在本文中,您将会了解到关于vue.js笔记二的新资讯,同时我们还将为您解释vue.js从入门到项目实战的相关在本文中,我们将带你探索vue.js笔记二的奥秘,分析vue.js从入门到项目实战的特点,并
在本文中,您将会了解到关于vue.js笔记二的新资讯,同时我们还将为您解释vue.js从入门到项目实战的相关在本文中,我们将带你探索vue.js笔记二的奥秘,分析vue.js从入门到项目实战的特点,并给出一些关于Django REST framework+Vue 打造生鲜电商项目(笔记二)、JS笔记、JS笔记--1.作用域、JS笔记03的实用技巧。
本文目录一览:
vue.js笔记二(vue.js从入门到项目实战)
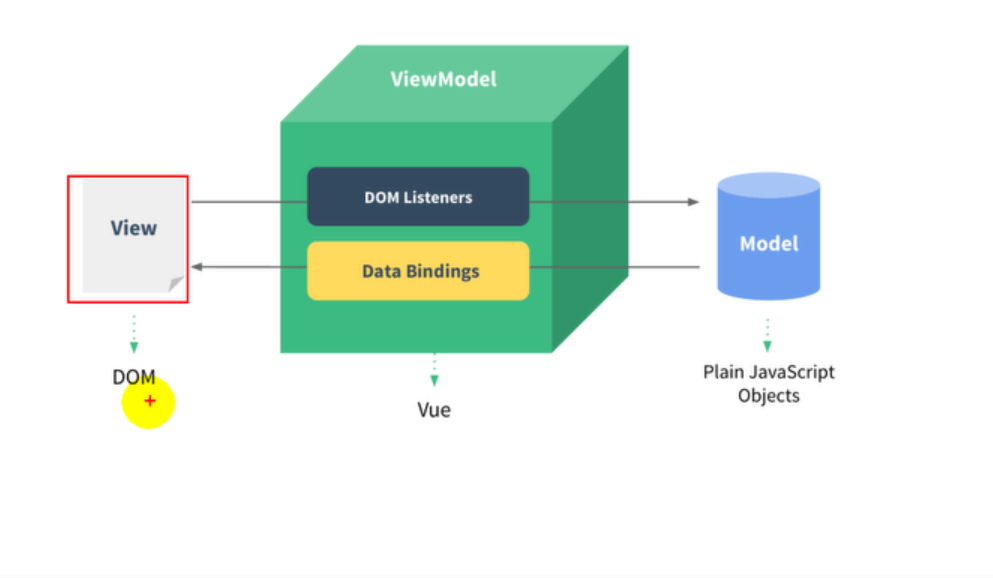
vue双向绑定 简单理解

<!--模板--> <div id="test"> <input type="text" v-model="msg"><br><!--指令--> <input type="text" v-model="msg"><!--指令--> <p>hello {{msg}}</p><!--大括号表达式--> </div> <script type="text/javascript"> const vm = new Vue({ // 配置对象 options // 配置选项(option) el: ''#test'', // element: 指定用vue来管理页面中的哪个标签区域 data: { msg: ''tomcat'' } }) </script>
当在input输入框实时输入数据时,页面显示的数据也随着改变,这是View--->Dom Listeners --->Model的一个过程
从View到Model的这么一个过程,其实就是以前用Jquery时,给输入框架加上监听事件,Jquery获取监听事件进行一系列操作,把数据返回到后台。而现在VUE把这个监听给直接做好了,不需要我们手动的去绑定。
当后台数据显示到前台页面时,这是Model-->DataBinding-->View的过程,
以前用Jquery从后台获取数据,把数据设置到html页面,而现在VUE是直接拿到数据,只要给定一个参数,在页面上显示即可
这就是所谓的双向绑定,DataBinding,Dom Listeners 这么两个东西简化页面监听和设置数据的过程 ,具体原理后期再说。

Django REST framework+Vue 打造生鲜电商项目(笔记二)
(转自https://www.cnblogs.com/derek1184405959/p/8768059.html)(有修改)
接下来开始引入django resfulframework,体现它的强大之处
一、首先,按照以前的做法,如果我们想把商品列表打包成JSON数据显示在首页,就是:
1、写view函数
# goods/view.py
from django.views.generic import View
from goods.models import Goods
class GoodsListView(View):
def get(self,request):
#通过django的view实现商品列表页
json_list = []
#获取所有商品
goods = Goods.objects.all()
for good in goods:
json_dict = {}
#获取商品的每个字段,键值对形式
json_dict[''name''] = good.name
json_dict[''category''] = good.category.name
json_dict[''market_price''] = good.market_price
json_list.append(json_dict)
from django.http import HttpResponse
import json
#返回json,一定要指定类型content_type=''application/json''
return HttpResponse(json.dumps(json_list),content_type=''application/json'')2、配置url
from goods.view import GoodsListView
urlpatterns = [
#商品列表页
path(''goods/'',GoodsListView.as_view(),name=''goods-list'')
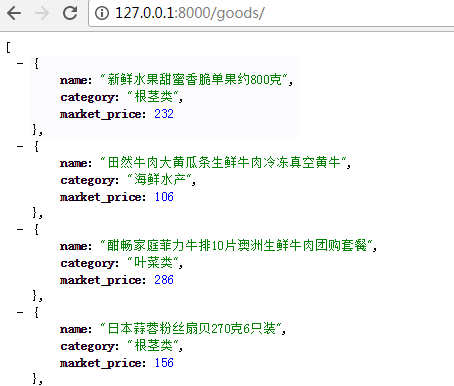
]访问http://127.0.0.1:8000/goods/ 可以获取商品列表信息的json数据

二、django的serializer序列化model
当字段比较多时,一个字段一个字段的提取很麻烦,可以用model_to_dict,将model整个转化为dict
# goods/view.py
from django.views.generic import View
from goods.models import Goods
class GoodsListView(View):
def get(self,request):
#通过django的view实现商品列表页
json_list = []
#获取所有商品
goods = Goods.objects.all()
from django.forms.models import model_to_dict
for good in goods:
json_dict = model_to_dict(good)
json_list.append(json_dict)
from django.http import HttpResponse
import json
#返回json,一定要指定类型content_type=''application/json''
return HttpResponse(json.dumps(json_list),content_type=''application/json'')但是这样有个问题,就是ImageFieldFile 和add_time字段不能序列化
这时就要用到django的serializers
# goods/view_base.py
from django.views.generic import View
from goods.models import Goods
class GoodsListView(View):
def get(self,request):
#通过django的view实现商品列表页
json_list = []
#获取所有商品
goods = Goods.objects.all()
import json
from django.core import serializers
from django.http import JsonResponse
json_data = serializers.serialize(''json'',goods)
json_data = json.loads(json_data)
#In order to allow non-dict objects to be serialized set the safe parameter to False.
