本文将带您了解关于$.ajaxjsonpparsererror的新内容,另外,我们还将为您提供关于adobe安装提示错误“Error:SyntaxError:JSONParseerror:Unexpe
本文将带您了解关于$.ajax jsonp parsererror的新内容,另外,我们还将为您提供关于adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法、ajax jsonp parsererror原因及解决方法(不是格式问题!)、ajax 执行success 还是error 为什么报parsererror、ajax 请求出现 parse error的实用信息。
本文目录一览:- $.ajax jsonp parsererror
- adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法
- ajax jsonp parsererror原因及解决方法(不是格式问题!)
- ajax 执行success 还是error 为什么报parsererror
- ajax 请求出现 parse error

$.ajax jsonp parsererror
场景重现
通过$.ajax()发起的跨越请求代码如下:
$.ajax({
dataType: "JSONP",type: "GET",url: "http://...",data: {},success: function(data,textStatus){
// 这里什么都没处理,写了也没反应.
},error: function(xhr,textStatus,ex){
console.log(textStatus);
console.log(ex);
}
});
发起 ajax 跨域请求后...
// Firefox 控制台下总是输出 SyntaxError: missing ; before statement
咋一看SyntaxError我还以为是我代码哪里写漏了,检查过后,代码没问题.
同时把完整的请求,直接扔到浏览器地址栏里访问,响应是正常的.
但是在上面的代码中,死活不执行success对应的函数.
同时error对应的函数输出如下:
parsererror Error: jQuery111209138057178219225_1496905174485 was not called 堆栈跟踪: error@http://localhost:5903/js/jquery/jquery-1.11.2.min.js:2:1809 b.converters["script json"]@http://localhost:5903/js/jquery/jquery-1.11.2.min.js:4:27729 Pc@http://localhost:5903//js/jquery/jquery-1.11.2.min.js:4:18329 x@http://localhost:5903/js/jquery/jquery-1.11.2.min.js:4:21743 send/b.onreadystatechange@http://localhost:5903/js/jquery/jquery-1.11.2.min.js:4:27017
错误原因
初步怀疑是接口提供方没有处理跨域请求,没有把处理结果包含到JSONP中对应的回调函数中再返回,而是直接返回了 JSON 格式的处理结果.
解决办法
Todo:待我试试通过转发的方式能否解决...

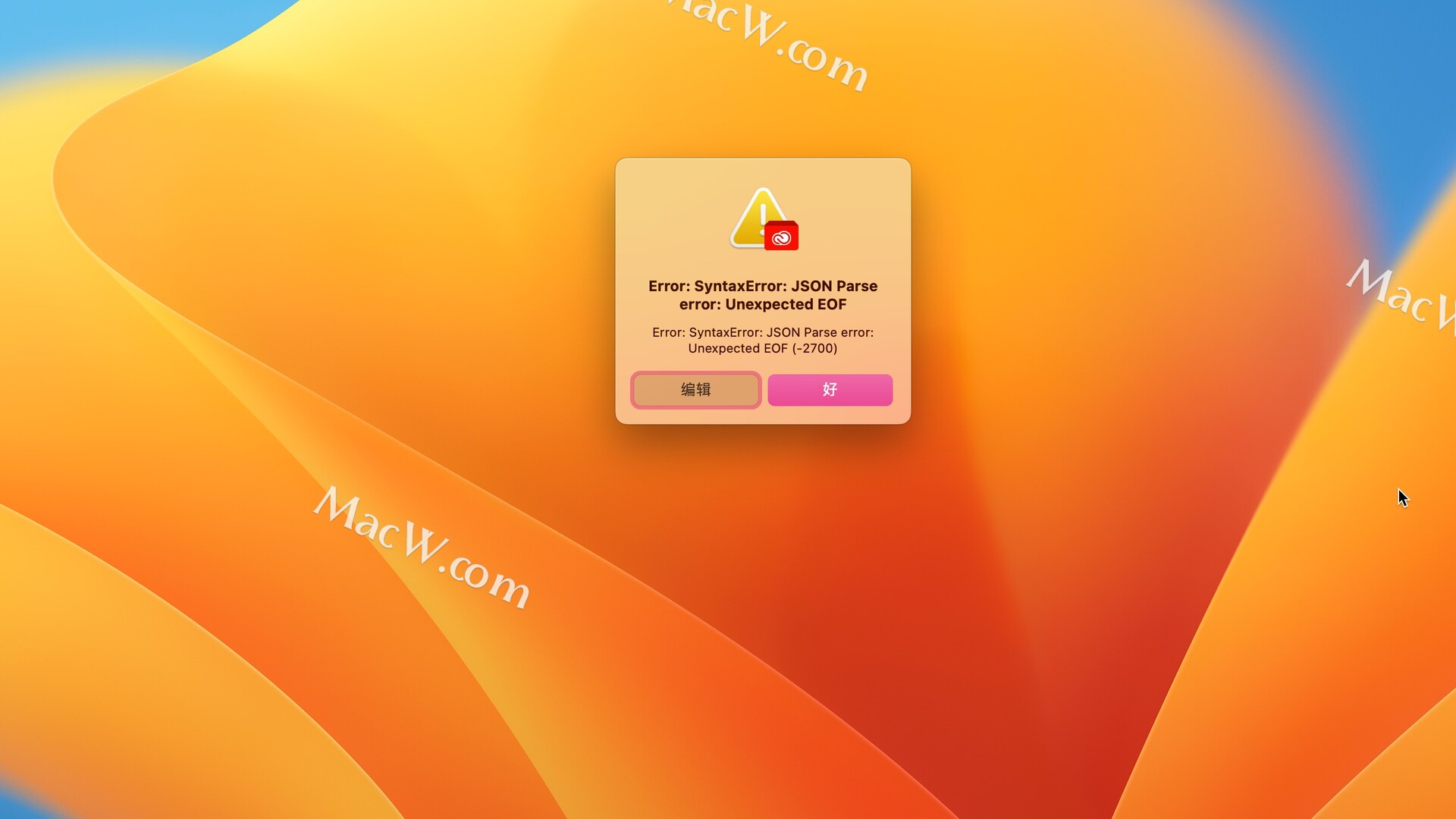
adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法
mac电脑安装Adobe时,会提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”,这是怎么回事儿的,不管您是安装AI、PS、PR还是LR,如果也遇到相同的问题,可以参考一下方法解决:

adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法,如下:
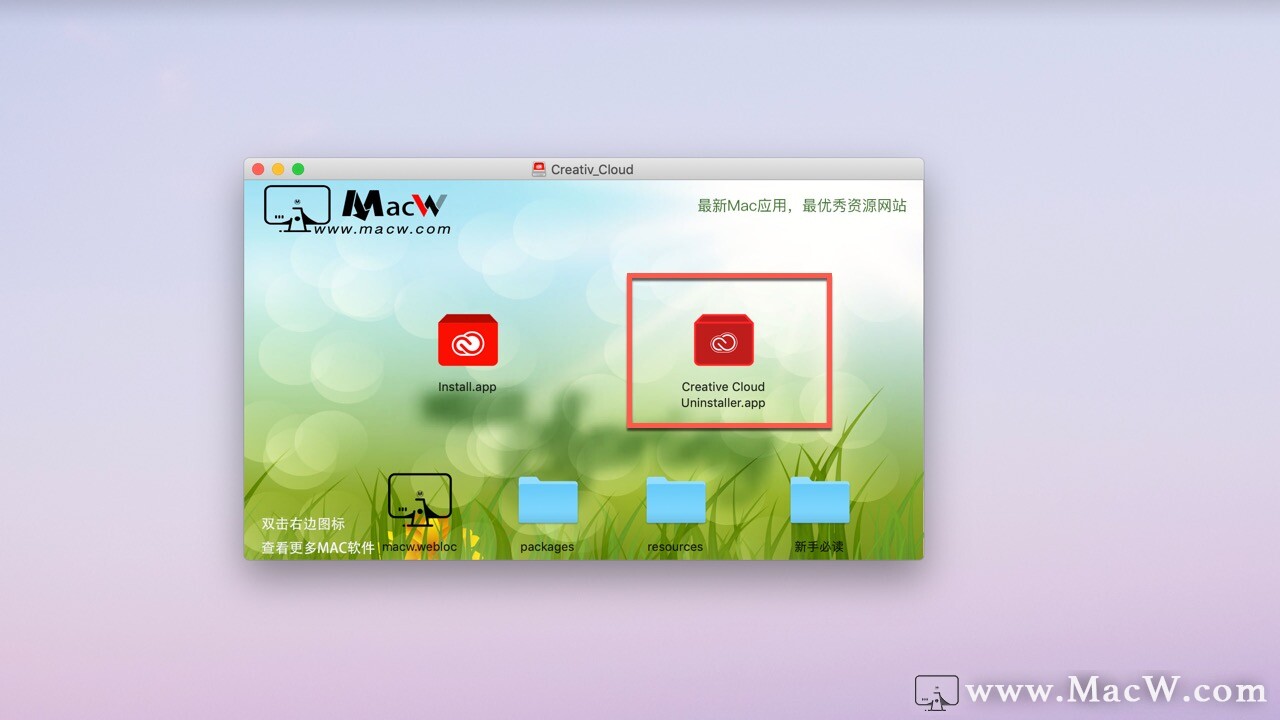
需要使用Adobe Creative Cloud自带卸载器将老版本ACC卸载干净,如图。

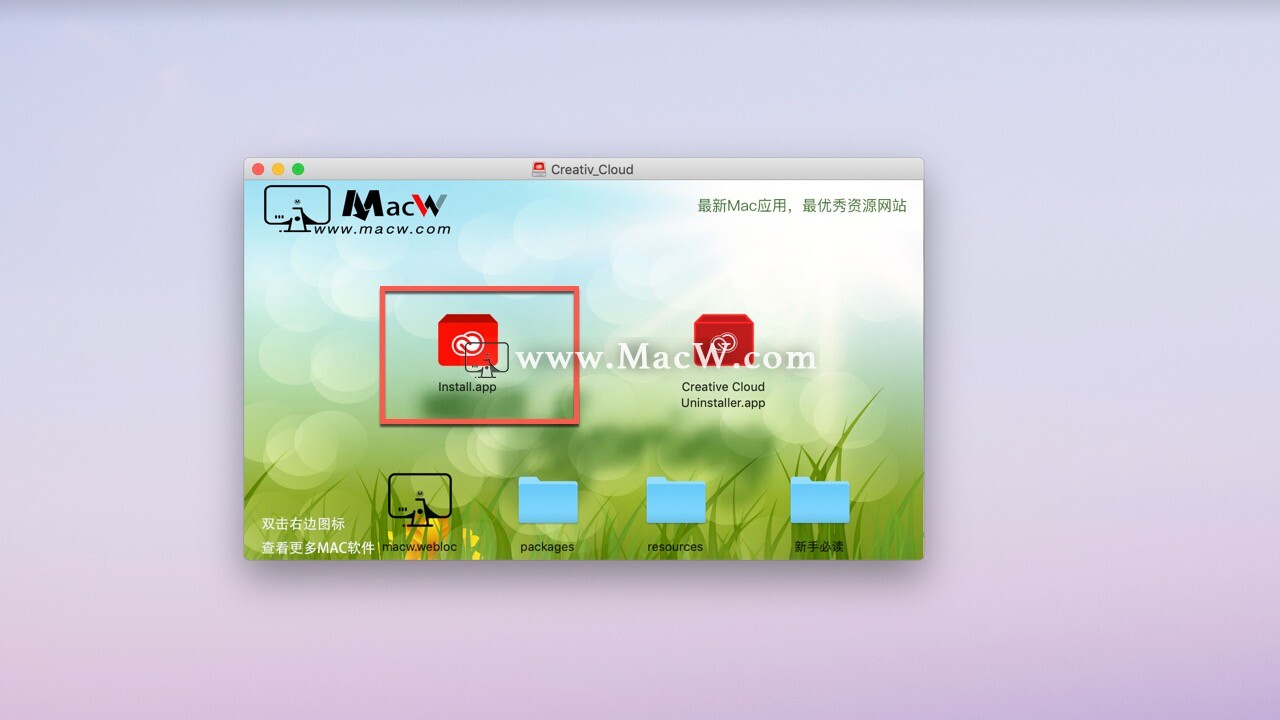
