初学者都表示不清楚。其实,了解某项功能的原理会帮助你更好地使用它,碰到问题时才知道根源在哪。原理也很简单,加上scoped属性后,在浏览器查看开发工具你会发现,组件模板里的每个 DOM 元素多了一个属性data-v-xxx,CSS 规则也有对应的属性选择器。这些属性名就是组件的唯一 ID,每个组件都不一样。配合 CSS 属性选择器,样式规则就只应用到对应的组件了,这样就能防止互相干扰了。

但是这样有个问题,组件只会给自己模板里的元素加上属性 data-v-xxx,而不会给子组件里的元素加这个属性。同时,生成的 CSS 属性选择器也是只到自己的 DOM 元素,无法应用到子组件内部的元素。当我们需要覆盖子组件内部元素的样式时,在父组件的style里写的规则就无能为力了。在引入第三方组件库的时候经常碰到这种情况。
还好,我们有 deep选择器。deep的原理就是将属性选择器里的属性移到上层,这样就能作用到所有子元素了。
举例
为了更好地演示deep 选择器的用法,我们来写个简单的示例。示例应用有一些 <BaseButton>组件,组件自身不会设置样式,而是由它所在的父组件来设置。
<BaseButton>只是简单包装了下 HTML <button>。这里额外用了个 <div> 做容器,原因后面再讲。
<template>
<div>
<button v-on="$listeners">
<slot/>
</button>
</div>
</template>
这里的按钮没有设置样式,但是要注意的是,它依然会受到全局 CSS 规则的影响,比如在全局样式表里有个规则button { background-color: ''blue''; }。
下一步是创建包含该按钮组件的两个父组件。为了演示,我们在每个父组件里用v-for循环渲染三个按钮。
第一个是BlueParent:
<template>
<div>
<h1>I is blue</h1>
<BaseButton v-for="i in 3" :key="`blue${i}`">{{ i }}</BaseButton>
</div>
</template>
<script>
import BaseButton from "./BaseButton";
export default {
components: { BaseButton }
};
</script>
第二个是 RedParent :
<template>
<div>
<h1>I is red</h1>
<BaseButton v-for="i in 3" :key="`red${i}`">{{ i }}</BaseButton>
</div>
</template>
<script>
import BaseButton from "./BaseButton";
export default {
components: { BaseButton }
};
</script>
在BlueParent里加上如下的 CSS 代码:
<style scoped>
div >>> button {
background-color: lightblue;
}
</style>
这里的三个大于号 >>>就是所谓的deep选择器。这里选择器的作用是,对div底下的所有button应用样式规则,即使是子组件内部渲染的button。
最终效果就是所有的按钮背景色变成蓝色了。
我们再来做个试验,在BlueParent里面再加一个简单的<button> :
<template>
<div class="blue">
<h1>I is blue</h1>
<BaseButton v-for="i in 3" :key="`blue${i}`">{{ i }}</BaseButton>
<button>Blue</button>
</div>
</template>
你会看到,这个新的<button>Blue</button>元素也用上了这个样式。
最后一个测试,把样式代码改成这样:
<style scoped>
.blue > button {
background-color: lightblue;
}
</style>
没有了 deep 选择器,只是一个简单的 > 选择器,样式就不会再应用到 <BaseButton>里面的元素了。
再来看 <RedParent>:
<style scoped>
div /deep/ button {
background-color: red;
}
</style>
这里用了deep选择器另外一种写法,>>>跟/deep/的作用是一样的。之所以还有这种写法,是因为有些预编译器,比如 SASS,无法识别 >>>这种语法,会导致编译失败。这种情况下改用/deep/就好了。
同样,效果就是所有按钮的背景色变成红色了。
还记得前面给 <BaseButton>加的额外的套套<div>吗?当你在选择器里能选中组件的根元素时,就可以不用这种deep选择器了,因为这个根元素也是父组件里直接渲染的元素。眼见为实,我们给<BaseButton>的那个 <div>加一个:
<template>
<div class="buttonWrapper">
<button v-on="$listeners">
<slot/>
</button>
</div>
</template>
在父组件里写上下面的 CSS:
div > .buttonWrapper {
background-color: yellow;
}
效果就是 div的背景变成黄色。
总结
deep选择器不会经常用,但是能在特定的情况下解决特定问题。另外值得一提的是,deep选择器会应用到所有子组件里的元素,包括嵌套子元素。因此需要自己考虑影响范围,采取适当措施。
相关阅读:
Vue.js 定义组件模板的 7 种方式
Vue template 如何支持多个根结点
想加群的看这里:
大佬云集的前端群,不进来看看?
顺手点“在看”,每天早下班;转发加关注,共奔小康路~
本文分享自微信公众号 - 1024译站(trans1024)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

