在这篇文章中,我们将为您详细介绍jQuery.click和.on('click'都不起作用,即使JavascriptaddEventHandler不起作用的内容。此外,我们还会涉及一些关于$().cl
在这篇文章中,我们将为您详细介绍jQuery .click 和 .on('click' 都不起作用,即使 Javascript addEventHandler 不起作用的内容。此外,我们还会涉及一些关于$().click()和$().on(''click'',function(){})的区别、$().click()和$(document).on(''click'',''要选择的元素'',function(){})的不同、$(document) .on(''click'',function(event) 和$("xxx").click(function()的区别、$(document).on(''click'', ''#id'', function() {}) 与$(''#id'').on(''click'', function(){}) 区别的知识,以帮助您更全面地了解这个主题。
本文目录一览:- jQuery .click 和 .on('click' 都不起作用,即使 Javascript addEventHandler 不起作用
- $().click()和$().on(''click'',function(){})的区别
- $().click()和$(document).on(''click'',''要选择的元素'',function(){})的不同
- $(document) .on(''click'',function(event) 和$("xxx").click(function()的区别
- $(document).on(''click'', ''#id'', function() {}) 与$(''#id'').on(''click'', function(){}) 区别

jQuery .click 和 .on('click' 都不起作用,即使 Javascript addEventHandler 不起作用
如何解决jQuery .click 和 .on(''click'' 都不起作用,即使 Javascript addEventHandler 不起作用
我尝试了所有方法,即使使用 Javascript addEventHandler 但仍然无法正常工作,请检查代码和指南。 我正在尝试
上的点击事件var z = y.find(''td'');
//this is working fine
z.hover(function () { $(this).addClass("hovereD"); },function () { $(this).removeClass("hovereD"); });
//even this is working
z.each(function () {
if (parseInt($(this).text()) == parseInt($(x).val())) {
$(this).addClass(''activeD'');
} else {
$(this).removeClass(''activeD'')
}
});
//this code is not working
z.click( function () {
alert(this.innerText);
// also tried alert($(this).text());
});
//even this code is not working
z.on(''click'',function () {
alert(this.innerText);
});
解决方法
尝试在就绪回调中添加点击功能
$(document).ready(function() {
$(''td'').click(function () {
alert(this.innerText);
});
});

$().click()和$().on(''click'',function(){})的区别
1. $(选择器).click(fn)
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
$(''ul>li'').click(function() {
console.log($(this).html());
});
$(''ul'').append(''<li>5</li><li>6</li>'');
})
</script>
</body>
</html>
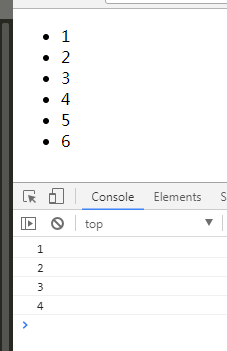
效果图:后面动态创建的5和6,没法进行点击事件触发。

2.$(选择器).on(''click'',function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。
(支持动态绑定元素,即页面上元素有添加或变化后仍可绑定,前提是‘选择器’须是目标绑定元素的父元素)
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
$(''body'').on(''click'', ''ul>li'', function() {
console.log($(this).html());
});
$(''ul'').append(''<li>5</li><li>6</li>'');
})
</script>
</body>
</html>
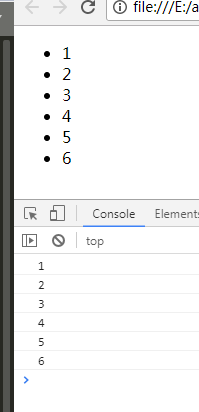
效果图:动态添加的元素也能被点击触发函数。


$().click()和$(document).on(''click'',''要选择的元素'',function(){})的不同
https://www.cnblogs.com/hwldyz/p/9294473.html
1. $(选择器).click(fn)
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器;
2.$(document).on(''click'',''要选择的元素'',function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数
$().on()的知识点补充:
1.从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。
$().bind()直接绑定在元素上,和click,blur,mouseon一样的点击事件。
$().live()是通过冒泡的方式来绑定到元素上的。更适合列表类型的,绑定到document DOM节点上。
$().delegate()是更精确的小范围的使用事件代理。
$().on()结合了这三个方法的优势摒弃了劣势。
2.该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
3. 阻止事件冒泡和事件委托的方法:
A:return false。
在事件的处理中,可以阻止默认事件和冒泡事件。
B:event.preventDefault()
在事件的处理中,可以阻止默认事件但是允许冒泡事件的发生。
C:event.stopPropagation().。
在事件的处理中,可以阻止冒泡但是允许默认事件的发生。

$(document) .on(''click'',function(event) 和$("xxx").click(function()的区别
$(document) .on(''click'',function(event){
}) 和
$("xxx").click(function(){
})
如果你的dom 是通过js动态操作生成的,则用前者,它不需要在动态生成后再次绑定;
如果你的dom都是初始化都写好的,则用后者;
建议用前者,因为现在的页面,基本上都有dom的追加,这些元素就无需再次绑定,
on的可以给后面通过操作DOM生成的新的符合选择器的元素也绑定事件
如下面这个例子,js动态追加元素,然后删除就要用 $(document).on("click"
////[组件名称:按钮集选择绿按钮]
//删除
$(document).on("click",".otoc-btn” >.fa-close",function(){
$(this).parent().remove();
})
//新增
$(".otoc-btn").click(function(){
$(
''<button>''+
''<input type="text" value="" placeholder="请输入"/>''+
''<i></i>''+
''</button>'').insertBefore(".otoc-btn-add")
})

$(document).on(''click'', ''#id'', function() {}) 与$(''#id'').on(''click'', function(){}) 区别
(document).on是把事件委托到document上,(‘className’).on是把事件绑定到.className元素上。效率方面,直接绑定在元素上会更为高效,绑定在document上,每次document有点击动作,浏览器都会判断当前点击的对象,如果匹配,再决定要不要执行,多了一个判断的环节。但在目前开发中,JS渲染效率很高,所以此异同基本可以忽略不计。此外,针对(document).on的触发特点,延伸一下,(“className”).on为onclick绑定,只有在页面onload的时候执行一次,当页面刷新后,新加载的具有className的元素便没有事件绑定到上面了,相反$(document).on这种方法会刷新和重新赋予绑定操作,所以一定程度上更为全面。
关于jQuery .click 和 .on('click' 都不起作用,即使 Javascript addEventHandler 不起作用的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于$().click()和$().on(''click'',function(){})的区别、$().click()和$(document).on(''click'',''要选择的元素'',function(){})的不同、$(document) .on(''click'',function(event) 和$("xxx").click(function()的区别、$(document).on(''click'', ''#id'', function() {}) 与$(''#id'').on(''click'', function(){}) 区别等相关内容,可以在本站寻找。
本文标签:





