本文将介绍如何在Azure上为nodejs、expressjs项目运行启动命令?的详细情况,特别是关于azure开发教程的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,
本文将介绍如何在 Azure 上为 nodejs、express js 项目运行启动命令?的详细情况,特别是关于azure开发教程的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于6、 jade 、 ejs、express集成模板、Centos 7 安装Nodejs 启动Express项目、Node.js Express express.json和express.urlencoded表单提交、Node.js Express express.json和express.urlencode使用表单提交的知识。
本文目录一览:- 如何在 Azure 上为 nodejs、express js 项目运行启动命令?(azure开发教程)
- 6、 jade 、 ejs、express集成模板
- Centos 7 安装Nodejs 启动Express项目
- Node.js Express express.json和express.urlencoded表单提交
- Node.js Express express.json和express.urlencode使用表单提交

如何在 Azure 上为 nodejs、express js 项目运行启动命令?(azure开发教程)
如果我将它添加到创建的管道中的任务中,它会报错,可能是因为该过程永远不会结束。
这是正确的,如果您尝试在管道内的应用程序上运行启动命令,它将启动一个进程,该进程将一直运行直到代理作业超时(Microsoft 托管的代理默认为 60 分钟,自身为 360 分钟) -托管代理)。
- 以下是 Microsoft 关于代理作业超时的文档:https://docs.microsoft.com/en-us/azure/devops/pipelines/process/phases?view=azure-devops&tabs=yaml&viewFallbackFrom=vsts#timeouts
您将希望避免在管道中运行启动命令,以避免占用您的代理。
如果您有需要在应用程序启动时执行以完成构建/部署的代码,我建议您使用 webpack.config.js 或 package.json 的命令。
更新
感谢您说明您正在尝试启动时在 Azure 应用服务中运行启动命令。您不会想要使用部署后操作,该功能旨在在部署成功后更改部署的内容。
要启动您的 node.js 应用程序,请在您的 package.json 文件中确保它在 "scripts" 下具有 "start" >:
{
"scripts": {
"start": "your start script here",}
}
默认情况下,Azure 应用服务将在应用服务内容根目录下的“package.json”文件中查找“start”。如果您有自定义启动文件,则可以通过以下命令配置您的应用服务以使用它:
az webapp config set --resource-group your-resource-group --name your-app-name --startup-file "path/to/custom-startup.json"
这里是 Microsoft 文档的链接,该文档关于在应用服务中配置 Node.js 应用程序的启动:
- https://docs.microsoft.com/en-us/azure/app-service/configure-language-nodejs?pivots=platform-linux#run-npm-start

6、 jade 、 ejs、express集成模板
jade/ejs 模板引擎
http://jade-lang.com/
http://www.nooong.com/docs/jade_chinese.htm
SSR 服务器端渲染 服务器生成html字符串
cnpm i jade ejs
html <html>
head <head>
style <style></style>
link <link></link>
script <script></link>
</head>
body
div
ul
li
</html>
jade:
var html = jade.reander(标签名);
var html = jade.reanderFile("xxx.jade",{pretty:true,data....});
pretty:美化
属性 内容
div(id="div1",https://www.jb51.cc/tag/Box/" target="_blank">Box") 内容
div#div1.Box 内容
div&attributes({id:‘div1‘,class:‘Box‘}) 内容
div(class=["Box1","Box2","Box3"])
样式:
div(sytle="width:200px;....")
div(sytle={width:"200px",....})
多行 | 或 . 或 include 文件名
数据:#{name}
循环:
-for(){
li
-}
1.jade
html
head
style #div1{width:200px;height:200px;background:red;}
link(rel="stylesheet",href="index.css")
script(src="a.js")
script
|window.onload = function(){
| alert(1);
|}
body
div() 内容
div(style={width:"200px",height:"200px",background:"red"}) 内容
div aaaa
|bbbb
|cccc
div(https://www.jb51.cc/tag/Box/" target="_blank">Box1 Box2 Box3") class
div(class=["Box1","bo3"]) class arr
div&attributes({id:‘div1‘,class:‘Box‘})
ul
li 我叫#{name},今年#{age}岁
ul
-for(var i = 0; i < data.length; i++){
li 我叫#{data[i].name},今年#{data[i].age}岁
-}
1.js
var jade = require("jade");
var str = jade.renderFile("3.jade",name:"如花",age:18,data:[
{name:"如花",age:18},{name:"翠花",age:28},{name:"豆腐花",age:38}
]
});
console.log(str);//html页面

