对于想了解node.jsexpress创建后台项目的读者,本文将是一篇不可错过的文章,我们将详细介绍创建nodejs基于express项目,并且为您提供关于3Express-NodeJs+Expres
对于想了解node.js express 创建后台项目的读者,本文将是一篇不可错过的文章,我们将详细介绍创建nodejs 基于express项目,并且为您提供关于3 Express-NodeJs+Express+Mysql实战、babel-node + Express NodeJS项目搭建指南、express创建node.js---web应用、node 的 express 安装好了,但新建 express 项目时却出现错误,提示 express 不是内部或外部命令,求大神赐教怎么回事啊.的有价值信息。
本文目录一览:- node.js express 创建后台项目(创建nodejs 基于express项目)
- 3 Express-NodeJs+Express+Mysql实战
- babel-node + Express NodeJS项目搭建指南
- express创建node.js---web应用
- node 的 express 安装好了,但新建 express 项目时却出现错误,提示 express 不是内部或外部命令,求大神赐教怎么回事啊.

node.js express 创建后台项目(创建nodejs 基于express项目)
npm init 生成pages.json配置文件
npm install express -g全局安装
npm install express --save
node index.js //启动项目 你可以通过 npx (包含在 Node.js 8.2.0 及更高版本中)命令来运行 Express 应用程序生成器
npx express-generator对于较老的 Node 版本,请通过 npm 将 Express 应用程序生成器安装到全局环境中并执行即可。
npm install -g express-generator
例如,如下命令创建了一个名称为 myapp 的 Express 应用。此应用将在当前目录下的 myapp 目录中创建,并且设置为使用 Pug 模板引擎(view engine)
express --view=pug myapp在 Windows 中,通过如下命令启动此应用:
> set DEBUG=myapp:* & npm start然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。

3 Express-NodeJs+Express+Mysql实战
Express新手入门: 基于 Node.js 平台的 web 应用开发框架
http://www.expressjs.com.cn/
本章节主要参考 nswbmw教程已经写的很棒了,直接将其教程地址为大家转载过来
- [初始化一个 Express 项目](https://github.com/nswbmw/N-blog/blob/master/book/3.1%20%E5%88%9D%E5%A7%8B%E5%8C%96%E4%B8%80%E4%B8%AA%20Express%20%E9%A1%B9%E7%9B%AE.md)
- [supervisor](https://github.com/nswbmw/N-blog/blob/master/book/3.1%20%E5%88%9D%E5%A7%8B%E5%8C%96%E4%B8%80%E4%B8%AA%20Express%20%E9%A1%B9%E7%9B%AE.md#311-supervisor)
- [路由](https://github.com/nswbmw/N-blog/blob/master/book/3.2%20%E8%B7%AF%E7%94%B1.md)
- [express.Router](https://github.com/nswbmw/N-blog/blob/master/book/3.2%20%E8%B7%AF%E7%94%B1.md#321-expressrouter)
- [模板引擎](https://github.com/nswbmw/N-blog/blob/master/book/3.3%20%E6%A8%A1%E6%9D%BF%E5%BC%95%E6%93%8E.md)
- [ejs](https://github.com/nswbmw/N-blog/blob/master/book/3.3%20%E6%A8%A1%E6%9D%BF%E5%BC%95%E6%93%8E.md#331-ejs)
- [includes](https://github.com/nswbmw/N-blog/blob/master/book/3.3%20%E6%A8%A1%E6%9D%BF%E5%BC%95%E6%93%8E.md#332-includes)
- [Express 浅析](https://github.com/nswbmw/N-blog/blob/master/book/3.4%20Express%20%E6%B5%85%E6%9E%90.md)
- [中间件与 next](https://github.com/nswbmw/N-blog/blob/master/book/3.4%20Express%20%E6%B5%85%E6%9E%90.md#341-中间件与-next)
- [错误处理](https://github.com/nswbmw/N-blog/blob/master/book/3.4%20Express%20%E6%B5%85%E6%9E%90.md#342-错误处理)
babel-node + Express NodeJS项目搭建指南
1.搭建Node.js环境
从官网下载安装
2.搭建Express环境
express 是 node.js的短精简的Web框架,官网:http://www.expressjs.com.cn/
安装:
npm install express -g #-g表示全局安装 -S = --save
npm install express-generator -g
3.在某个目录下,用express命令创建项目
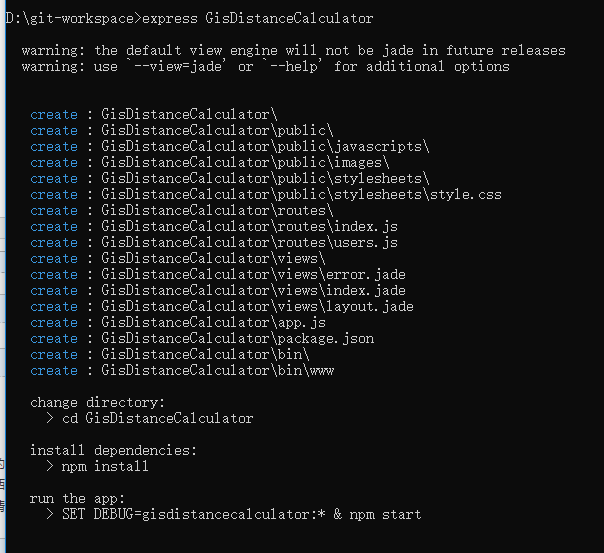
3.1 创建项目
express <项目名>

