在这里,我们将给大家分享关于nodejs环境搭建与新手入门的知识,让您更了解node.js环境搭建的本质,同时也会涉及到如何更有效地Elasticsearch+Node.js环境搭建、ElementU
在这里,我们将给大家分享关于nodejs环境搭建与新手入门的知识,让您更了解node.js环境搭建的本质,同时也会涉及到如何更有效地Elasticsearch+Node.js环境搭建、ElementUI入门和NodeJS环境搭建、Linux下使用nvm搭建NodeJs环境、Linux环境下nodejs环境的搭建以及配置,使用nodejs编写工具与简化less编译的内容。
本文目录一览:- nodejs环境搭建与新手入门(node.js环境搭建)
- Elasticsearch+Node.js环境搭建
- ElementUI入门和NodeJS环境搭建
- Linux下使用nvm搭建NodeJs环境
- Linux环境下nodejs环境的搭建以及配置,使用nodejs编写工具与简化less编译

nodejs环境搭建与新手入门(node.js环境搭建)
前言
nodejs如今使得JS从前端走向后端,它是一个运行时,使得js(javaScript)摆脱了浏览器的环境,可以自己独立地运行。nodejs可以来搭建一个网站的服务器。
安装
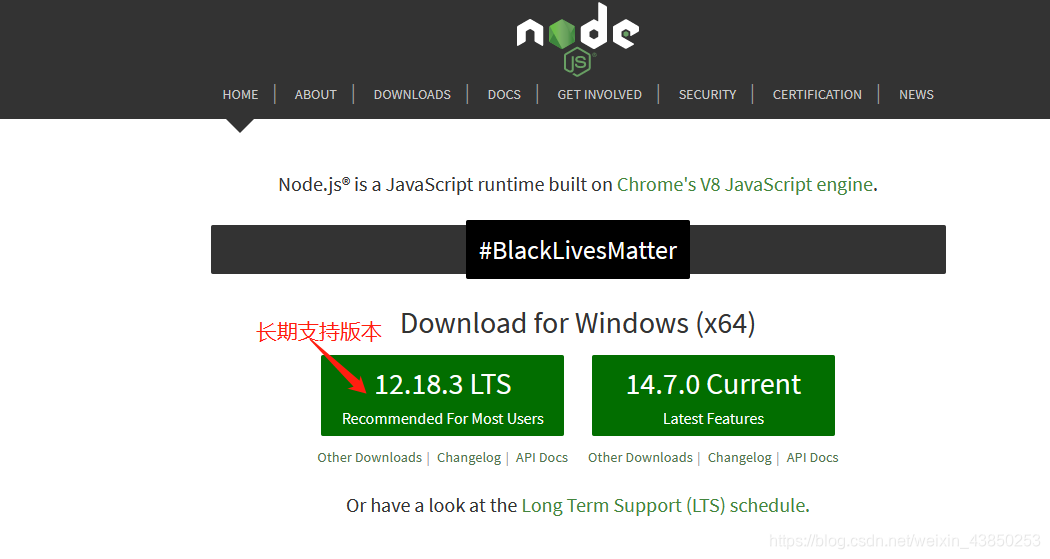
去nodejs官网下载安装包。
下载完安装步骤没有特殊的地方。
如果您想要全局都可以使用,那就配置一下环境变量,在path里面添加node.exe的路径即可。

