本文将带您了解关于pdf.js0.2.218发布的新内容,同时我们还将为您解释pdf.jsv2.2.150的相关知识,另外,我们还将为您提供关于Angularjsui-gridpdfmake.js导出
本文将带您了解关于pdf.js 0.2.218 发布的新内容,同时我们还将为您解释pdf.js v2.2.150的相关知识,另外,我们还将为您提供关于Angularjs ui-grid pdfmake.js 导出excel/pdf及pdf中文问题、Apache PDFBox 2.0.18 发布,Java 的 PDF 处理类库、html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)、ICEpdf 4.3.3 发布,Java 的 PDF 类库的实用信息。
本文目录一览:- pdf.js 0.2.218 发布(pdf.js v2.2.150)
- Angularjs ui-grid pdfmake.js 导出excel/pdf及pdf中文问题
- Apache PDFBox 2.0.18 发布,Java 的 PDF 处理类库
- html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)
- ICEpdf 4.3.3 发布,Java 的 PDF 类库

pdf.js 0.2.218 发布(pdf.js v2.2.150)
原先介绍过的 PDF.js 今天正式从 Mozilla Labs 毕业,正式进入 AMO 公开测试。
AMO 扩展下载(无需重启)
与 Google Chrome 内嵌闭源插件的方式不同,pdf.js 完全基于开放的 HTML5 标准适用 JavaScript 实现。
未来 pdf.js 将整合入 Firefox 本身。
Github 源代码地址

Angularjs ui-grid pdfmake.js 导出excel/pdf及pdf中文问题
ui-grid使用介绍看这篇博客:http://my.oschina.net/gmd/blog/670895
一. 处理Angularjs ui-grid 导出pdf 无法显示中文问题:
第一步:pdfmake 自定义支持中文的字体
pdfmake 官网 : http://pdfmake.org/#/
pdfmake自定义字体:https://github.com/bpampuch/pdfmake/wiki/Custom-Fonts---client-side
需要下载node.js,然后下载bower,然后下载这个pdfmake的zip并解压,再安装grunt,在pdfmake这个目录下执行grunt dump_dir命令,但是你会发现缺少各种grunt插件,然后你要一个一个安装grunt插件。最后把你想要的支持中文的ttf文件放到pdfmake的examples\fonts目录下,然后执行grunt dump_dir命令,它不报错的情况下会把ttf文件加到build/vfs_fonts.js文件中,然后将vfs_fonts.js拷贝到工程中在html中引入这个js。
第二步: 引入js
pdfmake.min.js 导出pdf插件
vfs_fonts.js 就是第1步自定义的字体js文件
<!-- ui-grid export -->
<script src="../pdfmake/pdfmake.min.js"></script>
<script src="../pdfmake/vfs_fonts.js"></script>
<script src="../ui-grid/csv.js"></script>第三步: 在你调用createPdf方法执行以下js,注:simblack是自定义的字体。
window.pdfMake.fonts={
simblack: {
normal: ''simpleblack.ttf'',
bold: ''simpleblack.ttf'',
italics: ''simpleblack.ttf'',
bolditalics: ''simpleblack.ttf''
},
Roboto: {
normal: ''Roboto-Regular.ttf'',
bold: ''Roboto-Medium.ttf'',
italics: ''Roboto-Italic.ttf'',
bolditalics: ''Roboto-Italic.ttf''
}
}第四步: 定义gridOptions 时指定字体为simblack:
exporterPdfDefaultStyle : {font:''simblack'',fontSize: 9}

Apache PDFBox 2.0.18 发布,Java 的 PDF 处理类库
Apache PDFBox 2.0.18 发布了。Apache PDFBox 库是一个开源的用于处理 PDF 文档的 Java 工具。
更新内容:
新特性
- [PDFBOX-4682] - PDSimpleFont.isStandard14() 中的 NPE
Bug
- [PDFBOX-4654] - PDFToImage 显示使用中的阅读器图像格式
- [PDFBOX-4655] - 在 jdk11 上以默认质量使用 ImageIOUtil.WriteImage 会创建巨大的 PNG 图像
- [PDFBOX-4659] - 尝试在 JAVA 1.8_222 中使用 “sun.java2d.cmm.kcms.KcmsServiceProvider” 时,重新出现了 PDFBOX-3531
- [PDFBOX-4661] - 使用 Identity-H 字体的无回归 Unicode 映射
- [PDFBOX-4662] - ClassCastException:org.bouncycastle.asn1.DLTaggedObject 无法转换为 org.bouncycastle.asn1.DERTaggedObject
- [PDFBOX-4665] - 发生错误时,PDImageXObject createFromFileByExtension 不会关闭 FileInputStream
- [PDFBOX-4666] - 带有 PDFTextStripper.getText() 的 StackOverflowError
- [PDFBOX-4667] - 字体 codePageRange 为 -1 时 FontMapperImpl#isCharSetMatch 中的问题
- ……
更多内容见更新说明。
下载地址:http://pdfbox.apache.org/download.cgi

html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)
在许多生成报表的时候需要我们后台作出动态的数据,并渲染到前端生成pdf格式,Excel格式的各种报表,但是浏览器自带的生成pdf功能,windows系统的ctrl+p键就能完全搞定这一需求,但对客户来说,这种体验极差,肯定是不行的,有好几种方法将html生成pdf格式,每一种方法都有自己的优缺点,