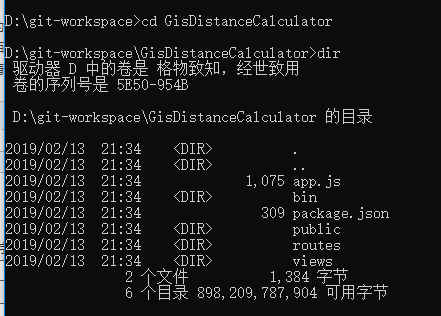
创建的文件有app.js,package.json 目录有bin public routes views

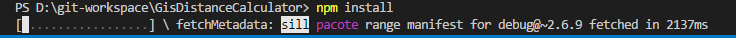
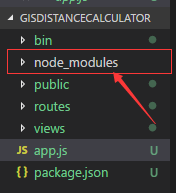
3.2 用`npm install`安装依赖模块

安装开始后会生成一个专门放安装包的目录:node_modules

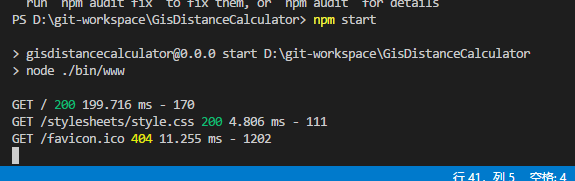
3.3 启动服务器观察是否可以访问
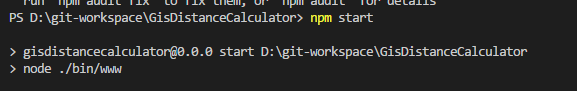
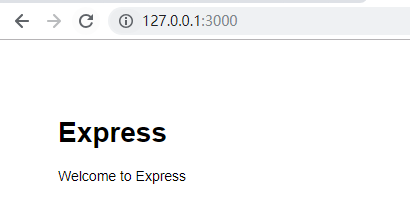
使用npm start命令启动服务器,并访问3000端口观察是否可以正常访问



如上express项目配置完成,下一步配置babel-node,一款编写node.js方便的小工具。
4.安装babel-node
4.1 安装babel-cli
在项目根目录执行一下命令:
$npm install babel-cli --save-dev
$npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react
4.2 安装转码规则
$npm install babel-preset-env --save-dev
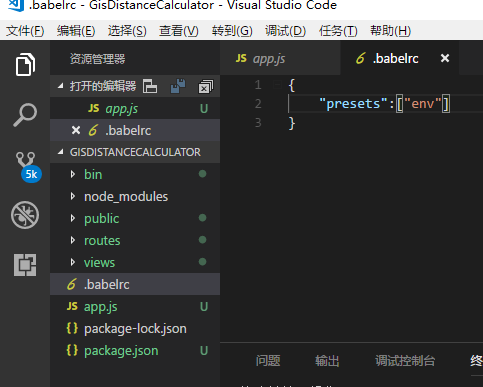
4.3 在根目录下创建.babelrc这个文件,就是转码的时候用的
配置转码规则:
{
"presets":["env"]
}
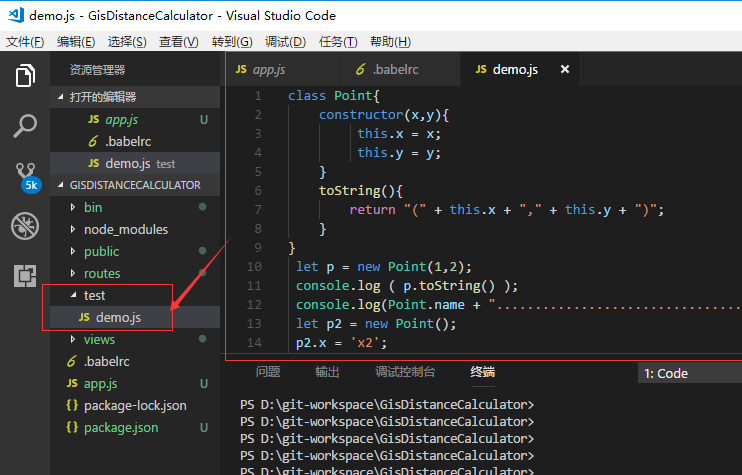
4.4 创建文件进行测试
class Point{
constructor(x,y){
this.x = x;
this.y = y;
}
toString(){
return "(" + this.x + "," + this.y + ")";
}
}
let p = new Point(1,2);
console.log ( p.toString() );
console.log(Point.name + "..............................................");
let p2 = new Point();
p2.x = ''x2'';
p2.y = ''y2'';
console.log(p2.toString());
---------------------
引用自:https://blog.csdn.net/Cinderella___/article/details/81071098 感谢!