return JsonResponse(json_data,safe=False) # 注意,这里用的JsonResponse,这样就不用json.dumps了
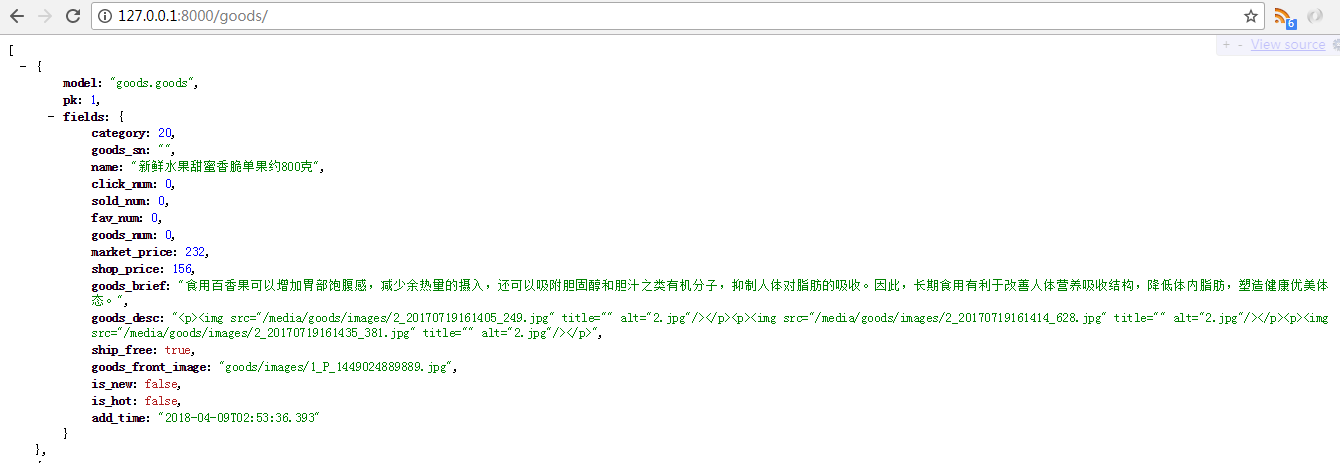
注意,这里的图片路径是相对路径。还有其中的goods_desc之所以会那样是因为我们后台在添加数据用的是富文本,不是文本框,因此可以上传图片啥的,保存起来就是这个效果。
django的serializer虽然可以很简单实现序列化,但是有几个缺点
(1)字段序列化定死的,要想重组的话非常麻烦
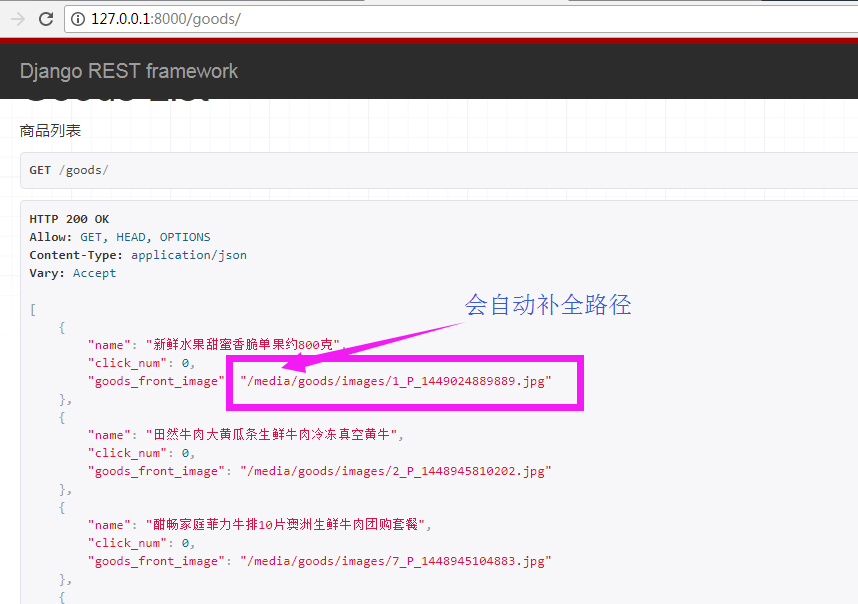
(2)从上面截图可以看出来,images保存的是一个相对路径,我们还需要补全路径,而这些drf都可以帮助我们做到
以上写了这么多只是为了引入django rest framework和简单介绍django的序列化用法,下面就是重点讲解django rest framework了
三、3种方式实现商品列表页
1、安装djangorestframework、coreapi(drf的文档支持)、django-guardian(drf对象级别的权限支持)
2、配置def文档的url
# urls.py
from rest_framework.documentation import include_docs_urls
urlpatterns = [
#drf文档,title自定义
path(''docs'',include_docs_urls(title=''仙剑奇侠传'')),
]3、配置rest_framework
#setting.py
INSTALLED_APPS = [
''rest_framework'',
]# urls.py
urlpatterns = [
path(''api-auth/'',include(''rest_framework.urls'')),
]4、第一种方法:APIview方式实现商品列表页
(1)goods文件夹下面新建serializers.py
用drf的序列化实现商品列表页展示,代码如下:
# goods/serializers.py
from rest_framework import serializers
class GoodsSerializer(serializers.Serializer):
name = serializers.CharField(required=True,max_length=100)
click_num = serializers.IntegerField(default=0)
goods_front_image = serializers.ImageField()这里的serializers.py可以理解成Django中在建立验证表单Form,联系这个知识点可以有助于理解。
(2)goods/views.py
# googd/views.py
from rest_framework.views import APIView
from goods.serializers import GoodsSerializer
from .models import Goods
from rest_framework.response import Response
class GoodsListView(APIView):
''''''
商品列表
''''''
def get(self,request,format=None):
goods = Goods.objects.all()
goods_serialzer = GoodsSerializer(goods,many=True)
return Response(goods_serialzer.data)
(3)drf的Modelserializer实现商品列表页
上面是用Serializer实现的,需要自己手动添加字段,如果用Modelserializer,会更加的方便,直接用__all__就可以全部序列化
# goods/serializers.py
from rest_framework import serializers
from .models import Goods
#Serializer实现商品列表页
# class GoodsSerializer(serializers.Serializer):
# name = serializers.CharField(required=True,max_length=100)
# click_num = serializers.IntegerField(default=0)
# goods_front_image = serializers.ImageField()
#ModelSerializer实现商品列表页
class GoodsSerializer(serializers.ModelSerializer):
class Meta:
model = Goods
fields = ''__all__''
外键category只显示分类的id,如果我们也要把外键对应的内容也显示出来。用serializers,它还可以嵌套使用,覆盖外键字段
# goods/serializers.py
from rest_framework import serializers
from .models import Goods,GoodsCategory
#Serializer实现商品列表页
# class GoodsSerializer(serializers.Serializer):
# name = serializers.CharField(required=True,max_length=100)
# click_num = serializers.IntegerField(default=0)
# goods_front_image = serializers.ImageField()
class CategorySerializer(serializers.ModelSerializer):
class Meta:
model = GoodsCategory
fields = "__all__"
#ModelSerializer实现商品列表页
class GoodsSerializer(serializers.ModelSerializer):
#覆盖外键字段
category = CategorySerializer()
class Meta:
model = Goods
fields = ''__all__''
5、第二种方法:GenericView实现商品列表页
(1)mixins和generic一起使用
generic里面的GenericAPIView继承APIView,封装了很多方法,比APIView功能更强大
用的时候需要定义queryset和serializer_class
GenericAPIView里面默认为空
queryset = None
serializer_class = None
mixins里的ListModelMixin里面list方法帮我们做好了分页和序列化的工作,只要调用就好了
通过查看源码帮助自己更好的理解


class GenericAPIView(views.APIView):
"""
Base class for all other generic views.
"""
# You''ll need to either set these attributes,
# or override `get_queryset()`/`get_serializer_class()`.
# If you are overriding a view method, it is important that you call
# `get_queryset()` instead of accessing the `queryset` property directly,
# as `queryset` will get evaluated only once, and those results are cached
# for all subsequent requests.
queryset = None
serializer_class = None
# If you want to use object lookups other than pk, set ''lookup_field''.
# For more complex lookup requirements override `get_object()`.
lookup_field = ''pk''
lookup_url_kwarg = None
# The filter backend classes to use for queryset filtering
filter_backends = api_settings.DEFAULT_FILTER_BACKENDS
# The style to use for queryset pagination.
pagination_class = api_settings.DEFAULT_PAGINATION_CLASS
def get_queryset(self):
"""
Get the list of items for this view.
This must be an iterable, and may be a queryset.
Defaults to using `self.queryset`.
This method should always be used rather than accessing `self.queryset`
directly, as `self.queryset` gets evaluated only once, and those results
are cached for all subsequent requests.
You may want to override this if you need to provide different
querysets depending on the incoming request.
(Eg. return a list of items that is specific to the user)
"""
assert self.queryset is not None, (
"''%s'' should either include a `queryset` attribute, "
"or override the `get_queryset()` method."
% self.__class__.__name__
)
queryset = self.queryset
if isinstance(queryset, QuerySet):
# Ensure queryset is re-evaluated on each request.
queryset = queryset.all()
return queryset

class ListModelMixin(object):
"""
List a queryset.
