关于我可以使用JavaScript将Fetch的结果存储在全局变量中吗?和js中fetch的用法的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于DynamicsCRM-通过JavaScri
关于我可以使用 JavaScript 将 Fetch 的结果存储在全局变量中吗?和js中fetch的用法的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Dynamics CRM - 通过 JavaScript 使用 Fetch XML 对 Sub-grid 结果进行筛选过滤、Fetch API 和 Service Worker - 为什么在首次加载后未正确设置 Fetch 侦听器?、fetch() 方法抛出错误,( Uncaught (in promise) TypeError: Failed to fetch) (GET url net::ERR_FAILED)、Fetch.ai币值得长期持有吗?Fetch.ai币值得投资吗?等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- 我可以使用 JavaScript 将 Fetch 的结果存储在全局变量中吗?(js中fetch的用法)
- Dynamics CRM - 通过 JavaScript 使用 Fetch XML 对 Sub-grid 结果进行筛选过滤
- Fetch API 和 Service Worker - 为什么在首次加载后未正确设置 Fetch 侦听器?
- fetch() 方法抛出错误,( Uncaught (in promise) TypeError: Failed to fetch) (GET url net::ERR_FAILED)
- Fetch.ai币值得长期持有吗?Fetch.ai币值得投资吗?

我可以使用 JavaScript 将 Fetch 的结果存储在全局变量中吗?(js中fetch的用法)
如何解决我可以使用 JavaScript 将 Fetch 的结果存储在全局变量中吗?
我有一个 JSON 文件存储在我的项目中,当我获取这个文件时,我想将结果存储在一个全局变量中,以便我以后可以随时使用它! 所以我的问题是:有没有办法将这些数据放入像这样的全局变量中:
let globalData;
fetch(''./../JSON.json'')
.then((response) => response.json())
.then(JsonData => {
globalData = JsonData;
}).catch(error => console.error)
console.log( globalData ) // return undifined
谢谢!
解决方法
是的,您可以,但是在您设置变量时,您已经调用了 console.log。在调用 console.log 时,变量尚未设置,因为首先,执行获取需要时间;其次,fetch 不会阻塞并允许以下行无需等待即可执行。
如果您从回调内部控制台日志或在 fetch 之外创建一个函数并调用它,它将按您的预期打印。
,也许是这样?
let globalData
async function myFunction () {
const res = await fetch(''./../JSON.json'')
const data = await res.json()
globalData = data
console.log(globalData)
}
myFunction()
是的,你可以,但它也将是异步的。像这样:
let globalData = fetch(''./../JSON.json'')
.then((response) => response.json())
.catch(error => console.error)
日志:
console.log( await globalData );
或
globalData.then(result => console.log(result));
它在 catch 时返回 undefined。

Dynamics CRM - 通过 JavaScript 使用 Fetch XML 对 Sub-grid 结果进行筛选过滤
一、如何指定 Partylist 类型字段能 lookup 的实体(以 Appointment 中某个字段为例子):
代码如下:
var control = Xrm.Page.getControl("requiredattendees");
control.getAttribute().setLookupTypes(["systemuser", "contact"]);
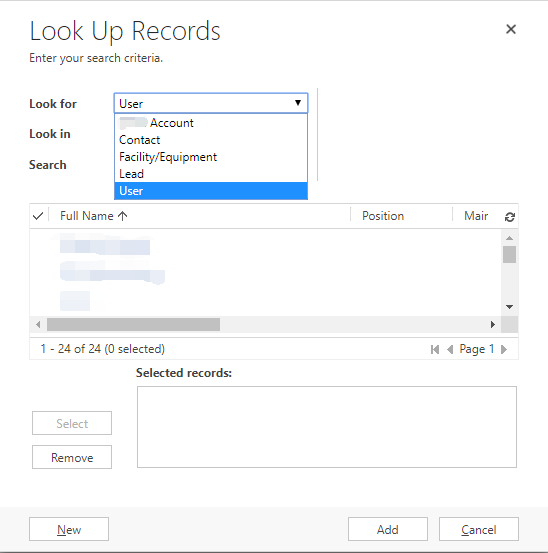
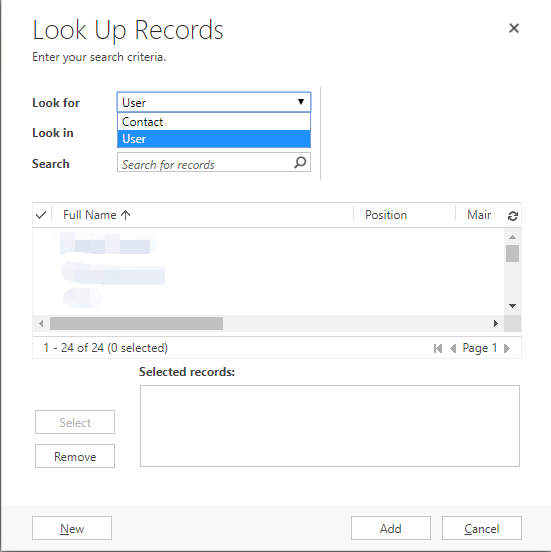
执行前:

执行后:

二、使用 JavaScript 对 sub-grid 进行过滤,具体过程如下:
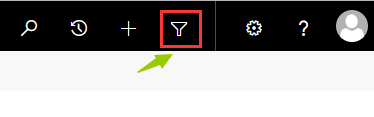
1.首先打开 CRM 系统的 Advanced Find:

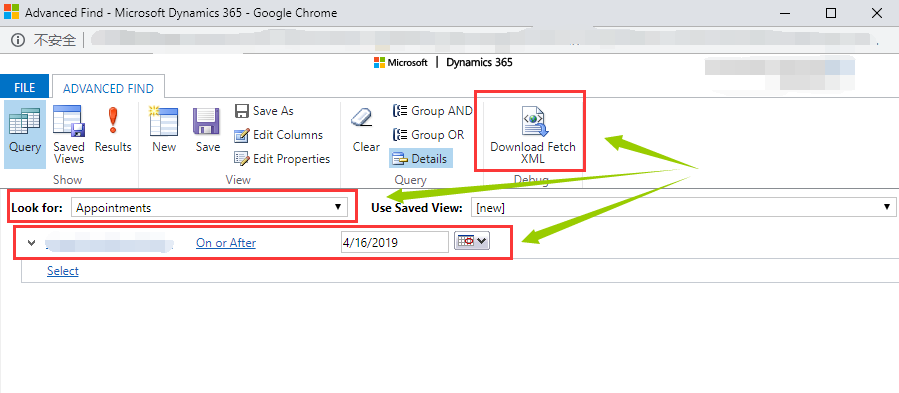
2.选择 Sub grid 对应的 Entity(以 Appointment 为例子),并添加所需要的筛选条件,点击下载 Fetch XML:

3.下载后得到的文本内容如下(有所省略,只是一个sample):
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="appointment">
<attribute name="..." />
<attribute name="..." />
...
<attribute name="..." />
<order attribute="..." descending="true" />
<filter type="and">
<condition attribute="actualend" operator="on-or-after" value="2019-04-16" />
</filter>
</entity>
</fetch>
4.在 JavaScript 中调用 XML 对 Sub grid 进行过滤:
var sSubGridName = "..." //Sub grid的名字
var caseXml = "<fetch version=''1.0'' output-format=''xml-platform'' mapping=''logical'' distinct=''false''>" +
"<entity name=''appointment''>" +
"<attribute name=''...'' />" +
"..." +
"<attribute name=''...'' />" +
"<order attribute=''...'' descending=''true'' />" +
"<filter type=''and''>" +
"<condition attribute=''actualend'' operator=''on-or-after'' value=''2019-04-16'' />" +
"</filter>" +
"</entity>" +
"</fetch>";
var SubGridDetails = window.parent.document.getElementById(sSubGridName);
if (SubGridDetails != null) {
if (SubGridDetails.control != null) {
SubGridDetails.control.SetParameter("fetchXml", caseXml); //set the fetch xml to the sub grid
SubGridDetails.control.refresh(); //refresh the sub grid using the new fetch xml
}
}

