这篇文章主要围绕实例解析JS布尔对象的toString()方法和valueOf()方法和js布尔类型用法展开,旨在为您提供一份详细的参考资料。我们将全面介绍实例解析JS布尔对象的toString()方
这篇文章主要围绕实例解析JS布尔对象的toString()方法和valueOf()方法和js布尔类型用法展开,旨在为您提供一份详细的参考资料。我们将全面介绍实例解析JS布尔对象的toString()方法和valueOf()方法的优缺点,解答js布尔类型用法的相关问题,同时也会为您带来(String)、toString、String.valueOf的区别、10分钟搞懂toString和valueOf函数(详细版)、char[]的toString() 和 String.valueOf(char[])的区别、java-toString()、(String)、String.valueOf 的区别的实用方法。
本文目录一览:- 实例解析JS布尔对象的toString()方法和valueOf()方法(js布尔类型用法)
- (String)、toString、String.valueOf的区别
- 10分钟搞懂toString和valueOf函数(详细版)
- char[]的toString() 和 String.valueOf(char[])的区别
- java-toString()、(String)、String.valueOf 的区别

实例解析JS布尔对象的toString()方法和valueOf()方法(js布尔类型用法)
toString() 方法
把布尔值转换为字符串,并返回结果。
实例
将布尔值转换为字符串:
var bool = new Boolean(1); var myvar = bool.toString();
输出结果:
true
定义和用法
toString() 方法可把一个逻辑值转换为字符串,并返回结果。
注意:当需要把Boolean对象转换成字符串的情况JavaScript会自动调用此方法。
语法
boolean.toString()
返回值
"true" 或者 "false"
返回 Boolean 对象的原始值。
实例
var bool = new Boolean(0); var myvar = bool.valueOf();
输出结果:
false
语法
boolean.valueOf()
返回值
"true" 或者 "false"
- javascript中tostring()和valueof()的用法及两者的区别
- JavaScript中的object转换函数toString()与valueOf()介绍
- js中toString()函数与valueOf()函数使用与区别

(String)、toString、String.valueOf的区别
在Java项目的实际开发和应用中,常常需要用到将对象转为String这一基本功能。本文将对常用的转换方法进行一个总结。
常用的方法有(String)要转换的对象,Object#toString(),String.valueOf(Object)等。
-
(String)
- 这是标准的类型转换,将object转成String类型的值。使用这种方法时,需要注意的是类型必须能转成String类型。因此最好用instanceof做个类型检查,以判断是否可以转换。否则容易抛出CalssCastException异常。此外,需特别小心的是因定义为Object 类型的对象在转成String时语法检查并不会报错,这将可能导致潜在的错误存在。这时要格外小心。如:
1
2
Object obj =newInteger(100);String strVal = (String)obj;
在运行时将会出错,因为将Integer类型强制转换为String类型,无法通过。
- toString
- 在这种使用方法中,因为java.lang.Object类里已有public方法.toString(),所以对任何严格意义上的java对象都可以调用此方法。但在使用时要注意,必须保证object不是null值,否则将抛出NullPointerException异常。采用这种方法时,通常派生类会覆盖Object里的toString()方法。
- String.valueOf
- 这个方法是静态的,直接通过String调用,可以说是完美,只是平时不习惯这样写而已,这样的实现避免了前面两个的不足和缺点。首先来看看他内部的实现机制:
1
2
3
publicstaticString valueOf(Object obj){return(obj==null) ?"null": obj.toString()};在内部就是做了为空的判断的,所以就不会报出空指针异常。
从上面的源码可以很清晰的看出null值不用担心的理由。但是,这也恰恰给了我们隐患。我们应当注意到,当object为null 时,String.valueOf(object)的值是字符串”null”,而不是null!!!在使用过程中切记要注意。
试想一下,如果我们用
1
2
3
if(String.valueOf(object)==null){System.out.println(“传入的值是null!”);}这样的语句将可能会发生什么问题。再想一下,向控制台输出时,在视觉上如下语句在执行的结果上有什么不同:
1
2
System.out.println(String.valueOf(null));System.out.println(null);我们看到的输出将是一模一样的东西:null,但它们意义相同吗?