先简单谈一谈第一种比较简单的jsPDF,代码完全有javascript就够了,不需要后台,但是不管哪一种都需要页面前端代码写的表准规范,不那么乱套就行,
jsPDF:直接上代码:
<!DOCTYPE html>
<html>
<head>
<title>jsPDF</title>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
<script src="https://cdn.bootcss.com/jspdf/1.3.4/jspdf.debug.js"></script>
<script type="text/javascript">
function htmltopdf() {
var target = document.getElementsByClassName("report")[0];
target.style.background = "#ffffff";
html2canvas(target, {
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 570.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL(''image/jpeg'', 1.0);
var pdf = new jsPDF('''', ''pt'', ''a4'');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, ''JPEG'', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, ''JPEG'', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save("test.pdf");
}
})
}
</script>
<style type="text/css">
.report{width: 80%;height: 500px;margin: auto;}
</style>
</head>
<body>
<div>
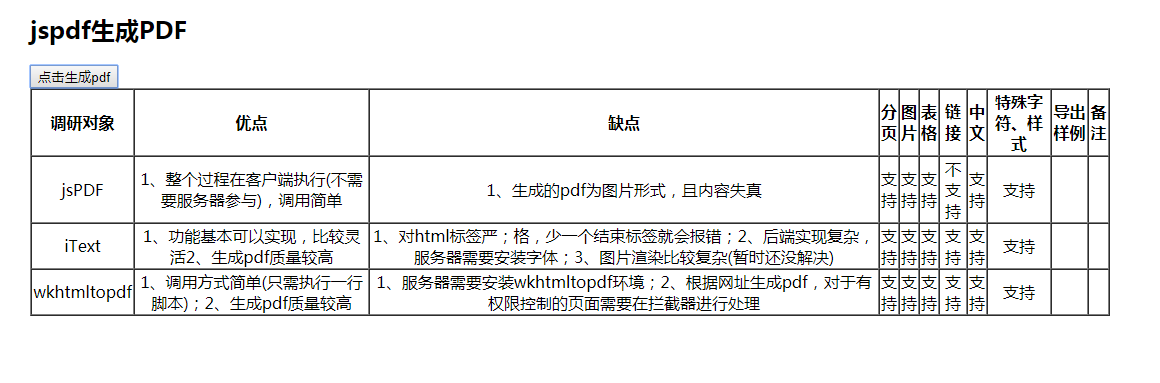
<h2>jspdf生成PDF</h2>
<button onclick="htmltopdf()">点击生成pdf</button>
<table border="1" cellspacing="0">
<thead>
<tr>
<th align="center">调研对象</th>
<th align="center">优点</th>
<th align="center">缺点</th>
<th align="center">分页</th>
<th align="center">图片</th>
<th align="center">表格</th>
<th align="center">链接</th>
<th align="center">中文</th>
<th align="center">特殊字符、样式</th>
<th align="center">导出样例</th>
<th align="center">备注</th>
</tr>
</thead>
<tbody><tr>
<td align="center">jsPDF</td>
<td align="center">1、整个过程在客户端执行(不需要服务器参与),调用简单</td>
<td align="center">1、生成的pdf为图片形式,且内容失真</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">不支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
<tr>
<td align="center">iText</td>
<td align="center">1、功能基本可以实现,比较灵活2、生成pdf质量较高</td>
<td align="center">1、对html标签严;格,少一个结束标签就会报错;2、后端实现复杂,服务器需要安装字体;3、图片渲染比较复杂(暂时还没解决)</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
<tr>
<td align="center">wkhtmltopdf</td>
<td align="center">1、调用方式简单(只需执行一行脚本);2、生成pdf质量较高</td>
<td align="center">1、服务器需要安装wkhtmltopdf环境;2、根据网址生成pdf,对于有权限控制的页面需要在拦截器进行处理</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center">支持</td>
<td align="center"></td>
<td align="center"></td>
</tr>
</tbody></table>
</div>
</body>
</html>网页呈现下面样式:

点击按钮执行js生成:

但这种方式有很大的缺点,分页时会出现比较大的瑕疵,整体像素低,看起来不是特别的清晰
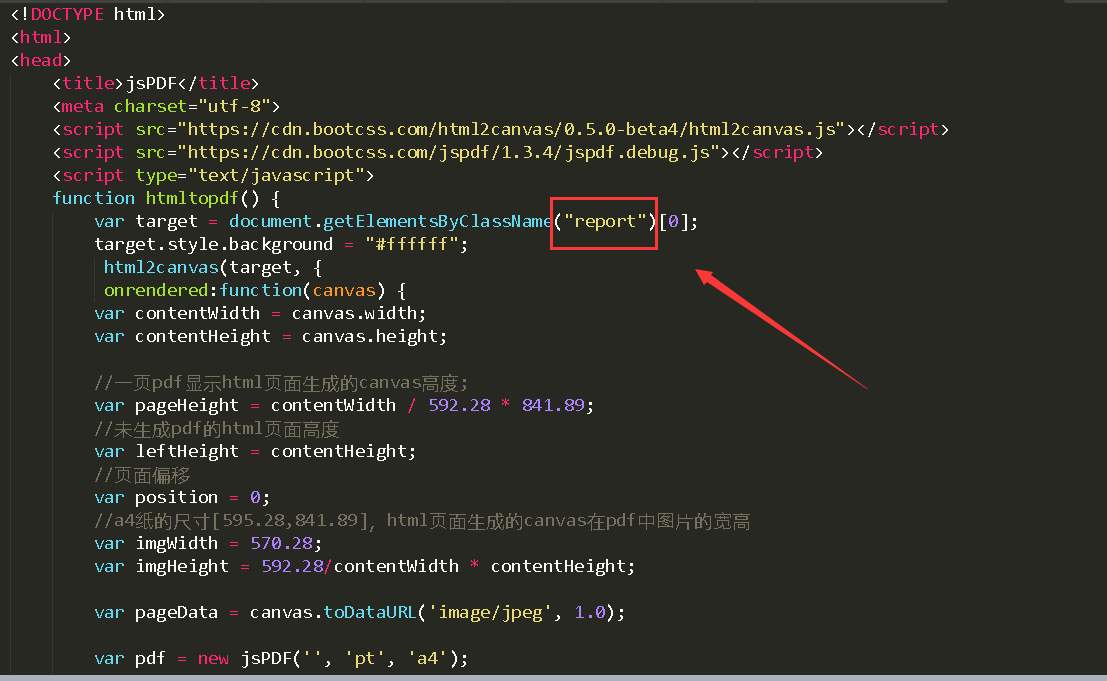
整体来说是截取的部分html代码,下图获取元素为要截取的div,必须与后边保持一致,此外还需外部导入js,这种方式使用canvas相当于将html页面截屏保存成图片放入pdf当中,谨慎使用。

下篇继续写wkhtmltopdf吧

ICEpdf 4.3.3 发布,Java 的 PDF 类库
ICEpdf 是一个轻量级的开源 Java 语言的 PDF 类库。通过 ICEpdf 可以用来浏览、内容提取和转换 PDF 文档,而无须一些本地PDF库的支持。
ICEpdf 4.3.3 发布,这是一个维护版本,主要内容包括:
- Rendering Core
- Added support for text outline clipping (text modes 4,5,6,7).
- Improved Image masking support.
- Updated font initialization to handle FontDescriptors without the explicit type definition.
- Improved CMAP font parsing and error handling.
- Updated text extraction code to properly convert ligatures to corresponding character codes.
- Fixed a coordinate space setup issue that prevent some pattern paints from painting.
- Added parsing support for PDF objects that are missing the "endobj" token.
- Improved Seperation colour space support.
- Fixed a rare issue where a tiling pattern initialization could result in an infinite loop.
- Improved detection and correction of invalid xref offset.
- Fixed a rare issue where text size was not correctly applied resulting in missing content.
- Improved content parsers detection and correction of invalid tokens.
- Pro Font Engine
- Improved support for malformed Font handling.
- Viewer RI
- Updated AbstractDocumentView to make it easier to create custom document views.
- Removed icepdf-pro.jar and icepdf-pro-intl.jar references from the icepdf-viewer.jar manifest in the OS bundle.
详细记录请看 Change Log.
今天关于pdf.js 0.2.218 发布和pdf.js v2.2.150的讲解已经结束,谢谢您的阅读,如果想了解更多关于Angularjs ui-grid pdfmake.js 导出excel/pdf及pdf中文问题、Apache PDFBox 2.0.18 发布,Java 的 PDF 处理类库、html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)、ICEpdf 4.3.3 发布,Java 的 PDF 类库的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