安装后按win + R 键,输入cmd。
打开一个命令行:
 分别输入 node -v 和 npm -v
分别输入 node -v 和 npm -v

若是npm报错,则可以看看我在简书写的一篇博客: npm无法使用的坑及其解决
安装vscode
当然大家也可以选择sublime Text,只是个人觉得vscode在插件方面确实比较方便一点。
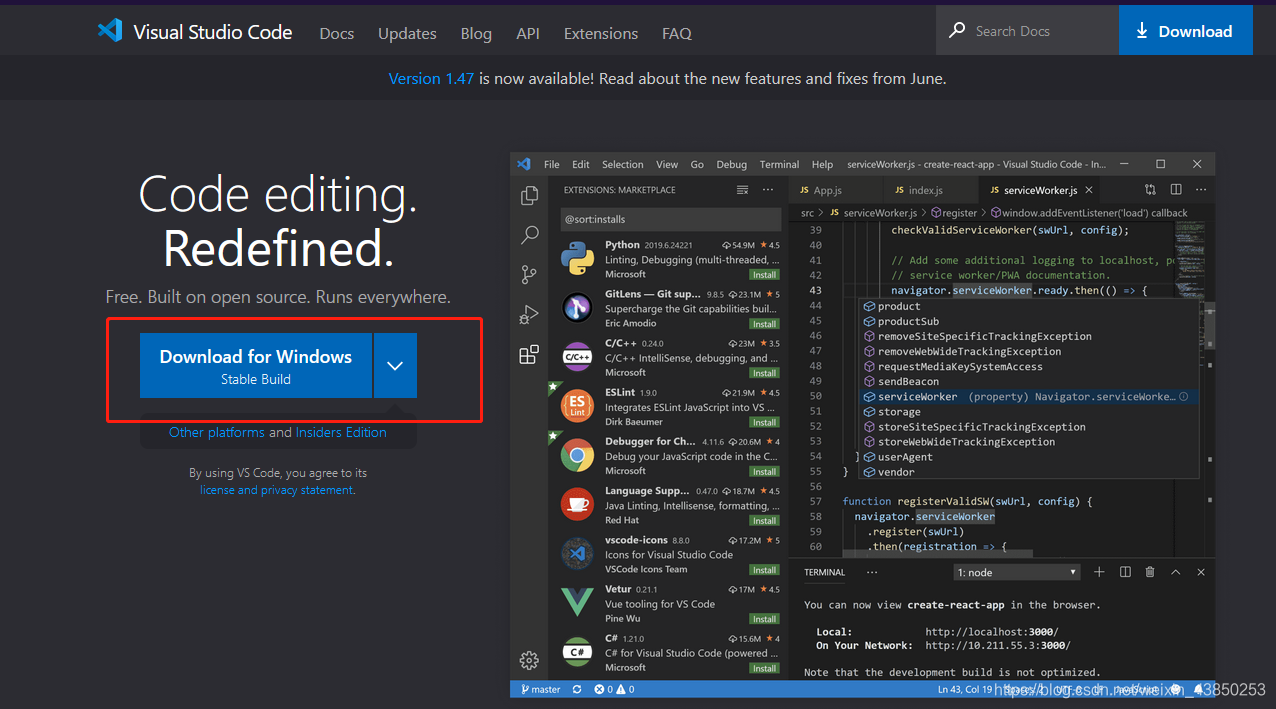
这里去vscode官网下载安装包,点击下载好的exe安装即可,没什么特别的。

运行小例子
这一部分以输出一个hello world的例子教大家怎么运行一个nodejs程序。
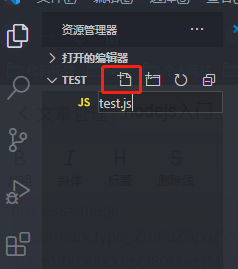
先新建个文件夹,然后用vscode打开。可以把文件夹拖到vscode图标上释放,也可以进入vscode点击 【打开文件夹】 按钮再选择这个文件夹。新建一个文件:

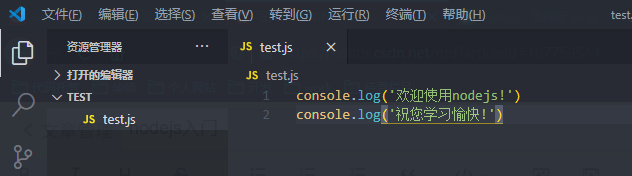
这里我们敲两行代码,
 注意到文件标签上面有个白色小点,代表还没保存,这个时候我们按住ctrl + S 键,发现白点消失了。
注意到文件标签上面有个白色小点,代表还没保存,这个时候我们按住ctrl + S 键,发现白点消失了。

这个时候我们按ctrl + ` 键, 这个 键在Esc键的正下面,就是波浪线那个键,选择终端。

输入node test.js 或者 node test
 这时候我们明白了,这两行代码的意思就是输出两个句子。好了,这个例子结束了,想要学习更多,大家去看推荐教程部分的吧。
这时候我们明白了,这两行代码的意思就是输出两个句子。好了,这个例子结束了,想要学习更多,大家去看推荐教程部分的吧。
推荐教程
视频的话:
- Nodejs全栈入门
文档的话:
- 官方文档
- 菜鸟教程-nodejs教程
延伸课程
虽然说nodejs原生就有搭建后端服务器的能力,但我们一般都是直接使用nodejs的框架。
这里推荐几个:
由于我们下载了node,而node自带有npm,所以我们下载他们只需要
npm install xxx
关于npm的用法这里就不详细介绍了,常用的无非是加一些参数选项罢了。
Express.js
这是一个帮你轻松搭建一个建议服务器的框架,它的官网链接 Express.js官网 。

Koa.js
这是一个由Express.js原版人马开发的框架, 官网链接: Koa.js官网

Vue.js
这是一个前端的框架,由尤雨溪大神开发。它目前很流行,github上star数早已过10万,领先Angular 和 React。官网链接: vue.js官网
官网也给了一些入门视频,大家可以去看看。

然后vue有一个脚手架,可以帮助我们开发。链接 : vue-cli。

结语
nodejs是一项很火的技术。熟练掌握它可以使你拥有全栈开发的能力。

Elasticsearch+Node.js环境搭建
文章用来开启Node和Elasticsearch学习的新篇章,持续更新中...
来源:慕课网瓦力老师课程 http://www.imooc.com/learn/889
Elasticsearch官网:https://www.elastic.co/produc...
下载系统匹配版本,解压即可。
elasticsearch-head插件下载地址:https://github.com/mobz/elast...
说明:
- 提前安装好 Node.js 8.5.0
- 版本:elasticsearch-5.6.1/elasticsearch-head-master 需要Node 6.0以上
- 以下操作是在 Git Bash 下进行的...
# 打开head插件目录
$ cd elasticsearch-head-master
# 下载 "package.json" 里的依赖包
$ npm install
# 运行head插件
$ npm start run
# 服务启动成功,会显示如下信息:
Started connect web server on http://localhost:9100此时浏览器访问 http://localhost:9100, 显示head插件页面,但状态显示未连接,原因是未启动 Elasticsearch。Ctrl+c关掉服务,先启动 Elasticsearch:
$ cd elasticsearch/bin
$ start elasticsearch再启动 Elasticsearch 之前,修改 elasticsearch.yml,原因是 head 插件和 Elasticsearch 是两个不同的线程,存在跨域问题。yml添加配置如下:
#允许跨域 连接head插件
http.cors.enabled: true
http.cors.allow-origin: "*"
#集群名
cluster.name: zhangyl
#节点名
node.name: master
#此节点是否为主节点
node.master: true
#本地网络地址
network.host: 127.0.0.1访问 http://localhost:9100 显示集群状态,及节点master
http://localhost:9200 有更详细的集群名等信息
npm小知识:
因为npm默认远程仓库地址在国外,下载包特别慢,修改如下:# 将npm默认设置为淘宝镜像地址 $ npm config set registry http://registry.npm.taobao.org/ # 查看远程仓库 $ npm config get registry # 当你想发布自己的包时,需要将地址修改回来 $ npm config set registry https://registry.npmjs.org
分布式安装elasticsearch:
如上配合elasticsearch.yml,是主节点的配置信息。然后拷贝两份elasticsearch的解压包,修改yml如下:
cluster.name: zhangyl
node.name: slave_1
network.host: 127.0.0.1
http.port: 9201
discovery.zen.ping.unicast.hosts: ["127.0.0.1"]cluster.name: zhangyl
node.name: slave_2
network.host: 127.0.0.1
http.port: 9202
discovery.zen.ping.unicast.hosts: ["127.0.0.1"]cluster.name 集群名要一致,http.port 不同,防止端口号冲突。
修改完成后,依次启动elasticsearch主节点、两个普通节点及head插件,访问http://localhost:9100,会显示三个节点:master/slave_1/slave_2
分布式配置完成!