ejs:
cnpm i ejs
http://www.ejs.co/ 英文
https://ejs.bootcss.com/ 中文
<% ‘脚本‘ 标签,用于流程控制,无输出。
<%= 输出数据到模板(输出是转义 HTML 标签) 原样输出
<%- 输出非转义的数据到模板 转义成标签
<%-/= include 文件名%>
<%-/= include("文件名",数据)%>
<%-/= include %>直接将文件内容引过来
---
js:
var ejs = require("ejs");
ejs.renderFile("52.ejs",{
name:"翠花",age:20,age:38}
]
},function(err,str){
console.log(err,str);
});
52.ejs:
<!doctype html>
<html>
<head>
<Meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<ul>
<ul>
<%- include tmpli2.ejs%>
</ul>
</ul>
</body>
</html>
tmpli2.ejs:
<%for(var i = 0; i < data.length; i++){%>
<li>我叫<%=data[i].name%>,今年<%=data[i].age%>岁</li>
<%}%>
res:

express集成模板引擎
app.set("view engine","ejs/jade"); 设置模板引擎
app.set("views","./views"); 模板文件存放的目录
使用:
res.render("index",data);
consolidate
npm i consolidate
app.set("view engine",html); 设置模板引擎
app.set("views","./views"); 模板文件存放的目录
app.engine("html",consolidate.ejs/jade/pug/....); 使用什么方法去解析你的模板文件
consolidate.ejs--->ejs.renderFile
consolidate.jade--->jade.renderFile
app1.js(ejs)
var express = require("express");
var ejs = require("ejs");
var app = express();
app.listen(9000);
app.get("/index.html",function(req,res){
ejs.renderFile("index.ejs",{name:"aaa",data){
res.send(data);
});
});
app2.js(ejs)
var express = require("express");
var app = express();
app.listen(9000);
//配置模板引擎
app.set("view engine","ejs");
app.set("views","./views");
app.get("/index.html",res){
res.render("index.ejs",age:18});
});
app3.js(jade)
var express = require("express");
var app = express();
app.listen(9000);
//配置模板引擎
app.set("view engine","jade");
app.set("views",res){
res.render("index.jade",age:18});
});
app4.js(html)
var express = require("express");
var ejs = require("ejs");
var app = express();
app.listen(9000);
//配置模板引擎
app.set("view engine","html");
app.set("views","./views");
app.engine("html",ejs.renderFile);
app.get("/index.html",res){
res.render("index",age:18});
});
app5.js(html)
var express = require("express");
var consolidate = require("consolidate");
var app = express();
app.listen(9000);
//配置模板引擎
app.set("view engine",consolidate.ejs);
app.get("/index.html",age:18});
});

Centos 7 安装Nodejs 启动Express项目
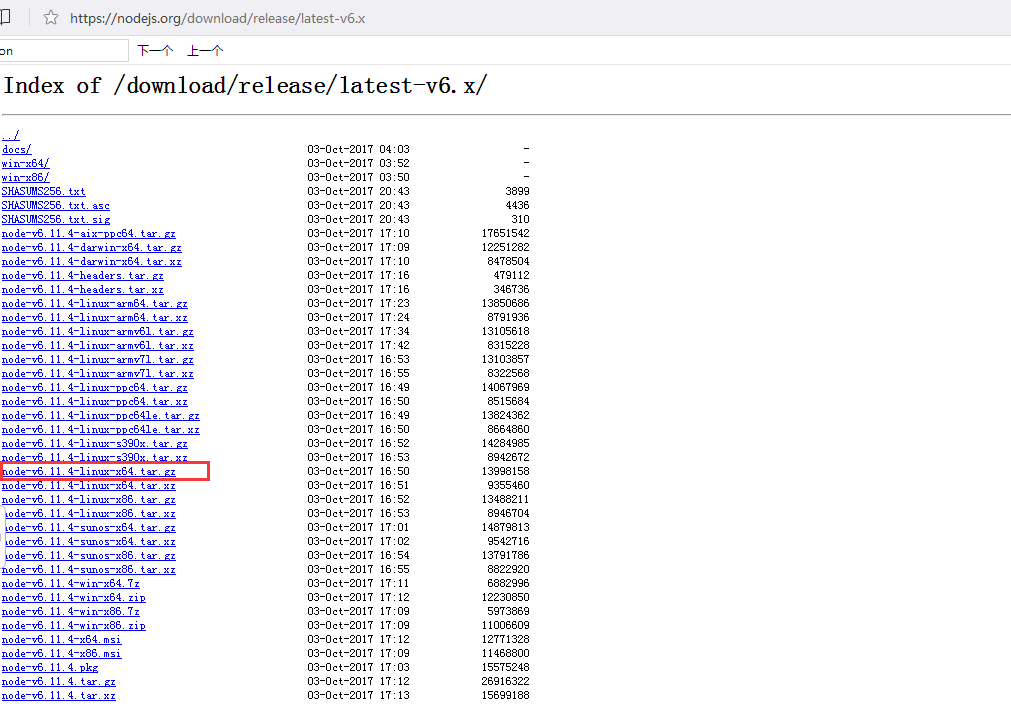
去官网下载Nodejs压缩包
https://nodejs.org/download/release/latest-v6.x/

我把node-v6.11.4-linux-x64.tar.gz上传到opt目录下的
tar -xvf node-v6.11.4-linux-x64.tar.gz -C /usr/local/
cd /usr/local/
mv node-v6.11.4-linux-x64/ nodejs
ln -s /usr/local/nodejs/bin/node /usr/local/bin
ln -s /usr/local/nodejs/bin/npm /usr/local/bin执行node -v 会出现nodejs的版本号
再配置nodejs的环境变量
vi /etc/profile在配置最后加入nodejs的文件目录
export NODE_HOME=/usr/local/nodejs
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules然后保存,再运行
source /etc/profile安装express-generator
npm install -gd express-generator查看express的版本
express --version初始化express项目
cd /opt
express mynode
cd mynode
安装所有依赖包
npm install安装完成依赖之后启动项目
[root@vultr mynode]# npm start
> naver@0.0.0 start /opt/nodeWork/mynode
> node ./bin/www
通过访问http://localhost:3000/就可以看到以下界面


Node.js Express express.json和express.urlencoded表单提交
app.use(connect.urlencoded()) app.use(connect.json())
但是,当我在Action中运行Node.js的一个例子时,我使用curl来填写本书中建议的表单:
curl -F entry[title]='Ho ho ho' -F entry[body]='santa loves you' http://abc:123@127.0.0.1:3000/api/entry
它不工作req.body没有定义。我错过了什么吗?它适用于bodyParser。
编辑:解决方案从Express 4
这样解析json:
var bodyParser = require('body-parser');
...
app.use(bodyParser.json());
以这种方式解码urlencoded body:
app.use(bodyParser.urlencoded({extended: true}));
然后没有废弃警告。 extended:true(默认)使用qs模块,false使用querystring模块来解析主体。
不要使用app.use(bodyParser()),该用法现在已被弃用。
解决方法
> json解析application / json请求体
> urlencoded解析x-ww-form-urlencoded请求体
>和multipart解析multipart / form-data请求主体,这是您感兴趣的。
如果只指定json和urlencoded的中间件,表单数据将不会被任何中间件解析,因此req.body不会被定义。然后,您需要添加一个能够解析形式数据的中间件,例如强大的,忙碌的或多方的(如connect‘s documentation所述)。
这是一个例子,使用multiparty:
var multipart = require('connect-multiparty');
var multipartMiddleware = multipart();
app.use('/url/that/accepts/form-data',multipartMiddleware);
app.post('/url/that/accepts/form-data',function(req,resp) {
console.log(req.body,req.files);
});
不要忘记,通过使用这样的中间件,您允许任何人将文件上传到您的服务器:然后您有责任处理(并删除)这些文件。

Node.js Express express.json和express.urlencode使用表单提交
Express(或Connect的)bodyParser中间件已标记为已弃用,建议用户改为使用:
app.use(connect.urlencoded())app.use(connect.json())但是,当我从 Action中的Node.js 运行示例时,我使用curl来按照书中的建议填写表格:
curl -F entry[title]=''Ho ho ho'' -F entry[body]=''santa loves you'' http://abc:123@127.0.0.1:3000/api/entry没用 req.body没有定义。我想念什么吗?它与bodyParser一起正常工作。
编辑:自Express 4起的解决方案
以这种方式解析json:
var bodyParser = require(''body-parser'');...app.use(bodyParser.json());通过以下方式解析urlencoded主体:
app.use(bodyParser.urlencoded({extended: true}));则没有弃用警告。扩展名:true(默认)使用qs模块,false使用querystring模块来解析正文。
请勿使用app.use(bodyParser()),该用法现已弃用。
答案1
小编典典bodyParser实际上三个中间件(见组合物文档和相关的源代码):json,urlencoded和multipart:
json解析application/json请求主体urlencoded解析x-ww-form-urlencoded请求主体- 并
multipart解析multipart/form-data请求主体,这就是您感兴趣的内容。
如果仅指定json和urlencoded中间件,则任何中间件都不会解析表单数据,因此req.body不会定义。然后,您需要添加一个中间件,该中间件能够解析表单数据,例如强大,busboy或多方(如connect的文档所述)。
这是一个使用的示例multiparty:
var multipart = require(''connect-multiparty'');var multipartMiddleware = multipart();app.use(''/url/that/accepts/form-data'', multipartMiddleware);app.post(''/url/that/accepts/form-data'', function(req, resp) { console.log(req.body, req.files);});不要忘了通过使用这样的中间件,任何人都可以将文件上传到您的服务器:这是您处理(和删除)这些文件的责任。
关于如何在 Azure 上为 nodejs、express js 项目运行启动命令?和azure开发教程的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于6、 jade 、 ejs、express集成模板、Centos 7 安装Nodejs 启动Express项目、Node.js Express express.json和express.urlencoded表单提交、Node.js Express express.json和express.urlencode使用表单提交的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