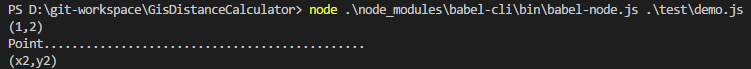
4.5 直接运行
node .\node_modules\babel-cli\bin\babel-node.js <起始js>

如图,运行成功!
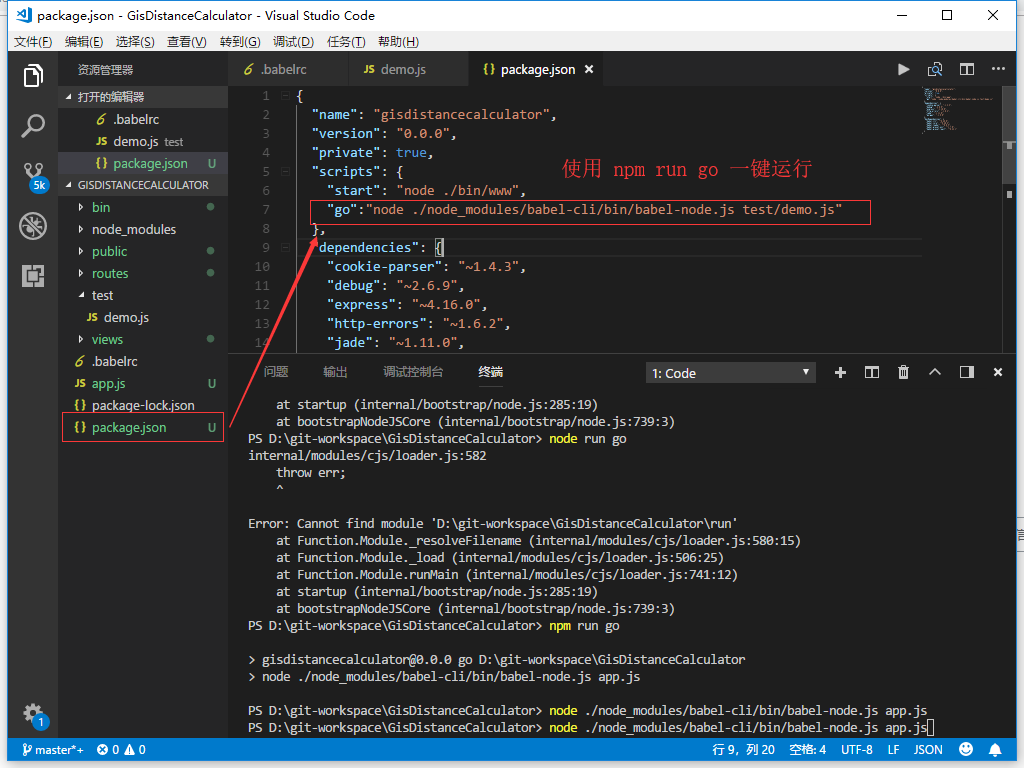
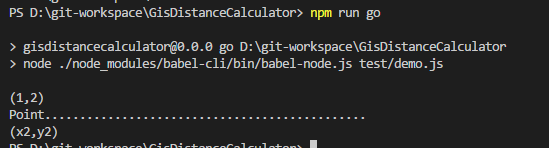
4.6 配置一键运行项


如图运行成功。至此项目配置完成

express创建node.js---web应用
1.安装express模块
在命令行输入
npm install body-parser --save
npm install express --save
2.创建app.js文件
/*应用程序入口文件*/
/*加载express模块*/
var express = require(''express'');
/*创建app应用*/
var app = express();
/*首页*/
app.get(''/'',function (req,res,next) {
res.send("<h1>您好,欢迎光临我的博客!!!</h1>");
})
/*监听http请求*/
app.listen(8099);
3.在浏览器输入localhost:8099

总结
以上是小编为你收集整理的express创建node.js---web应用全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/kinblog/p/11037816.html

node 的 express 安装好了,但新建 express 项目时却出现错误,提示 express 不是内部或外部命令,求大神赐教怎么回事啊.

关于node.js express 创建后台项目和创建nodejs 基于express项目的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于3 Express-NodeJs+Express+Mysql实战、babel-node + Express NodeJS项目搭建指南、express创建node.js---web应用、node 的 express 安装好了,但新建 express 项目时却出现错误,提示 express 不是内部或外部命令,求大神赐教怎么回事啊.的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

