对于Node.js如何处理多个请求?感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解nodejs如何处理多个请求,并且为您提供关于angularjs如何处理多个异步请求的方法总结、asp.n
对于Node.js 如何处理多个请求?感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解nodejs如何处理多个请求,并且为您提供关于angularjs如何处理多个异步请求的方法总结、asp.net mvc 如何排队处理多个请求、c# – 如何处理ajax形成多个请求、IIS是怎么处理多个请求的?的宝贵知识。
本文目录一览:- Node.js 如何处理多个请求?(nodejs如何处理多个请求)
- angularjs如何处理多个异步请求的方法总结
- asp.net mvc 如何排队处理多个请求
- c# – 如何处理ajax形成多个请求
- IIS是怎么处理多个请求的?

Node.js 如何处理多个请求?(nodejs如何处理多个请求)

前言
在计算机科学领域,关于并发和并行的概念经常被提及。然而,这两个术语常常被混为一谈,导致很多人对它们的理解存在着很多混淆。本文小编将通过对并发和并行的深入解析,帮助读者更好地理解它们之间的不同特点和应用场景。同时,文章还将介绍 Node.js 如何高效地处理多个请求的技巧和方法。 
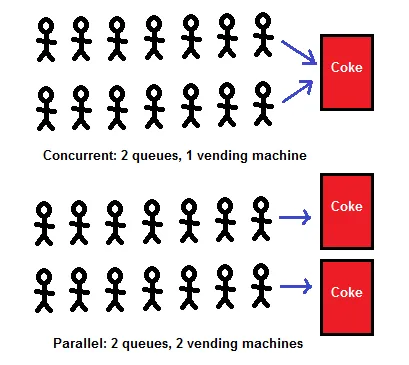
什么是并发
并发是指两个或多个任务可以在重叠的时间段内开始、运行和完成。这并不一定意味着它们将同时运行,但它们可以交错执行,以便在任何给定的时间,总有一个任务在运行。
下面小编以一个简单的例子给读者详细的解释并发的特点:
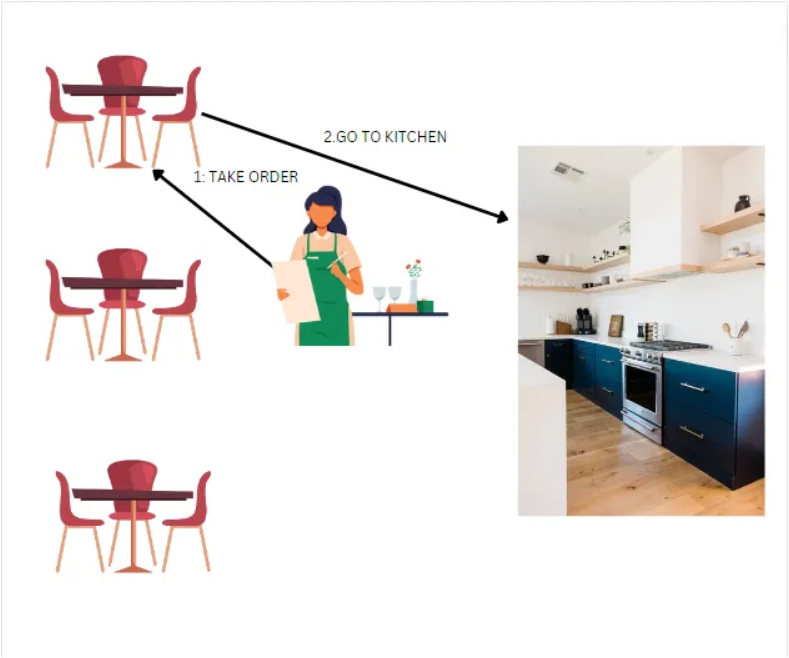
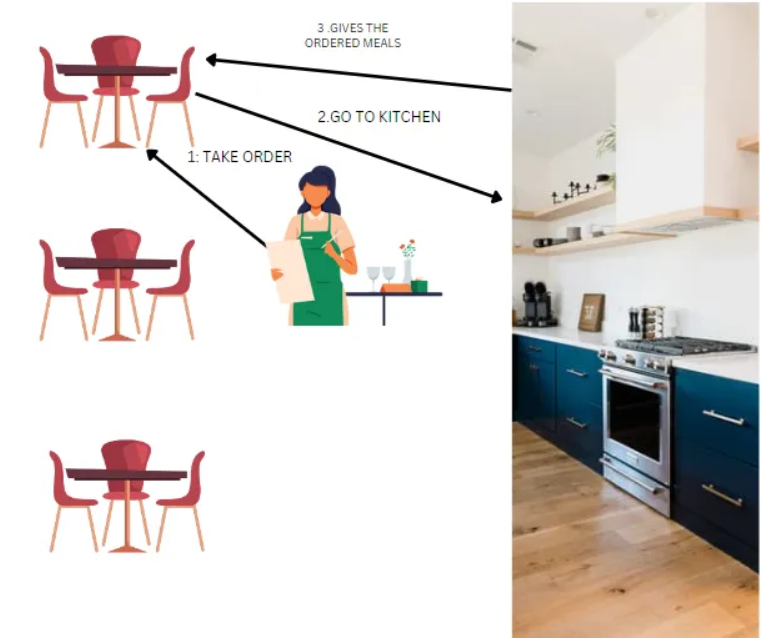
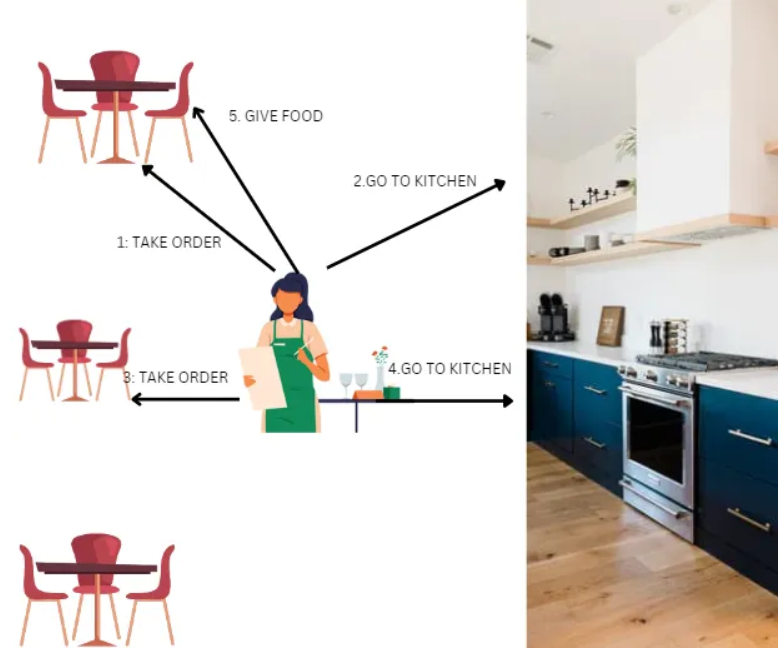
假设在一个餐厅里面,有一个服务员从 1 号桌的客人那里接受了一份点单,然后这个服务员在厨房一直等待 1 号桌客人的饭做好,做好之后将饭端到 1 号桌。 
这个服务员完成第一桌客人的点单后,再前往下一桌的 2 号客人处,接受订单,并前往厨房等待准备完成,等饭做好后再将点餐的餐点交给客人。 
看到这里,各位读者可能会觉得这个服务员的做法一点都不高效,他完全可以在等第一单饭的时候去第二桌点单,按照这位服务员现在的做法,他在每一单的饭做好之前的这个时间段内什么事情都干不了,这样就浪费了大量的时间。
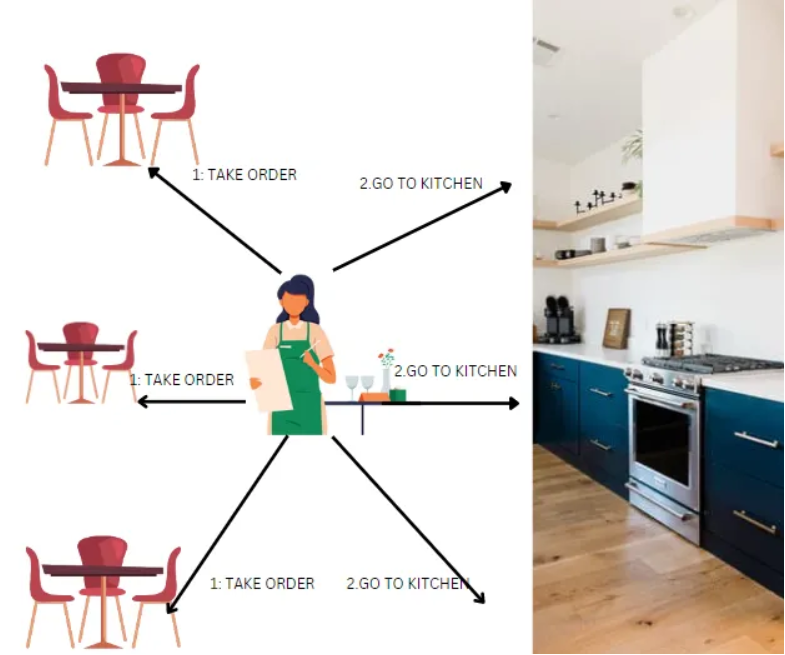
我们现在修改一下这位服务员的做法,修改后如下:
服务员将前往 1 号桌接受订单并将其交给厨房,然后返回 2 号桌接受订单并将其同样交给厨房。在这种情况下,服务员不会等待订单准备完成,而是会继续前往下一个桌子接受订单,直到食物准备好。当食物准备好后,服务员会为所有桌子上的客人上菜。像上述的这种情况,没有增加线程(服务员)的数量,但通过缩短空闲时间来加快处理过程。同时处理多个任务,这个就是并发。 
例如:你正在做饭的同时,接到一通电话,于是你接听了电话,当听到炉子发出警报时,你回去关掉炉子,然后再继续接电话。
这个例子很好地展示了并发的概念。做饭的过程中,能够同时处理来自电话和炉子的不同事件。你在不中断一个任务的情况下,暂时切换到另一个任务,然后再回到原来的任务。这种并发的方式能够提高效率并更好地应对多个任务的情况。(同时做两件事,但是一次只做一件事) 
什么是并行
并行是指两个或多个任务可以真正同时运行。为了实现这一点,这些任务必须能够在独立的 CPU 或核心上运行。同样的,小编依然以做饭的例子给大家解释一下什么是并行:
例如:你正在做饭的同时,接到一通电话,你的家人接听了电话,你继续做饭,你和你的家人谁也不会干扰谁,两个不同的事情发生在两个人身上,这个就是并行。 
什么是单线程进程?
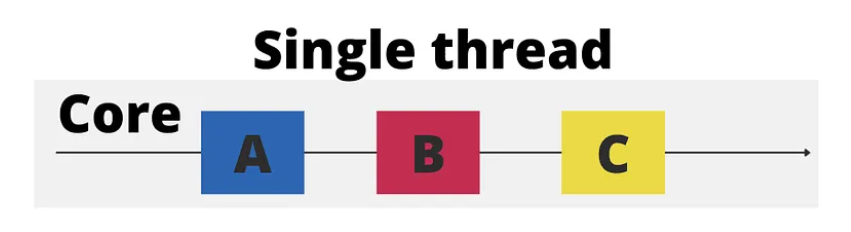
单线程进程是按照单一顺序执行编程指令的过程。话虽如此,如果一个应用程序具有以下一组指令:
指令 A
指令 B
指令 C
如果这组指令在单线程进程中执行,执行过程将如下所示: 
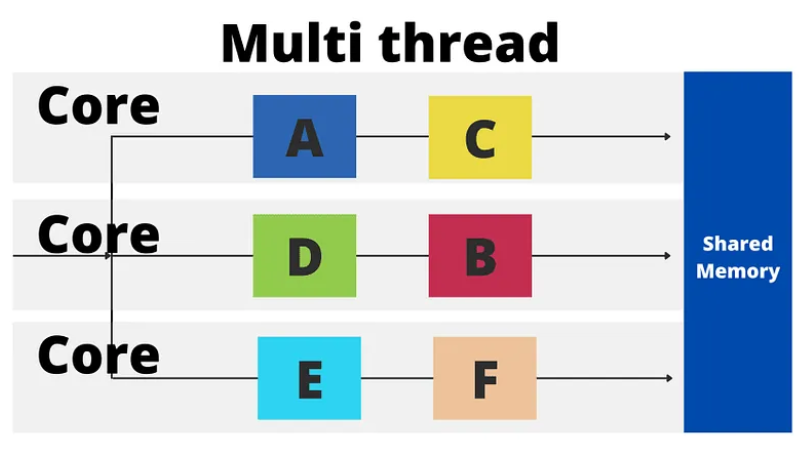
多线程进程是什么?
