在这篇文章中,我们将带领您了解WebStorm+NodeJs创建支持Html模板的项目的全貌,包括node.jswebstorm的相关情况。同时,我们还将为您介绍有关html5nodejs&webso
在这篇文章中,我们将带领您了解WebStorm+NodeJs创建支持Html模板的项目的全貌,包括node.js webstorm的相关情况。同时,我们还将为您介绍有关html5 nodejs&websocket聊天demo、HTML5 WebSockets+NodeJs 实例教程、HTML5+NodeJs 实现 WebSocket 即时通讯、IDEA/Webstorm使用WSL作为默认的Terminal并配置nodejs的知识,以帮助您更好地理解这个主题。
本文目录一览:- WebStorm+NodeJs创建支持Html模板的项目(node.js webstorm)
- html5 nodejs&websocket聊天demo
- HTML5 WebSockets+NodeJs 实例教程
- HTML5+NodeJs 实现 WebSocket 即时通讯
- IDEA/Webstorm使用WSL作为默认的Terminal并配置nodejs

WebStorm+NodeJs创建支持Html模板的项目(node.js webstorm)
前言
WebStorm、NodeJs 安装可以百度一下,就不说啦。
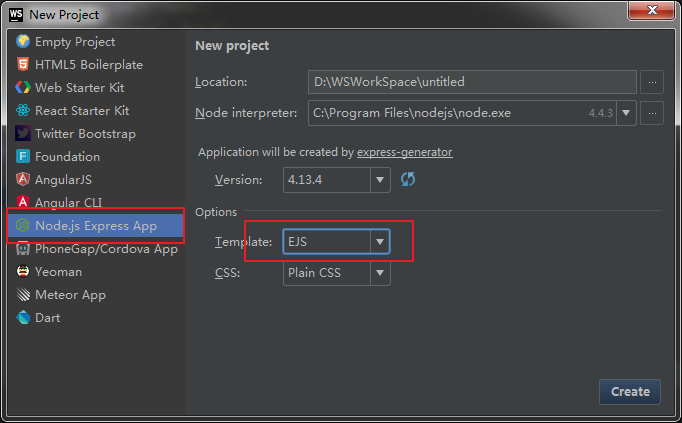
WebStorm创建项目

目前只知道 ejs可以转换为html模板,其他不行。
修改模板为HTML
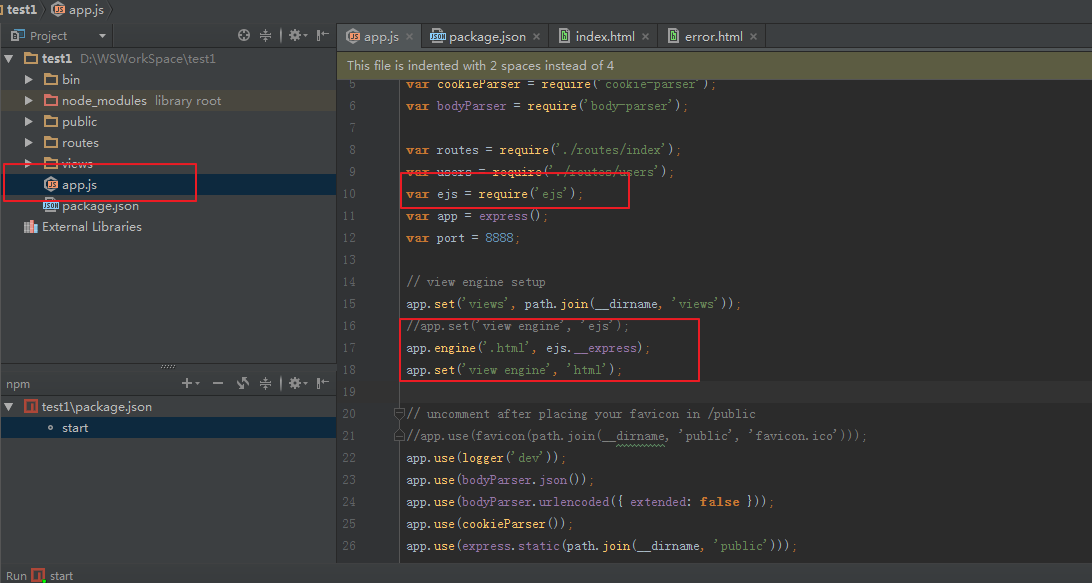
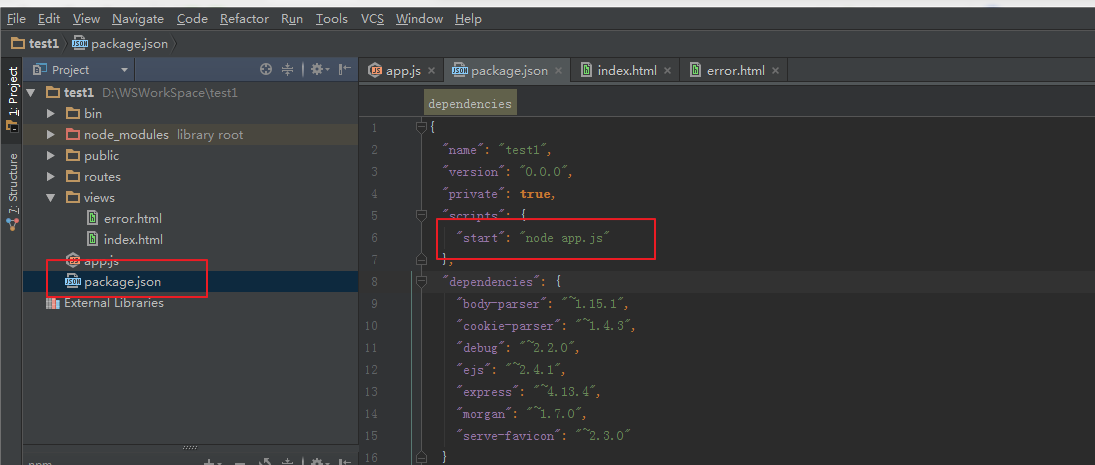
项目创建成功,后有一个app.js文件,可以简单的认为是nodeJs一个配置文件。文件内容需要了解也去百度吧。 我们需要修改一些内容,添加下图中标记的代码,完成模板修改。 
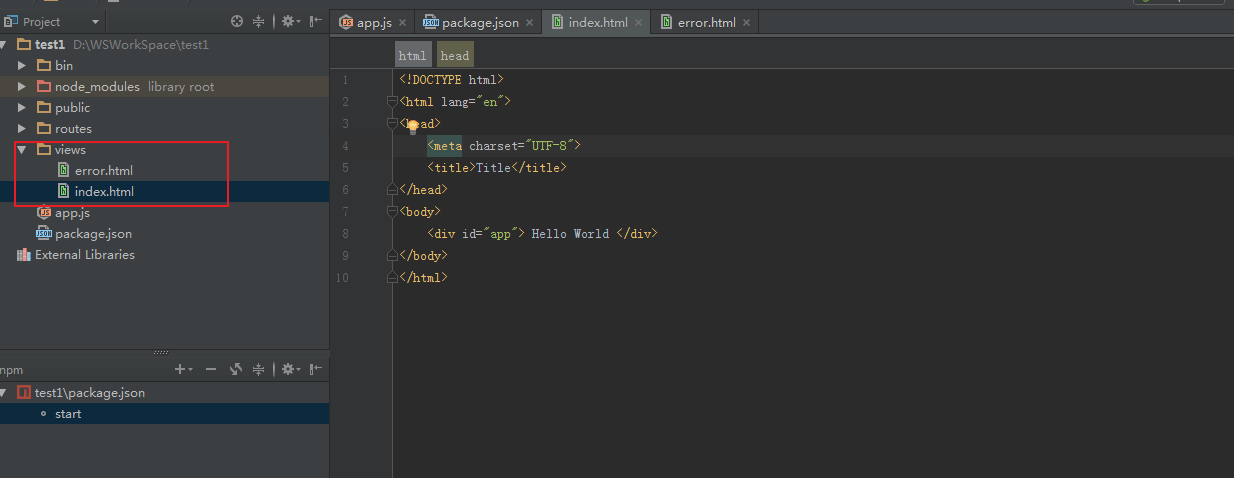
在views文件下增加两个Html文件
如下图: 
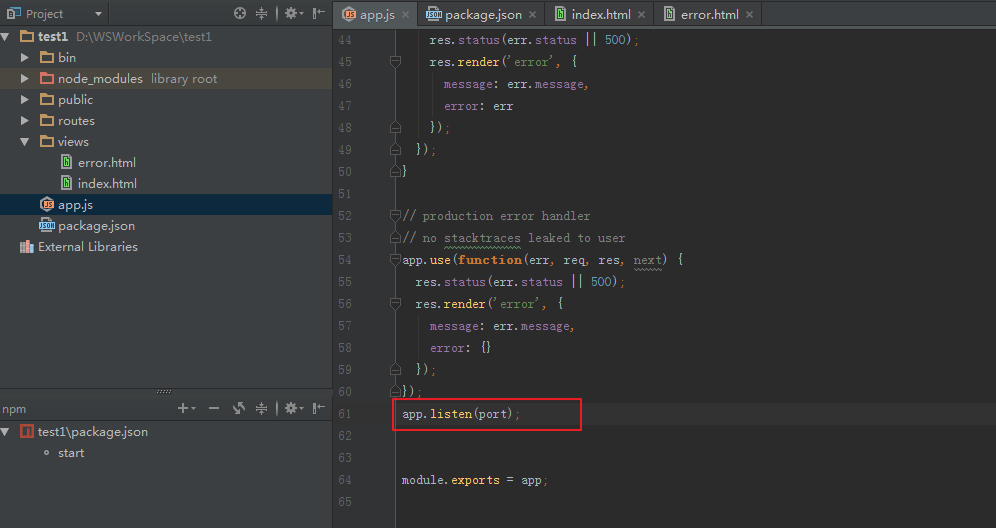