卸载完成后,再重新安装Adobe Creative Cloud最新版本,如图。

根据用户反应,安装新版Creative Cloud仍会提示此问题,可以安装AntiCC 5.9会得到解决。

Creative Cloud Mac(adobe acc) 下载
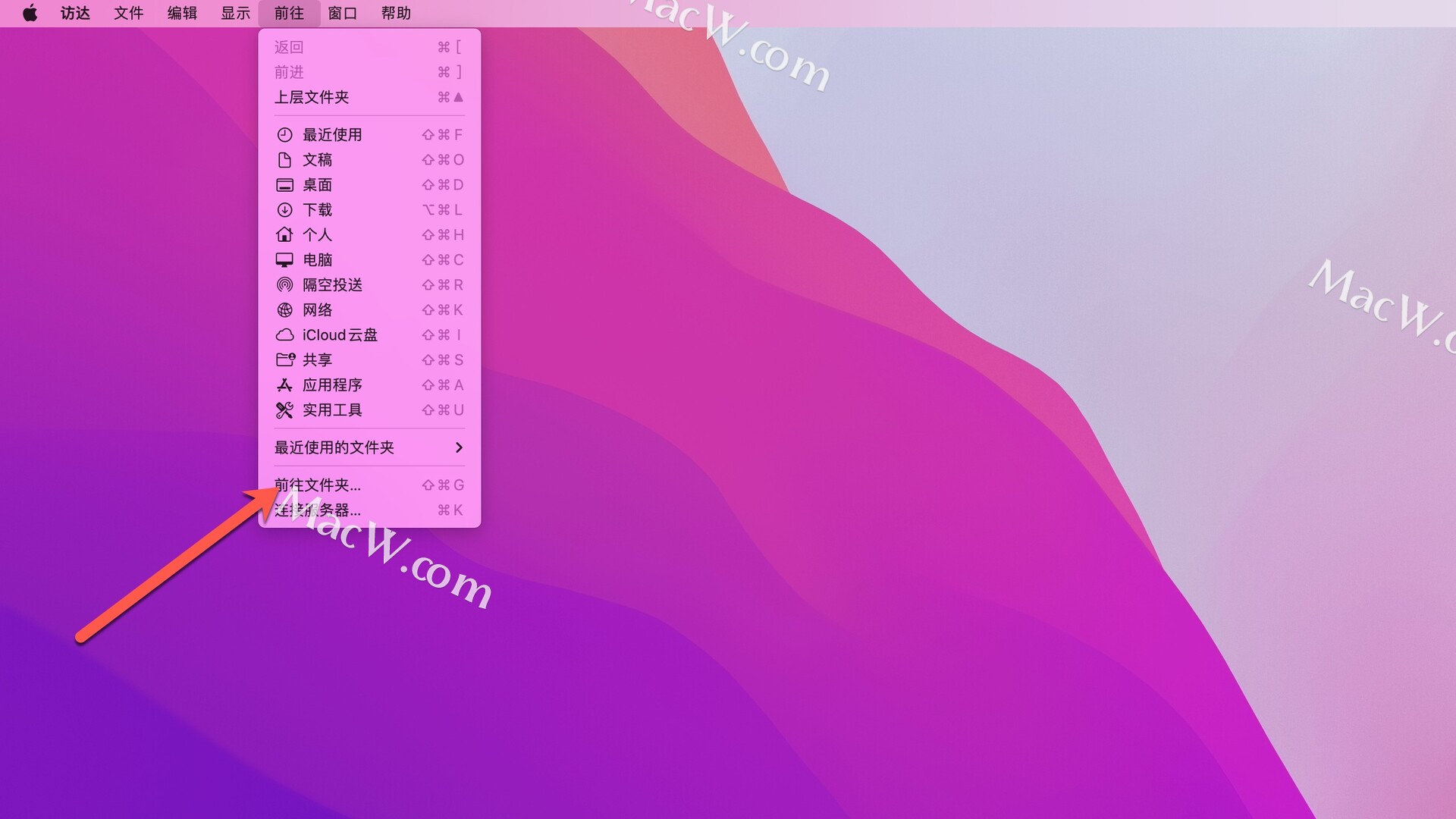
在访达中点击【前往文件夹】

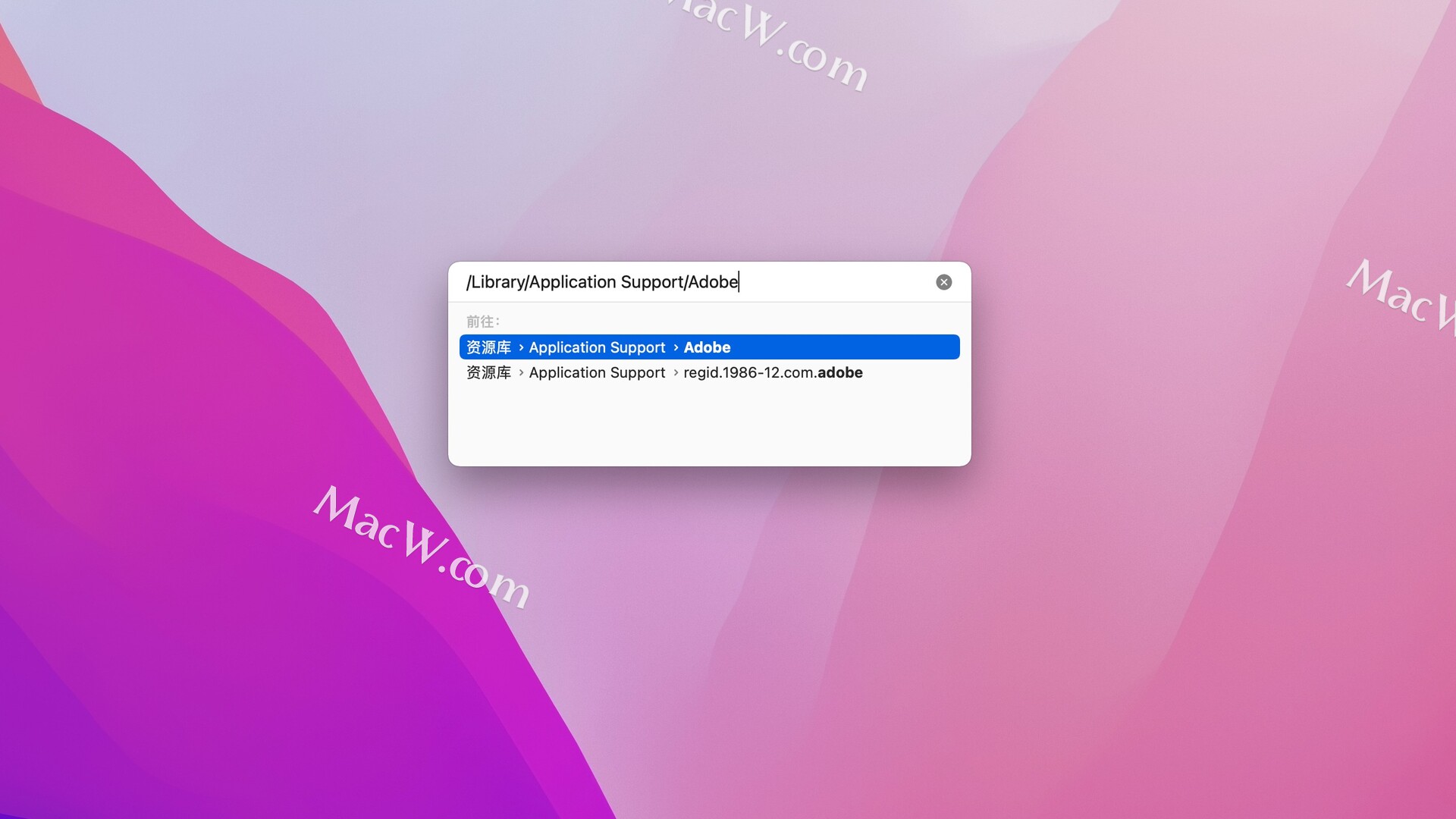
输入路径【/Library/Application Support/Adobe】,点击前往

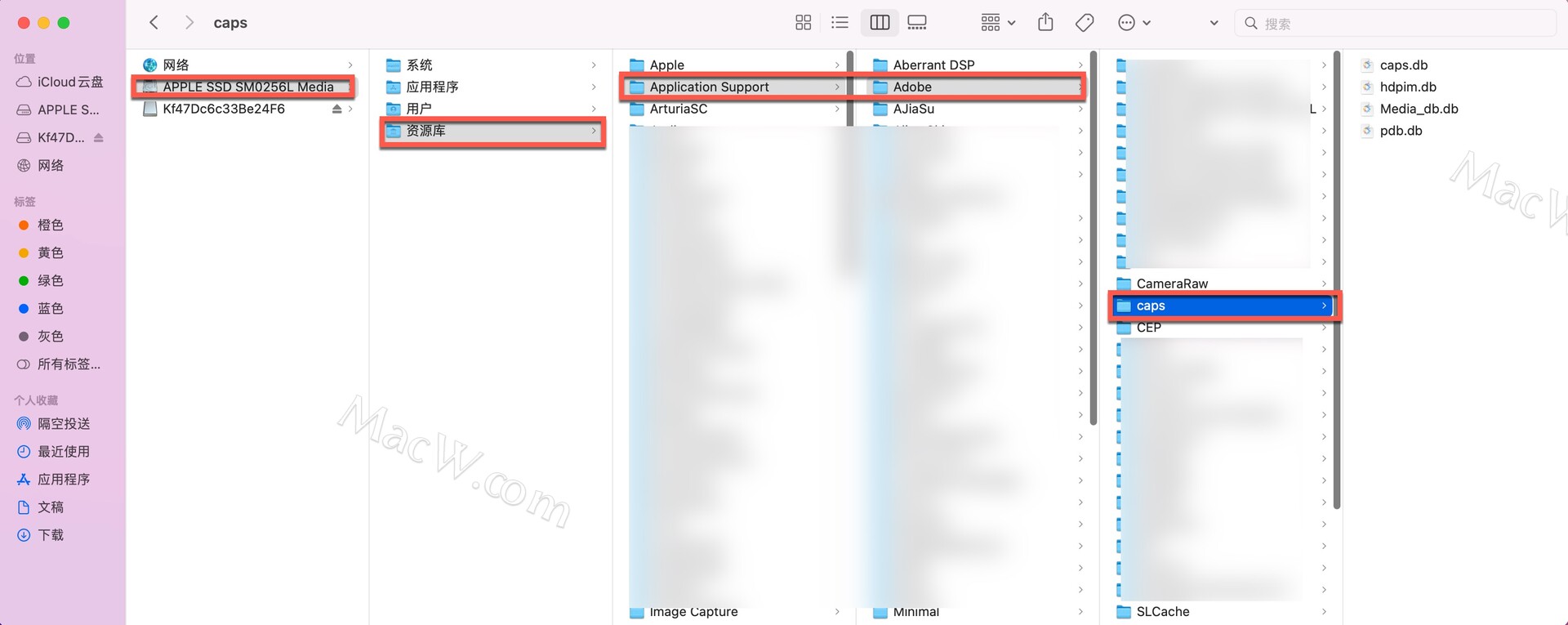
找到文件夹【caps】并删除它

完成上述步骤,再去重新安装Adobe,应该就没问题了。

ajax jsonp parsererror原因及解决方法(不是格式问题!)