多线程进程是在多个序列中执行编程指令。因此,除非多个指令被分组在不同的序列中,否则指令不需要等待执行。 
为什么 Node.js 是单线程的?
Node.js 是一个单线程的平台。这意味着它一次只能处理一个请求。
例如:服务员从 1 号桌子上接订单并将其传给厨房,然后去 2 号桌子接订单。当从 2 号桌子接订单时,1 号桌子的食物已经准备好了,但是服务员不能立即过去将食物送到 1 号桌子,服务员必须先完成 1 号桌子的订单,然后将其交给厨房,然后再将准备好的餐点送到 1 号桌子。 
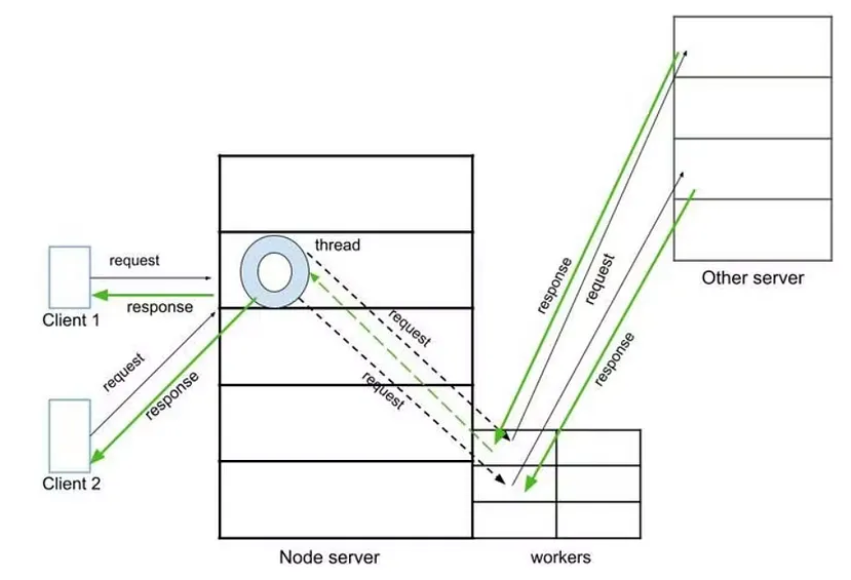
Node.js Web 服务器维护一个有限的线程池,为客户端请求提供服务。多个客户端向 Node.js 服务器发出多个请求。Node.js 接收这些请求并将它们放入事件队列中。Node.js 服务器有一个内部组件,称为事件循环 (Event Loop),它是一个无限循环,接收并处理请求。这个事件循环是单线程的,也就是说,事件循环是事件队列的监听器。
Node.js 如何处理多个请求?
Node.js 可以通过事件驱动模型轻松处理多个并发请求。 
当客户端发送请求时,单个线程会将该请求发送给其他人。当前线程不会忙于处理该请求。服务器有工作人员为其工作。服务器将请求发送给工作人员,工作人员进一步将其发送给其他服务器并等待响应。同时,如果有另一个请求,线程将其发送给另一个工作人员,并等待来自另一个服务器的响应。
这样,单个线程将始终可用于接收客户端的请求。它不会阻塞请求。
Node.js 实现多个请求的代码:
const http = require(''http'');
// 创建一个 HTTP 服务器对象
const server = http.createServer((req, res) => {
// 处理请求
if (req.url === ''/'') {
// 设置响应头
res.writeHead(200, { ''Content-Type'': ''text/plain'' });
// 发送响应数据
res.end(''Hello, World!'');
} else if (req.url === ''/about'') {
// 设置响应头
res.writeHead(200, { ''Content-Type'': ''text/plain'' });
// 发送响应数据
res.end(''About Us'');
} else {
// 设置响应头
res.writeHead(404, { ''Content-Type'': ''text/plain'' });
// 发送响应数据
res.end(''Page Not Found'');
}
});
// 监听 3000 端口
server.listen(3000, () => {
console.log(''Server listening on port 3000'');
});
总结
总的来说,Node.js 在处理多个请求方面具有优势。它利用事件驱动和非阻塞式 I/O 的特性,能够高效地处理并发请求,提供快速响应和良好的可扩展性。同时,通过采用适当的工具和技术,可以进一步优化性能,控制并发量,并提高系统的可靠性和稳定性。
扩展链接:
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
基于分支的版本管理,帮助低代码从项目交付走向定制化产品开发
Redis 从入门到实践
一节课带你搞懂数据库事务!
Chrome 开发者工具使用教程

angularjs如何处理多个异步请求的方法总结
在实际业务中经常需要等待几个请求完成后再进行下一步操作。但angularjs中$http不支持同步的请求。
解决方法一:
$http.get('url1').success(function (d1) {
$http.get('url2').success(function (d2) {
//处理逻辑
});
});解决方法二:
then中的方法会按顺序执行。
var app = angular.module('app',[]);
app.controller('promiseControl',function($scope,$q,$http) {
function getJson(url){
var deferred = $q.defer();
$http.get(url)
.success(function(d){
d = parseInt(d);
console.log(d);
deferred.resolve(d);
});
return deferred.promise;
}
getJson('json1.txt').then(function(){
return getJson('json2.txt');
}).then(function(){
return getJson('json1.txt');
}).then(function(){
return getJson('json2.txt');
}).then(function(d){
console.log('end');
});
});解决方法三:
$q.all方法第一个参数可以是数组(对象)。在第一参数中内容都执行完后就会执行then中方法。第一个参数的方法的所有返回值会以数组(对象)的形式传入。
var app = angular.module('app',[]);
app.controller('promiseControl',function($scope,$q,$http) {
$q.all({first: $http.get('json1.txt'),second: $http.get('json2.txt')}).then(function(arr){
console.log(arr);
angular.forEach(arr,function(d){
console.log(d);
console.log(d.data);
})
});
});以上就是angularjs如何处理多个异步请求的方法总结的详细内容,更多请关注php中文网其它相关文章!

asp.net mvc 如何排队处理多个请求
做web开发时,经常能遇到多人同时做一件事的情况。比如,三个人同时在相同页面上处理相同的数据,然后该数据只需要处理一次就行了,如果已经被处理过就不需要在处理了。然而这三个人却都处理了这条数据。如何能做到,第一个人在处理时,让第二和第三个人的请求处理等待状态,一次排队等待处理?
c# – 如何处理ajax形成多个请求
>用户单击链接2
>用户单击链接1
>为链接1加载页面
>为链接2加载了页面
假设用户这样做是因为他在点击后立即意识到了他的错误.现在,而不是预期的第1页,他看到它只是一瞬间,然后再次,他看到一个页面#2,即使他不想完全达到它.
首先,这是一个问题吗?如果是,是否有关于如何以最恰当的方式解决它的例子?或许我只是在田野里追风,应该忘记它?
解决方法
var xhr;
function makeRequest() {
if (xhr)
xhr.abort();
xhr = $.ajax(...);
}

IIS是怎么处理多个请求的?
关于Node.js 如何处理多个请求?和nodejs如何处理多个请求的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于angularjs如何处理多个异步请求的方法总结、asp.net mvc 如何排队处理多个请求、c# – 如何处理ajax形成多个请求、IIS是怎么处理多个请求的?的相关知识,请在本站寻找。
本文标签:





