在本文中,我们将详细介绍js改变img标签的src属性在IE下没反应的解决方法的各个方面,并为您提供关于js修改img的src属性的相关解答,同时,我们也将为您带来关于ASP删除img标签的style
在本文中,我们将详细介绍js改变img标签的src属性在IE下没反应的解决方法的各个方面,并为您提供关于js修改img的src属性的相关解答,同时,我们也将为您带来关于ASP删除img标签的style属性只保留src的正则函数、HTML img标签可以有多个src属性?、HTML img标签的alt属性是什么意思?HTML img标签的alt属性详解、HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)的有用知识。
本文目录一览:- js改变img标签的src属性在IE下没反应的解决方法(js修改img的src属性)
- ASP删除img标签的style属性只保留src的正则函数
- HTML img标签可以有多个src属性?
- HTML img标签的alt属性是什么意思?HTML img标签的alt属性详解
- HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)

js改变img标签的src属性在IE下没反应的解决方法(js修改img的src属性)
今天写项目时遇到个图片需要动态改变,例:<img src="images/image01.jpg" id="myImage" />
然后改变时,使用js脚本:
document.getElementById('checkCodeImage').src='images/image02.jpg‘;
然后在Chrome FF里都能改变成功,但在IE下却不行,网上搜了半天,大概了解了,这个是IE的一个bug,要想改变src属性成功,可以这么写:
document.getElementById('checkCodeImage').src='images/image02.jpg‘ + Date();
然后,然后,然后就成功了。无语的,小问题,记一个

ASP删除img标签的style属性只保留src的正则函数
ASP去除img标签style属性只保留src
''功能:将IMG代码格式化为<img src="XXX" />格式,只保留SRC属性,去掉IMG标签的其他属性。
Function FixImg(sString) Dim sReallyDo, regEx, iReallyDo Dim oMatches, cMatch Dim tStartTime, tEndTime If IsNull(sString) Then FixImg = "" Exit Function End If sReallyDo = sString On Error Resume Next sReallyDo = Replace(sReallyDo, vbCr, " ") sReallyDo = Replace(sReallyDo, vbLf, " ") sReallyDo = Replace(sReallyDo, vbTab, " ") sReallyDo = Replace(sReallyDo, "<img ", vbCrLf & "<img ", 1, -1, 1) sReallyDo = Replace(sReallyDo, "/>", " />", 1, -1, 1) sReallyDo = ReplaceAll(sReallyDo, "= ", "=", True) sReallyDo = ReplaceAll(sReallyDo, "> ", ">", True) sReallyDo = Replace(sReallyDo, "><", ">" & vbCrLf & "<") sReallyDo = Trim(sReallyDo) On Error GoTo 0 Set regEx = New RegExp regEx.IgnoreCase = True regEx.Global = True ''//去除onclick,onload等脚本 regEx.Pattern = "\s[on].+?=([\""|\''])(.*?)\1" sReallyDo = regEx.Replace(sReallyDo, "") ''//将SRC不带引号的图片地址加上引号 regEx.Pattern = "<img.*?\ssrc=([^\""\''\s][^\""\''\s>]*).*?>" sReallyDo = regEx.Replace(sReallyDo, "<img src=""$1"" />") ''//正则匹配图片SRC地址 regEx.Pattern = "<img.*?\ssrc=([\""\''])([^\""\'']+?)\1.*?>" sReallyDo = regEx.Replace(sReallyDo, "<img src=""$2"" />") FixImg = sReallyDo End Function
上面的代码确实写得不错,原理也可以参考下面的代码
js过滤img里style属性
var str = "<imgddddddddd''>"
str = str.replace(/<img[^>]*>/gi, function (match, capture) {
return match.replace(/style\s*?=\s*?([‘"])[\s\S]*?\1/ig, '''')
}))
console.log(str)
不是替换直接通过js设置
var is=document.images;
for(var i=0,len=is.length;i<len;i++){
is[i].style.cssText=""
}
到此这篇关于ASP删除img标签的style属性只保留src的正则函数的文章就介绍到这了,更多相关ASP去除img的style属性内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

HTML img标签可以有多个src属性?
解决方法
它提供了一些JavaScript选项.
使用背景图像效果很好,但您必须知道图像的尺寸.如果你不知道那可能会很棘手.

HTML img标签的alt属性是什么意思?HTML img标签的alt属性详解
本篇文章主要的介绍了关于html中的img标签alt属性的定义和具体的实例介绍,接来下让我们一起看文章吧
首先,我们先来看看img标签的alt属性是什么意思?
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
假设由于下列原因用户无法查看图像,alt属性可以为图像提供替代的信息:
-
网速太慢
立即学习“前端免费学习笔记(深入)”;
src 属性中的错误
浏览器禁用图像
用户使用的是屏幕阅读器
标签的alt属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
我们强烈推荐您在文档的每个图像中都使用这个属性。这样即使图像无法显示,用户还是可以看到关于丢失了什么东西的一些信息。而且对于残疾人来说,alt属性通常是他们了解图像内容的唯一方式。
注释:alt 属性的值是一个最多可以包含 1024 个字符的字符串,其中包括空格和标点。这个字符串必须包含在引号中。这段 alt 文本中可以包含对特殊字符的实体引用,但它不允许包含其他类别的标记,尤其是不允许有任何样式标签。
注释:当用户把鼠标移动到 img 元素上时,Internet Explorer 会显示出 alt 属性的值。这种行为并不正确。所有其他的浏览器正在向规范靠拢,只要当图像无法显示时,才会显示出替代文本。
提示:如果需要为图像创建工具提示,请使用 title 属性。
HTML img标签的alt属性的实例:
带有替代文本的图像:
<img src="img_logo.gif" alt="www.php.cn" />
HTML img标签的alt属性的语法:
<img alt="text" />
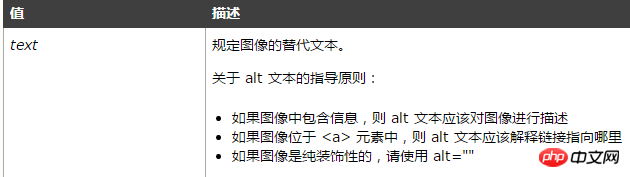
HTML img标签的alt属性的属性:

为什么HTML img标签要添加alt属性:
首先,先说明本人前端初级菜鸟一枚。今天在看教学视频的时候,老师说了一句,alt属性必须要添加。不明白原因,所以就在网上查了一下。想尝试着写博客,锻炼自己的总结能力,所以就写成博客啦!内容是我从不同的地方看到的,将alt属性的好处和SEO的含义写在一起,看起来更方便。
SEO:搜索引擎优化的简称,是指对网站通过一系列有利于用户体验的优化操作使其网站符合搜索引擎的算法排序原理,让自己的网站在在搜索引擎的搜索结果中获得良好的排名,而“图片没有alt信息的img标签”扣分较多。
网站给图片添加alt有利于SEO优化,使得网站符合搜索引擎的算法排序原理,在搜索引擎的搜索结果中获得良好的排名。alt属性是对图片的简单介绍,尽可能的包含网站的关键词。当用户加载网页有困难的时候,alt标签能帮助他们了解图片的内容,更有利于用户体验。所以图片标签添加alt属性时必须的。
alt属性的实例:
alt是在图片不能正常加载时候显示的提示语,代码如下:
<img src="eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />
运行结果如下:

【小编推荐】
html P标签为什么不能嵌套div?还有关于html P标签的css样式的实例介绍
html表格中的th表头内容怎么居中?th表头标签align属性的具体介绍
以上就是HTML img标签的alt属性是什么意思?HTML img标签的alt属性详解的详细内容,更多请关注php中文网其它相关文章!

HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)
本篇文章主要介绍了关于html中img标签的src属性,它们的一些定义。html img src属性的使用说明和一些实例介绍。接下来就让我们一起看吧。
首先我们来看看img标签的定义:
图片也是网页中最常见的html元素,而且是相当重要的一部分。在html网页中,图像由标签定义,
是空html标签或说是单标签,它只包含属性,没有闭合标签。
img标签的src属性的定义:
标签的 src 属性是必需的。它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
立即学习“前端免费学习笔记(深入)”;
提示:为了整理文档的存储,创作者通常会把图像文件存放在一个单独的文件夹中,而且通常会将这些目录命名为 "pics" 或者 "images" 之类的名称。在 W3School 在线教程中,我们的工程师把大部分常用的图像都存放到一个名为 "i" 的文件夹中,"i"是 "images" 的缩写,这样做的好处是可以最大程度地简化路径。
src属性是引入图片的地址,没有它标签就没意义了。
HTML img标签的src属性的格式:
<img src="图片地址" alt="图片描述">
说明:图片地址:储图像的位置;图片描述:对图片意思的说明,如果图片不能显示,则显示该说明。
HTML img标签的src属性的使用说明:
直接给src属性一个服务器端资源的地址,img控件会自动获取并解析资源。
图片和HTML文本在同一目录下:例如index.html和img.jpg
写法:
图片和HTML不在同一目录下:有分两种情况:
1.图片img.jpg在文件夹images中,index.html和images文件夹在同一个目录下
写法:
2.图片img.jpg在文件夹images中,index.html在controller文件夹中,images和controller文件夹在同一个目录下
写法:
如果源是来自网上的 那就必须要用绝对路径
写法:
如果没有图片时,浏览器将显示alt中的文字代替。
<img src="lib/img/imgDef.png" alt="暂无图片" />
img中的src属性的图片路径的使用方式:
1.html文件跟*.jpg文件(f盘)在不同目录下:
<img src="file:///f:/*jpg"/ alt="HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)" >
2.html文件跟*.jpg图片在相同目录下:
<img src=".jpg"/ alt="HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)" >;
3.html文件跟*.jpg图片在不同目录下:
a.图片*.jpg在image文件夹中,*html跟image在同一目录下:
<img src="image/*jpg/"/ alt="HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)" >
b.图片*jpg在image文件夹中,*html在connage文件夹中,image跟connage在同一目录下:
<img src="../image/*jpg/"/ alt="HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)" >
4.如果图片来源于网络,那么写绝对路径:
<img src="http://image.php.cn/pcindexhot"// alt="HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)" >
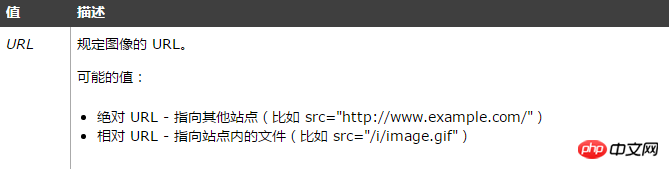
HTML img标签的src属性的属性:

【小编推荐】
html表格中的th表头内容怎么居中?th表头标签align属性的具体介绍
html P标签为什么不能嵌套div?还有关于html P标签的css样式的实例介绍
以上就是HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于js改变img标签的src属性在IE下没反应的解决方法和js修改img的src属性的分享就到这里,谢谢您的阅读,如果想了解更多关于ASP删除img标签的style属性只保留src的正则函数、HTML img标签可以有多个src属性?、HTML img标签的alt属性是什么意思?HTML img标签的alt属性详解、HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

