本篇文章给大家谈谈Node.js安装windows环境,以及nodejswindows安装的知识点,同时本文还将给你拓展Node.js安装Windows、Node.js安装及环境配置之Windows篇
本篇文章给大家谈谈Node.js安装windows环境,以及nodejs windows安装的知识点,同时本文还将给你拓展Node.js安装Windows、Node.js安装及环境配置之Windows篇、Node.js安装及环境配置之Windows篇---完美,win7已测、node.js安装及环境配置超详细教程【Windows系统安装包方式】等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- Node.js安装windows环境(nodejs windows安装)
- Node.js安装Windows
- Node.js安装及环境配置之Windows篇
- Node.js安装及环境配置之Windows篇---完美,win7已测
- node.js安装及环境配置超详细教程【Windows系统安装包方式】

Node.js安装windows环境(nodejs windows安装)
一、安装环境
1、本机系统:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:
四、开始安装
1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
点击【Next】按钮
勾选复选框,点击【Next】按钮
修改好目录后,点击【Next】按钮
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
安装完后的目录如下图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思如果出错:
unknown error,mkdir
解决方案:
https://blog.csdn.net/hj08053127/article/details/77987443
npm config set registry https://registry.npm.taobao.org
– 配置后可通过下面方式来验证是否成功
npm config get registry
– 或npm info express

Node.js安装Windows
我知道这可能是一个愚蠢的问题,但我想确保在Windows上使用node.js。 我能以任何方式在窗口上使用node.js吗?
谢谢
间歇性502错误的网关错误(使用Nginx,nodejs,mongodb)
node.js npm包命令在Windows上经常被破坏 – 这可以解决吗?
Node.js应用程序的Nginx代理configuration问题
使用Node.js的WinRT
Socket.io使用xhr-polling时,服务器的响应时间很长
Node有自己的Windows二进制文件,但是没有包管理器npm ,这个文件已经npm 。
更新 :截至2011年12月,有一个捆绑包管理器npm Windows的Node安装npm 。 这是怎么回事! http://nodejs.org/
是的,目前有官方不稳定版本的node.js for windows。 在下载部分查看Windows可执行文件 。
0.5.x(不稳定)分支带有一个预编译的node.exe 。 奇怪的分支是为了发展,所以这将是非常好的(有一些功能缺口),但你需要等到0.6.x稳定的“现成”解决方案在Windows中。
是的你可以。
从http://node-js.prcn.co.cc/下载node.js二进制文件
解压缩到任何位置,你需要7zip解压缩。
然后将node.js bin目录放入路径中。
使用终端运行node
使用0.4.x及更早版本时,最好使用http://node-js.prcn.co.cc/的预编译二进制文件。 要解压缩,除了7zip之外,还可以使用WinRar。
0.5.x分支在Cygwin中几乎没有工作,官方对Cygwin的支持已经被删除了,所以你将不得不使用预编译好的http://nodejs.org提供的本地windows exe文件。 在0.5.8之前,NPM不能与0.5.x一起工作,但在0.5.8之后,有一个如何让NPM运行的指令:
http://npmjs.org/doc/README.html#Installing-on-Windows-Experimental
我从http://go.microsoft.com/fwlink/?LinkId=254279&clcid=0x409安装了Node.js Azure SDK。 打开一个命令提示符并输入'node' – 你很好走。
我已经根据我的经验在Windows上设置了一个可移植的node.js环境。
为了利用它,你必须是一个完整的新手。
它没有安装 Windows的方式,而是由扩展档案。
在完成这些步骤之后,您将得到一个命令行环境,该环境能够运行node.js以及通常在类UNIX环境中使用的其他几个工具。
它在这里: http : //bit.ly/YbGYVg

Node.js安装及环境配置之Windows篇
from:https://www.cnblogs.com/zhouyu2017/p/6485265.html
Node.js安装及环境配置之Windows篇
Node.js安装及环境配置之Windows篇
一、安装环境
1、本机系统:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:

四、开始安装
1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

点击【Next】按钮

勾选复选框,点击【Next】按钮

修改好目录后,点击【Next】按钮


安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思


Node.js安装及环境配置之Windows篇---完美,win7已测
一、安装环境
1、本机系统:Windows 10 Pro(64位)
(楼主win7,完美通过)
2、Node.js:v6.9.2LTS(64位)
(楼主版本2018-11-01下载的最新版本)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:
四、开始安装
1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
点击【Next】按钮
勾选复选框,点击【Next】按钮
修改好目录后,点击【Next】按钮
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
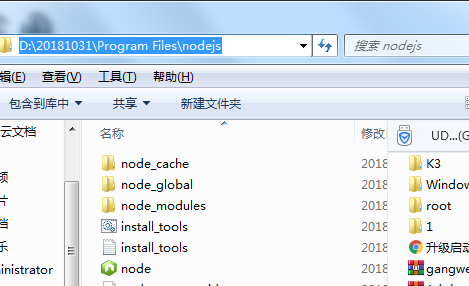
安装完后的目录如下图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
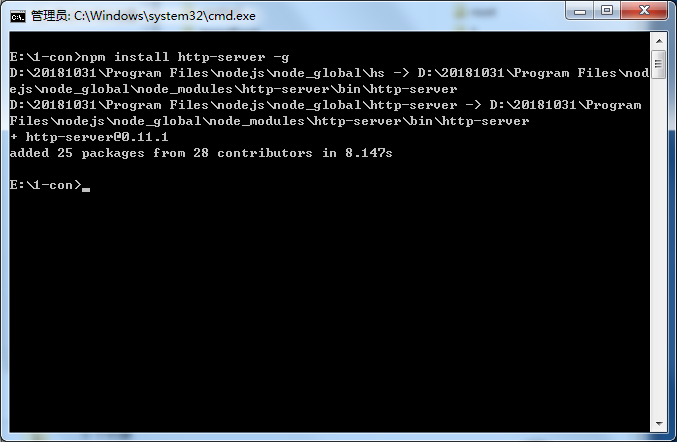
npm install express -g # -g是全局安装的意思本人安装路径实况



node.js安装及环境配置超详细教程【Windows系统安装包方式】
文章目录
- Step1:下载安装包
- Step2:安装程序
- Step3:查看
- Step4:环境配置
- 最后补充:
Step1:下载安装包
https://nodejs.org/zh-cn/download/
根据自己电脑系统及位数选择,我的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版)这里选择windows64位.msi格式安装包。
.msi和.zip格式区别:
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。此外:它还包含有关安装过程自己的信息。例如:安装序列、目标文件夹路径、安装选项和控制安装过程的属性。.zip是一个压缩包,解压之后即可,不需要安装
下载方式1:官网下载页进行下载

下载方式2:官网首页直接下载

Step2:安装程序
①下载完成后,双击安装包,开始安装,使用默认配置安装一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改


②安装路径默认在C:\Program Files下面,也能够自定义修改,而后点击next(我这里设置我的安装目录为E:\KF\node.js\ 根据自己的需要进行更改。)

③下图根据本身的需要进行,我选择了默认Node.js runtime,而后Next
-
Node.js runtime:表示运行环境 -
npm package manager:表示npm包管理器 -
online documentation shortcuts:在线文档快捷方式 -
Add to PATH:添加到环境变量

④以下图框中所示,我没有选中,而是直接next

⑤点击Install,进行安装

⑥点击finish,完成安装

⑦安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,咱们能够查看系统变量进行验证:在【个人电脑】右键→【属性】→【高级系统设置】

⑧点击【高级】→【环境变量】

⑨在系统变量中查看【path】,点击【编辑】

⑩会发现.msi格式的安装包已经将node启动程序添加到系统环境变量path中

Step3:查看
① 既然已经将node程序添加到全局系统变量中,把咱们能够直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
【注意:此时是打开CMD窗口,并非在C:\Program Files\nodejs目录下执行node.exe】

② 最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

③ 默认状况下,咱们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下,能够经过CMD指令npm root -g查看

⑤ 一部分经常使用的命令,以下:
- npm -v:查看npm安装的版本。
- npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。
- npm list:查看当前目录下已安装的node包。
- npm ls:查看当前目录下已安装的node包。
- npm install moduleNames:安装Node模块到本地目录node_modules下。
- npm install < name > -g:将包安装到全局环境中。
- npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm uninstall moudleName:卸载node模块。
Step4:环境配置
① 打开安装的目录(默认安装情况下在C:\Program Files\nodejs)
② 在安装目录下新建两个文件夹【node_global】和【node_cache】

③ 再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(“你的路径”默认安装的状况下为 C:\Program Files\nodejs)
npm config set prefix "E:\KF\n odejs\node_global"
④ npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录
npm config set cache "E:\KF\n odejs\node_cache"
执行的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错

⑤设置环境变量,打开【系统属性】-【高级】-【环境变量】,在系统变量中新建
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules
( 用来告诉系统, 下载的模块或者包都在这里了)

⑥ 编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改成 C:\Program Files\nodejs\node_global,点击确定

最后别忘了在Path里面添加NODE_PATH

⑦ 测试,配置完成后,安装个module测试下,咱们就安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思

最后补充:
经过npm安装模块时都是去国外的镜像下载的,可是有的时候因为网络等缘由致使安装模块失败,好在阿里有团队维护国内镜像 淘宝 NPM 镜像 ,上面有使用说明,你们可自行查看
**添加国内镜像源:**如果没有梯子的话,可以使用阿里的国内镜像进行加速。
npm config set registry https://registry.npm.taobao.org


使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npmmirror.com

关于Node.js安装windows环境和nodejs windows安装的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Node.js安装Windows、Node.js安装及环境配置之Windows篇、Node.js安装及环境配置之Windows篇---完美,win7已测、node.js安装及环境配置超详细教程【Windows系统安装包方式】的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