"""
def list(self, request, *args, **kwargs):
queryset = self.filter_queryset(self.get_queryset())
page = self.paginate_queryset(queryset)
if page is not None:
serializer = self.get_serializer(page, many=True)
return self.get_paginated_response(serializer.data)
serializer = self.get_serializer(queryset, many=True)
return Response(serializer.data)
ListModelMixin源码实现如下:
from goods.serializers import GoodsSerializer
from .models import Goods
from rest_framework.response import Response
from rest_framework import mixins
from rest_framework import generics
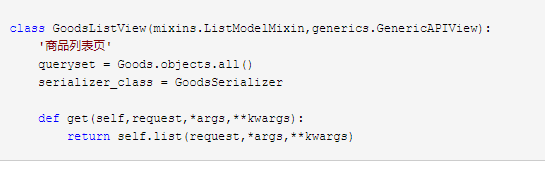
class GoodsListView(mixins.ListModelMixin,generics.GenericAPIView):
''商品列表页''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
def get(self,request,*args,**kwargs):
return self.list(request,*args,**kwargs) #由源码可知这里调用mixins.ListModelMixin里的list方法,
#而list又调用generics.GenericAPIView里的get_queryset方法,返回queryset,在进行序列化等处理返回更进一步的优化:
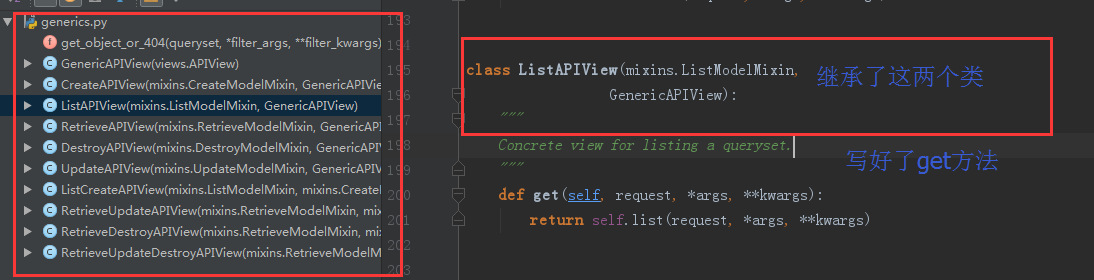
可以直接继承ListAPIView,ListAPIView主要做了两件事:
(1)ListAPIView(mixins.ListModelMixin,GenericAPIView) #继承了这两个类
(2)写好了get方法

这下,我们要获取商品列表页的信息,只要写三行代码就可以了
class GoodsListView(generics.ListAPIView):
''商品列表页''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer6、第三种方法:viewsets和router完成商品列表页
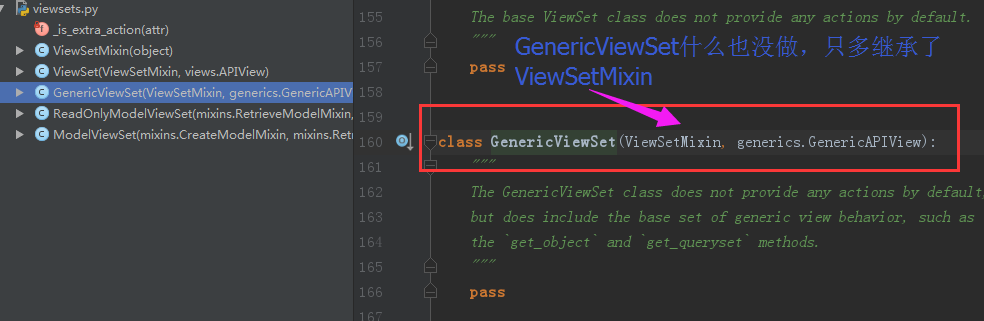
主要用到viewsets中的GenericViewSet


ViewSets和Routers结合使用
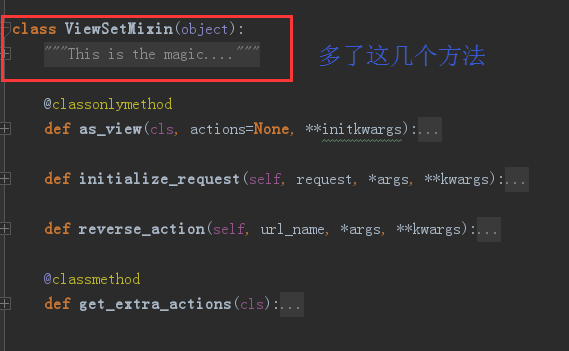
因为通过GenericViewSet中的viewSetMixin,我们不需要通过在views.py中写函数来进行绑定,在router的帮助下,直接在urls.py中配置的时候来进行绑定,如下所示:
# urls.py
from goods.views import GoodsListViewSet
from rest_framework.routers import DefaultRouter
router = DefaultRouter()
#配置goods的url
router.register(r''goods'', GoodsListViewSet)
urlpatterns = [
#商品列表页
re_path(''^'', include(router.urls)),
]
# views.py
class GoodsListViewSet(mixins.ListModelMixin,viewsets.GenericViewSet):
''商品列表页''
# 分页
pagination_class = GoodsPagination
#这里必须要定义一个默认的排序,否则会报错
queryset = Goods.objects.all().order_by(''id'')
serializer_class = GoodsSerializer如果不想用router的话,可改为:
# urls.py
goods_list = GoodsListViewSet.as_view(
{''get'': ''list'',}
)7、drf的APIView、GenericView、viewsets和router的原理分析
genericViewSet 是最高的一层
往下
GenericViewSet(viewsets) ----drf
GenericAPIView ---drf
APIView ---drf
View ----django
这些view功能的不同,主要的是有mixin的存在
mixins总共有五种:
CreateModelMixin
ListModelMixin
UpdateModelMixin
RetrieveModelMixin
DestoryModelMixin
以ListModelMixin为例:

如果不继承ListModelMixin的话,就无法将get和商品的列表关联起来,另外还有其中的分页等等,都无法实现。