I am using jQuery Version 1.5.1 to do the following ajax call:
|
1
2
3
4
5
6
7
|
$.ajax({
dataType:
'jsonp'
,
data: { api_key : apiKey },
url:
"http://de.dawanda.com/api/v1/"
+ resource +
".json"
,
success:
function
(data) { console.log(data); },
error:
function
(jqXHR,textStatus,errorThrown) { console.log(errorThrown); console.log(textStatus); }
});
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
{
"response"
: {
"type"
:
"category"
,
"entries"
:1,
"params"
:{
"format"
:
"json"
,
"api_key"
:
"c9f11509529b219766a3d301d9c988ae9f6f67fb"
,
"id"
:
"406"
,
"callback"
:
"jQuery15109935275333671539_1300495251986"
,
"_"
:
"1300495252693"
},
"pages"
:1,
"result"
:{
"category"
:{
"product_count"
:0,
"id"
:406,
"restful_path"
:
"/categories/406"
,
"parent_id"
:
null
,
"name"
:
"Oberteile"
}
}
}
}
|
But the success callback is never called,instead the error callback produces this output:
答案详见:点击打开链接

ajax 执行success 还是error 为什么报parsererror
$.ajax({url : '${pageContext.request.contextpath}/login/logout.action',
data : {
confirm : "1"
},
cache : false,
dataType : 'json',
error : function() {
Notify('注销失败.','top-right',
'3000','danger',
'fa-bolt',true);
},
success : function(data) {
if (data.result == "-1") {
Notify('注销失败.',true);
return false;
} else {
window.location.href = '${pageContext.request.contextpath}/';
}
}
});
dataType:表示client希望得到的数据格式。如果dataType为json 则表示client希望从server端返回的值是json。如果server不放回json则会执行 error:function js textStatus 值为parsererror 。比如说在用户登录session超时的情况,ajax的请求会被CheckLoginFilter implements Filter 拦截掉而不会执行后台的java action,此时后台就不会返回json数据到client。client就会执行error:function 。如果希望js折行success:function 则需把dateType:‘json’删除

ajax 请求出现 parse error
var d={
"userId":1,
"orderNumber":"number",
"totalPrice":15.5
};
$("#createOrder").click(function(){
$.ajax({
url:"Order/createOrder.action",
type:"get",
data:d,
dataType:"json",
success:function(data,textStatus,jq){
alert(data);
},
error:function(data,textStatus,jq){
alert(textStatus);
alert(data);
alert(jq);
}
})
});请求后页面提示 parse error 错误
console 提示如下错误:
17:30:48,361 ERROR Dispatcher:38 - Could not find action or result
/MISP/Order/createOrder.action?userId=1&orderNumber=number&totalPrice=15.5
There is no Action mapped for namespace [/Order] and action name [createOrder] associated with context path [/MISP]. - [unknown location]
谷歌了一下 parse error,解释说是返回的不是 json 对象,然后我将 ajax 里面的 dataType 属性删除,依旧报同样的错误。重新检查了一遍代码,然后发现原来 struts.xml 里面的包名重复了,修改后,程序运行正常。
关于$.ajax jsonp parsererror的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法、ajax jsonp parsererror原因及解决方法(不是格式问题!)、ajax 执行success 还是error 为什么报parsererror、ajax 请求出现 parse error等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