- 总结:
这三者的使用,个人觉得应该使用String.valueOf()的方式。这样的使用安全可靠,不会带来异常。

10分钟搞懂toString和valueOf函数(详细版)
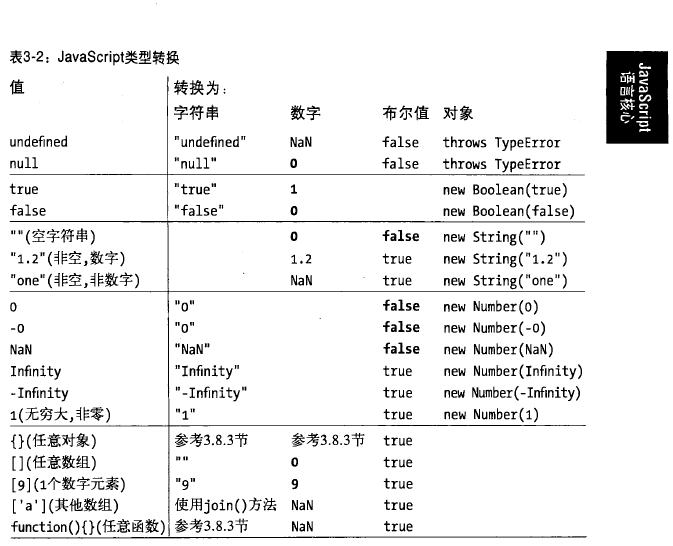
首先要说明的是这两种方法是toPrimitive抽象操作里会经常用到的。
默认情况下,执行这个抽象操作时会先执行valueOf方法,如果返回的不是原始值,会继续执行toString方法,如果返回的还不是原始值,那么会报错,如果有指定转换类型时,情况又会有所不同,详细解析请继续往下看。
(注意:valueOf和toString方法在Date,array等对象中有些是被重写过的,所以不同对象调用此方法可能产生的操作不同,如果没有这些方法,会调用最原始的Object.prototype上的valueOf和toString方法)
数据的转换
所有对象继承了两个转换方法:
第一个是toString(),它的作用是返回一个反映这个对象的字符串
第二个是valueOf(),它的作用是返回它相应的原始值
toString()
toString()可以看做是把一个数据转换成了相应字符串的形式,安照这个转换规则中

案例:
//返回相应的字符串
console.log(
({x:1,
y:1 }).toString() ); // [object Object] console.log([1,2,3].toString()); // 1,2,3 console.log((function(x){f(x); }).toString()); //function (x){f(x); } console.log(/\d+/g.toString()); // /\d+/g console.log(new Date(2015,4,4).toString()); // Mon May 04 2015 00:00:00 GMT+0800 console.log(new Date(2015,4,4).valueOf()); // 1430668800000
valueOf()
每个JavaScript固有对象的 valueOf 方法定义不同。
| 对象 | 返回值 |
| Array | 数组没有valueOf方法,继承的是Object.prototype.valueOf的原始方法,返回数组本身 |
| Boolean | Boolean 值。 |
| Date | 存储的时间是从 1970 年 1 月 1 日午夜开始计的毫秒数 UTC。 |
| Function | 同Array |
| Number | 数字值。 |
| Object | 对象本身。这是默认情况。 |
| String | 字符串值。 |
Array,Function,Math 和 Error 对象没有 valueOf 方法。
------------------------------------------------------------------------------------------------------------------------------
一般来说,对象到字符串的转换经过了如下步骤:
1.如果对象具有toString()方法,则调用这个方法。如果它返回一个原始值,js将这个值转换成字符串,并返还这个字符串结果。
2.如果对象没有toString()方法,或者这个方法并不返回一个原始值,那么js将调用valueOf()方法。
3.否则,js无法从toString()或者valueOf()获得一个原始值,因此这时它将抛出一个类型错误异常。
一般来说,对象到数字的转换过程中,js做了同样类似的事情,但这里它会首先尝试使用valueOf()方法:
1.如果对象具有valueOf()方法,后者返回一个原始值,则js将这个原始值转换成数字,并返回这个数字。
2.否则,如果对象具有toString()方法,后者返回一个原始值,则js将转换并返回。
(首先js转换成相应的字符串原始值,再继续将这个原始值转换成相应的数字类型,再返回数字)
3.否则,js抛出一个类型错误异常。
对象通过toString或valueOf方法转换为原始值,JS语言核心的内置类首先尝试使用valueOf(),再尝试使用toString()
一个小李子
“1” == true;
将返回true,转换形式是:true首先转换为1,然后再执行比较。接下来字符串“1”也转换成了数字1,相等,所以返回true
另外如:
var str = new String(''hello,world'');
console.log(typeof str); //''object''
console.log(typeof str.valueOf()); //''string''对于所有非日期对象来说,对象到原始值的转换基本上是对象到数字的转换
(首先调用valueOf,但日期对象则使用对象到字符串的转换模式,但这种转换只执行一次就立即被使用,不会像上面所说的那般 先转成字符串再转成相应的数字类型)
比如说,js中“+"运算符可以进行数学加法和字符串连接操作。
如果他它的其中一个操作数是对象,则js将使用特殊的方法将对象转换成原始值,而不是使用其他算术运算符的方法执行对象到数字的转换,”==“运算符类似
和”==“一样,”<"与其他运算符也会做对象到原始值的转换,但要出去日期对象的特殊情形
“-“减号运算符把两个操作数都转换成数字