Fetch API 和 Service Worker - 为什么在首次加载后未正确设置 Fetch 侦听器?
如何解决Fetch API 和 Service Worker - 为什么在首次加载后未正确设置 Fetch 侦听器??
我在 Service Worker 中有代码来创建假 API:
Brand<T,U>然后我在我的代码中使用它:
self.addEventListener(''fetch'',event => {
if (event.request.url.includes(''apis'')) {
const response = getResponse(event.request);
event.respondWith(new Promise(resolve => {
setTimeout(() => resolve(response),3000);
}));
}
});
当我第一次启动页面时(例如在 CTRL + F5 刷新后)看起来事件侦听器设置不正确,我得到了 404 结果。然后当我再次刷新时,只需正确加载 F5 假数据。 你知道我的方法有什么问题吗?我认为服务工作者侦听器在按页面初始化后立即启动。无论我在页面加载后等待多长时间 - 当它使用 CTRL + F5 重新加载时,它不会设置侦听器。
我尝试过 const reloadPosts = async () => {
const response = await fetch(''apis'');
const { posts } = await response.json();
// do something
document.querySelector(''#load'').addEventListener(''click'',reloadPosts);
方法,但没有奏效:
claim解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

fetch() 方法抛出错误,( Uncaught (in promise) TypeError: Failed to fetch) (GET url net::ERR_FAILED)
如何解决fetch() 方法抛出错误,( Uncaught (in promise) TypeError: Failed to fetch) (GET url net::ERR_FAILED)
fecth() 方法在 google 控制台中抛出错误。当我在 Firefox 开发工具中对此进行测试时,承诺正在实现状态。我不知道怎么了。 这是我的代码
fetch(''https://my-json-server.typicode.com/mubarakhusain/fakeserver/db'').then((response) => {
return response.json();}).then((data) => {
console.log(data);});
Fetch.ai币值得长期持有吗?Fetch.ai币值得投资吗?

Fetch.ai币:长期持有价值评估
Fetch.ai币是一种基于人工智能和
长期持有价值评估
评估Fetch.ai币的长期持有价值需要考虑以下因素:
- 技术优势:Fetch.ai的技术架构具有独特性和创新性,其人工智能驱动的自治经济模型有望解决物联网领域的挑战。
- 市场需求:物联网市场正在快速增长,对去中心化自治解决方案的需求不断增加。Fetch.ai币作为这一领域的先驱,有望从中受益。
- 团队和合作伙伴:Fetch.ai团队由经验丰富的技术专家和行业领导者组成,并与领先的组织建立了合作伙伴关系,这增强了项目的可信度。
- 市场情绪:加密货币市场情绪对Fetch.ai币的价格有很大影响。积极的市场情绪可以推动价格上涨,而消极情绪则会带来价格下跌。
投资建议
基于上述因素,Fetch.ai币具有长期持有的潜力。然而,投资者在做出投资决定之前应考虑以下建议:
- 风险管理:加密货币投资存在风险,投资者应根据自己的风险承受能力进行投资。
- 长期持有:Fetch.ai币的长期价值取决于其技术发展和市场采用情况,投资者应做好长期持有的准备。
- 分散投资:不要将所有资金都投资于Fetch.ai币,而是进行风险分散,投资于其他有前景的加密货币或资产。
结论
Fetch.ai币是一项具有长期投资潜力的创新项目,其技术优势、市场需求和团队实力为投资者提供了可靠的基础。投资者在考虑参与时应当谨慎谨慎评估风险,并采取长期持有策略,以实现最大化的投资回报。
以上就是Fetch.ai币值得长期持有吗?Fetch.ai币值得投资吗?的详细内容,更多请关注php中文网其它相关文章!
关于我可以使用 JavaScript 将 Fetch 的结果存储在全局变量中吗?和js中fetch的用法的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Dynamics CRM - 通过 JavaScript 使用 Fetch XML 对 Sub-grid 结果进行筛选过滤、Fetch API 和 Service Worker - 为什么在首次加载后未正确设置 Fetch 侦听器?、fetch() 方法抛出错误,( Uncaught (in promise) TypeError: Failed to fetch) (GET url net::ERR_FAILED)、Fetch.ai币值得长期持有吗?Fetch.ai币值得投资吗?的相关知识,请在本站寻找。
本文标签:





