本篇文章给大家谈谈jfinalrenderjson传递数据前段处理的问题,以及jsrender方法的知识点,同时本文还将给你拓展Ajax中使用Json传递数据、JFianl的Jfinal的Model的
本篇文章给大家谈谈jfinal renderjson传递数据前段处理的问题,以及js render方法的知识点,同时本文还将给你拓展Ajax中使用Json传递数据、JFianl 的 Jfinal 的 Model 的 find (String sql,Object...para) 的问题、JFinal CacheInterceptor 缓存如果是RenderJson就会报错?、Jfinal Controller 中的方法是以POST还是以GET方式执行,RenderJson等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- jfinal renderjson传递数据前段处理的问题(js render方法)
- Ajax中使用Json传递数据
- JFianl 的 Jfinal 的 Model 的 find (String sql,Object...para) 的问题
- JFinal CacheInterceptor 缓存如果是RenderJson就会报错?
- Jfinal Controller 中的方法是以POST还是以GET方式执行,RenderJson

jfinal renderjson传递数据前段处理的问题(js render方法)
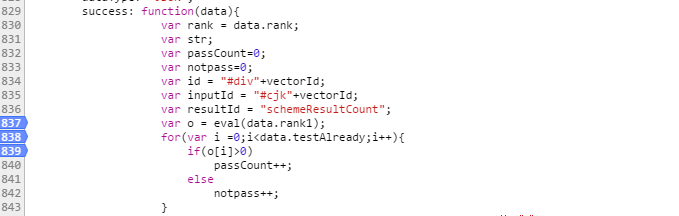
后台用c.setattr()设置了一个int 数组,然后用renderjson传递到前端,前端怎么处理这个数组?
前段部分代码如图,data是后台用renderjson传回的对象

Ajax中使用Json传递数据
首先在Action中将ques对象放进Json对象中
JSONObject obj = new JSONObject();
obj.put("quesid",ques.get("quesid").toString());obj.put("content",ques.get("content").toString());
obj.put("options",ques.get("options").toString());
obj.put("answer",this.parseXml(ques.get("answer").toString()).toString());
obj.put("uanswers",uanswers);
obj.put("quesType",ques.get("type").toString());
log.info(obj.toString());
setJsonString(obj.toString());
return JSON_RESULT;
然后在前台页面中获取数据
$.getJSON("${base}/exam/test!answerQuestion.action",{"examId":examId,"type":type,"answerednum":answerednum,"examUserId":examUserId,"answer":answers,"quesId":quesid},function(data){ //赋值 $("#buffer").text(""); quesid=data['quesid']; $("#resources_ce3_content_test_left_center_1 span p").html("第 "+(answerednum+1)+" 题"); var content=$("#buffer").text(data['content']).html(); $("#resources_ce3_content_test_left_center_2 span p").html(content); quesType=data['quesType']; //解析xml格式的试题选项 options=data['options']; //解析xml格式的试题答案 uanswers=data['uanswers']; //alert("试题答案"+uanswers); var str=loadXML(options); var ops = str.getElementsByTagName("o"); 。。。。省略

JFianl 的 Jfinal 的 Model 的 find (String sql,Object...para) 的问题
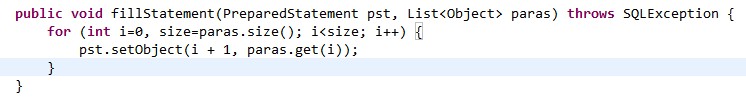
我在使用 find (String sql,Object...paras) 方法的时候遇到的一些疑问。这个方法在使用的时候,只能 find (sql,"abc","def",1) 的使用方式,是不是有局限性。既然 Object... paras 的功能和 Object [] paras 的使用方法一样的,为什么不将 find () 方法写成 find (String sql,Object [] paras) 呢?这样更方便使用。
PS: 恕我孤陋寡闻,Object...paras 这种写发,在 Jfina 的源码才第一次看到过。
截图:

和 Object [] paras 一样循环,使用 find (sql,Object [] paras) 也没什么问题吧。
-----------------------

其实,我非常希望在 Model 里面提供 find (sql,Object [] paras) 或者 find (sql,List<Object> parasList) 这样的方法。
其实也就几行代码。

JFinal CacheInterceptor 缓存如果是RenderJson就会报错?

java.lang.IllegalArgumentException: CacheInterceptor can not support the render of the type : com.jfinal.render.JsonRender
@Before(CacheInterceptor.class)
public void status() {
setAttr("status", model);
renderJson();
}
public RenderInfo(Render render) {
if (render == null)
throw new IllegalArgumentException("Render can not be null.");
view = render.getView();
if (render instanceof FreeMarkerRender)
renderType = RenderType.FREE_MARKER_RENDER;
else if (render instanceof JspRender)
renderType = RenderType.JSP_RENDER;
else if (render instanceof VelocityRender)
renderType = RenderType.VELOCITY_RENDER;
else if (render instanceof XmlRender)
renderType = RenderType.XML_RENDER;
else
throw new IllegalArgumentException("CacheInterceptor can not support the render of the type : " + render.getClass().getName());
}
请大神们指点哈!

Jfinal Controller 中的方法是以POST还是以GET方式执行,RenderJson
@JFinal 你好,想跟你请教个问题:
Jfinal Controller 中的方法是以POST还是以GET方式执行的?
我除了重写JSonBuilder类外,还有没有其他方法,去掉 firstCharToLowerCase 方法的调用,使我的JSON字符串的属性使用本来的属性名称。

关于jfinal renderjson传递数据前段处理的问题和js render方法的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Ajax中使用Json传递数据、JFianl 的 Jfinal 的 Model 的 find (String sql,Object...para) 的问题、JFinal CacheInterceptor 缓存如果是RenderJson就会报错?、Jfinal Controller 中的方法是以POST还是以GET方式执行,RenderJson等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