比如:
var now = new Date();
console.log(now); // Date {Sat Apr 04 2015 13:21:08 GMT+0800}
console.log(typeof (now+1)); //string
console.log((now+1)); //Sat Apr 04 2015 13:21:08 GMT+08001
console.log(typeof (now-1)); //number
console.log((now-1)); // 1428124868474
console.log(now == now.toString()); //true
console.log(now > now -1); //truevar date = new Date();
var date_string = date.toString();
var date_value = date.valueOf();
alert(date == date_string); //true
alert(date == date_value); //falsevar aaa = {
i: 10,
valueOf: function() { return this.i+30; },
toString: function() { return this.valueOf()+10; }
}
alert(aaa > 20); // true
alert(+aaa); // 40
alert(aaa); // 50 之所以有这样的结果,因为它们偷偷地调用valueOf或toString方法。更进一步测试
var bbb = {
i: 10,
toString: function() {
console.log(''toString'');
return this.i;
},
valueOf: function() {
console.log(''valueOf'');
return this.i;
}
}
alert(bbb);// 10 toString
alert(+bbb); // 10 valueOf
alert(''''+bbb); // 10 valueOf
alert(String(bbb)); // 10 toString
alert(Number(bbb)); // 10 valueOf
alert(bbb == ''10''); // true valueOf
alert(bbb === ''10''); // false乍一看结果,大抵给人的感觉是,如果转换为字符串时调用toString方法,如果是转换为数值时则调用valueOf方法,但其中有两个很不和谐。
一个是alert(''''+bbb),字符串合拼应该是调用toString方法……另一个我们暂时可以理解为===操作符不进行隐式转换,因此不调用它们。
为了追究真相,我们需要更严谨的实验。
var aa = {
i: 10,
toString: function() {
console.log(''toString'');
return this.i;
}
}
alert(aa);// 10 toString
alert(+aa); // 10 toString
alert(''''+aa); // 10 toString
alert(String(aa)); // 10 toString
alert(Number(aa)); // 10 toString
alert(aa == ''10''); // true toString
再看valueOf。
var bb = {
i: 10,
valueOf: function() {
console.log(''valueOf'');
return this.i;
}
}
alert(bb);// [object Object]
alert(+bb); // 10 valueOf
alert(''''+bb); // 10 valueOf
alert(String(bb)); // [object Object]
alert(Number(bb)); // 10 valueOf
alert(bb == ''10''); // true valueOf
发现有点不同吧?!它没有像上面toString那样统一规整。对于那个[object Object],我估计是从Object那里继承过来的,我们再去掉它看看。
Object.prototype.toString = null;
var cc = {
i: 10,
valueOf: function() {
console.log(''valueOf'');
return this.i;
}
}
alert(cc);// 10 valueOf
alert(+cc); // 10 valueOf
alert(''''+cc); // 10 valueOf
alert(String(cc)); // 10 valueOf
alert(Number(cc)); // 10 valueOf
alert(cc == ''10''); // true valueOf 总结起来就是 如果只重写了toString,对象转换时会无视valueOf的存在来进行转换。
但是,如果只重写了valueOf方法,在要转换为字符串的时候会优先考虑valueOf方法。在不能调用toString的情况下,只能让valueOf上阵了
[-_-]眼睛累了吧,注意劳逸结合呀[-_-]

![char[]的toString() 和 String.valueOf(char[])的区别 char[]的toString() 和 String.valueOf(char[])的区别](http://www.gvkun.com/zb_users/upload/2025/04/49c41a47-e0b3-4159-8626-05f4377e11751744275082543.jpg)
char[]的toString() 和 String.valueOf(char[])的区别
之前看到其他博客里说,toString 和 String.valueOf()功能相同,但是我发现对于char[]来说并不是这样的:
示例1:
先比较一下:
public static void main(String[] args) {
char[] chars={''1'',''0'',''0''};
System.out.println(chars.toString());//[C@677327b6
System.out.println(String.valueOf(chars));//100
}可以看到,char[]的toString()方法输出的是地址;
String.valueOf(char[])输出的是字符数组的数值。
看源码:
public String toString() {
return getClass().getName() + "@" + Integer.toHexString(hashCode());
}
toString方法的输出格式是有一个@的地址值
public static String valueOf(char data[]) {
return new String(data);
}
char[]的valueOf方法输出的是字符数组里面的数值。
示例2:
Integer a=1;
System.out.println(a.toString());//1
System.out.println(String.valueOf(a));//1对于Integer类型来说:
public String toString() {
return toString(value);
}
public static String valueOf(int i) {
return Integer.toString(i);
}
调用了toString方法

java-toString()、(String)、String.valueOf 的区别
-
Object x = new Integer(1218); System.out.println((String)x); -
如上代码编译通过,运行时报错: java.lang.ClassCastException: java.lang.Integer cannot be cast to java.lang.String - toString()
- toString()是在Object中定义的,因此,任何继承Object的类都具有这个方法。
- 建议所有子类都重写此方法
- 它的值等于:
getClass().getName()+''@''+Integer.toHexString(hashCode()) - 使用toString()的对象不能为null,否则会抛出异常
java.lang.NullPointerException
- String.valueOf()
- String.valueOf()解决了toString()使用对象不能为空的问题
-
public static String valueOf(Object obj) { return (obj == null) ? "null" : obj.toString(); } - 如果对象为null,则返回字符串“null”
- (String)
- 它是强制转换
-
Integer o = new Integer(1218); System.out.println((String)o); - 如上代码编译时就会报错:
Cannot cast from Integer to String,说明Integer不能通过强制转换成String。 -
Object x = new Integer(1218); System.out.println((String)x); - 在编译时没错,运行时抛出异常。这是因为x在表面上是Object,实际上是Integer。而Object是可以通过强制转换成为String的。所以,在编译的时候,x被当成了Object,大家相安无事,真正运行的时候,x被查出来是Integer,理所当然就抛出了ClassCastException。
关于实例解析JS布尔对象的toString()方法和valueOf()方法和js布尔类型用法的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于(String)、toString、String.valueOf的区别、10分钟搞懂toString和valueOf函数(详细版)、char[]的toString() 和 String.valueOf(char[])的区别、java-toString()、(String)、String.valueOf 的区别的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