CSS 的使用方式和选择器的用法
CSS 的使用方式有四种分别是行内样式、页面嵌入(内部样式表)、外部文件(外部样式表)、外部导入样式。
1. 行内样式(内联样式)
<标签></ 标签 >
2. 页面嵌入(内部样式表)
在 head 标签里面增加一个子标签
<style>
选择器 {
属性名 1: 属性值 1;
属性名 2: 属性值 2;
......
}
</style>
3. 外部文件(外部样式表)
在 head 标签里面增加一个子标签
<link rel="stylesheet" href="css 文件的路径" >
4. 外部导入样式
主要用在样式初始化。因为有一些标签有自己的样式,我们需要清空,方便自己计算
css 语法: (符号都是英文的)
选择器 {
属性名 1: 属性值 1;
属性名 2: 属性值 2;
......
}
css 有多种选择器分别以下 7 种的用法和规则
ID 选择器
使用 id 选择器:在元素上面增加一个 id 属性,id 属性的属性值不用用数字开头
一个页面中只能有一个 id 属性值
css 中 id 选择的表示方法用 # 表示
class 选择器
使用 class 选择器:在元素上增加一个 class 属性,class 属性的属性值不能用数字开头
一个页面中可以有多个 class 属性值
css 中 class 选择器的表示方法用 . 表示
标签选择器
直接写标签名
组合选择器
选择器直接用,分隔开即可
子代选择器
> 只针对子代
后代选择器
用空格表示,包含着子代选择器
通用选择器
* 针对于所有的标签

CSS2 属性选择器和 css3 选择器的用法和区别
兄弟们,这是我第一次写博客,希望对进来的人有用,写的不好别喷哈,谢谢.
css2 属性选择器:
1.[attribute]
例子: [title]
解释: 选择含有 title 属性的所有元素. (<div title="nav"></div> 就会被选中)
2.[attribute=value]
例子: [title=piple]
解释: 选择含有 title 属性并该属性的属性值为 piple 的所有元素. (<div title="piple"></div> 就会被选中)
注意,写的时候 不要 写成 [title="piple"]
3.[attribute~=value]
例子: [title~=piple]
解释: 选择含有 title 属性并该属性的属性值中含有 piple 单词的所有元素. (<div title="nav piple"></div> 就会被选中, 而 < div title="nav piples"></div> 不会被选中)
注意: 是 title 的属性值中有 piple 这个单词, 而并非是 title 属性的某个属性值中包含 piple 字符串.
4.[attribute|=value]
例子: [title|=en]
解释: 选择含有 title 属性并该属性的属性值中包含以 en- 开头的单词 (该单词一定要是第一个属性值)
或者单独含有 en 单词的所有元素. (<div title="en"></div> ,<div title="en-p"></div> ,<div title="en-p piple"></div> 就会被选中)
(<div title="en piple"></div>, <div title="nav en"></div> , <div title="nav en-ss"></div> 不会被选中)
css3 属性选择器:
1.[attribute^=value]
例子: [title^=piple]
解释: 选择含有 title 属性并该属性的属性值的第一个单词必须是以 piple 字符串开头的单词
或者第一个单词是 piple 单词
或者只含有 piple 单词
或者只含有以 piple 字符串开头的单词的所有元素.
( <div title="piple"></div>,
<div title="piples"></div>,
<div title="piple sss"></div>,
<div title="pipless ssds"></div>
就会被选中)
2.[attribute$=value]
例子: [title$=piple]
解释: 选择含有 title 属性并该属性的属性值的最后一个单词必须是以 piple 字符串结尾的单词
或者最后一个单词是 piple 单词
或者只含有 piple 单词
或者只含有以 piple 字符串结尾的单词的所有元素.
( <div title="piple"></div>,
<div title="tttpiple"></div>,
<div title="ssss piple"></div>,
<div title="ddd dfadpiple"></div>
就会被选中)
3.[attribute*=value]
例子: [title*=piple]
解释: 选择含有 title 属性并该属性的属性值的中的某一个单词必须包含 piple 字符串的单词
或者所有单词中有一个单词是 piple 单词
或者只含有 piple 单词
或者只含有包含 piple 字符串的单词的所有元素.
(<div title="piple"></div>, <div title="ssspiples"></div>, <div title="sss piple sss"></div>, <div title="ssss dadpipless ssds"></div> 就会被选中)
区别:
主要是 [attribute~=value] 与 [attribute*=value] 以及 [attribute|=value] 与 [attribute^=value] 两组属性选择器的区别.
他们的区别是 css2 的属性选择器以 单词为单位, css3 的属性选择器以字符串为单位来计算.

css3层次选择器的用法是什么
用法:1、后代选择器选择元素的后代元素,语法“元素 元素{css代码}”;2、子选择器选择元素的所有子元素,语法“元素>元素{css代码}”;3、相邻兄弟选择器选择元素同级目录的下一个元素;4、通用兄弟选择器选择元素同级目录下所有后面的标记。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3层次选择器的用法是什么
层次选择器通过HTML的DOM元素之间的层次关系获取元素,其主要的层次关系包括后代,父子,相邻兄弟和通用兄弟几种关系,通过其中某类关系可以方便快捷地选定需要的元素。层次选择器语法如下:
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E > F | 子选择器 | 选择匹配的F元素,且匹配的F元素师所匹配的E元素的子元素 |
| E + F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E ~ F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
IE7以及以上版本的浏览器包括其他各类浏览器都支持层次选择器。(IE6不支持)
下面通过一个HTML文件说明各类层次选择器的使用方式:
立即学习“前端免费学习笔记(深入)”;
nbsp;HTML>
<meta><title>使用CSS3层次选择器</title><style>
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style><p>1</p>
<p>2</p>
<p>3</p>
<p>4
</p><p>5</p>
<p>6</p>
<p>7
</p><p>8
</p><p>9
</p><p>10</p>
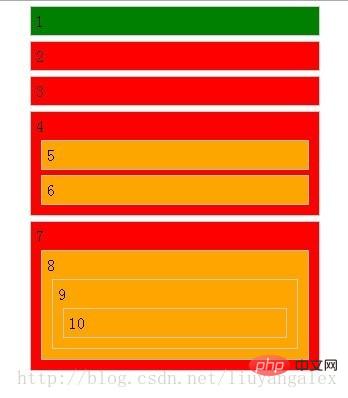
显示效果如下:

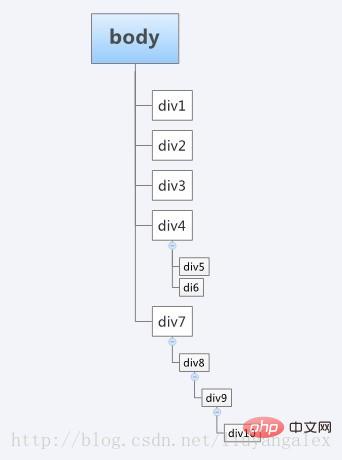
其DOM树结构如下:

后代选择器:
后代选择器(E F)也称为包含选择器,作用就是可以选择某元素的后代元素。例如“E F”, E为祖先元素,F为后代元素,表达的意思就是E元素的所有后代F元素,这里的F元素不管是E的子元素,孙辈元素,或者更深层次的关系,都将被选中。
换句话说,不管F在E中有多少层级关系,F元素都将被选中。
下面使用后代选择器改变其背景颜色,在上述HTML元素CSS代码的最后增加如下样式:
p p {background: orange}显示效果如下:

子选择器:
子选择器智能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F表示选择了E元素下所有子元素F。这与后代选择器不一样,后代选择器中,F是E的后代,而在E>F中F仅仅是E的子元素而已。
下面代码用来改变body下的子元素p的背景色:
body > p {background:green;}显示效果如下:

相邻兄弟选择器:
相邻兄弟选择器可以选择紧邻在另一个元素后面的元素,它们具有一个相同的父元素。换句话说E和F是同辈元素,F元素在E元素后面,并且相邻。
下面代码用来改变class为active的p元素的相邻兄弟元素背景颜色,为了方便起见,为上述HTML元素的第一个p元素增加class属性,如下:
<p>1</p>
然后在其CSS代码最后增加如下样式:
.active + p {background:lime}显示效果如下:

通用兄弟选择器:
用于选择某元素后面的所有兄弟元素,它们和相邻兄弟元素选择器类似,需要在同一个父元素之中,也就是说E元素和F元素是同辈元素,并且F元素在E元素之后。
在上述HTML的CSS代码最后增加如下样式:
.active ~ p {background:red;}显示效果如下:

(学习视频分享:css视频教程)
以上就是

css3属性选择器的用法是什么
用法:1、选择指定属性的元素,语法“元素[属性名]”;2、选择指定属性值的元素,语法“元素[属性名=属性值]”;3、选择指定前缀属性值的元素,语法“元素[属性名^=属性值]”;4、选择指定后缀属性值的元素,语法“元素[属性名$=属性值]”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3属性选择器的用法是什么
CSS3中使用了很多的属性选择器,通过这些属性选择器,对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。可以根据我们自己的设计来定义元素的样式,制作精美的网页。下面让我们看看有哪些属性选择器~
E[att^=value]
E[att^=value] 属性选择器是指选择名称为E的标签,且该标签定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意标签。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
立即学习“前端免费学习笔记(深入)”;
E[att$=value]
E[att$=value] 属性选择器是指选择名称为E的标签,且该标签定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
E[att * = value]
E[att * = value]选择器用于选择名称为E的标签,且该标签定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id * = section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
以下用E代表要选择的标签(可以为标签名、类名、id名等);用attr代表属性名;val代表属性值。
E[attr~=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值包含"val","val"值需独立存在。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
为了易于分辨,现将每个p浮动给一个宽、高、背景颜色和边框,并用属性选择器改变其背景颜色来看看效果。
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
.p[title~="a"]{
background-color: pink;
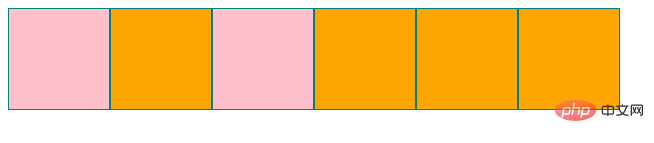
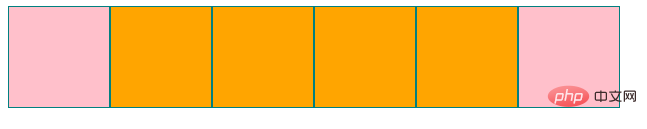
}效果图
分析:可以看到第三个p也被选中,因为其属性值有a、b和c三个值,其中有一个值为a满足条件,所以被选中了。
E[attr|=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,以val值开头并且以"-"连接的。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title|="a"]{
background-color: pink;
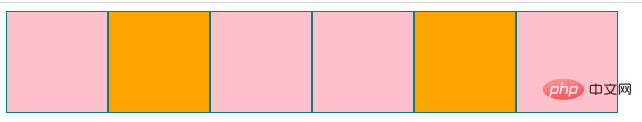
}效果图
分析:被选中的是第一个和最后一个。第三个p以a开头但之后的值不是"-“连接,第四个以”-"连接但不是以a开头,所以没有被选中。
E[attr^=“val”]
选中条件:1、 标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值以"val" 开头。
E[attr$=“val”]
选中条件:1、 标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值以"val" 结尾。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
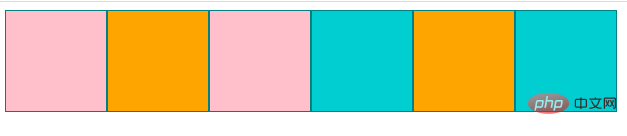
}结果图
分析:第一、三个p值为“a”、“a_c”,他们都是以a开头的值,所以被选中,背景改变为粉色。第四、六个p值为“b-a-b”、“a-b”,他们都是以b结尾的值,所以被选中,背景改为暗宝石绿色。
E[attr*=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值包含"val"
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
p[title*="a"]{
background-color: pink;
}结果图
分析:除了第二个和第五个p中属性值不包含a,所以没被选中。
(学习视频分享:css视频教程)
以上就是
今天关于Vue.js 组件 deep 选择器的用法和原理和vue深度选择器的讲解已经结束,谢谢您的阅读,如果想了解更多关于CSS 的使用方式和选择器的用法、CSS2 属性选择器和 css3 选择器的用法和区别、css3层次选择器的用法是什么、css3属性选择器的用法是什么的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