配置监听
下图是最简单的启动监听,如果需要复杂的情况,可以了解listen函数。  上图中,port是一个自定义参数,值为8888,这样nodeJs服务器就完成了,IP当然是localhost.
上图中,port是一个自定义参数,值为8888,这样nodeJs服务器就完成了,IP当然是localhost.
启动程序
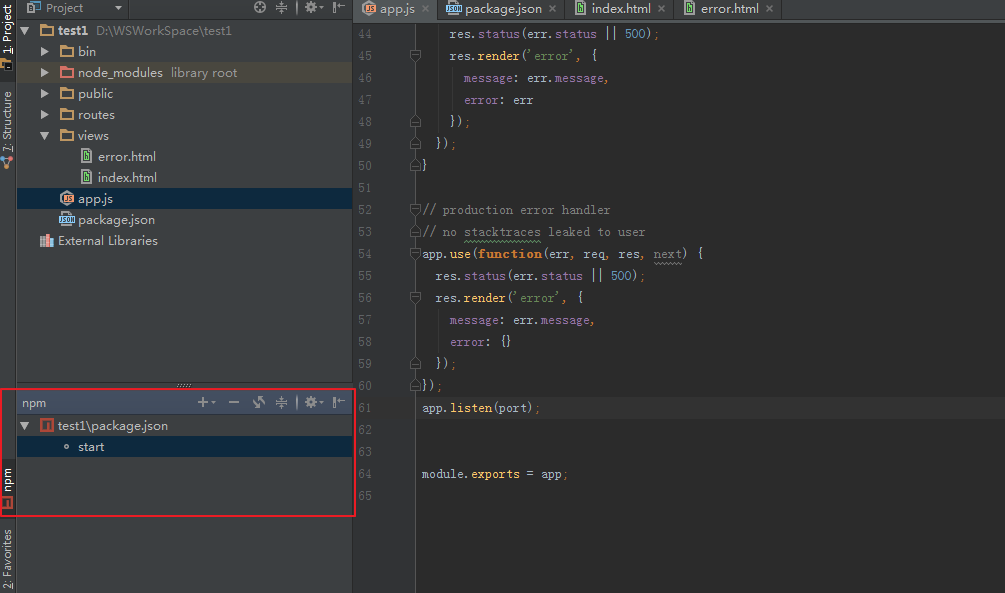
修改package.json文件start 后面改为 node app.js。如下图: 
再启动程序: 
在浏览器输入:http://localhost:8888/ 即可。

html5 nodejs&websocket聊天demo
总结
以上是小编为你收集整理的html5 nodejs&websocket聊天demo全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

HTML5 WebSockets+NodeJs 实例教程
HTML 5 中WebSockets是极其重要的部分,它的一个好处之一是减少了不必要的网络流量。它主要是用于在客户机和服务器之间建立单一的双向连接。这意味着客户只需要发送一个请求到服务端,那么服务端则会进行处理,处理好后则将其返回给客户端,客户端则可以在等待这个时间继续去做其他工作,整个过程是异步的。
WebSockets应用的场景是很广泛的,当需要实时显示数据的时候(比如股票,实时聊天,对战游戏等),用户最期望的是不需要去刷新页面,否则获得的用户体验是不佳的。而在最新的HTML 5标准中,出现了两个解决该方面问题的规范,一个是服务端推送事件(Server Sent Events),另外一个是WebSockets,其中服务端推送事件由于在IE 中不能获得原生支持,因此不在本文讨论范围之中。本文着重讲解HTML 5中WebSockets的相关知识。首先我们还是来复习下在HTTP 的网络世界中的基本架构,这是下一步学习的基础。
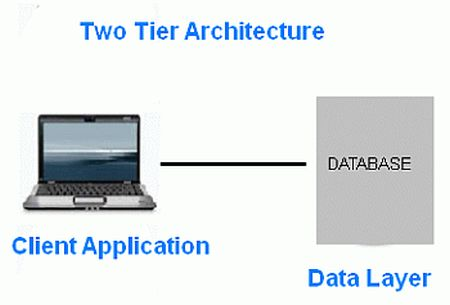
客户-服务器模式是网络世界中最经典的模式了,能允许多个用户通过前端图形界面的方式去,如下图:

通常,客户服务端模式分为两层和三层。在三层结构中,通常是出现在web应用中,中间一层使用了各类的中间件服务器,分别如下两图所示:


我们来看下HTML 5 WebSocket的架构图,如下:

在HTML 5 WebSockets标准中,仅仅定义了一些列的API,这些API用来在客户端和服务端之间建立“socket”连接。下面我们来学习使用node.js来进行WebSockets的学习。
首先,到node.js的官网下载node.js,我们选用windows 版本就可以了。

下载安装包后并选择socket.io,这只需要在 安装好的nodejs目录下,运行命令install就可以了,如图:


然后,我们在nodejs目录下建立一个简单的js文件,命名为serverfile.js,然后编写代码如下:
var http = require(''http'');
var io = require(''socket.io'');
var yourserver = http.createServer(function (request, response) {
response.writeHead(250, { ''Content-Type'': ''text/html'' });
response.end(''Your WebSocket server is running'');
}).listen(22222);
var yoursocket = io.listen(yourserver).set(''log'', 1);
yoursocket.on(''connection'', function (client) {
client.on(''message'', function (data) {
console.log(''Client Message: '', data);
var current = new Date().getTime();
client.emit(''YourMessageResponse'', data + ''->'' + current);
client.on(''disconnect'', function () {
console.log(''Your Client disconnected'');
});
});
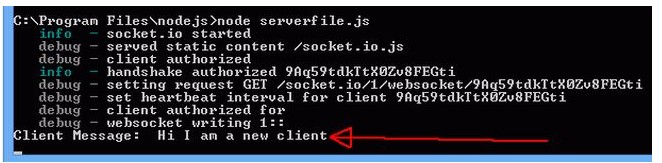
});然后重新在nodejs的目录中输入如下图的命令,以启动服务端:

这样,服务端就已经启动了,下面来编写客户端,客户端其实就是一个简单的html页面,代码如下:
<!DOCTYPE html>
<html>
<head>
<script src=''http://localhost:22222/socket.io/socket.io.js''></script>
</head>
<body>
<script>
var HTML5WebSockets = {};
HTML5WebSockets.socketio = {
yoursocket: null,
initialize: function () {
HTML5WebSockets.socketio.yoursocket = io.connect(''http://localhost:22222''); HTML5WebSockets.socketio.yoursocket.on(''connect'', function () {
HTML5WebSockets.socketio.log(''You are connected to Server<br />'');
});
HTML5WebSockets.socketio.yoursocket.on(''message'', function (data) { HTML5WebSockets.socketio.log(''Server Response: '' + data + ''<br />''); });
HTML5WebSockets.socketio.yoursocket.on(''disconnect'', function () { HTML5WebSockets.socketio.log(''You are disconnected from Server<br />''); });
document.querySelector(''#sendMes'').onclick = function () {
HTML5WebSockets.socketio.sendMessageToServer(document.querySelector(''#mes'').value); document.querySelector(''#mes'').value = '''';
};
},
sendMessageToServer: function (data) {
HTML5WebSockets.socketio.yoursocket.send(data);
HTML5WebSockets.socketio.log(''Message to Server: '' + data + ''<br />'');
},
log: function (message) {
document.querySelector(''#log'').innerHTML += message;
}
}
</script>
<div id=''log''></div>
<input type=''text'' id=''mes'' />
<button type=''button'' id=''sendMes''>Send</button>
<br />
<script>
HTML5WebSockets.socketio.initialize();
</script>
</body>
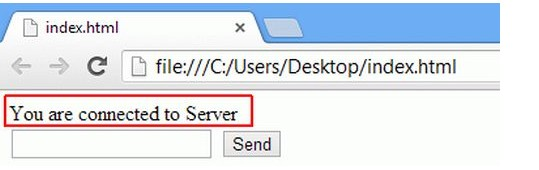
</html>现在假设服务端已经运行后,我们可以直接在浏览器中输入网址运行,如下图:

这个时候表示客户端已经和服务端连接上了(这个时候调用的是
HTML5WebSockets.socketio.yoursocket.on的方法)。
接下来我们在文本框中输入一些要发送到服务端的信息,并点Send按钮,则可以从日志信息中看到信息发送到服务端的提示,如下两图所示:

同时我们也观察下服务端的控制台的输出,如下所示:

可以看到服务端正确收到了来自客户段的请求信息。
从上面的例子可以看到,node.js由于使用了Socket.io 模块,大大减轻了使用WebSocket的难度,可以说是为WebSocket而生的。
接下来,我们看下如何对客户端进行广播消息?所谓的广播消息,就是将某个消息在同一时间发送给已连接服务端的所有客户端,所有客户端都能收到该消息。下面我们动手改造下服务端的代码如下:
var http = require(''http'');
var io = require(''socket.io'');
var yourserver = http.createServer(function (request, response) {
response.writeHead(250, { ''Content-Type'': ''text/html'' });
response.end(''Your WebSocket server is running'');
}).listen(22222);
var yoursocket = io.listen(yourserver).set(''log'', 1);
yoursocket.on(''connection'', function (client) {
client.on(''YourcustomMessage'', function (data) {
console.log(''Client Custom Message: '', data);
var current = new Date().getTime();
client.broadcast.emit(''YourMessageResponse'', data + ''(broadcasted)->'' + current); });
client.on(''disconnect'', function () {
console.log(''Your Client disconnected'');
});
});可以看到,唯一和之前服务端代码不同的是使用了client.broadcast.emit方法,可以从Socket.IO 服务器将广播消息发送给客户端。并且为了验证我们是在同一时刻发送相同的消息给各个客户端,我们设置了当前的时间到current变量进行返回。我们可以将该文件另存为serverfile2.js。然后同样按上文的方法启动服务端。
接下来编写客户端代码如下:
<!DOCTYPE html>
<html>
<head>
<script src=''http://localhost:22222/socket.io/socket.io.js''></script>
</head>
<body>
<script>
var HTML5WebSockets = {};
HTML5WebSockets.socketio = {
yoursocket: null,
initialize: function () {
HTML5WebSockets.socketio.yoursocket = io.connect(''http://localhost:22222''); HTML5WebSockets.socketio.yoursocket.on(''connect'', function () { HTML5WebSockets.socketio.log(''You are connected to Server<br />''); });
HTML5WebSockets.socketio.yoursocket.on(''YourMessageResponse'', function (data) { HTML5WebSockets.socketio.log(''Server Custom Response: '' + data + ''<br />''); });
HTML5WebSockets.socketio.yoursocket.on(''disconnect'', function () { HTML5WebSockets.socketio.log(''You are disconnected from Server<br />''); });
document.querySelector(''#sendCustMes'').onclick = function () { HTML5WebSockets.socketio.emitCustomMessageToServer(document.querySelector(''#custMes'').value);
document.querySelector(''#custMes'').value = '''';
};
},
emitCustomMessageToServer: function (data) {
HTML5WebSockets.socketio.yoursocket.emit(''YourcustomMessage'', data);
HTML5WebSockets.socketio.log(''Custom message to Server: '' + data + ''<br />'');
},
log: function (message) {
document.querySelector(''#log'').innerHTML += message;
}
}
</script>
<div id=''log''></div>
<input type=''text'' id=''custMes'' />
<button type=''button'' id=''sendCustMes''>Brodcast</button>
<script>
HTML5WebSockets.socketio.initialize();
</script>
</body>
</html>可以看到客户端的代码并没有多大变化。接下来我们同时启动多个浏览器打开这个客户端的文件,如下图:

这表明各个客户端都已经连接上服务端了,然后在其中的一个客户端页面中输入任意内容,点发送,则可以看到服务端的nodejs控制台收到了该消息,并且同时将当前时间附加到消息中,同时发送到各请求的客户端,实现了广播的功能,如下图:


读者可以进一步对上面的nodejs例子进行改造,就可以很容易实现如各类实时应用了。
转自:http://developer.51cto.com/art/201308/407192.htm
英文原文:HTML5 WebSockets Introduction

HTML5+NodeJs 实现 WebSocket 即时通讯
服务器的实现很简单,先装一个 nodeJs 的模块,叫 nodejs-websocket , 直接在 nodeJs 命令行中敲入:npm install nodejs-websocket 回车就可以安装好了,然后就可以开始建立服务器了,因为有了 nodejs-websocket 模块,所以很多工作都不用我们自己做,直接调用别人封装好的方法就行了:
服务器端代码:
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var server = ws.createServer(function(conn){
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8000) 客户端代码:
if(window.WebSocket){
var ws = new WebSocket(''ws://192.168.17.80:8001'');
ws.onopen = function(e){
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
console.log(e.data);
}
}
IDEA/Webstorm使用WSL作为默认的Terminal并配置nodejs
首先要安装WSL
关于安装步骤,参考这篇文章
在IDEA或WebStorm中:
File -> Settings -> Tools -> Terminal
在Shell path处填:
"cmd.exe" /k "wsl.exe" 如图:
设置之后的效果:
关于WSL(假如你安装的是ubuntu)中的nodejs,安装步骤跟正常在ubuntu上的基本上差不多
推荐使用清华大学的 Nodesource镜像 ,可以装上较新版本的node
安装完之后,建议将npm源设置成国内的
npm config set registry https://registry.npm.taobao.org/
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/推荐使用 n 来管理node版本
注意:由于全局安装需要sudo权限,这时npm是以root用户运行的,而npm将配置文件储存在用户的home目录下的.npmrc文件中,每个用户使用自己的home目录下的 .npmrc 文件,所以上面切换npm源的命令最好加上sudo在执行一遍,否则在以sudo权限执行npm装包的命令时,npm 还是会从默认的官方源下包,速度极慢。
sudo npm config set registry https://registry.npm.taobao.org/
sudo npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
sudo npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
sudo npm install -g n
# 经过测试,在普通用户下 export NODE_MIRROR=<淘宝源> 之后执行 sudo n latest依然会从官方的源下载,所以建议直接切换到root用户执行,
sudo su
# 设置环境变量,使用淘宝的镜像源
export NODE_MIRROR=https://npm.taobao.org/mirrors/node/
# 下载安装最新版node,需要sudo权限
sudo n latest
# 下载安装稳定版node,需要sudo权限
sudo n stable
# 下载安装指定版本的node,需要sudo权限
sudo n 10.16.1IDEA / WebStorm 将node切换为WSL中的node
File -> Settings -> Languages & Frameworks -> Node.js and NPM
如图:
在下拉列表中选择ubuntu
IDEA / WebStorm 会识别出 n 安装的node,也可以选择其他版本的node,n 安装的其他版本的node在WSL中文件系统的路径如下:
/usr/local/n/versions/node按下面的这么填就是了
/usr/local/n/versions/node/<version>/bin/node如果在之前的项目中,用的是Windows下的node装的包,切换成WSL中的node之后,建议最好删掉node_modules目录,然后在Terminal中重新装一下,因为用的是linux下的node,有部分包是平台相关性的,比如node-sass,用linux下的node无法读取用Windows下的node装的包.
WSL 装包测试
清除缓存后第一次装包
第二次装包
第三次装包,这次用 WebStorm 里的 Terminal
再来一次
从图中可以看到,在多次安装后,安装速度还是有所加快的,尽管装包的速度也没比Windows版本的node快多少,但WSL好用啊,至少我觉得比Git Bash和cmd好用多了,所以容我夸上一句:
Microsoft,干得漂亮!
今天的关于WebStorm+NodeJs创建支持Html模板的项目和node.js webstorm的分享已经结束,谢谢您的关注,如果想了解更多关于html5 nodejs&websocket聊天demo、HTML5 WebSockets+NodeJs 实例教程、HTML5+NodeJs 实现 WebSocket 即时通讯、IDEA/Webstorm使用WSL作为默认的Terminal并配置nodejs的相关知识,请在本站进行查询。
本文标签:













![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