还有其它几个mixin(增删改查局部),这些功能都是mixin做的
我们一般都是用viewsets
ViewSet类与View类其实几乎是相同的,但提供的是read或update这些操作,而不是get或put 等HTTP动作。同时,ViewSet为我们提供了默认的URL结构, 使得我们能更专注于API本身。
Router提供了一种简单,快速,集成的方式来定义一系列的urls
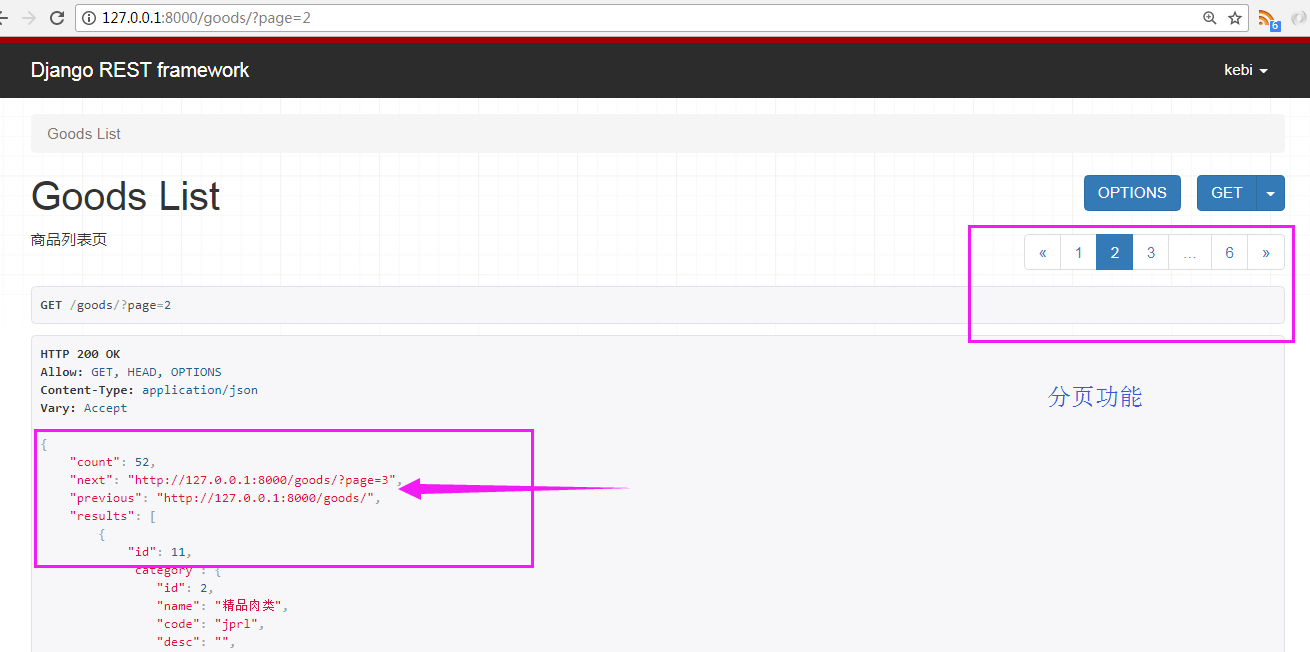
8、添加分页功能
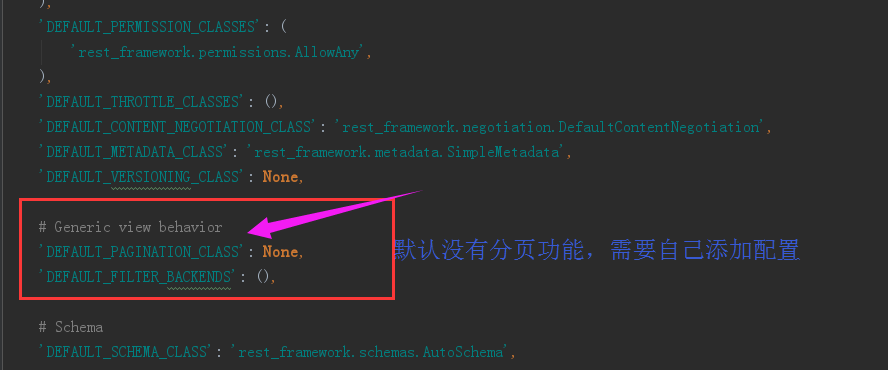
先看rest_framework/settings.py源码,里面可以找到如何配置:比如认证、权限和分页等等

添加分页功能,配置如下:
REST_FRAMEWORK = {
#分页
''DEFAULT_PAGINATION_CLASS'': ''rest_framework.pagination.PageNumberPagination'',
#每页显示的个数
''PAGE_SIZE'': 10,
}
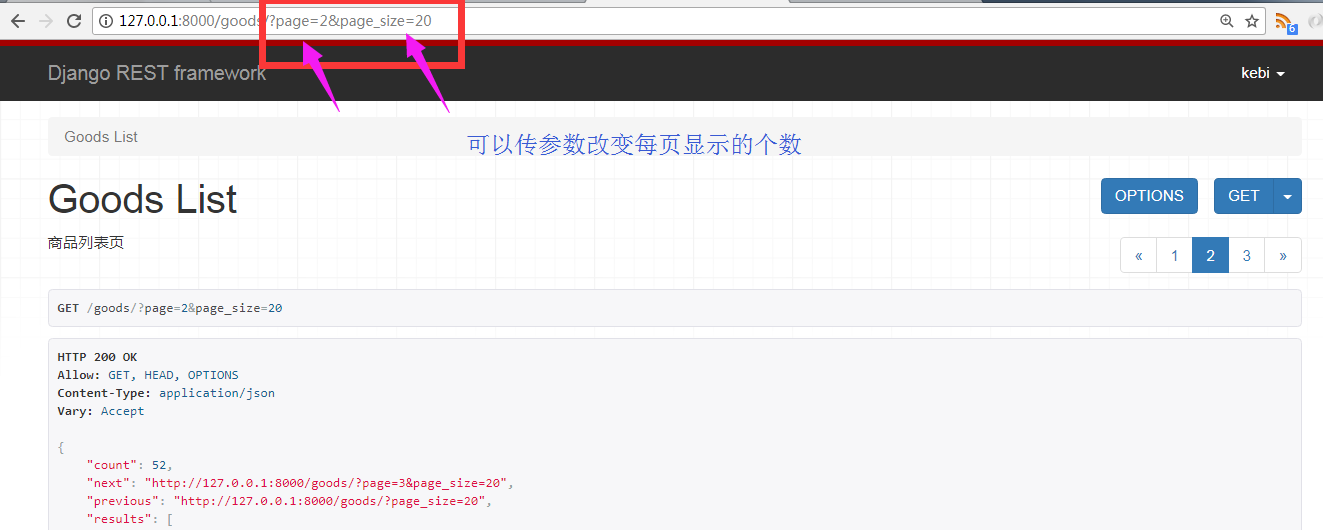
自定义分页功能
from rest_framework.pagination import PageNumberPagination
class GoodsPagination(PageNumberPagination):
''''''
商品列表自定义分页
''''''
#默认每页显示的个数
page_size = 10
#可以动态改变每页显示的个数
page_size_query_param = ''page_size''
#页码参数
page_query_param = ''page''
#最多能显示多少页
max_page_size = 100
class GoodsListView(generics.ListAPIView):
''商品列表页''
pagination_class = GoodsPagination #分页
queryset = Goods.objects.all()
serializer_class = GoodsSerializersettings.py里面就不用设置了

9、drf的request和response介绍
REST framework 的 Request 类扩展了标准的 HttpRequest,并做了相应的增强,比如更加灵活的请求解析(request parsing)和认证(request authentication)。
Request 解析
REST framwork 的 Request 对象提供了灵活的请求解析,允许你使用 JSON data 或 其他 media types 像通常处理表单数据一样处理请求。
.data
request.data 返回请求主题的解析内容。这跟标准的 request.POST 和 request.FILES 类似,并且还具有以下特点:
- 包括所有解析的内容,文件(file) 和 非文件(non-file inputs)。
- 支持解析
POST以外的 HTTP method , 比如PUT,PATCH。 - 更加灵活,不仅仅支持表单数据,传入同样的 JSON 数据一样可以正确解析,并且不用做额外的处理(意思是前端不管提交的是表单数据,还是 JSON 数据,
.data都能够正确解析)。
.data 具体操作,以后再说~
.query_params
request.query_params 等同于 request.GET,不过其名字更加容易理解。
为了代码更加清晰可读,推荐使用 request.query_params ,而不是 Django 中的 request.GET,这样那够让你的代码更加明显的体现出 ----- 任何 HTTP method 类型都可能包含查询参数(query parameters),而不仅仅只是 ''GET'' 请求。
.parser
APIView 类或者 @api_view 装饰器将根据视图上设置的 parser_classes 或 settings 文件中的 DEFAULT_PARSER_CLASSES 设置来确保此属性(.parsers)自动设置为 Parser 实例列表。
通常不需要关注该属性......
如果你非要看看它里面是什么,可以打印出来看看,大概长这样:
[<rest_framework.parsers.JSONParser object at 0x7fa850202d68>, <rest_framework.parsers.FormParser object at 0x7fa850202be0>, <rest_framework.parsers.MultiPartParser object at 0x7fa850202860>]包含三个解析器 JSONParser,FormParser,MultiPartParser。
注意: 如果客户端发送格式错误的内容,则访问
request.data可能会引发ParseError。默认情况下, REST framework 的APIView类或者@api_view装饰器将捕获错误并返回400 Bad Request响应。 如果客户端发送的请求内容无法解析(不同于格式错误),则会引发UnsupportedMediaType异常,默认情况下会被捕获并返回415 Unsupported Media Type响应。
Responses
与基本的 HttpResponse 对象不同,TemplateResponse 对象保留了视图提供的用于计算响应的上下文的详细信息。直到需要时才会计算最终的响应输出,也就是在后面的响应过程中进行计算。 — Django 文档
REST framework 通过提供一个 Response 类来支持 HTTP 内容协商,该类允许你根据客户端请求返回不同的表现形式(如: JSON ,HTML 等)。
Response 类的子类是 Django 的 SimpleTemplateResponse。Response 对象使用数据进行初始化,数据应由 Python 对象(native Python primitives)组成。然后 REST framework 使用标准的 HTTP 内容协商来确定它应该如何渲染最终响应的内容。
当然,您也可以不使用 Response 类,直接返回常规 HttpResponse 或 StreamingHttpResponse 对象。 使用 Response 类只是提供了一个更好的交互方式,它可以返回多种格式。
除非由于某种原因需要大幅度定制 REST framework ,否则应该始终对返回 Response 对象的视图使用 APIView 类或 @api_view 装饰器。这样做可以确保视图执行内容协商,并在视图返回之前为响应选择适当的渲染器。
创建 response
Response()
与普通 HttpResponse 对象不同,您不会使用渲染的内容实例化 Response 对象。相反,您传递的是未渲染的数据,可能包含任何 Python 对象。
由于 Response 类使用的渲染器不能处理复杂的数据类型(比如 Django 的模型实例),所以需要在创建 Response 对象之前将数据序列化为基本的数据类型。
你可以使用 REST framework 的 Serializer 类来执行序列化的操作,也可以用自己的方式来序列化。
构造方法: Response(data, status=None, template_name=None, headers=None, content_type=None)
参数:
data: 响应的序列化数据。status: 响应的状态代码。默认为200。template_name: 选择HTMLRenderer时使用的模板名称。headers: 设置 HTTP header,字典类型。content_type: 响应的内容类型,通常渲染器会根据内容协商的结果自动设置,但有些时候需要手动指定。
属性
.data
还没有渲染,但已经序列化的响应数据。
.status_code
状态码
.content
将会返回的响应内容,必须先调用 .render() 方法,才能访问 .content 。
.template_name
只有在 response 的渲染器是 HTMLRenderer 或其他自定义模板渲染器时才需要提供。
.accepted_renderer
用于将会返回的响应内容的渲染器实例。
从视图返回响应之前由 APIView 或 @api_view 自动设置。
.accepted_media_type
内容协商阶段选择的媒体类型。
从视图返回响应之前由 APIView 或 @api_view 自动设置。
.renderer_context
将传递给渲染器的 .render() 方法的附加的上下文信息字典。
从视图返回响应之前由 APIView 或 @api_view 自动设置。
标准 HttpResponse 属性
Response 类扩展于 SimpleTemplateResponse,并且响应中也提供了所有常用的属性和方法。例如,您可以用标准方式在响应中设置 header:
response = Response()
response[''Cache-Control''] = ''no-cache''.render()
与其他任何 TemplateResponse 一样,调用此方法将响应的序列化数据呈现为最终响应内容。响应内容将设置为在 accepted_renderer 实例上调用 .render(data,accepted_media_type,renderer_context) 方法的结果。
通常不需要自己调用 .render() ,因为它是由 Django 处理的。

JS笔记
JSON
- 转数据
JSON.parse(data)
- 转字符串
JSON.stringify(data)

JS笔记--1.作用域
理解作用域
引擎:负责JavaScript程序的编译及执行过程
编译器:负责语法分析及代码生成
作用域:负责收集并维护所有声明的标识符
作用域的嵌套:一个块或者函数嵌套在另一个块级作用域中时,就发生了块级作用域的嵌套。因此在当前作用域中无法找到某个变量时,引擎就会在外层的作用域查找,直到找到该变量或者抵达最外层作用域(全局作用域)为止。
var value=1;
function bar1(){
var value=2;
function foo1(){
console.log(value);
}
foo1();
}
bar1();//2词法作用域:一个变量和函数的词法作用域取决于该变量或函数声明的地方,写在哪词法作用域就在该块作用域。
var value=1;
function foo2(){
console.log(value);
}
function bar2(){
let value=2;
foo2();
}
bar2();//1为什么两者的结果不同呢?