ElementUI入门和NodeJS环境搭建
1. ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件 ElementUI官网:http://element-cn.eleme.io/#/zh-CN
ElementUI入门
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <Meta charset="utf-8">
5 <title>elementui入门</title>
6 <!-- 1. 导入css -->
7 <link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
8 <!-- 2. 引入vue和vue-router-->
9 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
10 <!-- 未使用vue路由功能可不导入 -->
11 <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
12 <!-- 3. 引入ElementUI组件 -->
13 <script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
14 <style>
15 .el-row {
16 margin-bottom: 20px;
17
18 &:last-child {
19 margin-bottom: 0;
20 }
21 }
22
23 .el-col {
24 border-radius: 4px;
25 }
26
27 .bg-purple-dark {
28 background: #99a9bf;
29 }
30
31 .bg-purple {
32 background: #d3dce6;
33 }
34
35 .bg-purple-light {
36 background: #e5e9f2;
37 }
38
39 .grid-content {
40 border-radius: 4px;
41 min-height: 36px;
42 }
43
44 .row-bg {
45 padding: 10px 0;
46 background-color: #f9fafc;
47 }
48 </style>
49 </head>
50 <body>
51 <div id="app">
52 <ul>
53 <li>
54 <h1>{{ts}}</h1>
55 <p>传统html+vue+elementUI开发</p>
56 <el-row>
57 <el-col :span="24">
58 <div>
59 <el-button type="primary" v-on:click="doClick">主要按钮</el-button>
60 </div>
61 </el-col>
62 </el-row>
63 <el-row>
64 <el-col :span="18">
65 <div>博客信息</div>
66 </el-col>
67 <el-col :span="6">
68 <div>分类管理</div>
69 </el-col>
70 </el-row>
71 <el-row>
72 <el-col :span="24">
73 <div>版权信息</div>
74 </el-col>
75 </el-row>
76
77 </li>
78 </ul>
79 </div>
80 </body>
81 <script>
82 var vm = new Vue({
83 el: "#app",
84 data: function() {
85 return {
86 ts: new Date().getTime()
87 }
88 },
89 methods: {
90 doClick: function() {
91 console.log(''doClick'');
92 this.$alert(''这是一段内容'', ''标题名称'', {
93 confirmButtonText: ''确定'',
94 callback: action => {
95 this.$message({
96 type: ''info'',
97 message: `action: ${ action }`
98 });
99 }
100 });
101 }
102 }
103 });
104 </script>
105 </html>
运行后的界面:

2、NodeJS环境搭建
1. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言 注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
2. npm是什么
npm其实是Node.js的包管理工具(package manager)。 为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。 更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。 注1:npm类似于Java中的maven
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
3.1 下载
下载地址:https://nodejs.org/zh-cn/download/选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip 注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
3.2 解压
将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

3.3 配置环境变量
新增NODE_HOME,值为:D:\initPath\node-v10.15.3-win-x64 (此处为已解压的安装包路劲)修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global; 注1:环境变量查看
echo %node_home%
echo %path%

node -v
npm -v

3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\initPath\node-v10.15.3-win-x64\node_cache" 注: 将内容改为本地的安装路径
npm config set prefix "D:\initPath\node-v10.15.3-win-x64\node_global" 注: 将内容改为本地的安装路径
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org

3.5 验证安装结果
3.5.1 版本验证(同步骤3.3,注2)
node -v
npm -v
3.5.2 查看淘宝镜像设置情况
npm get registry
3.6.3 查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
4. 如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\eeeee\vueproject,后面都以此为例## 1. 打开命令窗口
cmd
## 2. 切换到d盘
d: ## 3. 进入指定目录
cd D:\eeeee\vueproject
4. 进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,## 那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
## 此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
## 那pom文件在哪里呢?其实就是项目中的package.json
npm install

5. 启动项目
执行命令: npm run dev
最后的运行结果:

好了,到这里NodeJS环境搭建以及测试基本上都完成了。
谢谢观看!!!
总结
以上是小编为你收集整理的ElementUI入门和NodeJS环境搭建全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/ly-0919/p/11406999.html

Linux下使用nvm搭建NodeJs环境
#Linux下NodeJs环境搭建(git + nvm + nodeJs)
##安装git
sudo apt-get git
下载nvm
git clone https://github.com/creationix/nvm/
##安装nvm
cd nvm ./install
配置nvm
vim ~/.bashrc
在.bashrc最后加入一行
source ~/.nvm/nvm.sh
保存之后:
source ~/.bashrc
至此,nvm安装成功;
##安装nodeJs(此时最新版为0.10.33)
nvm install ${nodeJs版本号}
nvm install 0.10.33
nvm use ${nodeJs版本号}(使用某个nodeJs版本)
nvm user 0.10.33

Linux环境下nodejs环境的搭建以及配置,使用nodejs编写工具与简化less编译
由于我的服务器是买的云服务器,因此整个是连接ssh进行配置的
LNMP
由于云服务器刚使用不久,此前一直是只安装了centos 6.5版本的裸机,因此这次顺道配置了LNMP,整个LNMP环境的安装和LAMP环境的搭建基本一致。附本人参照的配置博客:http://www.cnblogs.com/xiaoit/p/3991037.html,这篇博客只是基础的安装LNMP,并测试Nginx解析php脚本文件,并未对各个环节做详细配置说明,如果想看详细的配置,请自行百度。
node.js安装
在Node.js上下载安装包,非源码包,因为安装包是已经被编译过,可以直接使用,源码包安装的话,繁琐坑多。 1.在安装之前首先核对自己的系统位数
getconf LONG_BIT

2.在node.js上下载相应版本的安装包(https://nodejs.org/en/download/)

3.通过ftp上传到自己的云服务器上 4.解压缩文件 $tar xvJf ***.tar.xz 5.移动解压缩的文件到node $mv *** node 6.因为安装包已经被编译过,因此不需要再安装,直接可以使用,但是为了以后使用的方便,进行环境变量的配置 export PATH=/root/node/bin (如果不确定自己的文件夹路径,可以使用 find /path -name node进行查询) 7.然后 node -v 和npm -v进行测试!

使用node.js编写less
1.安装less,在node/lib/node_modules目录下, $cd node/lib/node_modules 2.#npm install less 3.#less --help 进行测试环境是否装好

按q键退出当前操作
4.编写代码,测试less环境
<span>@<span>color:</span> #<span>4</span>D926F</span>;
<span>#header</span><span>{
<span><span>color</span>:<span> @color</span></span>;
<span>}</span></span><span>h2</span><span>{
<span><span>color</span>:<span> @color</span></span>;
<span>}</span></span>5.输入:lessc /Users/vickay/Desktop/testLess.less /Users/vickay/Desktop/testLess1.css ,可以在桌面生成css文件

6.如果在编译过程中想要将css文件压缩,则输入:lessc -x /Users/vickay/Desktop/testLess.less /Users/vickay/Desktop/testLess.css ,只是比5多了-x参数,在执行过程中,会有以下提示:

7.生成css文件内容的比较

以上就介绍了 Linux环境下nodejs环境的搭建以及配置,使用nodejs编写工具与简化less编译,包括了方面的内容,希望对PHP教程有兴趣的朋友有所帮助。
今天关于nodejs环境搭建与新手入门和node.js环境搭建的讲解已经结束,谢谢您的阅读,如果想了解更多关于Elasticsearch+Node.js环境搭建、ElementUI入门和NodeJS环境搭建、Linux下使用nvm搭建NodeJs环境、Linux环境下nodejs环境的搭建以及配置,使用nodejs编写工具与简化less编译的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