这是因为JS采用的是词法作用域,及变量或函数的作用域是由声明时位置决定的。对于foo1,它的作用域是bar1所以结果为2,对于foo2,它在声明时作用域是在window中,所以查找时foo2内部没有value,向外查找window中value

JS笔记03
什么是对象
简单点说,编程语言中的对象是对现实中事物的简化。例如,我们一个人就是一个对象,但是编程语言很难完全描述一个这样复杂的对象。所以我们必须做出简化,首先,将人简化成属性和行为的组合,然后仅仅保留对程序有意义的几个属性以及行为。例如,我们做一个统计某学校的人的身高的程序,那么我们在这个程序中就可以把人的行为省略掉,只保留行为,并且只保留身高这一个属性。这样,我们就得到了一个最简单的对象。
JavaScript字符串对象
对象的属性
其实我们之前在HTML DOM中已经就是在使用对象了。例如,我们知道,DOM节点有一些信息、例如nodeName、nodeType等,其实这些信息就是节点对象的属性。下面我们以字符串为例来看看对象的属性。
字符串的属性
var s = "我有个7个字符";定义了s这个字符串之后,我们就有了一个字符串对象,我们可以访问它的长度属性(length),这个属性不需要我们定义,它是一个内置的属性。访问的方式如下:
s.length点击下面的按钮看看字符串的长度。
alert(s.length)
字符串对象的方法(行为)
同样,对象也可以有行为,以字符串对象为例,我们可以让字符串返回某一个位置的字母或文字,这就是一个行为。可以用后面的按钮简单地体验一下字符串的各个属性与方法,本文最后会详细地解释各个方法的使用方法。
复制代码代码如下:
<script type="text/javascript">
var s = "我有个7个字符";var str = "字符" + "串"; //两个字符串相加
alert(str)
</script>
使用字符串的length属性为字符串的长度。
alert(str.length)
使用charAt方法返回指定位置的字符。
alert(str.charAt(0))
alert(str.charAt(1))
substring方法从字符串中截取一个子字符串。
alert(str.substring(0,2))
indexOf返回字符串中指定字符或字符串的位置,如果字符不存在就返回-1。
alert(str.indexOf(''符'')
lastIndexOf方法返回一个字符串中某字符最后一次出现的位置。
date对象
实例JavaScript date代码
我们先来看一段使用了date对象的JS代码。点击下面的几个按钮就可以看到各个变量的值了。
复制代码代码如下:
<script type="text/javascript">
var today = new Date(); //新建一个Date对象
var todayStr = today.toString();//把日期转化为字符串
var todayLocal = today.toLocaleString();//转换为本地字符串
var date = today.getDate();//查询当月日期
var day = today.getDay();//查询当前星期几
var month = today.getMonth();//查询月份
var year = today.getFullYear();//查询年份
alert(todayStr);
alert(todayLocal);
alert(date);
alert(day);
alert(month);
alert(year);
</script>
新建一个Date对象
我们使用如下这个语句来创建一个Date对象。
var today = new Date();执行之后,today变量里就保存了创建的Date对象。
字符串对象的方法(行为)
JavaScript date对象查询(get)方法
JavaScript date对象设置(set)方法
JavaScript date对象转换(to)方法
JavaScript Date对象应用实例——时钟代码
本代码转自w3schools.com。
复制代码代码如下:
<script type="text/javascript">
function startTime(){var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();//当数字小于10的时候在前面加一个0
m=checkTime(m);s=checkTime(s);
document.getElementById(''clock'').innerHTML=h+":"+m+":"+s;//每隔500毫秒重新执行一次
startTimet=setTimeout(''startTime()'',500);}
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
</script>
数组对象
创建一个JavaScript数组
复制代码代码如下:
<script type="text/javascript">
//笨方法
var arr = new Array("HTML","CSS","JavaScript","DOM");
//省事一点的方法
var arr = ["HTML","CSS","JavaScript","DOM"];
与字符串对象一样,数组也有一个length属性,不过它的意思是数组包含元素的个数。点击下面的按钮可以看到arr的长度为4。
alert(arr.length)
</script>
实例JavaScript数组代码
下面是一段简单的使用数组的JS代码,可以点击后面的按钮来观察各个变量的值。
复制代码代码如下:
<script type="text/javascript">
var arr = new Array("HTML","CSS","JavaScript","DOM");
var arr2 = new Array("ASP.NET","PHP","J2EE","Python","Ruby");
var joinArr = arr.join();
var bigArr = arr.concat(arr2);
var sortArr = bigArr.sort();
</script>
arr[n]返回数组指定位置的元素,n叫做下标,从0开始。 可以点击下面的按钮来查看arr各个位置上的元素。
复制代码代码如下:
alert(arr[0]) //位置0,也就是第一个元素
alert(arr[1])
alert(arr[2])
alert(arr[3])
从上面的代码可以看到,在调用了数组的几个方法之后得到了joinArr、bigArr、sortArr这几个变量,这些方法将在后面具体介绍。可以先观察变量的值来猜猜这些方法的作用。
数学对象
例JavaScript Math代码
复制代码代码如下:
<script type="text/javascript">
var num = Math.PI;
var rNum = Math.round(num);//四舍五入
</script>
我们首先吧Math.PI的值保存在num中,这是一个JS内置的常量,可以点击下面的按钮来查看它的值。
alert(num)
rNum则是num经过四舍五入的值。
alert(rNum)
random方法则产生一个0-1之间的随机值。试着多点击几次下面的按钮,可以发现得到的数字会不断改变。
alert(Math.random())
函数对象
在JavaScript中,函数也是对象,我们使用下面以下语句定义一个函数的时候,其实是定义了一个Function类型的对象。
复制代码代码如下:
function add(a,b){
return a+b;
}
为了说明这个问题,我们可以使用Function的构造函数来定义一个add函数:
复制代码代码如下:
<script type="text/javascript">
var add = new Function(''a'',''b'',''return a+b'');
alert(add(1,2));
</script>
使用这种方法定义的函数和上面的函数完全一样,不过这种语法比较麻烦,一般不会使用。
(函数)Function对象的call方法
call是一个非常有用的方法,它可以控制函数的运行环境,即控制函数内部this所指向的对象。下面的例子可以说明这个问题:
function whatsThis(){ alert(this); }我们调用以上函数的时候,将会看到this指向的是window,实验一下:
whatsThis()
但是如果使用call,我们则可以控制函数内部this的指向,例如:
whatsThis.call(document)()
以上代码使用function对象的call方法将函数内部的this指向了document。
如果原来的函数需要接受参数,例如add函数,可以使用如下形式:
add.call(document,1,2)也就是说,call的第一个参数是要绑定给this的对象,而1和2则是原来的add函数需要接受的参数。
(函数)Function对象的apply方法
apply的使用方法与call基本一致,只是参数是以数组的形式传递的,还是以add函数为例:
add.call(document,[1,2])可以看到,原函数add需要接受的两个数字参数是以一个数组的形式传递进apply的。
(函数)Function对象的caller属性
function whoCalls(){ alert(whoCalls.caller); } function SheCalls(){ whoCalls(); }whoCalls()SheCalls()
使用caller属性,可以了解谁调用了当前函数。注意,只有在函数体内部caller才有效。
(函数)Function对象的arguments属性
javascript的函数可以接受任意数量的参数,所以定义的时候,参数的个数作并不会限制函数的这个能力。在函数中,我们可以使用arguments来访问传入函数的参数,例如:
function howmany(){ var num = arguments.length; alert(num); }howmany函数会输出传递如函数参数的个数,点击下面的连个按钮试验一下。
howmany(1,2,3,4)howmany(1,2,3,4,5,6,7,8)
函数arguments.callee
我们已经知道function会有arguments属性,而arguments.callee则是当前正在执行的函数,例如:
function whoAmI(){ alert(arguments.callee); }whoAmI()
执行以上函数会显示出当前函数的源代码。当然了,我们可以再次调用callee,这主要用于匿名函数递归。
今天关于vue.js笔记二和vue.js从入门到项目实战的分享就到这里,希望大家有所收获,若想了解更多关于Django REST framework+Vue 打造生鲜电商项目(笔记二)、JS笔记、JS笔记--1.作用域、JS笔记03等相关知识,可以在本站进行查询。
本文标签:





